There are many tutorials online showing you how to close the Elementor accordion by default, on page load. Many of them stopped working, after Elementor changed their JavaScript load order in a recent update.
My code here also takes care of updating the aria attributes to their proper values, to respect accessibility standards.
The code you will find here is tested working and will successfully close your Elementor accordion by default, on page load.
Elementor Close Accordion by default code
Simply copy paste the code below in an HTML element, on the same page, to close all the Elementor accordions on your page by default, on page load.

Code for the old accordion element
<script> /* Please login to get the code * The code will be for the Elementor Close Accordion By Default On Page Load (Works) tutorial * Found at this URL https://element.how/elementor-close-accordion-on-page-load/ */ </script>
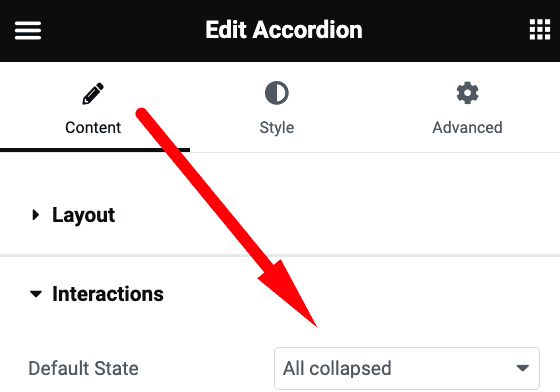
The new accordion element has this option, so does not need any custom code:
Close Elementor Accordion by default in a popup
If you want to close an Accordion that's in a popup, simply add this code, in an HTML element.
This is for the old Accordion element.
Importantly, the HTML element needs to be inside the popup.
<script> /* Please login to get the code * The code will be for the Elementor Close Accordion By Default On Page Load (Works) tutorial * Found at this URL https://element.how/elementor-close-accordion-on-page-load/ */ </script>
Close the mobile Elementor Tab Accordion by default, on page load
The Elementor Tabs element also becomes an accordion, on mobile viewports.
Follow my other tutorial to close the Elementor Tabs on mobile and desktop and to make the tabs closable.
Finally, enjoy your closed by default Elementor Accordion!
I really hope you found this tutorial useful.
Cheers!


59 Responses
Thanks a lot for sharing this useful code.
Welcome!
I perused every other site which claimed their code would work, but none of them did. That is until I used your code and it worked like a charm! I cannot express to you with words alone what it means to know there are coders with the talents and wisdom few others possess. Thank you!
Welcome Steven, and thank you greatly for these kind words. Really appreciated.
Hello, thank you for the pieces of codes. I've been trying that last code on my staging site which should close the accordions only on mobile, but it is also closing them on desktop.. Any thoughts? Thanks
Hey!
Wrap the whole code inbetween a window width check, as follow:
<script>
if (window.innerWidth < 1024){
//rest of the code here
}
</script>
Hey thanks for your help but it's not working/closing the tabs. I put it this way:
if (window.innerWidth < 1024){
window.addEventListener('load', function() {
let tabsElems = document.querySelectorAll('.elementor-widget-tabs')
tabsElems.forEach(e => {
let activeTitle = e.querySelector('.elementor-tab-mobile-title.elementor-active');
let activeContent = e.querySelector('.elementor-tab-content.elementor-active')
activeContent.style.display = 'none';
activeTitle.classList.remove('elementor-active');
activeContent.classList.remove('elementor-active');
activeContent.setAttribute('hidden','hidden');
activeTitle.setAttribute('aria-expanded',false);
activeTitle.setAttribute('aria-selected',false);
activeTitle.setAttribute('tabindex',-1);
activeTitle.addEventListener('click',function(){
activeTitle.classList.add('elementor-active');
activeContent.classList.add('elementor-active');
activeContent.removeAttribute('hidden');
activeTitle.setAttribute('aria-expanded',true);
activeTitle.setAttribute('aria-selected',true);
activeTitle.setAttribute('tabindex',0);
activeContent.style.display = 'block';
})
});
});
}
For some reason, after I clicked "post comment" it removed the script tags, that's why you don't see them. if you don't mind, please give me the whole script that I could copy/paste, or maybe update the code in the page. I'd really appreciate it.
Yea that's okay... you need the code for the accordion though, not the code for the tabs. Use the first snippet provided, then wrap the code in between the window width check as I explained already. Should work fine!
