Elementor Video Aspect Ratio: Change To Any Easily
In this tutorial, I will show you how to set any Elementor video aspect ratio that you might want. This tutorial is aimed at the Elementor video element: By default,
Elementor Control Carousel With Custom Arrows & Position
In this tutorial, I will show you how you can control any and all Elementor carousels and sliders, with custom arrows, positioned wherever you want. For example, you could make
Elementor Lightbox Disable Page Scrolling When Opened
In this tutorial, I will show you how to disable the background page scrolling while the Elementor lightbox is opened. This leads to a better UX, and allows a little
Elementor Vertical Sticky Header with Containers
In this tutorial, I will show you how to create an Elementor vertical sticky header using containers. We will be using the Hello Theme for this, so if that’s not
Elementor Show Your Most Popular Posts
In this tutorial, I will show you how to display your most popular or most viewed posts in Elementor using custom queries and a bit of custom code. This will
Elementor Videos Playing In a Row Premium Design
In this tutorial, I will show you how to create a design where we have multiple videos in a section that will play one after the other. We are using
Elementor Display Conditions Show All Custom Fields and Add Search
In this tutorial, you will learn how to show all the custom fields you might have on a project in the Elementor Display Conditions feature. By default, it is limited
Elementor Team Loop Grid Premium Design Template
In this tutorial, I will show you how to replicate and customize this Elementor Loop Grid design. It works really well for Team Members kind of design, but could be
Elementor Autoplay Carousel Only When In the Viewport
In this tutorial, I will show you how to make the Elementor carousel autoplay only when it is in the viewport. So when the user hasn’t yet scrolled to it,
Elementor Image Filter Effect: SVG DuoTone Filters
In this tutorial, I’m going to show you how to use a SVG duotone filter created in the Block Editor and apply it anywhere in Elementor. This could be used
Elementor Close Off Canvas On Anchor Link Click
In this tutorial, you will learn how to close the new Elementor Off Canvas element when clicking any anchor menu links within it. Let’s get started! First, add this code
Elementor Add A Fixed Video Background Easily
In this tutorial, I’m going to show you how to make a video background fixed in Elementor. Here is what we are creating. Let’s get started. First, setup your background
Simple Change on Click Elementor Video Playlist Gallery
In this tutorial, I will show you how to create an Elementor video playlist gallery where you will have just one video element, but multiple buttons (or any other link
Elementor Perfectly Offset Two Sticky Navigation Containers
In this tutorial, I will show you how to perfectly offset two sticky containers with Elementor. This is useful for when you have your primary header template, that is sticky,
Elementor Two Templates For Uniquely Styled Tabs Titles
In this tutorial, I will show you how to style the Elementor Tabs Title in two different ways. The first way will show you how to add a little banner

Elementor Fade In Up Line By Line Text Entrance Animation
In this tutorial, I will show you how to create a line by line text reveal entrance animation with Elementor. See the demo here (reload by clicking the icon in
Elementor Close Table of Content on Anchor Link Click
In this tutorial, I will show you how to close the Elementor Pro table of content on clicking a link. This is very useful for tablet and mobile in particular,
Elementor & WooCommerce : Add Cart Item Count To Icon List
In this tutorial, I will teach you how to show the total count of items currently in the WooCommerce cart anywhere with Elementor. We will be using the Elementor Icon

Elementor Advanced Dynamic Timeline Design
In this tutorial, I will show you how to create an advanced timeline design with Elementor. On the right, we have the timeline events, and on the left we have
Elementor Gallery Pro Filtered From Url On Page Load
In this tutorial, you will learn how to have the Elementor Gallery Pro element filtered to a specific gallery, on page load. Simply by appending ?data-gallery-index=1 to your URL, you
Elementor Dynamic Carousel With Full Screen Image Changes
In this tutorial, I will show you how to create a dynamic full screen carousel. We are using the Loop Carousel for this, so the design of the cards can
Add An Image Focus Point Tool To The WordPress Media Library
In this tutorial you are going to learn how to add an Image Focus Point tool to the WordPress media library. What’s an Image Focus Point tool? It allows you
Elementor Taxonomy Filter Preselected On Page Load
In this tutorial, you will learn how to have the Elementor taxonomy filter automatically load a specific filter item on page load. We are going to be using the default

Elementor Diamond Shape Image Gallery (With Hover Animation)
In this tutorial, you will learn how to create an Elementor image gallery where each image is a diamond shape. More specifically, each image is in the shape of a

