In this tutorial you are going to learn how to very easily hide any Elementor element based on if a custom field is empty or not.
This Elementor Hide if Empty method uses CSS, so the element might still show up in the source code, but it will be set to display:none.
The advantage of this method is that it requires no extra plugin, just Elementor Pro.
Another advantage is that it works with all custom fields providers: ACF, JetEngine, Pods, Metabox, etc.
If you would like an Elementor hide if empty method that also removes the markup from the document, you will need to use a plugin like Dynamic.ooo, JetEngine, or others.
Let's get started!
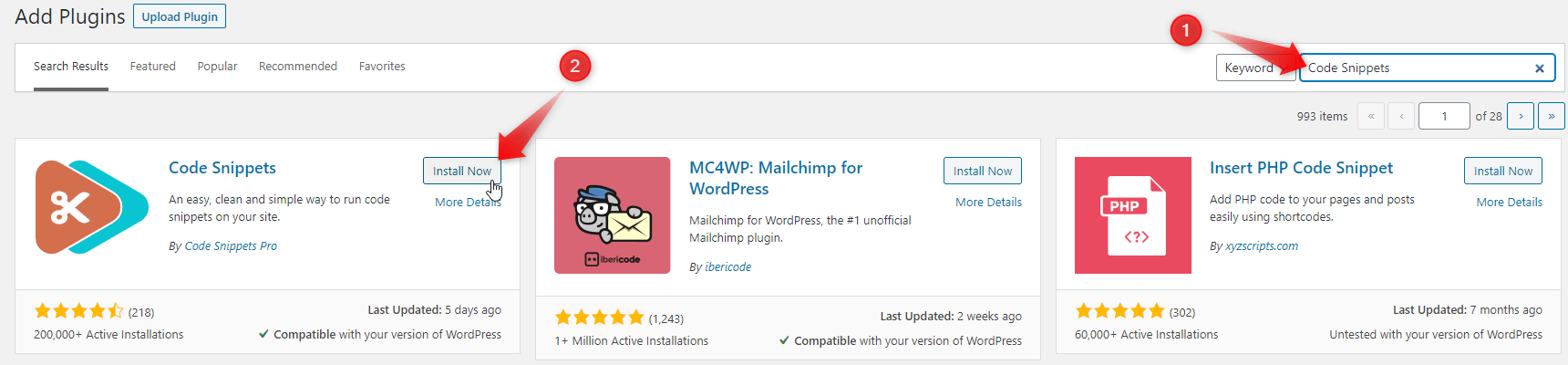
First, let's add this code in a new Code Snippet
Use the plugin of your choice, or your child theme's functions.php. This is a PHP code snippet so you can't add it in Elementor Custom Code.
Here we will be using the Code Snippets plugin.
Now, create a new code snippet and copy paste this code in it:
<script> /* Please login to get the code * The code will be for the Elementor Hide Element if Custom Field is Empty (ACF, etc) tutorial * Found at this URL https://element.how/elementor-hide-if-empty/ */ </script>
Then Save the code snippet and Activate it.
Now, go on the Elementor pages where you want to hide an element if the field is empty
Go on the pages or templates where you have elements to hide if the field is empty.
Go on the element itself, under Advanced > CSS Classes.
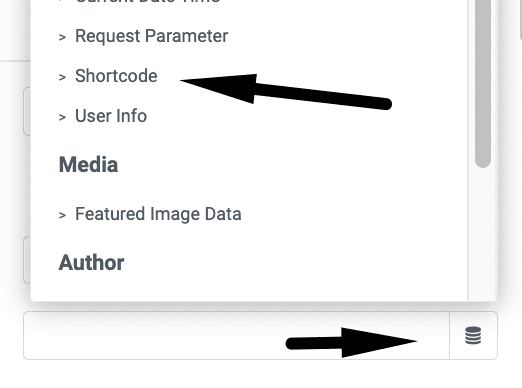
Click the dynamic cylinder icon and choose "Shortcode".
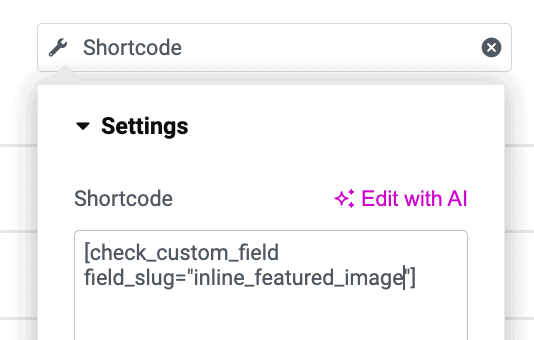
Then copy paste this:
<script> /* Please login to get the code * The code will be for the Elementor Hide Element if Custom Field is Empty (ACF, etc) tutorial * Found at this URL https://element.how/elementor-hide-if-empty/ */ </script>
Be certain to replace YOUR_CUSTOM_FIELD_SLUG with the actual slug of the field you want to check against.
You should be able to find this slug easily in the custom field's settings. I don't show a screenshot here as it will vary from ACF to JetEngine to others.
What if you wanted a class name there?
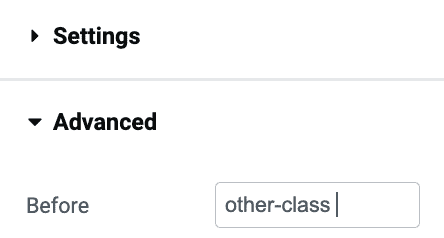
If you want a class name on the same element, simply go under Advanced, and in "Before" enter your class names. Just be certain that it ends with a space at the end (see screenshot here, the vertical line you see is the blinking cursor after a space character).
Extra: Elementor hide element if the feature image or post content are empty
If you would like to hide an element based on if the current post has a feature image or post content, the steps are the exact same, other than in the Shortcode field, you will add this instead.
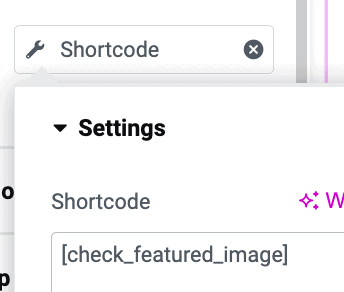
To hide based on if there is a feature image or not:
<script> /* Please login to get the code * The code will be for the Elementor Hide Element if Custom Field is Empty (ACF, etc) tutorial * Found at this URL https://element.how/elementor-hide-if-empty/ */ </script>
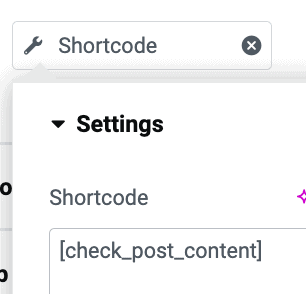
To hide based on if there is content in the post content or not:
<script> /* Please login to get the code * The code will be for the Elementor Hide Element if Custom Field is Empty (ACF, etc) tutorial * Found at this URL https://element.how/elementor-hide-if-empty/ */ </script>
Finally, enjoy your Elementor hide if empty with no extra plugin!
I hope you have enjoyed this tutorial!
Cheers!








One Response
Worked great and it is super useful! Thanks a lot!