Sometimes when we are using custom CSS with Elementor Pro, under Advanced > Custom CSS, we run across a problem.
The custom CSS works perfectly fine while in the Elementor editor, but does not work on the front end.
In this tutorial, you are going to learn what's the cause of this custom CSS not working issue, and how to fix it.

First, troubleshoot that it is not one of these issues
Elementor CSS not working on the front-end can often simply be either cache related problems, or that your CSS needs to be regenerated.
Regenerate your CSS files
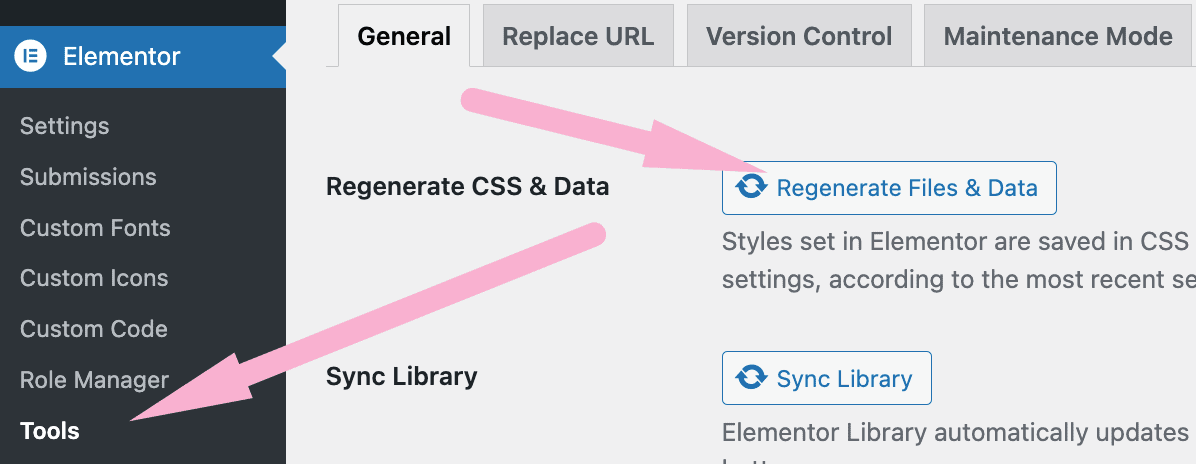
Go under WP > Elementor > Tools > Regenerate Files & Data
Flush all your caches and CDN
Directly after this, flush all your layers of cache, as well as your CDN (if you are using one). This will depend on what optimization plugin you have installed (such as WP Rocket), and what host you are using.
With WP Rocket for instance you would see this in your WP backend, in the top admin bar:
After clearing your caches, visit your page again. Is everything working now? If so, great! If not, keep reading.
The cause of the Elementor Custom CSS working in the editor only
The vast majority of the time I have seen this issue, it was because of broken CSS.
What's broken CSS? Essentially it's where there is a syntax error, that will "break" the CSS, and prevent the proper rendering of any CSS that comes after the syntax error.
Let's take this CSS for example:
.fancy-heading {
color: #333;
font-weight: bold;
font-size: 2rem;
.fancy-heading-wrapper {
background-color: #999;
padding: 1rem;
}
You see that there is a missing closing curly bracket }
All the CSS that comes after this syntax error won't be parsed and rendered. The browser engine does not know what to do with it, because it was expecting a } and instead came accross a dot.
The short of it is this: all custom CSS written after a syntax error won't work.
What's happenening in the Elementor editor
In the Elementor editor though, the context is different.
There is a Custom CSS field for every element, and while in the editor, they are not linked with each other. Their CSS is rendered independently.
A syntax error in one Custom CSS field won't break the CSS in another Custom CSS field.
Here is the crucial point though: that's not true on the front end.
On the front end, all of the CSS from all of the Custom CSS fields gets added together in a single post-444.css file. (444 here is an example).
So while in the editor, a syntax error can easily go unnoticed. However, on the front end, a syntax error will break any CSS that comes after.
The solution to Elementor Custom CSS that works only in the editor
Therefore, the solution is as follows:
You need to go through ALL of your custom CSS fields, for every element, starting from the top.
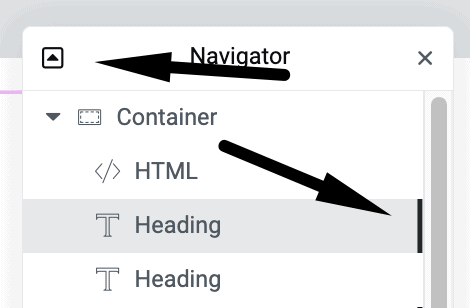
To make it easier, click on this little icon on the top left to expand all containers, and then look for the color code on the right that tells you this element has custom CSS:
Look very carefully for syntax errors, often they will be a missing closing curly bracket }
Fix these errors, and then your custom CSS should work again on the front end.
Conclusion
I hope you found this helpful!
Cheers!




2 Responses
Thank you, Maxime! I have been browsing through for almost an hour and found out that I missed a closing bracket in the styling of another element's Custom CSS. What a stupid mistake.. Luckily, I found your writing talking about closing curly bracket. And I fix the problem! It is very helpful, Maxime! ✨
Greetings Henly!
Thank you! I'm glad to know it was helpful to you!
Cheers!