Elementor Tabs And Accordion Opening On Scroll
In this tutorial, I will show you how to toggle open and close the Elementor Tabs and the Accordion elements, by scrolling the page normally. So we are switching the

Elementor Circular Arc Carousel Premium Design
In this tutorial, I will show you how to create a circular cards carousel with Elementor Pro. The cards are forming an arc pattern. See the demo here: This

How To Use WooCommerce JavaScript AJAX Events
In this tutorial, you will learn how to use WooCommerce’s AJAX events to improve user interactions. Depending on your setup, and on the event in question, these events are trigged

Elementor Sequential Cross Fading Images Mosaic Gallery
In this tutorial, I will show you how to create an Elementor gallery of images that are sequentially fading in and out, one at a time. Here is a live

Elementor Text Wrap Around Image (Free Template)
In this tutorial, you will learn how to wrap text around images with Elementor. This also works to wrap Elementor featured images around post content. This tutorial also allows you

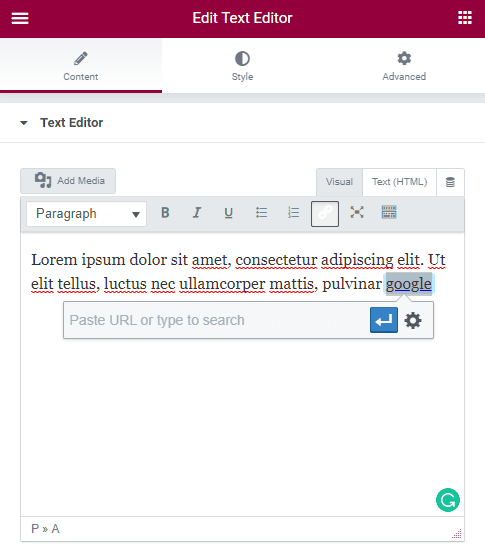
Simple Elementor Copy Text And Link URL To Clipboard Button
In this tutorial, you will learn how to add a copy paste button to Elementor Heading and Text Editor elements. This button will allow users to either copy the text

How To Use Crocoblock JetSmartFilters JavaScript Events
In this tutorial, I’m going to show you how to use JetSmartFilters Events to run your own code after a filtering event. This tutorial works for both Elementor and Bricks

Elementor Tabs Closed By Default and Make Closable (2024)
In this tutorial, you will learn how to close the Elementor tabs by default, on mobile and desktop, on page load. You will also learn how to make it so

Elementor Animated Story Line Premium Design
In this tutorial, I will show you how to add an animated line that goes from element to element, across your entire Elementor page. With this method, the line is

Showcase Your Websites in a Live Responsive Previewer
In this tutorial, I will show you how to very easily open any link (probably to a portfolio website) in a live, responsive iFrame preview. Alternatively, you could use this

Elementor Horizontal Navigation With Optional Hover Image Change
In this tutorial, I will show you how to create an Elementor horizontal navigation menu with some custom CSS. You will also learn how to create a version of this

Elementor Trendy Carousel With Floating Tags
In this tutorial, I will show you how to create this trendy kind of Elementor carousel where there are little tags or labels here and there. The tags are animating

Elementor Text Reveal on Scroll
In this tutorial, I will show you how to create an Elementor text reveal on scroll. We have fours different variations for this. For variation 1 and 2, the effect

Elementor Justified Videos and Images Carousel
In this tutorial I will show you how to create an Elementor justified videos and image carousel. For this justified media carousel, we will be using the new Carousel element

Elementor iOS 17 Landing Page Info Toggle Overlay Design
In this tutorial, you will learn how to recreate the overlay toggle that Apple has on its iOS 17 landing page. We will be creating this iOS 17-like info toggle

Elementor Image Comparison On Scroll (Vertical & Horizontal)
In this tutorial, you will learn how to create an Elementor image comparison on scroll. I have prepared three variations: from top to bottom, from left to right and from

Elementor On Scroll Image Based Storytelling Premium Design
In this tutorial, you will learn how to create an Elementor design where we have images that become sticky, one image zooms in to fill the screen, and then the

Elementor Cross Site Copy Paste Successfully
In this tutorial, I will show you how to successfully Elementor cross domain copy paste. In particular, you will learn how to copy paste templates and having it work! There

Elementor Sticky Stacked Cards Premium Design
In this tutorial, you will learn how to create an Elementor stacked cards kind of design. Specifically, you will learn how to create this design: The idea for the

