In this tutorial I'm going to show you how you can add basic conditional logic to your Elementor Pro forms, without any extra plugins.
Here is an example of what you can achieve:
Features:
- Make ANY Elementor form field conditional
- The logic can be applied to the Radio, Select and Checkboxes form field types
- There can be more than one condition: when all are met, the related field shows up
Limitations:
While any field can be made conditional, only the Radio, Select and Checkboxes field can have the logic. However, this should easily cover the majority of cases where a conditional field (or many) are wanted.
If you need an even more thorough solution, I suggest looking into Dynamic.ooo's conditional fields for Elementor Pro forms. Dynamic.ooo also has a host of other form features for Elementor Pro, such as calculated fields. Don't have the addon yet? Get a Dynamic.ooo discount here.
With all of this clarified, let's get started!
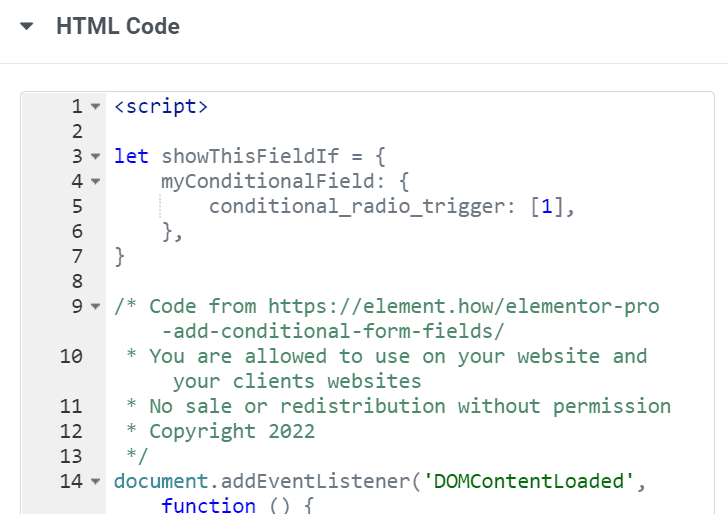
First, add this code to your page with the Elementor Pro form
Copy paste the code in an HTML element, on the same page as your Elementor Pro form.
<script> /* Please login to get the code * The code will be for the Elementor Conditional Logic Form Fields Without Plugin tutorial * Found at this URL https://element.how/elementor-pro-add-conditional-form-fields/ */ </script>
Then, let's create the conditions for a field to show up
By default, the fields you will enter here will be set to display:none; , until the condition is met.
This is the basic format to write your conditions:
let showThisFieldIf = {
**ID of Field to be shown if condition is met here**: {
**ID of radio, checkbox or select field that is the trigger**: [**value checked or selected**],
},
}
Don't worry if you understand nothing just yet, that's normal. We will go through several examples.
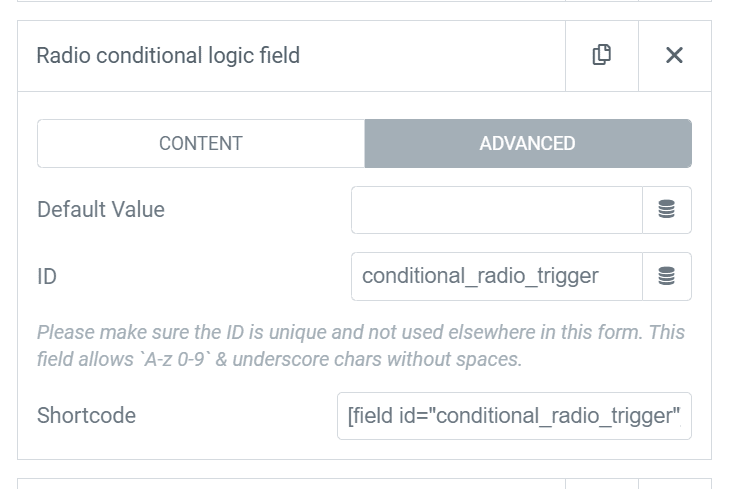
The very first thing you need to know is that Elementor Pro form fields have IDs , and these IDs can easily be edited to something easier to read.
So you will want to give your trigger radio, select and/or checkbox fields a legible name, and the same goes for your conditional fields.
Where to add this new bit of code
You will to add the showThisFieldIf JavaScript object at the very start of your HTML element, right after the <script> tag.
The examples
Now that you have proper IDs set on your fields, we are ready to go through a few examples.
In this example, we want the field with the ID "myFirstConditionalField" to be shown if the Radio field with the ID "conditional_radio_trigger" has its first option selected.
let showThisFieldIf = {
myFirstConditionalField: {
conditional_radio_trigger: [1],
},
}
In the following example, we want the field "myConditionalField" to be shown if the Checkbox field with the ID "conditional_checkbox_trigger" has its checkbox 3 and 4 checked.
let showThisFieldIf = {
myConditionalField: {
conditional_checkbox_trigger: [3,4],
},
}
Here, we want the field with ID "myOtherConditionalField" to be shown if the select field "conditional_select_trigger" has it's 6th option selected.
let showThisFieldIf = {
myOtherConditionalField: {
conditional_select_trigger: [6],
},
}
Here we have two conditions for a field to show up. A limitation is that the logic in this case is AND, and not OR. In other words, the conditional field will show up if, and only if, both of the conditions are met.
A field with the ID "myThirdConditionalField" is shown when both "conditional_select_trigger" has its 4th option selected, and "conditional_checkbox_trigger" has checkbox 2 and 3 selected.
let showThisFieldIf = {
myThirdConditionalField: {
conditional_select_trigger: [3],
conditional_checkbox_trigger: [2, 3],
},
}
Important: here, we have the three previous examples, all together. There can be only one "showThisFieldIf" JavaScript object per page, so you need to merge your conditional fields as below.
Be very careful with the syntax. All these commas, colons, brackets and curly brackets are required.
let showThisFieldIf = {
myConditionalField: {
conditional_checkbox_trigger: [3,4],
},
myOtherConditionalField: {
conditional_select_trigger: [6],
},
myThirdConditionalField: {
conditional_select_trigger: [3],
conditional_checkbox_trigger: [2, 3],
},
}
There can be as many conditional field as you need in the "showThisFieldIf" JS object. Just be careful with the syntax.
A conditional trigger select, checkbox or radio field can itself be conditional, upon another trigger select, checkbox or radio field.
