In this tutorial you are going to learn how to to open the Elementor Accordion on hover instead of click.
This works for the new Elementor Accordion element as well as the 'old' one.
Here is a demo of what we will be creating:
Let's get started!
First, add this Elementor Open Accordion on Hover code
Add the code below in an HTML element, on the same page as you have the Elementor Accordion that you want to open on hover.
<script> /* Please login to get the code * The code will be for the Elementor Open Accordion On Hover Instead of Click tutorial * Found at this URL https://element.how/elementor-open-accordion-on-hover/ */ </script>
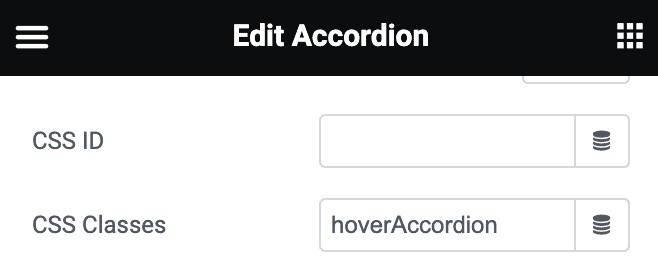
Then, add the class name hoverAccordion to your Elementor accordion element
Give your accordion element the class name hoverAccordion under Advanced > CSS Classes.
Finally, enjoy your hover-able Elementor Accordion element!
I hope you found this useful!
Cheers!