Thank you so much for this! I still have one tiny problem that I just can't get sorted out, I have two pages on a website that both contain two accordions. I have put the script in on both pages, but every time I open the page, the first site I go on everything's closed and the second page they are both open. Doesn't matter which one I go on first. I would really appreciate any thoughts!
Try this code instead, let me know if it works better:
<script> window.addEventListener('load', function() { setTimeout(function(){ let accordionsElems = document.querySelectorAll('.elementor-widget-accordion') accordionsElems.forEach(e => { let activeTitle = e.querySelector('.elementor-tab-title.elementor-active'); let activeContent = e.querySelector('.elementor-tab-content.elementor-active') jQuery(activeContent).slideUp(); activeTitle.classList.remove('elementor-active'); activeContent.classList.remove('elementor-active'); activeContent.setAttribute('hidden','hidden'); activeTitle.setAttribute('aria-expanded',false); activeTitle.setAttribute('aria-selected',false); activeTitle.setAttribute('tabindex',-1); }); },1600); }); </script>hello thanks for the code (i'm using the first one) but although it does work the accordion appears open for a split second and then closes... is there anyway to stop this from happening?
Hey Antoni!
Indeed that's how this code works. It closes the accordion programmatically after the page has fully loaded.
With the proper CSS you should avoid this but then it's starting to become really complex. Ideally you would have the accordion below the fold, so that by the time the user scrolls to it, it's closed already.
Hey Antoni just to let you know I updated the code, and now it should prevent any FOUC.
Cheers!
many thanks! your works save for me too many time! love you.
Welcome Mihail! Glad to be of help.
Do you know how to do this but for Tabs? I really need to show tabs but that none of them are opened un til you click on them.
Thanks!
Greetings Dani!
Yes indeed, and it's already a part of the tutorial! See the "Close the mobile Elementor Tab Accordion by default, on page load" part.
Cheers!
I can't make it work 🙁
Maybe is it related to the last Elementor update?
I found this video where in the comments it says that: https://www.youtube.com/watch?v=-lbqvQhxNJQ&t=51s
Thanks for the help!
Are you using the new Tabs element that allows for adding element directly within it? Or the normal, old tabs element?
The new one
I updated the tutorial with the code for the new tabs element!
What am I doing wrong??? It's still not working!
Look at this screenshot: https://qepi.nodocomun.org/s/sdaRxwAsQK6DCbx
Would you have a link to your page?
https://dev.eblida.org
It's working perfectly fine for me! Keep in mind the Tabs element is only an accordion on mobile, so the code makes it closed on mobile only...
Hum, any way to close it as well on desktop as well please?
And I can't see it working fine on my mobile. Do you have a demo working?
I added the code to close it on both mobile and desktop.
Cheers!
Thanks a lot but still it doesn't wanna work... Don't know why!
Works for me! I visit your website, the tabs element is closed by default on page load... only on click does it shows the content!
Hi, I'm trying to close tabs (the old tab widget) on mobile but the code for the mobile doesn't work for me. I'm trying both the old and the new tab code but nothing works. I have Elementor pro and the Elementor version is 3.10. I'm not using the container version.
Thanks in advance, Odeya
Do you have a link to the page where it's not working?
Hi Maxime,
It seams to work now! Thanks.
I put the HTML underneath the firs tab widget.
Here is the link to the page
https://dovevlavie.ussl.co.il/awards-honors/
I used the code for the mobile.
In order to see the tabs, you should click on "show more awards" button.
Thanks again.
Is it possible to somehow adapt this code to close the accordion, but only if I click on one link/ button when the page is already loaded and the accordion is open?
Doesnt seem to be working for me either. I tried the old, new and combined scripts in various places and my accordions are all still open, even the combined script didnt help on desktop response either
Trying to make it work this new Tab element on mobile AND desktop but when i open my popup it is not closed, is it limited to a regular page and not with new tab in a popup?
Hey Rickard!
Use this code for that. Be certain that it is in a HTML element that is IN the popup.