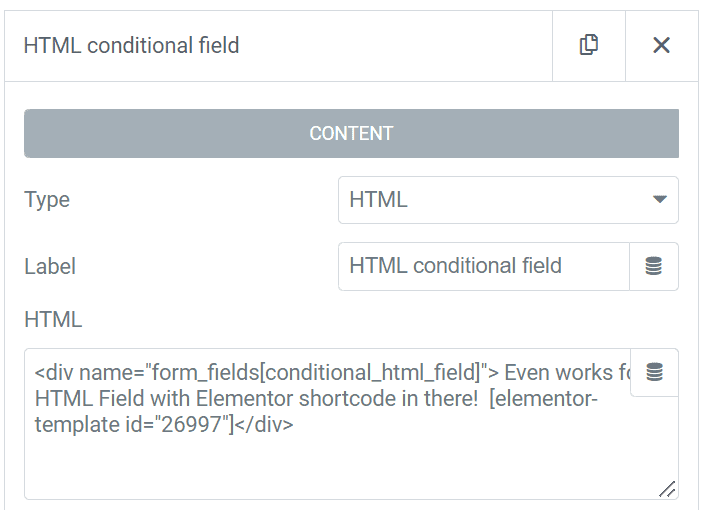
Dealing with the HTML form field
You might notice that the HTML form field doesn't have any "Advanced" tab where you could set the ID.
The way to deal with this is to wrap any and everything that you want to add in the HTML field in a div with the name attribute as follow:
name="form_fields[conditional_html_field]"
To end up with
<div name="form_fields[conditional_html_field]"> your content here </div>
Refer to the screenshot above. Then, only the part in between the brackets is equivalent to the ID, so that's the part to use in the "showThisFieldIf" JS object. In the example given, this would be "conditional_html_field".
An advantage of that HTML field is that they are quite flexible, and even accept shortcodes. So you can dynamically display any shortcode depending on the value of a checkbox, select or radio field.
Making compatible with popups
I added compatibility with Elementor popups in March 2023 in the code.
You simply need to be careful to add the HTML element on the pages where the popup will show, and not in the popup itself. Then, everything should work.
So if you want this popup available across your website, add the HTML element in the footer template.
Changing the logic to OR
By default, the code provided uses AND logic.
Meaning, all of the conditions need to be met for the conditional field to show.
To switch to "OR" logic, there are two methods.
Method 1:
This is to have a condition like this, for a checkbox field:
let showThisFieldIf = {
myFirstConditionalField: {
conditional_checkbox_trigger: [2,3,4],
},
}
Making this change will make it so that if either checkbox 2, 3 OR 4 is checked, the conditional field is shown.
For this, change the line:
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
to
<script> /* Please login to get the code * The code will be for the Elementor Conditional Logic Form Fields Without Plugin tutorial * Found at this URL https://element.how/elementor-pro-add-conditional-form-fields/ */ </script>
Method 2:
This is to have OR logic in between the various fields.
Say you have this:
let showThisFieldIf = {
myFirstConditionalField: {
conditional_select_trigger: [2],
},
mySecondConditionalField: {
conditional_select_trigger: [3],
},
myThirdConditionalField: {
conditional_select_trigger: [4],
},
myAcceptanceBoxConditionalField: {
myFirstConditionalField: [17],
mySecondConditionalField: [13],
myThirdConditionalField: [4],
},
}
The first three conditional fields are shown depending on a select.
Then, to have the myAcceptanceBoxConditionalField show if EITHER of the three conditions are true, instead of all of them, do this change:
Change the line
let match = true;
to
<script> /* Please login to get the code * The code will be for the Elementor Conditional Logic Form Fields Without Plugin tutorial * Found at this URL https://element.how/elementor-pro-add-conditional-form-fields/ */ </script>
and change the lines
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
match = false;
}
to
<script> /* Please login to get the code * The code will be for the Elementor Conditional Logic Form Fields Without Plugin tutorial * Found at this URL https://element.how/elementor-pro-add-conditional-form-fields/ */ </script>
Now the acceptance field will be shown if either myFirstConditionalField: [17] is true, or if
mySecondConditionalField: [13] is true, or if myThirdConditionalField: [4] is true.
Finally, enjoy your conditional Elementor Pro form fields!
I hope you have enjoyed this tutorial!
Don't forget to have a look at Dynamic.ooo if you want something even more powerful, and built in the UI.
Cheers!





184 Responses
So Maxime,
Just curious, don't Elementro Pro fields have this Conditional Logic on their own, without the above snippets of code??
I never had to try them before!
Cheers for this!!!
No indeed, there is no conditional logic at all in the Elementor Pro forms. Unless you get Dynamic.ooo addon, that will add it.
In this tutorial is an option for without addons.
Just applied your example - with some tweaking of options of my own! Wicked:-) Thank you!!!
Great work!
I 've received error message 403 when try to apply this code. What should i do?
Hey Iant!
That's from your security plugin (ie WordFence and such). Put in learning mode, then update the changes.
thanks a lot,
I have a case where when the customers want to upload a product photo with its quantity, i tried the code and it a success for one upload,
but if customers want to upload more than one product photo with its quantity
what do you think, is there any solution?
How can I show multiple fields on more than one condition of a "select" object?
My "select-menu" has 4 options.
Dependent fields Wine1 en Wine2 for option 1, fields Wine2 en Wine3 for option 2 etc.
I tried this;
let showThisFieldIf = {
wine1: {
select-menu: [1],
select-menu: [2],
},
wine2: {
select-menu: [2],
select-menu: [3],
},
wine3: {
select-menu: [3],
select-menu: [4],
},
}
But I used the wrong approach I guess? Any ideas how to tackle this?
This is a limitation of this piece of code. To keep the usage simple, I had to make a few choices by default, and one of them is the logic...
OR logic can't be used, not without changing the code. Here is how you can change the code to get OR logic:
Change the line:
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
to
if (!(adjustedConditionValues.some(condition => selectedInputs.indexOf(condition) > -1))) {
Cheers!
I tried this edit on the code, and I have set the following:
let showThisFieldIf = {
irisLetter: {
ownershipType: [1],
ownershipType: [2],
},
ein: {
ownershipType: [1],
ownershipType: [2],
},
busLicense: {
ownershipType: [3],
},
exempt: {
ownershipType: [4],
},
}
Whenevr I select option 1 nothing happens and the fields stay nonvisible . It skips option 1 and only takes effect on option 2
Hey Eqawasmi!
It should be this instead:
ownershipType: [1,2],
Cheers!
Hi and thanks for a good walk through.
I have done this script and it work somewhat perfect.
The only problem is if I select some of the radio buttons I haven't amended, the form doesn't want to send? What am I doing wrong?
Hey Martn!
Probably one of your hidden fields is set to "Required". This won't work... all the conditional fields should be set to be optional.
Hey Maxime,
i have the same problem here - but i need to set the fields to "Required". If not some of my customers forget to fill them out.. Is there an Option to customize the code so that hidden fields are no longer required, but if the fields are visible they are required?
Thanks
Unfortunately I have tried to accomplish this and it just won't work. It needs to be built in from the PHP and can't be plugged in at the front end only as we are doing in this tutorial.
In other words, something that the Elementor devs themselves would need to create. Although I think Dynamic ooo might allow this.
Great walkthrough, but I'm having trouble with this:
I'm hiding two select fields, then showing one using the conditional logic, BUT I have both selects marked as REQUIRED - I need an option chosen in one or the other. The form won't submit this way because one of the required fields is hidden. Is there additional logic that would make this work?
Hey Kathy!
