Let's learn how to properly create a SVG file in Adobe Illustrator so that it can easily be used in Elementor, and work with the color and sizing options there.
Important: if you are exporting a SVG with multiples colors, and just want to use it 'as is', then only the 'viewbox' instructions might be helpful to you. This tutorial is meant to teach you how to properly export simple, 'icons' kind of SVG, where you will be able to customize size and colors from within Elementor.
To begin with, verify that your Elementor compatible SVG doesn't have any text or lines
Instead, it needs to be outlined and any stroke needs to be expanded.
In short, for proper Elementor options compatibility, you can have only paths and compound paths.
If you have text in there, convert it to outlines while exporting it. (See step 3)
Then you need to use the new export tool (ctrl+alt+E) to export as SVG
It helps remove most of the bloat that comes with the SVG. Validate that you don't edit the SVG to set fills as attributes since you want exactly the opposite.
To avoid conflict with other Illustrator exported SVGs, make class names unique
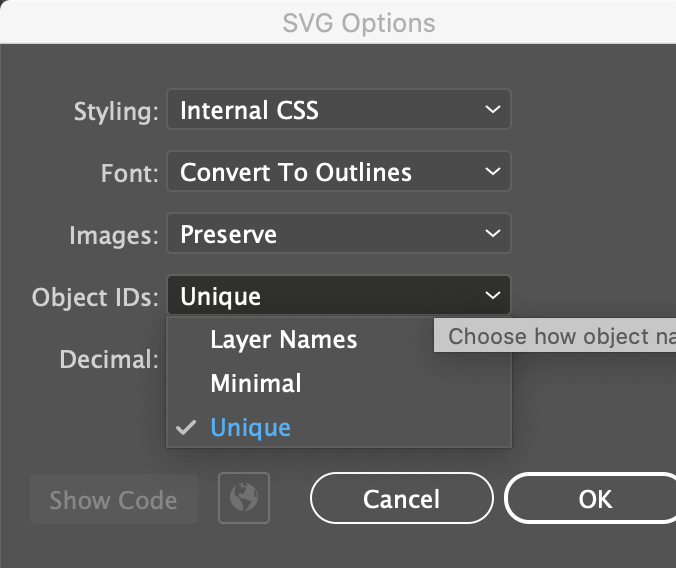
If you have text in your SVG, choose 'Convert to Outlines' under 'Font'.
For 'Styling', select 'Internal CSS'.
Select Unique under 'Object IDs' options for the SVG.
Finally, use the tool below to clean and properly format the Elementor ready SVG
https://jakearchibald.github.io/svgomg/
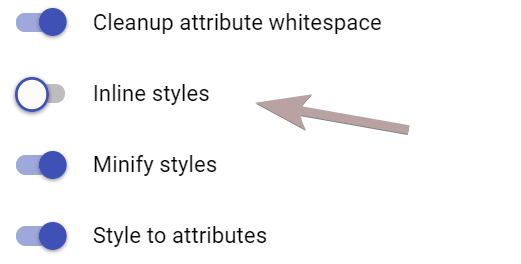
Disable the 'Inline styles' setting.
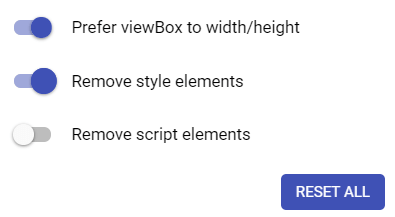
Enable 'Prefer viewBox' and 'Remove style elements'. It will allow setting the size of the SVG icon through the Elementor styling options. All the other options should be fine with their default setting.
This should be enough to properly import an SVG as an icon in Elementor.
Credits to Nicholas Zein from the Elementor facebook group for a good part of this article.
Let me know if everything works for you!




4 Responses
Thank you! I have been trying to figure out why my SVG's don't work. You need to send this to Elementor so they can get the word out.
Welcome Brent!
Worked like a charm! Thank you
Welcome Samson!