Elementor Pseudo Tabs For Performance And Bug Prevention
In this tutorial, I’m going to show you how to create “pseudo tabs” with Elementor to prevent bugs from normal tabs, and to improve page load performance. The problem One

Elementor Anchor Link Accessibility Issue and Fix
Building accessible websites is important for everyone, particularly for those relying on keyboards, screen readers and assistive technologies. The Elementor Community discovered a significant accessibility concern related to same-page anchor

Elementor Menu Cart Disable Scrolling When Opened
In this tutorial you are going to learn how to disable page scroll when the Elementor menu cart is opened. Specifically, we are talking about the off canvas option you

Elementor Populate Popup Form Field From Clicked Button
In this tutorial I will show you how to pre-populate an Elementor form field that’s inside an Elementor Pro popup, based on the button that was clicked to open that

Elementor Fix Custom CSS Works In Editor But Not Front End
Sometimes when we are using custom CSS with Elementor Pro, under Advanced > Custom CSS, we run across a problem. The custom CSS works perfectly fine while in the Elementor

Elementor Line, Image and Text Reveal On Scroll
In this tutorial I will show you how to reveal a line, an image or some text with Elementor. There are two methods: scroll scrubbing animation, and entrance animation. With

Elementor Open Accordion On Hover Instead of Click
In this tutorial you are going to learn how to to open the Elementor Accordion on hover instead of click. This works for the new Elementor Accordion element as well

Elementor Mega Menu Change Color of Active Parent Item
In this tutorial you are going to learn how to style the top level active item while on a subpage, for the Elementor Mega Menu element. So you are going

Elementor Gallery Show Caption By Default (Not Just Hover)
In this tutorial you are going to learn how show the captions by default on the Elementor Gallery Pro element. Instead of having to hover, the captions will always be

Elementor Hide Tabs or Accordion if Custom Field is Empty
This tutorial used to be about showing or hiding elements conditionally based on if a custom field is empty or not, however Elementor now has it’s own display conditions which

Premium Elementor Smooth Carousel Ticker Marquee
In this tutorial I’m going to show you how to create a great Elementor smooth carousel design. It is also sometimes called Elementor ticker or Elementor marquee design. We are

10 Best WordPress Hosting: Fastest From 1000+ GTmetrix Tests
Introduction A new, well-researched, tested, comprehensive review that compares some of the most popular hosts for WordPress websites. This isn’t your typical randomly picked and concocted data from blogs. We

Elementor Horizontal Timeline Slider Design
In this tutorial I’m going to show you how to create a clean yet great looking Elementor Horizontal Timeline. We are going to use the Slides element, as well as

Add HTML To The Elementor Lightbox Captions (Links, Bold, ..)
In this tutorial you are going to learn how to get the Elementor Lightbox HTML compatible, so that the captions’ Title and Description can accept HTML. That way you will

Easy Elementor Square Images, Buttons and Flip Boxes
In this tutorial you are going to learn how to make Elementor Images, Buttons and Flip Boxes perfectly square. No matter what size screen, what resolution, mobile, desktop, etc. You

SiteGround vs GoDaddy Speed Tested
Introduction Choosing between SiteGround and GoDaddy might not be as easy as one would expect. You’d have to pass the two through thorough scrutiny since they possess some really hard-to-distinguish

SiteGround vs Cloudways Speed Tested
Introduction SiteGround and Cloudways are both web hosting providers, but they offer different hosting solutions. SiteGround is a traditional shared hosting provider known for its user-friendly features and customer support.

GoDaddy vs Kinsta Speed Tested
Introduction There is a plethora of reasons you’d seek someone else’s opinion when choosing between GoDaddy and Kinsta. You may probably be unhappy with one and are considering the other

WPX vs SiteGround Speed Tested
Introduction For quite a significant number of users, choosing a host for an online application is as simple as opening a listicle and picking one of the top-rated hosts. For

SiteGround vs Bluehost Speed Tested
Introduction SiteGround and Bluehost are popular web hosting providers, each offering a range of hosting services. SiteGround is known for its strong performance, excellent customer support, and user-friendly interface. It’s

SiteGround vs WP Engine Speed Tested
Introduction SiteGround and WP Engine are popular web hosting providers, each with its own strengths. SiteGround offers affordable shared hosting plans and is known for its excellent customer support. WP

NameHero vs Cloudways Speed Tested
NameHero and Cloudways are two hosts you’re likely to bump into in your quest for a web hosting service. They’re both well-known and have a growing user base. Talking about