Sorry this won't work... you will have to mark these as not required, otherwise the issue is as you describe it. I tried just now to add code to make it work as you wish, however the default Elementor JavaScript in place just won't allow it. It probably register these fields as required on page load, so we can't modify their behaviour afterwards...
Cheers!
Wow! Thanks for the quick reply. I'll just figure out something to use as a default selection and use that when the visitors don't select something. Thank you again - I wouldn't have gotten this far without this page!
Hi Maxime,
Really useful and great walkthrough!!! thank you!!!
I applied it to my forms and it works great, but unfortunately I can’t get it work when the form is in an Elementor popup. Any idea how to fix it?
Cheers
Hi Maxime.
Great!. But All fields were sent by Mail. But How to send user select field only. Thanks
thank you great help you provided
I just want to ask if we can hide some filed if custom choose some options
Hey MHasan,
This is possible, however the only way this can work with the way I have coded this now is to change the entire logic to this: show field, hide if condition is matched.
If that's all you need, then in the code, change:
if (match) { conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "block") } else { conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "none") }to
if (match) { conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "none") } else { conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "block") }Let me know if that works for you!
hii got a Error Uncaught SyntaxError: Identifier 'showThisFieldIf' has already been declared
Error Uncaught SyntaxError: Identifier 'showThisFieldIf' has already been declared
Hello Dakshay,
This means that you hvae the code twice on the page... you can only have the "showThisFieldIf" JavaScript object one time in total on your page. See the posts for instructions on how to make it work for multiple fields.
When I create popup form then show this error
Okay, in this case add the showThisFieldIf part of the code on the page itself (or in the footer template if your popup shows on every page), and the rest of the code in the popup itself.
The code in the popup will need to have this line removed :
document.addEventListener('DOMContentLoaded', function () {
and well as this line at the very end:
});
Cheers!
Need help with my form. I have 4 rooms in my selection field and I want to show some extra checkbox only for 2 rooms. I need it like this: If room 3 OR 4 is selected - show the extra checkbox. The selection field is set to "not required".
I managed to make it work for one room so far, like this:
let showThisFieldIf = {
myConditionalCheckbox: {
conditional_select_rooms: [3],
},
}
When I try this (to include the other room):
let showThisFieldIf = {
myConditionalCheckbox: {
conditional_select_rooms: [3],
conditional_select_rooms: [4],
},
}
OR this:
let showThisFieldIf = {
myConditionalCheckbox: {
conditional_select_rooms: [3],
},
myConditionalCheckbox: {
conditional_select_rooms: [4],
},
}
It still works just for one room, not for both.
Why is that? What's wrong?
Thank you!
Hey Atumleh,
In your code here:
let showThisFieldIf = {
myConditionalCheckbox: {
conditional_select_rooms: [3],
},
myConditionalCheckbox: {
conditional_select_rooms: [4],
},
}
Both fields are the same 'myConditionalCheckbox'. If you want to show another checkbox, it would need to be another ID there, such as 'myConditionalCheckbox2'.
Hope this helps.
Thank you for the reply, bu no, unfortunately it won't help. It means I'd have to create another checkbox but I need only this single one for both room (same service for both rooms). However, you wouldn't believe it, but ChatGPT offered same solution as you just did. I kept asking ChatGPT for different solution and at the 4th try I finally got the right answer - it finally works as I want. The replaced part of the code suggested by ChatGPT:
function testLogic() {
for (const [conditionalInputID, condition] of Object.entries(showThisFieldIf)) {
let conditionalInput = setInputsElemArray(conditionalInputID);
let match = false;
for (const [conditionID, conditionValues] of Object.entries(condition)) {
let inputs = setInputsElemArray(conditionID);
let selectedInputs = [];
inputs.forEach((input, i) => {
if (input.checked) {
selectedInputs.push(i);
}
});
if (inputs[0].tagName == 'SELECT') {
selectedInputs.push(inputs[0].selectedIndex);
}
let adjustedConditionValues = conditionValues.map(e => e - 1);
if (adjustedConditionValues.some(condition => selectedInputs.indexOf(condition) > -1)) {
match = true;
break;
}
}
if (match) {
conditionalInput.forEach(e => (e.closest('.elementor-field-group').style.display = 'block'));
} else {
conditionalInput.forEach(e => (e.closest('.elementor-field-group').style.display = 'none'));
}
}
}
So now this example works as the OR logic
let showThisFieldIf = {
myConditionalCheckbox: {
conditional_select_rooms: [3,4],
},
}
Interesting! ChatGPT is really something.
I believe just chaging the line:
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
to
if (!(adjustedConditionValues.some(condition => selectedInputs.indexOf(condition) > -1))) {
(changing the word 'every' to 'some') would also get it working the way you want here!
Cheers!
Anyone managed to add the OR condition? Thank you!
Hey! I have the following condition
If Cake, then show 'Layers or Tiers', If layers show dropdown for layers number.
But if I change the If Cake (first step) to Cupcake, then 'Layers and Tiers' goes away but not the dropdown for layers number.
Anyone can help?
Try making the dropdown for layers number also conditional on Cake!
Hello,
I want to thank you for the work of posting these codes, and the solution to this problem that Elementor people don't want to see...
I had a form on my website with conditional logic, which used the Piotnet plugin (Piotnet Addons For Elementor Pro)
Thanks to your explanation, I was able to remove that plugin (lighten the load of that page) and with very few lines of code, my form works exactly the same as before (if you want to see it, it's at matchdayauctions.com/en/contact)
Thanks a lot!
Welcome!
Great tutorial, thankyou.
To improve the UX, I'd love for there to be motion effects for the field that appears. Specifically, i'd like to have :
transition: 0.3s ease all;
and for the field to move down at the bottom of the form.
Is this possible?
Hey Grand!
Here it is. Add this CSS to your page.
.elementor-field-group { animation: fieldAnim 0.8s forwards ease; } @keyframes fieldAnim { 0% { opacity: 0; transform: translateY(-10px); } 100% { opacity: 1; transform: translateY(0); } }Thanks so much!
Hello! Do you know if this will work with a multi-step form?
yes it does 🙂
Thank you for sharing! I expected it to work but didn't test it myself yet.
How? I want to skip a step when you didn't chose the right radio button option, but it doesn't work..
Hello,
I have used this tutorial in the past without issue when embedding a form on an Elementor page, however, I am trying to use it on a pop-up form but the code is not working. I have tested a copy of the form and HTML code on a test page and it works, but it does not work in the pop-up form where I need it.
Any suggestions?
Thanks!
Greetings Kyle,
At the very start of the code, remove the line :
document.addEventListener('DOMContentLoaded', function () {Then at the very end, remove the line:
Then, have the code inside the popup, after the form element.
Let me know if that works!
Hi Maxime,
Unfortunately that did not work. I removed both pieces of code and moved the HTML section below the form but no luck.
Would you have a URL I can inspect?
You can access http://www.kyleswebsolutions.com and click on the "Get Quote" box. The issue is where I want someone to choose Website Design and be presented with other options under.