<script> (function() { let tester = 0; let myTimeout = setInterval(function() { tester++; if (tester < 30) { let tabsElems = document.querySelectorAll('.elementor-popup-modal .e-n-tabs') tabsElems.forEach(e => { let activeTitles = e.querySelectorAll('.elementor-popup-modal .e-n-tab-title.e-active'); let activeContent = e.querySelector('.elementor-popup-modal .e-con.e-active') activeContent.style.display = 'none'; activeTitles.forEach(activeTitle => activeTitle.classList.remove('e-active')); activeContent.classList.remove('e-active'); activeContent.setAttribute('hidden', 'hidden'); activeTitles.forEach(activeTitle => activeTitle.setAttribute('aria-expanded', false)); activeTitles.forEach(activeTitle => activeTitle.setAttribute('aria-selected', false)); activeTitles.forEach(activeTitle => activeTitle.setAttribute('tabindex', -1)); activeTitles.forEach(activeTitle => { activeTitle.addEventListener('click', function () { activeTitles.forEach(activeTitle => activeTitle.classList.add('e-active')); activeContent.classList.add('e-active'); activeContent.removeAttribute('hidden'); activeTitles.forEach(activeTitle => activeTitle.setAttribute('aria-expanded', true)); activeTitles.forEach(activeTitle => activeTitle.setAttribute('aria-selected', true)); activeTitles.forEach(activeTitle => activeTitle.setAttribute('tabindex', 0)); activeContent.style.display = 'flex'; }, { once: true }) }); }); clearInterval(myTimeout); } else { clearInterval(myTimeout); } }, 300); }()); </script>Cheers!
Hi, thank you for this code.
Can you please provide the code to have tabs closed by default on mobile and desktop for the old tabs?
Hey Paul!
Just use the one for mobile, and delete these 3 lines:
if (window.innerWidth > 767){
return;
}
Cheers!
Hi Maxime,
That has worked, thank you very much!
Thanks
Paul
Awesome tutorial as always!. Is there a way to be able to close them after being open?
Hey Wanso!
I don't understand your request... if you click on them they should close yea?
If you mean closing automatically by themselves, I would not really recommend this. That will change the height of the page and might cause layout shift and frustration for the users.
Not on my case. I used the code called "Extra: to close the new Tab element on mobile AND desktop, use this code:" for the new tab widget from Elementor, and (I only tested it on desktop) it works perfectly to keep it closed once the page loads, but once I open either of the tabs, then I can't close them, one always has to stay open. I actually came to this post (I've used some of your amazing codes! (thanks!) from this video, which actually says that once they are open, they can't be closed: https://youtu.be/7EdpqoO87xE.
I had to do a nested tab (tab within a tab) and have two tabs called "Display" and "Hide", where the Hide tab is actually empty, so it's not closing it, but not showing anything. As well, this new tab widget keeps everything open, including all the accordions (I used from Elementor and Element Pack) within it, so I also had to use another trick to have the first tab open, which is actually hidden through CSS.
I mean, not ideal, but I made it work.
Dude! You're always on top!!! haha Thank you!
Welcome Adrian!
Hey thanks a lot. I tried code from like 7 different websites and your code has worked. I used it for my website: https://wokubmedia.de/
Welcome!
Hey Seto!
I'm not certain what you mean by "your scripts close tabs and scroll". Please clarify. Also if you have a URL I can check that would help.
then i wanted to know if it is possible to keep the tabs closed on the desktop and open on the mobile and vice versa.
Yep I have the code and instructions for this in the tutorial (added some extra instructions just now)
thank you so much for your quick help, maxime. the gap is finally gone! your script is absolutely awesome!
Welcome!
Hi, the code works well on mobile new tabs, the problem is that the first element (which is closed by the code) cant be opened on click unless i clicked and opened another element before clicking on the first element again to open
Hey Amr!
I fixed this now! Import the updated code.
Cheers!
Hi Maxime,
Your code is amazing! thank you 🙂
The one problem I have encountered is that the first Tab does not open until one of the other tabs have been activated. Other than than it works perfectly.
Any thoughts?
Greetings!
All fixed! Get the fresh code from the tutorial.
Hello!
Fantastic work, thank you so much! It works like a charm on Android or Chrome/ Firefox.
But, on Safari (mobile or tablet, so far), the scroll becomes very difficult when the code for closing Tabs is inserted into the page. You must push hard so you can scroll. It's a random behavior. Do you, please, have a work around for it?
Thank you!
Greetings Fundatia,
I can't replicate the issue... Could you confirm you have the same problem on my demo page, here: https://templates.element.how/elementor-close-accordion-and-tab-on-page-load-template/
Thank you
Hi, Maxime!
Thank you!
It works on your site... I will contact you privately if some custom work is needed.
Hi,
Is there a way to close the tabs after opening?
Thank you.