Elementor Accordion Scroll To Top Of Opened Accordion
In this tutorial, I’m going to show you how you can greatly improve the UX of an accordion element in Elementor. Specifically, you will learn how to stabilize the scroll

Best Hosting for Elementor in 2023 (Speed Tested)
We’ve got more than 300,000 hosting service providers globally. That massive quantity of choice means picking a host for your web project isn’t a walk in the park. And if

Elementor Horizontal Scroll Menu, Taxonomy, Tabs With Extra Features
In this tutorial, you are going to learn how to make the Elementor Nav Menu, Tabs Titles and Taxonomy Filter scroll horizontally, along with a few extra features. This tutorial

Elementor Amazing Off Canvas Navigation Menu Tutorial
In this tutorial I’m going to show you how to create an amazing Elementor off canvas menu, that works for desktop, tablet and mobile. You will learn how to replicate

Elementor Horizontal Scroll Navigation Menu On Mobile Easily
In this tutorial we are going to have a look at how to make an Elementor “WordPress Menu” element horizontally scrollable, for mobile devices. It could also work on desktop,

Elementor Improve The Loop Grid Taxonomy Filter Animation
In this tutorial I’m going to show you how to improve the filtering animation of the new Elementor Taxonomy Filter. By default, filtering with the Taxonomy filter is quite rough:
Elementor Open Popup To A Specific Carousel Slide
In this tutorial, I’m going to show you how you can create an Elementor Pro popup that can has a carousel in it, and can be opened to a specific

Elementor Popup Dynamic Content from Clicked Element
In this tutorial, I’m going to show you how you can create an Elementor Pro popup that’s dynamically populated based on the element that was clicked. This can be very

Easy Elementor Dynamic iFrame (YouTube, Vimeo, Calendars, etc)
In this tutorial you are going to learn how to setup a dynamic iFrame with Elementor. This is quite useful for Elementor Single Posts templates, where you might want to

Elementor Back To Previous Page Button (History Back Action)
In this tutorial I’m going to show you how to add a simple Elementor button that will take you back one step in the browser history. Whatever the previous page

Elementor Loop Grid with Videos Playing On Hover and Scroll
In this tutorial, we are going to create a loop grid with videos that play on hover (on desktop) and on scroll (on tablet and mobile). See the demo in
Change Any Icon to Another with CSS Only
In this tutorial, I will show you how you can change any icon to another using CSS only. Keep in mind that you should use this technique ONLY IF you

Elementor Table Of Content Improved Active Styles
In this tutorial, I’m going to show you how to improve the active styles for the Elementor table of content element. We are going to improve when the active styles

Elementor Tabs, Toggle & Accordion Open Those Wanted On Load
In this tutorial I’m going to show you how to open your Elementor Toggles or Accordions by default. You will be able to select specifically which toggles you want opened

Elementor Awesome Custom Slider Template & Tutorial
In this tutorial, you will learn how to create an awesome custom slider, with Elementor. Elementor Pro is required for this one as we will be using CTA elements. Here

Considering Bluehost For Your Elementor Site? Read this!
If you are reading this and contemplating using Bluehost for an Elementor website then you just got lucky, because by the time you are done reading this you will understand

Elementor Force Footer To Bottom of Page No Matter What
In this tutorial I’m going to show you how to have your Elementor footer be forced to the bottom. With this method, the footer will be pushed all the way

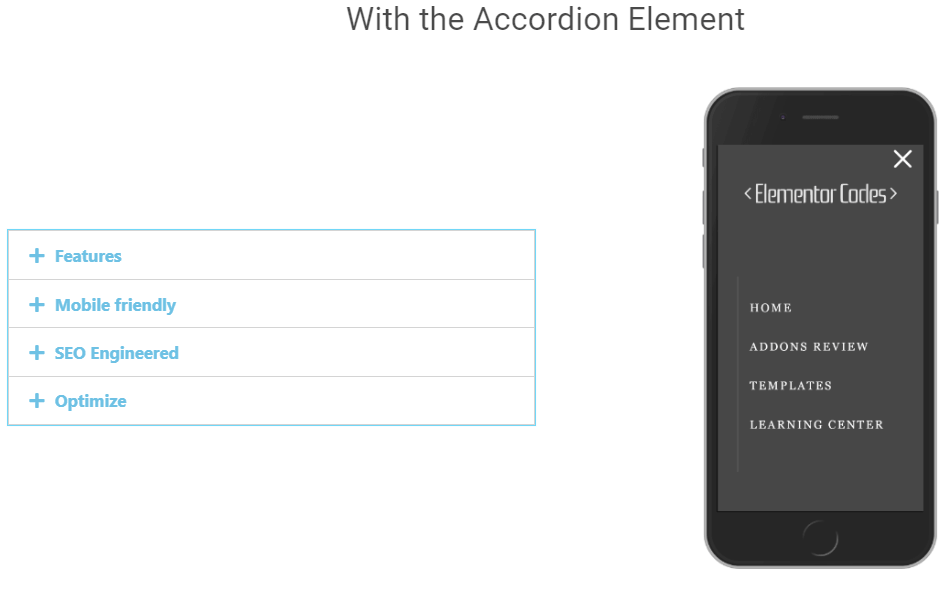
Elementor Tabs & Accordion Image Switcher Made Easy
How to easily change the background of another column upon selecting an accordion, toggle or tabs item! No plugins needed!