I updated the code provided, and added instructions near the end of the tutorial to make it work in a popup properly.
Cheers!
Worked perfectly!
Thanks a million!!!
Hi Maxime, I think I have done all the steps correclty. But the conditional field stays hidden even when I select the value for which it should show. The control field is 'select' type and the conditional field is a text one. Any suggestions?
Greetings Margarita!
Maybe you are loading NiceSelect? I answered another reader's query below, who had the exact same issue.
If not, I'd need to see your page. Cheers!
I'm using this with a select field.
If I add the code to show option 1 - the page loads with the fields.
If I choose option 2, the fields never show no matter what I do.
Greetings Paul!
I'd need more than that to have an idea what might be going on. Would you have a URL to share with me?
https://itcontrol.ca/request-support/
Code added under the script tag:
let showThisFieldIf = {
date_field: {
field_when: [2],
},
time_field: {
field_when: [2],
},
}
https://itcontrol.ca/request-support/
Code added under the script tag:
let showThisFieldIf = {
date_field: {
field_when: [2],
},
time_field: {
field_when: [2],
},
}
Hey Paul!
Your theme is loading jQuery Nice Select, and my code isn't compatible with NiceSelect.
https://itcontrol.ca/wp-content/themes/tanda/js/jquery.nice-select.min.js?ver=6.1.1
Offload this, or somehow prevent it to be applied on that page.
Or even better in my opinion: get Hello Theme.
Cheers!
Hello,
Even if I pick option #1, the other options which are not chosen get in my email. Do you have any ideas on how to hide the fields that are not chosen in the confirmation email?
Here's a better explanation of my problem. Please take a look:
https://www.loom.com/share/a16e15a1511f477d80d62b162803e6c7
Thanks!
Sorry Zeljko, this is a limitation of this method. The fields are hidden visually only.
Maybe you can try with Dynamic.ooo, they probably have this working where it won't send the empty fields.
First of all, this is amazing! Thank you!
I'm hoping you can help me with an issue that has come up. I'm not sure if it's just me and my implementation, but I was wondering if the conditional fields that are hidden should be reset after form submission. I am using your code to control two forms - one for desktop down to wide mobile in a popup and another for mobile on the page.
Here is the link to the page: https://dev-00.villagecycleshoppe.com/lets-ride-work-11/
I am using the following code to show the conditional fields:
let showThisFieldIf = {
roadmobile: {
biketypemobile: [2],
},
hybridmobile: {
biketypemobile: [3],
},
cruisermobile: {
biketypemobile: [4],
},
groupnamemobile: {
morebikesmobile: [1],
},
road: {
biketype: [2],
},
hybrid: {
biketype: [3],
},
cruiser: {
biketype: [4],
},
groupname: {
morebikes: [1],
},
}
Thank you for your help!
David
Hey David!
What issue exactly are you having? It's not clear to me... I went to your site and filled the form, didn't see anything wrong...
Wow, you're fast!
For example, if I select "Road" as the bike type, choose a size based on that option, and submit the form, then go through the form again without closing the popup window (for the desktop version) or refreshing the page (for the mobile version), the the bike size field for "Road" is still showing until I select a different bike type. The same thing happens with the "Group Name" conditional field. My assumption is that those conditional fields should be hidden again once the form is submitted.
Hey David!
Hmm... it's a bit too much of a edge case that someone would fill the same form twice in a row though. I won't author new code to prevent this situation.
If you really need a fix for this, try a redirection after form submit. If needed, redirect to the same page. That way the form will be reset.
Cheers!
Right on, understood. Thank you!
The values are reset, but not the visibility of the conditional fields.
Hi Maxime,
Thanks so much for this code, it's brilliant!
I do have a question though. I have steps on a form I've built, is it possible to hide or show entire steps based on previous fields which are selected?
Thanks 🙂
Hey Edmarno!
I haven't tested this, but I don't think it will work. Sorry about that!
Hi there-- this post has been EXTREMELY helpful.
I have two issues/questions:
1.) My form is working great when option 2 is selected for a question (which has more conditions to it!), but when option 1 is selected, the submit button stalls and never goes through. Any suggestions here?
2.) You mentioned we could pull shortcodes into the HTML field and I am not able to get this to work. I am trying to set up a "preview email" screen where a client fills out a referral form that populates an email for them to send to a referral (and in the html section they could preview their email before sending). However the shortcodes just appear as typed with no populated information. Am I missing anything? Any advice?
Greetings!
1. Do you have something marked as "required" that is hidden? This code can't manage that, and the form won't submit as the hidden required field is not filled. all hidden / conditional fields need to NOT be required.
2. The shortcode probably won't re render from what people filled earlier. A shortcode from something else (like from a premade section somewhere) should work, but shortcodes for the form itself won't dynamically update their values on the front end.
Cheers!
Hi. I was able to create my form alright, but in the middle of it, I have a checkbox option. Clicking no should stop the filling of the form, and send them to another page or show an error message saying they can't continue. Is this possible with checkbox?
Greetings Taiwo!
Sorry this is a bit above the scope of this tutorial. What you want is possible, but not with the code I provide here... you will need some other custom JavaScript on your page for this.
Hi, if i have just one popup in the page everything is fine, but with 2 different popups only one is good, the other gets screwed (even the steps doesn't work - it become single page form) ... do you have an idea about that?
Greetings,
Do both popups show the same form?
If you have two popups with different forms, do they have conflicting IDs ?
Cheers!
Hello,
i have many buttons (like 8 or ore) that trigger 2 or 3 different popups. Every popups has inside a different form. In any case, just by putting the code inside the page the website get screwed...
I'm not certain why just adding the code to the page would mess the website up... nor what "website get screwed" means here, really. It doesn't show anything? It shows stuff but the styling is broken?
I can't help with these imprecise qualifications I'm afraid... a URL would be more useful.
Hello and thank you for your great code! Helped a lot!
One question:
Is it possible to show something like: If 3 out of 6 Boxes are checked yes (1) show ergebnis 2:
ergebnis_2: {
frage_01: [1],
frage_02: [1],
frage_03: [1],
frage_04: [1],
frage_05: [1],
frage_06: [1],
},
Hey Marc!
This is possible however it requires new code to be written. It's beyond the intended scope of the tutorial too (it's quite specific) so if you would like this it would be custom work, you can reach out to me if interested.
Cheers!
Hi Maxime. Can you help me make this work. When I select the Landlord option it doesn't show the 2 fields I called. But when I choose the Tenant, it does.
Here's my code:
let showThisFieldIf = {
email: {
areyoua: [2],
areyoua: [3],
},
phone: {
areyoua: [2],
areyoua: [3],
},
genbus: {
areyoua: [3],
},
}
Here's the link : https://test.projectqueens.com/contact-us/
Hi Maxime. I recently updated the code. It shows now the the required fields when I select the Landlord option, but I'm unable to send it. The button is unclickable.
