In this tutorial, I will show you how to style the Elementor Tabs Title in two different ways.
The first way will show you how to add a little banner at the bottom of the tab title.
In the other way you will learn how to have two different texts styling in the tab title.
Here is a live demo. Scroll down to see both tabs elements.
First, be certain that you have the new Elementor Tabs element
You need to have the Containers active, as well as this experiment under WP > Elementor > Settings > Features
Now, import the Elementor Tabs Titles template on your page
Import or copy paste the template on your page. Get it by logging in, and then you will be able to get the template from the buttons above.
Then, explore the settings
I stuck with native Elementor settings as much as possible.
The lower banner template
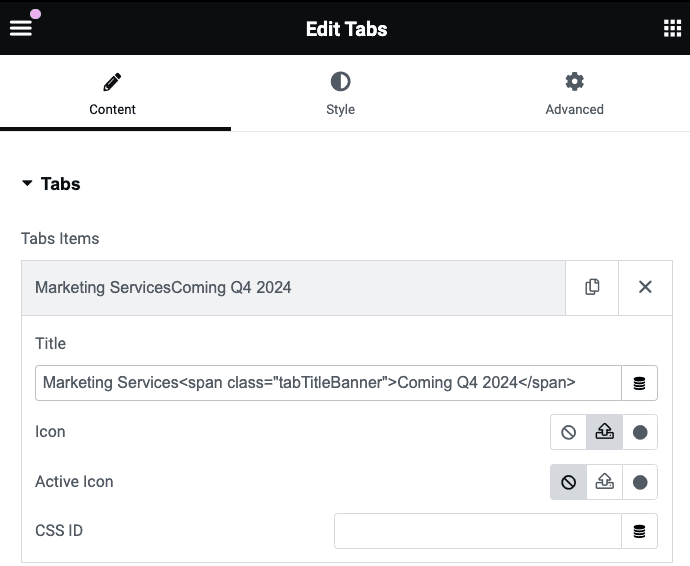
For the first template, we are using the icon option that can be uploaded under Icon.
For the lower banner, we added a span in the Title field, after our title text.
Marketing Services<span class="tabTitleBanner">Coming Q4 2024</span>
Under the Advanced tab, you will find the class name styledTabsTitles
And in the HTML element at the bottom of the template you imported, you will find the required CSS for the banner.
You can move the CSS to wherever you prefer it to be, I used a HTML element to make it compatible out of the box with Elementor Free as well as Pro.
Everything else is styled in the Style tab, as usual.
The two texts template
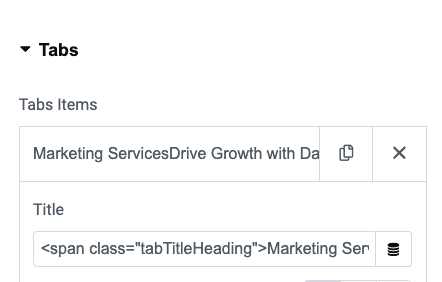
In this one we added this text in the Title field:
<span class="tabTitleHeading">Marketing Services</span><span class="tabTitleText">Drive Growth with Data-Driven Marketing Strategies Designed to Increase Your ROI and Accelerate Success</span>
Then in the Advanced tab, we have the CSS class name textsTabsTitles
And in the HTML element at the bottom of the template you imported, you will find the CSS for styling both texts. The Style Tab could also be used for a good part of it, like setting the font family, and other shared typography settings.
You can move the CSS to wherever you prefer it to be, I used a HTML element to make it compatible out of the box with Elementor Free as well as Pro.
Everything else is styled in the Style tab, as usual.
Finally, enjoy your Elementor automatically closing table of content!
I hope you have enjoyed this tutorial!
Cheers!