Elementor Loop Grid Multi Row Accordion
In this tutorial, we will be creating an according from the Elementor Loop Grid element. It will be a multi row accordion, meaning that the content will show up below

Elementor Loop Grid Show Feature Image On Scroll Design
In this tutorial, I will show you how to create this nice effect where the featured images shows up on scroll. We will be using the Elementor Loop Grid element,

Elementor Loop Grid Show Feature Image On Hover Design
In this tutorial, I will show you how to create this nice effect where the featured images shows up on mouse hover. We will be using the Elementor Loop Grid

Elementor Loop Grid & Carousel Add Popups For Each Item
In this tutorial, I will show you how to use the Elementor Loop Grid or Loop Carousel and a custom loop, to create a design where each item in the

Elementor Carousel Mods (Vertical, Fade, Justified, Center)
In this tutorial, I will show you how to customize the Elementor carousel and slider elements. These modifications will work on the following Elementor carousels and sliders: Elementor Carousel (the

Elementor Popup Easily Position Above The Header
Sometimes, you just want an Elementor Pro popup to be above the content of the page, instead of on top of it. That allows a nice marketing message there that

CSS: Debugging Position Sticky Not Working
In this tutorial you are going to learn how to troubleshoot position:sticky elements that just won’t stick as they are expected to. Why isn’t position:sticky working? The first step is

WooCommerce Remove the Default Payment Method Easily
Here is how you can easily uncheck the preselected default payment method in WooCommerce. This is tested working with the latest version of WooCommerce. In fact it’s quite simple to

Elementor Open Tabs On Hover Instead of Click
In this tutorial you are going to learn how to to open Elementor tabs on hover instead of click. This works for both the new Elementor tabs element, as well

Elementor Image Carousel Display The Caption Anywhere
In this tutorial, I will show you how to create an Elementor Image Carousel where you can display the caption of the active slide anywhere you wish, instead of directly

Elementor Random Background Image (Optimized for Speed)
In this tutorial you are going to learn how to randomize an Elementor background image set on a container or a section. I was very careful to code it so

Simple CSS Grid For Elementor Documentation
The simple CSS grid for Elementor addon allows you to very easily use CSS Grid to create great looking layouts. With a single click, you can have one of 64

Elementor Different Background Video on Mobile For Speed
In this tutorial, I will show you how you can set a different Elementor background video for mobile users. For ideal performance, we would prefer to avoid loading a large

Create Elementor Tabs With Horizontal Scroll For Mobile Users
Facebook apps uses this, Uber Eats, why not you? Give mobile user a great UX by having a lot of content displayed in a discrete manner! No more clutter!

Elementor Wrap Text Around Featured Image Easily
In this tutorial, I will show you how you can wrap text around featured images in Elementor, and have everything still be fully dynamic. Unfortunately, there is no super simple

Elementor Show or Hide Anything Based on URL
In this tutorial, I will show you how you can show or hide any element, container or section based on a URL parameter you would append to your URL. We

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)
Using modern CSS and JavaScript can provide many benefits for websites, including improved design, performance and functionality. However, a small percentage of visitors, approximately ~3%, may not be able to

The Greatest Elementor Addons In 2023 (And Those To Avoid)
With Elementor, you can build stunning WordPress websites and landing pages. Whether you’re a freelance designer, a business owner, or a marketing agency, the page builder gives you the ultimate