Here's the code:
let showThisFieldIf = {
email: {
areyoua: [2],
},
phone: {
areyoua: [2],
},
email2: {
areyoua: [3],
},
phone2: {
areyoua: [3],
},
genbus: {
areyoua: [3],
},
}
Here's the link: https://test.projectqueens.com/contact-us/
Hey Kemuel!
This is simply because your General Enquiry field, which is hidden in this case, is set as required. That won't work. Hidden fields can't be set as required otherwise the form won't send.
I already tried to change this behavior but from my quick attempt I could not get there. It looks like the way Elementor manages these make them out of reach from a front end snippet.
Cheers!
Hi Maxime,
It worked! Thank you.
The only problem is I need the this code to be converted as an OR logic:
let showThisFieldIf = {
email: {
areyoua: [2],
},
phone: {
areyoua: [2],
},
email2: {
areyoua: [3],
},
phone2: {
areyoua: [3],
},
genbus: {
areyoua: [3],
},
}
OR logic in my idea:
let showThisFieldIf = {
email: {
areyoua: [2],
areyoua: [3],
},
phone: {
areyoua: [2],
areyoua: [3],
},
genbus: {
areyoua: [3],
},
}
Change the line:
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
to
if (!(adjustedConditionValues.some(condition => selectedInputs.indexOf(condition) > -1))) {
Cheers!
Hi Maxime,
Thanks but it didn't work on my end https://test.projectqueens.com/contact-us/
When you change the line
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
to
if (!(adjustedConditionValues.some(condition => selectedInputs.indexOf(condition) > -1))) {
(making this change to enable OR logic instead of AND)
Then, you have to use it this way, with comma separated arrays:
let showThisFieldIf = {
email: {
areyoua: [2,3],
},
phone: {
areyoua: [2,3],
},
genbus: {
areyoua: [3],
},
}
Let me know if that works!
Hi Maxime,
It works! Thank you so much!
Hello and thank you very much for taking the time to write this code for us to use. This has been a real blessing finding your website. You do a great job explaining everything. I have a question that I can't seem to figure out. I'm very new to the code and websites.
I'm trying to get the code to work on multiple sections of the form. Example: I have one question that asks about 3 options but then I need to ask another question later in the form that I have another 3 options. I can't seem to understand how to get that to work.
Any help would be greatly appreciated. Thank you again for your time.
Hey James!
Essentially you need two set of conditions. Like this:
let showThisFieldIf = {
myConditionalField: {
conditional_radio_trigger: [3],
},
myOtherConditionalField: {
conditional_radio_trigger_later_in_form: [1],
},
}
So "myConditionalField" ID field will be shown when "conditional_radio_trigger" ID radio is set to option 3, and "myOtherConditionalField" will be shown when "conditional_radio_trigger_later_in_form" is set to option 1. Change as you need of course.
Cheers!
Thank you very much. Awesome!
Hi Maxime, thanks a lot for your work!, i wanted to ask you about the HTML form field case, in my implementation i have 2 html form fields and i can't find a way to work with them independently, because they share the same id. There is a way to assign different ids to the html form fields?
Hey Javier!
I explain it all in the tutorial, in the "Dealing with the HTML form field" section.
Cheers!
Can the conditional field be used to show several more fields?
My example is a travel website, where you need to put in, your hotel name, check-in date, checkout date, and upload field.
I want to give the option of putting in a second hotel when they click the checkbox "Add another hotel" I want 4 fields to show up (text, date, date, and upload).
Can that be done?
Hey Gershy!
Yes that's possible. Each field just need the same condition!
So you will end up with something like this:
let showThisFieldIf = {
myConditionalField: {
conditional_checkbox_trigger: [1],
},
myOtherConditionalField: {
conditional_checkbox_trigger: [1],
},
myThirdConditionalField: {
conditional_checkbox_trigger: [1],
},
myFourthConditionalField: {
conditional_checkbox_trigger: [1],
},
}
Cheers!
Thanks!!
One more question, can I have this happen multiple times?
I want to make a select of "How many hotels do you want to add" And if the choose option 1, 2, 3 or 4 of the dropdown, it should show all those fields (name, date, date, upload) up to 4 times.
Can that also be done?
Yes it can be done, however all those fields will need to be there to start with (the code doesn't create fields).
You will also need the modification in the code to have the OR logic instead of AND.
Change the line:
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
to
if (!(adjustedConditionValues.some(condition => selectedInputs.indexOf(condition) > -1))) {
Then you will end up with something like this:
let showThisFieldIf = { nameField1: { conditional_select_trigger: [1,2,3,4], }, startDateField1: { conditional_select_trigger: [1,2,3,4], }, endDateField1: { conditional_select_trigger: [1,2,3,4], }, upload1: { conditional_select_trigger: [1,2,3,4], }, nameField2: { conditional_select_trigger: [2,3,4], }, startDateField2: { conditional_select_trigger: [2,3,4], }, endDateField2: { conditional_select_trigger: [2,3,4], }, upload2: { conditional_select_trigger: [2,3,4], }, nameField3: { conditional_select_trigger: [3,4], }, startDateField3: { conditional_select_trigger: [3,4], }, endDateField3: { conditional_select_trigger: [3,4], }, upload3: { conditional_select_trigger: [3,4], }, nameField4: { conditional_select_trigger: [4], }, startDateField4: { conditional_select_trigger: [4], }, endDateField4: { conditional_select_trigger: [4], }, upload4: { conditional_select_trigger: [4], }, }Cheers!
And keep in mind the hidden fields can't be set to "required"
Is there any possibility of using select filed as a condition to change the value of the webhook URL after submission? If yes, do any suggestions on code?
Sorry this isn't possible with this tutorial... It can't be done through JavaScript, and that's what we are using here.
Can you help me if my needed effect is to change the label of a field based on an option of the select field?
I know I should change the action here :
if (match) {
conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "block")
} else {
conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "none")
}
Where can I find the complete documentation about accessing attributes of fields in Elementor so I can get the code set the label text?
Hi Maxime, thanks a lot for your work!
by the way, I have a blank form 3 forms, each form displays another different form, if I select one form then fill in the data, for the other 2 forms it remains blank but when the form is SEND, I check in elementor submissions the labels form is sent too. how to the empty labels form not sending ?
thank you, sorry my bad english
Hey Soon!
Sorry there is no way to prevent this with the method we are using in this tutorial... You will need Dynamic.ooo for this to work.
Cheers!
okay thank you sir,
and any question, I have a form and the 3rd item uses HTML type which contains code like this :
Name
Email
<br
Then when the form is sent, the results of the fields do not appear in the submission, only labels appear, How do I make it appear? and content type HTML in the field HTML Can I use JavaScript code ?
thanks a lots sir, sorry my bad english
Hello, this post was very useful, thanks! I've edit the code inserting more conditional fields. The first time you get access to the form on the user side everything works but, if the user changes his mind before sending the form and tries to select another radio button,checkbox or select item, the previous choices don't disappear and the form becomes confused. any suggestion? Thank you again for your help.
