In this tutorial you are going to learn how to make all SVG icons compatible with Elementor, and with its color settings.
I already have a tutorial specifically about importing SVGs from Illustrator to Elementor, and make everything work (sizing, color). Although it only works for a single color.
In the current tutorial I show you how to make the Elementor color settings work in SVGs with 2 or more colors.
That will work for any icons you make yourself in Illustrator (or similar software), and for the icons you get online from sites like iconfinder.com.
How to successfully use ANY SVGs with Elementor
Most of the goodies is exclusive to the video. Watch it here. The rest of the written tutorial is supporting material.
Ideal Illustrator Settings for Elementor SVG export
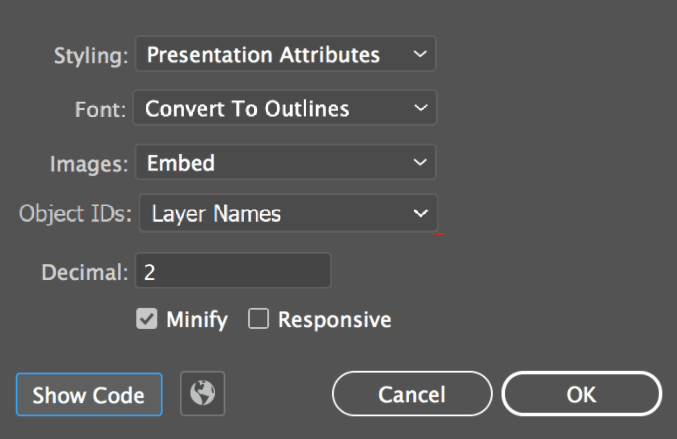
Here are the ideal setting for exporting SVG files from Illustrator. You will get this dialog when going to File > Export > Export as... , and then choosing SVGs.
For Object IDs, choose Layer names, and ideally you would give them unique and relevant name to your layers.
For the rest, it should be as you see here:
Clean up your SVG with SVOMG
After you have your SVG file ready, whether you created it yourself in Illustrator or downloaded it from somewhere online, it's time to clean it up.
First, open your SVG file in a code editor. If you don't have one already, I suggest Visual Studio. A good code editor will help quite a bit. Now copy all your svg markup with CTRL + A > CTRL + C (or CMD + A > CMD + C on Mac).
Then, head over to SVOMG and paste in your SVG markup.
Enable 'Style to attribute' setting.
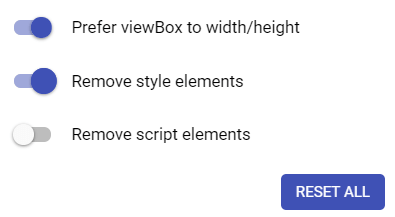
Enable 'Prefer viewBox' and 'Remove style elements'.
If you got your file from the interwebs, you can also enable 'Remove script elements' for extra security.
All the other options should be fine with their default setting.
See the video for more help on fine tuning SVOMG for optimal results.
Conclusion
I hope this has solved all your SVG & Elementor problems.
Credits to Ruslancorel for the multi colored icons used in the video.




2 Responses
This is very helpful. Thank you
Welcome!