WordPress Toggle On and Off the Admin Bar (UI/UX Improvement)
I was getting frustrated by the WordPress admin bar being in the way when trying to adjust the layout of my headers (and just in general), but I didn’t want
Simple Fix for Elementor Custom Icons Not Showing
If you are using the Elementor Custom Icons feature, and you made your own icon font with a tool like fontello, then uploaded it in Elementor > Custom Icons, you

Self Hosting your Video Files With Bunny.net aka BunnyCDN
When it comes to delivering video files, we have a few choices. YouTube, Vimeo, self-hosted directly in our media library (spoiler:not a good idea) or self hosted on a third

Fix Elementor Video Autoplay not Working on Mobile
There are a few reasons why videos may not autoplay on mobile devices, even if they are set to autoplay and are muted. In Elementor, background videos will be set

Why You Should Avoid Using !important in CSS
In this tutorial we are going to take a look at why and how you should avoid using !important in your custom CSS. Poor practice Using the !important rule in

Elementor Random Background Image SlideShow Made Easy
In this tutorial, I will show you how to randomize the slides in an Elementor background image slideshow. This will work for the sections, columns and containers background slideshows. People

Elementor Header Change Color On Scroll Dynamically
In this premium tutorial you are going to learn how to change the styling of the header dynamically, based on the class names of the sections / containers encountered while

Elementor Sticky Mobile Navigation Bar + Open Nav Upwards
In this tutorial you are going to learn how to create a sticky at the bottom navigation bar with Elementor. We will be using the new flex containers for this,

Elementor Redirect Users Based On Form Answers
In this tutorial I’m going to show you how to redirect users to a specific post category, tag, or to a post directly, based on the answers provided in an

Elementor Conditional Logic Form Fields Without Plugin
In this tutorial I’m going to show you how you can add basic conditional logic to your Elementor Pro forms, without any extra plugins. Here is an example of what

Elementor Show a Different Navigation Menu For Logged In & Out Users
In this tutorial I’m going to show you a method to have a different header navigation for users that are logged in VS logged out users. This method uses CSS

Elementor Hover Glide Image Gallery Template
This is a simple tutorial, just for fun. It’s only a downloadable template file that you can get for free, for this fancy Hover Glide Image Gallery codepen that someone

Create a Vertical Icons Sticky Menu with Elementor
In this tutorial, you will learn how to create a vertical icon sticky menu navigation with Elementor. Here is what we will create: Importing the template, and then editing

Elementor Background Image Mouse Reveal Design
In this tutorial, I will show you how to create this awesome reveal effect with Elementor. It’s a background image reveal on mouse hover. It could be used for before

Create a Web Link to a Specific PDF Page For Desktop & iOS
In this tutorial, I’m going to show you how you can create a URL that will link to a specific page in a PDF. This works for desktop by default,

Easy Elementor Dynamic Text & Content with Dynamic Tokens
Welcome to our Dynamic.ooo tokens tutorial. This particularly tutorial takes a comprehensive approach to give you all the necessary skills to build websites using Dynamic.ooo tokens. Before getting started, however,

Elementor: Creating A Custom Loop Slider with Dynamic.ooo
First of all, what are custom loops? Custom loops are templates that allows you to show your posts or custom posts types in a specific layout. All of this, dynamically.

Elementor Pro Forms: Icons, Select2, Logic, PDF, Signatures
When it comes to creating forms in WordPress, Elementor Pro’s form widget is the last option for most WP designers and developers because of some limitations. This guide will explain

Elementor Tabs Titles to Progress Steps Styling
In this video, I go through the entire process of styling the Elementor Tabs element as a kind of Arrow Steps Progress design. Someone in the Facebook community shared a

Elementor Custom Text Reveal Entrance Animation
In this tutorial, I will show you how to create this nice and trendy entrance animation with Elementor. It’s a text reveal, or text clip in, entrance animation. There are

Elementor Replay Entrance Animations In Carousels and Sliders
In this tutorial, I will show you how to get the Elementor entrance animations to replay, each swipe of the carousel or slider. This works particularly well for the new

Elementor FAQ Accordion with Search Filtering Without Plugin
In this tutorial, I will show you how to add a search field to the Elementor toggle element, so that you can create amazing UX for Frequently Asked Questions pages.