Hi, I'm trying to add 2 different selection fields.
so the first one is
Select Product A:
let showThisFieldIf = {
productoption1: {
selectaproduct1: [2],
},
productoption2: {
selectaproduct1: [4],
},
productoption3: {
selectaproduct1: [6],
},
}
Then,
Select Product B:
let showThisFieldIf = {
productoption4: {
selectaproduct2: [2],
},
productoption5: {
selectaproduct2: [4],
},
productoption6 {
selectaproduct2: [6],
},
}
But it works fine until I add the second
let showThisFieldIf = {
Then the first stops working, even if I remove the options in field B, and just add the "let showThisFieldIf = {" in the script, it stops working.
Hey Shannon!
You can only have one showThisFieldIf JS object loading on your page. What you want is possible, but you have to merge everything into that one showThisFieldIf.
So below productoption3, add productoption4, and the rest, directly, in the same showThisFieldIf object!
Cheers!
Hi, can you please take a look at the following
I have 2 different dropdowns
Venue - Select your venue
Menu - menu based on venue selection
There's 2 different menu options and several venus share the same option. That part works fine but I have 2 buttons i want to display based on the menu selected.
The buttons are shortcode elements in a div
I have tried this
let showThisFieldIf = {
giovannismenu: {
venue: [1,2,7],
},
piazzamenu: {
venue: [3,4,5,6],
},
buttona: {
giovannismenu: [1,2,3,4],
},
buttonb: {
piazzamenu: [1,2,3,4],
},
}
and this
let showThisFieldIf = {
giovannismenu: {
venue: [1,2,7],
},
piazzamenu: {
venue: [3,4,5,6],
},
buttona: {
venue: [1,2,7],
},
buttonb: {
venue: [3,4,5,6],
},
}
But the buttons just display regardless of selection.
https://vsg.co.za/plan-your-event/
Greetings Jo Ann!
Thanks for sharing your URL it made it easier for me to see what the issue is.
Your name attribute on the
You have:
It should be:
The form_fields part of the attribute can't be changed to something else. Just the part inside the brackets can, and then it's the equivalent of the field ID.
I hope this helps!
Cheers
Hi Maxime, thank you so much for your reply - I got it to work now. Howerver I do have one more problem - the form submits the value of both menu items [giovannismenu] and [piazzamenu] - how do i get it to submit only the selection that was visible to the user?
Kind Regards
Jo-Ann
Hey Jo Ann!
Sorry this isn't possible with the method shown in this tutorial.
Bonjour Maxime,
D'abord merci pour ce tuto! Malheureusement je ne sais pas pourquoi je n'arrive pas a faire marcher la condition. J'ai bien copié le premier code dans un widget html, puis le 2eme code dans ce meme widget html en dessous de script, remplacé les ID avec mon trigger et le field conditionnel, mais rien ne se passe...
J'ai meme essayé avec une forme basique name / email / message, desactivé les plugins de cache etc.
L' url de ma page test est: https://ericledesign.com/online-submission/
Si vous avez le temps d'y jeter un oeil je vous en serais tres reconnaissant!
Hey Eric!
You have errors in your console, that might or might not be related, difficult to say because your HTML is minified.
First I would recommend to turn off HTML minification so that troubleshooting isn't made nearly impossible. If you are lucky that might fix the problem too.
Let me know when it's off, I will have another look.
Hi Maxime, I have turned off minification and deactivated all my chacing / performance plugins, but it's still the same, you may have a look now on the same page.
I have just added a basic form where the checkbox would be the trigger (ID is "checkbox") and the message would be the conditional field (id is "message").
The code I input is:
let showThisFieldIf = {
message: {
checkbox:[1],
},
}
/* Code ......
Your HTML is still minified... You can see it by right click > view page source.
Please make it normal and then I will have a look.
Indeed I cleared my functions.php and now it works fine! Thank you so much 🙂
Hello Maxime, Thank you so much for all your helpful tutorials! Can you please take a look at my RSVP form?
https://es.tuinvite.com/rsvp-test/
This is the problem I am running into. Each guest will receive their key via text. The key is a combination of letters, and each key is linked to x number of tickets assigned.
ex. (PAPE=1 ticket, PADO=2 tickets, PATRE=3 tickets). In each example a guest will have the ability to select up to the maximum key amount of tickets to receive.
Knowing this, Is it possible to have the code use conditional logic based on a 'text' input key? Meaning that instead of having every guest to have access to every "key" on the RSVP form, have them enter the Key manually and then trigger the max number of tickets?
Thank you in advance.
let showThisFieldIf = { key: {
yes_no: [1],
},
pape: {
key: [1],
},
pado: {
key: [2],
},
patre: {
key: [3],
},
}
Hey Adriana!
No sorry, I considered adding this but went against it in the end, for the following reasons:
1. It added increased complexity to the code, and thus to the tutorial and instructions. It's already one of my more involved tutorials so I didn't want to get it even more complex.
2. Dynamic.ooo already provides a solution for that. So for those who really need this feature (like you) you still have the option to get that great addon.
Hope you understand.
Cheers!
Ok, Thanks!! I appreciate your response 🙂
Excellent tutorial. Thanks a lot for sharing these useful advice about adding conditional logic to elementor forms. I have just tested it and it works.
It is very useful to avoid adding plugins as you know and keep things simple! 🙂
Welcome Kantze! Really glad you found it helpful!
thank you for this. How do I set that the fields hidden, are not sent in the email? I only want to receive an email showing the fields/ options the user selected.
Sorry Meggo this isn't possible with the technique shown in the tutorial.
Hi Maxime. Love your tutorials! They are incredibly helpful to increase functionality to Elementor.
I wanted to hide several fields and display them if a checkbox or radio is selected. Specifically I have a form where they fill in a billing address and then can select if shipping address is different from billing address at which point I would like all the shipping address fields to display (Street address, city, state, zip code).
With your script it's easy to do after a little head scratching I got it going. You may want to add it as one of the examples:
let showThisFieldIf = {
shipping_address: {
different_address: [2],
},
shipping_suite: {
different_address: [2],
},
shipping_city: {
different_address: [2],
},
shipping_state: {
different_address: [2],
},
shipping_zip: {
different_address: [2],
},
}
Thanks a lot for sharing!
Sorry if this has been repeated already.
I want to show a conditional field based on a value i.e. Other this value will change in the array.
Is there a way to choose a dynamic condition based on the value of a field i.e. Select Field, rather than where it appears in the array.
Hey Alistair!
No sorry this isn't possible. You would need Dynamic.ooo for this.
I have tried to implement this on my website within in a multi-step elementor pro form, unfortunately no matter what I do, the conditional logic does not work. Is it because my form has multiple steps? Any suggestions or advice regarding how to troubleshoot or solve with the code provided above?
Greetings John!
If you have a link I could have a quick look. It should work whether multi step or not.
Hi Maxime,
Thanks for the prompt response. I have the form and html code at the bottom of my landing page here: https://expyhealth.com/find-a-physical-therapist/
I would like to show the three insurance questions (insurance company, member id, DOB) only when a user selects "Insurance" [option 2] in the payment method question.
