With this tutorial and template file, you will be able to make an Elementor background video change on hover of the inner containers.
Because it requires hovering, it works on desktop only.
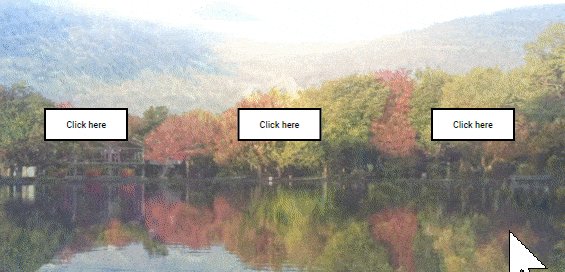
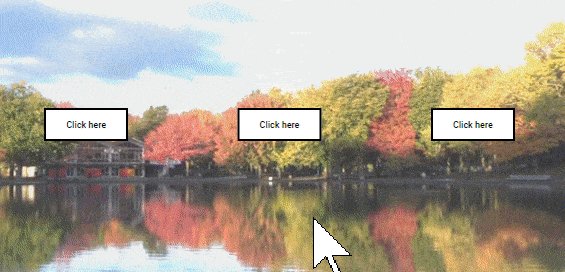
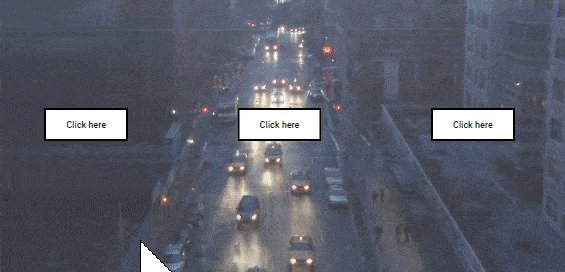
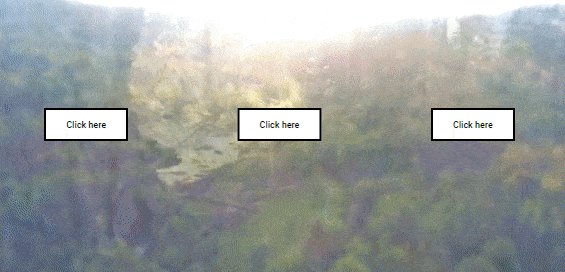
See it in action here:
Features:
- Works for all video sources (YouTube, Vimeo, Self Hosted)
- Made with the new Containers (lightweight structure)
- Design your hero content however you wish (any and all element can be added, it will still work)
- Smooth transition between videos
- CSS only design
- Desktop only
It can be done with the old sections and inner sections, however it makes it very DOM heavy. So I waited until the new container was out to publish this one.
Let's get started!
First, import the Elementor Background Video Changes on Hover template
This is a premium tutorial. Purchase access to unlock the full tutorial. You will also get the downloadable template file


5 Responses
Hi! How would I modify this code if I want the "click here" button to be the hover trigger, instead of the e-con class? I've tried adding this jquery, but I can't get it to work.
jQuery(document).ready(function($) {
$('.dce-posts-container .dce-item>* a').hover(function() {
$(this).closest('.elementor-background-video-container').css('opacity', 1);
}, function() {
$(this).closest('.elementor-background-video-container').css('opacity', '');
});
});
Hey Melanie!
It's a bit beyond the intention of this tutorial (which is CSS only), however try this. I haven't tested though:
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ $('.dce-posts-container .dce-item>* a').hover(function() { $(this).closest('.elementor-background-video-container').css('opacity', 1); }, function() { $(this).closest('.elementor-background-video-container').css('opacity', 0); }); }); });Cheers!
Hey I need the first video to auto play how is that done ?
I also need the last video to keep on playing when not hoovering over button how is done ?
Hey Louise!
I don't understand, isn't the video already autoplaying? Like in my demo?
"I also need the last video to keep on playing when not hoovering over button how is done ?"
This tutorial is for a background video that changes on hover... sorry it 's not possible to have the video keep playing if you stop hovering...