Custom Mouse Cursors with Complete Styling Control
In this tutorial, I will show you how to get a custom mouse cursor, from the image (SVG or PNG) of your choice, or just a circle with a bit

Elementor Close Accordion By Default On Page Load (Works)
There are many tutorials online showing you how to close the Elementor accordion by default, on page load. Many of them stopped working, after Elementor changed their JavaScript load order

Elementor Replay Entrance Animations Each Scroll Down
In this tutorial, I will show you how to get the Elementor entrance animations to play out again, each time the users is scrolling down. Optionally, you could even enable

Elementor CSS Scroll Snap: How To Optimize For UX (See Demo)
Elementor’s recent addition of CSS Scroll Snap is quite interesting. However, the limited availability of options and fine tuning, plus some pitfalls inherent to CSS Scroll Snap, means you have

Elementor Split Scroll Design
In this tutorial, I will show you how to replicate this “split scroll” design, where sticky images on one side, are “reverse scrolling” as content on the other side is

Elementor Header Logo Changes Color On Scroll vs Background
Some people on the Facebook group were wondering how to make this kind of dynamic logo depending on what kind of background it was over. Here is a simple way

Elementor Switch All Toggles Open & Close Button
In this tutorial will show you how to add a “toggle all” open / close button that will open or close all the Elementor toggle that are in a given

Elementor Full Screen Horizontal Scroll Containers
In this tutorial you are going to learn how to create horizontally scrolling Elementor containers without any plugin. You will also learn how to create an horizontal scrolling gallery. This

Elementor Nav Menu Overlay Page Content While Opened
In this tutorial, you will learn how to close the Elementor nav menu drop down on click outside, and have a nice overlay on the page content, while the menu

Elementor Premium Video Preloader
In this tutorial you are going to learn how to add a video preloader to your website. There are some advantages to using a video as a preloader, first and

Elementor Scroll Offset Menu Anchors and Table Of Content
In this tutorial, I’m going to show you how to add a scroll offset to your Elementor menu anchor elements, regular link anchors, and table of content links. This is
Importing Elementor Templates to your Pages
In this tutorial you will learn how to import a template file downloaded from Element.how into Elementor. First, unzip the downloaded file Optional step. Only relevant if the file you

Super Easy Elementor Ken Burns Effect Without Plugin
In this tutorial, I’m going to show you how you can super easily add an Elementor Ken Burns to a background image without any extra plugins. It works with both
Element.How Premium Tutorials Previews
On this page you will find the demos for every premium tutorial offered on Element.how. Clicking the title brings you to the tutorial directly. Clicking the top right “new window”
Elementor Close Toggle Menu on Same Page Anchor Links Click
This tutorial will show you how to close your Elementor toggle menu on anchor link click. This works for both the WordPress Menu element, and the new Menu element. When

Elementor Flex Containers Expand on Hover
In this tutorial you are going to learn how to create these expandable Elementor flex containers on hover. This tutorial uses the new containers element, as they are perfect for

Elementor Close Menu On Click Outside Easily
This tutorial will teach you how to close the mobile toggle Elementor menu on clicking outside of it. You will see, it’s pretty simple to get this Elementor close menu

Elementor Cross Fade Images on Hover
In this tutorial you are going to learn how to cross fade background images on hover of any element in Elementor. This is quite a flexible method, that will allow

Elementor Premium Expand & Collapse Toggle
In this tutorial you are going to learn how to create very nice, yet very powerful Elementor expandable elements. It works for text editor elements, image elements, and even container

Elementor Full Screen Navigation Templates Tutorial
In this tutorial, you are going to learn how to modify the template files you received along with the access to this article. A great full screen navigation goes a

Elementor Drop Down Content Switcher
In this tutorial you are going to learn how to add an Elementor drop down menu that will act as a content switcher. See a demo here: Visit the demo

Elementor Cross Fade Images on Scroll Design
In this tutorial you are going to learn how to add an Elementor images cross fade on scroll design. See a demo this awesome design here: Visit the demo page

Elementor Premium Images Reveal Preloader
In this tutorial you are going to learn how to add this nice preloader to your website, using your own images. See it here: (click the little reload icon on

Elementor Premium Smooth Animation Preloader
This tutorial is about how to add this great preloader to your website, with your own graphic and texts. See it here: (click the little reload icon on the top

Elementor Awesome Sticky Post Navigation Design
In this tutorial you are going to learn how to make the post navigation be sticky, on either side of the screen. As seen here in this example: Visit the

Elementor Add Animation to AJAX Loaded Content
In this tutorial I’m going to show you how we can add nice entrance animations to items that have been loaded through AJAX. By default, Elementor doesn’t have any AJAX

Elementor Background Video Changes on Container Hover
With this tutorial and template file, you will be able to make an Elementor background video change on hover of the inner containers. Because it requires hovering, it works on desktop