Many thanks in advance!
Greetings John!
Now you have this:
let showThisFieldIf = { insurance_company: member_id: dob: { payment_method: [2], }, }That's not proper JS syntax, and it's causing an error, preventing any of this code from running at all.
You need to have a value for each key:
let showThisFieldIf = { insurance_company: { something_here: [1], }, member_id: { something_else_here: [3], }, dob: { payment_method: [2], }, }or just delete the empty ones:
let showThisFieldIf = { dob: { payment_method: [2], }, }Hope this helps!
Cheers!
Hi Maxime, thanks a lot for your input, it has helped a lot.
I was struggling to figure out how to make multiple fields appear with the same "conditional_select_trigger" and did not realize I need to enter the trigger once for every field. I got it working with the following code:
let showThisFieldIf = {
insurance_company: {
payment_method: [2],
},
member_id: {
payment_method: [2],
},
dob: {
payment_method: [2],
},
}
Cheers!
I've tried but I can't collect the data from the field which shows up on selecting the checkbox
Hey, ist it possible to let the code show two fields by just checking one multiselect box? So i want the ID of Example 3 opening two other elements/fields i tried to put in example 3.1 and 3.2 the same ID but it didnt worked out sadly.
Does someone know how to fix it?
( ) example 1
( ) example 2
(x) example 3
Example 3.1 Box
( ) something
( ) something
( ) something
Example 3.2 Box
( ) something
( ) something
( ) sometinhg
Greetings Till!
Yes you can. Indeed, you can't give them the same ID (all IDs always need to be unique)
You give them different IDs, then you do like this:
let showThisFieldIf = {
checkbox_id_3_1: {
checkbox_id_3: [3],
},
checkbox_id_3_2: {
checkbox_id_3: [3],
},
}
So checkbox_id_3_1 and checkbox_id_3_2 will show if checkbox_id_3 third option is checked.
Cheers!
Hi! Thank you so much, this was very helpful. I have only one problem: It works perfectly on desktops, but the conditional fields stay hided in the mobile version all the time. Can you help me?
Greetings Alina!
Please share your URL with me I will have a look.
Just implemented this tutorial on a website I'm working on for my son — he's a young Jazz musician. Anyhow, I'm a beginner in web design & your tutorials are awesome! Question: I've placed my conditional form in the footer. When the conditional field is activated, it stretches beyond the viewport (i.e. below bottom of page). Is there a way to fix this so that the bottom of the page/container stretches as the conditional content is revealed. In effect the entire form would be in view. Thanks in advance & keep putting out amazing content that is easy to follow for us beginners!
https://www.qthornton.com
Greetings Todd!
I visited from two browsers and OS, and it seems to be working exactly as it should. I don't see no overlap but instead the content of the page is pushed down to accommodate for the newly displayed content...
So I presume you have fixed this already.
Cheers!
Hello,
What I need is for the submit button to only activate when the privacy policy is accepted. I've tried this code, but it's not working for me. How could I achieve this? Thank you very much.
Hey Olga!
Sorry this does not work for the submit button...
Superb code! thanks for that 🙏
Welcome!
Hi! I have a question. Is it possible to show 2, 3, 4 or more fields by picking one option of the select box? It's about requesting a quote for a supplier of doors and windows.
First a customer can select how many doors he need: none, 1 door, 2 doors, 3 doors, 4 doors, etc. If he selects 1 door, there will appear a field with "size of door 1". Works perfectly fine with your solution.
But when we selects 2 doors, there will need to appear two fields as well: "size of door 1" AND "size of door 2".
I tried like the HTML below but it did not work. Do you have a solution for this?
THANKS!
let showThisFieldIf = {
afmetingdeur1: {
deuren: [2],
},
afmetingdeur2: {
deuren: [2,3],
},
afmetingdeur3: {
deuren: [2,3,4],
},
afmetingdeur4: {
deuren: [2,3,4,5],
},
afmetingdeur5: {
deuren: [2,3,4,5,6],
},
afmetingdeur6: {
deuren: [2,3,4,5,6,7],
},
afmetingdeur7: {
deuren: [2,3,4,5,6,7,8],
},
afmetingdeur8: {
deuren: [2,3,4,5,6,7,8,9],
},
}
Regards!
Greetings Walk!
What you tried is right and exactly what's needed. I tested this same setup (in fact in my live demo at the start of this tutorial, I have something very similar with my checkbox conditional field) and it's working as intended...
Maybe share your URL with me I will check why it's not working for you.
Hi!
Can I have a condition to open another field based on what someone choose from several of the dropdowns?
See this link: https://mkymoments.com/submissions/
I ask users for the location, but want them to be able to choose others, and then a text field should show.
I made this:
let showThisFieldIf = {
myFirstConditionalField: {
conditional_select_trigger: [2],
},
mySecondConditionalField: {
conditional_select_trigger: [3],
},
myThirdConditionalField: {
conditional_select_trigger: [4],
},
myForthConditionalField: {
conditional_select_trigger: [5],
},
myFifthConditionalField: {
conditional_select_trigger: [6],
},
myECConditionalField: {
myFirstConditionalField: [17],
},
}
which works (even though it still shows the other even if I change the first dropdown select), but I really want that myECConditionalField should show up if myFirstConditionalField: [17] or mySecondConditionalField: [13} and so on is chosen.
Can that be done?
Greetings Gershy!
If you change this part:
myECConditionalField: {
myFirstConditionalField: [17],
},
To this:
myECConditionalField: {
conditional_select_trigger: [2],
myFirstConditionalField: [17],
},
Then myECConditionalField will only show when both of these conditions are met.
Then (if I understand correctly what you are looking for here) you would create a few other text fields, for each "other:" needed, each with a similar condition setup.
Cheers!
Hey there Maxime!
Thank you for this code. It's working great for me, but I could use some help adding a bit of functionality.
I have my conditional code in place and it works just fine:
let showThisFieldIf = {
investor: {
citizen: [1],
},
}
The 'citizen' field is a radio btn, and when the first value (Yes) is chosen, the 'investor' field appears. Yay!
What I'd like to add is, when No is chosen, the popup itself closes.
Any ideas?
Thanks!
Whoops, I should have noted that the form and your script are all in a popup.
Hi! This code was so helpful and I was able to make it work with one selector. I'm a little confused on how to make the logic work through consecutive selectors (i.e. one selector is chosen and the logic produces an option then there is another selector with an additional string of logic right after). I'm probably misunderstanding the code because I am a newbie. Thank you for any advice or help!
Hey Matthew!
Here is an example:
Say you have checkboxService, that if it has option 3 checked, checkboxSEO shows up.
Then you have checkboxAudit, that if checkboxSEO has option 2 checked, shows up.
Hope you are with me so far. hehe.
Here is what that would look like:
let showThisFieldIf = {
checkboxSEO: {
checkboxService: [3],
},
checkboxAudit: {
checkboxSEO: [2],
},
}
I hope this helps!
Cheers!
Hi! Okay yes I am understanding it correctly (complete shock to me). For some reason when I add additional conditions for other selectors, my initial selector is no longer conditional. Thank you so much for your quick reply and help.
Hey Matthew!
Not certain what you mean exactly here: "For some reason when I add additional conditions for other selectors, my initial selector is no longer conditional. "
If you have this live somewhere, could you share the URL along with what I should look for?
Cheers!
Hi Maxime,
Thanks so much for your quick replies. I actually have this on a localhost as I am building out my website prior to making it live. Thanks again for your help!
Well I figured out from some trial and error that issue was simply from me inputting incomplete conditions (surprise surprise)! Does anyone know if you can have both AND as well as OR functionality in the conditions or does it have to be one or the other? I currently switched it to OR from Method 1 and realized that later on in my form I need the AND functionality. Thank you!
Hey Matthew!
No sorry, it's one or the other... as your use case is more precise, I would recommend using Dynamic.ooo instead!
Cheers!
No problem at all, I'll adjust the form as needed to try to make it work! I'm struggling with two portions of my form in the OR functionality.
1) Selector with 4 Options to produce one field:
let showThisFieldIf = {
swimminggoals: {
swimmingexperience: [1,2,3,4],
},
}
This logic produces the field if it is set to [2,3,4] but not when I try to have all possible options [1,2,3,4]. I thought it would be no issue with [1,2,3,4] but I feel like I'm just missing something.
2) Selector with 6 Options to produce three fields. I want the logic to go if you are registering 1 person then fields:
1) First Name 2) Last Name 3) DOB produce.
If you are registering 2 people then fields:
1) First Name #1 2) Last Name #1 3) DOB #1 4) First Name #2 2) Last Name #2 3) DOB #3 produce and so on for the remainder of the available options.
It might not just be clicking for me for some reason but if you can help me with these last two issues I'd love you forever haha.
Hey Matthew!
Sorry I didn't look at this, it's just a bit too complex and specific for the kind of support I offer in the comments. You can reach out for custom work on this though!
Cheers!
This tutorial started like it was for anyone to use, but ended up being complex at the end.
What if one wants to disable the "Submit button" until a checkbox is checked?
Sorry Olumide, this isn't possible with the current tutorial.
Hello Maxime,
I did read "all" comments so as not to duplicate
I have been playing with this code (on and off) for days... It does work thank you. I have run into several things I would like to accomplish, and found work arounds except for one thing which is only allowing 1 checkbox to be selected at a time. Is this possible?
I tried ChatGPT, and the provided code coupled with the logic did not work for me?
Thanks again!
Hey Tom!
"only allowing 1 checkbox to be selected at a time"
Isn't that, by definition, a radio? I think you could just use the radio field type and be good to go...?
Cheers!
Hi,
I have a field named 'redenaanmelding' which consists of three radio button options. I'm utilizing steps in my process, and my goal is to display step 2 exclusively to individuals who have selected either option 1 or 2 in the 'redenaanmelding' field. Conversely, individuals who have chosen option 3 should bypass step 2 altogether and proceed directly to step 3.
To facilitate this, I assigned the ID 'kinderwenszwanger' to my 'step 2' field. The intention was to ensure that this step would only be visible to those who selected options 1 or 2. However, despite my efforts, it doesn't seem to be functioning as expected.
Interestingly, I recall implementing a similar solution in the past, and it worked seamlessly. Unfortunately, I'm unable to replicate that success now. Could you please assist me in resolving this issue?
Greetings Paulien!
Are you trying this with a field of type "Step"?
If so, I really doubt that will work. The markup in the HTML just doesn't allow for this.
<pre><script>
let showThisFieldIf = {
kinderwenszwanger: {
redenaanmelding: [1,2],
},
And I also changed every to some. I can't paste my whole code here - because I'll get an error.
Anyone can help me after adding the code in HTML I got a "Server Error (404 error)" in publishing the file.
Greetings,
If you get a 404, there is something wrong with your website...
More likely, you are getting a 401 or 403 error, and this is likely coming from your security plugin like WordFence. Place it in learning mode while you are making this edit.
Cheers!
I am also getting an error when placing the code. (Sever Error 403). I don't have any plugins installed and on learning mode I can't even edit my template/form - it redirects me to wp dashboad.
what can I do?
thanks
Hey Vali!
Try deactivating WordFence temporarily!
Cheers!
I don't have installed any plugins.
Do you have Elementor Pro installed?
You mentioned Learning Mode, where did you enable that if you don't have any plugin installed?
Yes, I have Elementor Pro version.
by learning mode you mean Safe Mode?
Elementor->Tools->Safe Mode
No don't use safe mode.
By learning mode I mean WordFence or other similar security plugin. Often you will get a 403 or 401 because of them, and then you have to put them in learning mode.
Are you logged in as an admin?
I don't know why you are having this Sever Error 403 issue... maybe try reaching to your host.
Just tried on another website (new host, new wp theme) and I still get the same error pasting your code.
Is there any way I could use the code (on functions.php maybe)?
thanks.
Hey Vali!
Yes you can simply add the JavaScript in any other way. You could use Elementor Pro Custom Code feature : https://elementor.com/help/custom-code-pro/
Cheers!
Tried this way also. This time I got a
403
Forbidden
Access to this resource on the server is denied!
when I get back, the code is set as draft.
Oh, I really-really need this code for what I need.
Do you know any other solutions beside Elementor?
I need users to select a Country (US, Canada, Uk, etc) and then the second field will populate citites in that country.
Sorry Vali this is a server error, you need to ask your host about it...
This has worked great for me. Recently I noticed that the form doesn't work with the Safari browser (both on MacOS and iOS). All fields show allthe time and the formats on the form change (font and placement of fields)
The form works fine rendered in Chrome. do others see this?
Hey Tim!
How about my demo page here?
https://templates.element.how/elementor-conditional-logic-forms-template/
Is that working as it should for you on Safari?
Cheers!
You can check the form out here: https://labelcaster.com/signup
I can't I'm not running your Safari version...
Greetings Tim!
Let me know what you see on my demo page, if it all works as it should on your Safari.
Your demo page looks fine. My page is now not working in Chrome either. It formats strangely, and the the toggle field does nothing. I don't understand why it would stop working all of a sudden. I might just try to start over.
Maybe someone else has some ideas? The page renders fine in both Chrome and Safari... for a while. when I am in the WP/Elementor editor and review it looks and behaves perfectly. Then, at some point, it stops working. The conditional toggle stops working and formatting on the form (font type and layout) also changes. It is as if the code is not loading. Might there be a load order or caching issue, or Elementor update? I am running an optimization plugin, but with just standard settings. As I said before, I have been using this code for months in the form with zero problems. This just cropped up.
Hey Tim!
If you disable your optimization plugin, does it starts working then?
It appears that the optimization plugin is the culprit. Disabling the plug-in solved the problem.