Elementor Off Canvas Container Toggle Design
In this tutorial we are going to learn how to make modifications to the templates “Elementor Off Canvas Container Toggle Template”. A similar design was shared in the Facebook groups,

Elementor Animated Headline Synced with Background Image Carousel
In this tutorial we are going to create a section with an Animated Headline, that is synchronized with a background image carousel. You might have tried to do this already,

Elementor Review 2023: The Greatest, or Worthless?
It’s mid-2016, and Yoni Lukensbag and Ariel Kliksten have just released a wordpress plugin they call Elementor. It’s a site builder that can supposedly replace cumbersome coding with an easy

Elementor Fancy Buttons Template & Tutorial
In this tutorial I will show you how to replicate these fancy buttons. The design idea comes from Karolin Braun, an amazing web designer. See the demo here: Features: You

Elementor Reveal Image On Scroll Design
In this tutorial I will show you how to create an image reveal on scroll. The design idea comes from https://www.beeldbakkers.nl/. See the demo here: Features: Adjustable animation Image element

Elementor Underline On Scroll Animation
In this tutorial I will show you how to create an underline animation on scroll. I will show you two different methods, that results in two slightly different animations. With

Elementor Lightbox Fade Transition (Instead of Slide)
This tutorial is a simple one. It’s simply about transforming the animation in the Elementor lightbox from ‘slide’ to ‘fade’. In my example page, click on an image, and navigate

Elementor Sleek Nav Items Hover Reveals Images
In this tutorial we are going to replicate something similar to a frequently shared website in the Elementor group. https://stockdutchdesign.com/ In particular the part where hovering menu items shows images.

Elementor Background Fixed on Mobile (100% Working)
Make the Elementor background-attachement setting work, even for Mobile devices such as iPhones. Actually, because background-attachement:fixed is blocked at the browser level on mobile, we need to use an alternative

How to: JetEngine & Elementor Dynamic Sites (CPT, loop, filters)
Building a new website from scratch using WordPress seems easy, but once you start to add more specific functionality, things can get complicated and time-consuming. Moreso if you want a

Making ALL SVG Icons Elementor Compatible (Even Multicolor)
In this tutorial you are going to learn how to make all SVG icons compatible with Elementor, and with its color settings. I already have a tutorial specifically about importing

Every Elementor Video Slider Options in 2023
An Elementor video slider could make a huge difference for your visitors and for your business. Every website tells a story and there is no better way to tell yours

4 Greatest Elementor Mini Cart Addons
Are there Elementor mini cart add-ons that ensure the entire checkout process is seamless and delightful for the customers? Because we all know that a properly displayed mini cart is

How to Download an Old Version of Elementor
Elementor old version download. In this tutorial, you will learn how to roll back to a previous version where no issues exist if you are experiencing an issue with your

Super Simple Elementor Vertical Text
Two(2) lines of CSS codes are all you need to create vertical text in Elementor. No extra plugin, no additional bloat to your WordPress site. All you need is to

How To Create Links That Open In A New Tab In Elementor
Elementor allows you to easily create links that open in a new tab. This can be done on any widget that allows you to insert a link and only inside

Super Easy Circle Image in Elementor With Total Control
You can easily create circle images in Elementor by using the image widget that comes with the page builder. You won’t be needing Elementor Pro to create circle images as

How To Easily Create a Circle Button In Elementor
Creating circle buttons in Elementor is trickier than one can anticipate. Yes, adding different values into the padding fields might give you the desired shape but just moving your values

Easy Way to Open an Elementor Popup on Button Click
Is it possible to create an Elementor popup on a button click on your website? Whatever is your reason for building a popup, creating a beautiful and intuitive popup when

Elementor Underline on Hover For Nav Menu, Buttons & Links
Today, we are going to learn how we can creatively create a beautiful menu, button and link hover effect in Elementor. Although this requires some custom CSS, I want you

Elementor Hotspot Click Opens Corresponding Accordion
Here is how to create a Elementor hotspot that on click will open the appropriate corresponding accordion. Also works the other way about: clicking the Elementor accordion title will trigger

Elementor Slick Block Reveal Animations
A block reveal animation can be very slick and impress visitors (and clients!). I prepared three demo pages that you can see here. All three pages are from Elementor Pro

Get Your Elementor Sites a 90+ Mobile Google PageSpeed Insights Score
Get your Elementor website loading faster with this very practical tutorial! This is essentially the same strategy I used to get this website (element.how) over 90 on Google PageSpeed Insights.