Don't use the current tutorial!
I created a unified version that works wether you are on the same page or on another page.
Use this tutorial : How to open a specific tab, toggle or accordion from a link on another page!
In this article we will learn how to open a specific toggle, tab and accordion by a button or link click on the same page.
To learn how to achieve the same from another page, check this tutorial : How to open a specific tab, toggle or accordion from a link on another page!
You will probably want to watch the video tutorial! Or you can try with just the instructions below.
To begin with, add a HTML element and copy the code you need
Insert the HTML element anywhere in the page, preferably close to the tab, accordion or toggle element. Then, add the code you need.
For opening a specific Elementor toggle
Works with the attribute : 'data-toggle-open|x'
<script> /* Please login to get the code * The code will be for the Elementor Tab, Toggle or Accordion Remote Control tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/ */ </script>
For opening a specific accordion, use this code
Works with the attribute : 'data-accordion-open|x'
<script> /* Please login to get the code * The code will be for the Elementor Tab, Toggle or Accordion Remote Control tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/ */ </script>
For opening a specific tabs, use this code
Works with the attribute : 'data-tab-open|x'
<script> /* Please login to get the code * The code will be for the Elementor Tab, Toggle or Accordion Remote Control tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/ */ </script>
Note: to make it compatible with the new Elementor Tabs element (that allows adding elements within them directly), change the lines
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
to
let desktoptitles = $('.e-n-tabs-heading > .e-n-tab-title');
let mobiletitles = $('.e-n-tabs-content > .e-n-tab-title');
For opening a specific EA tabs, use this code
Works with the attribute : 'data-tab-open|x'
<script> /* Please login to get the code * The code will be for the Elementor Tab, Toggle or Accordion Remote Control tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/ */ </script>
For opening a specific EA accordion, use this code
Works with the attribute : 'data-accordion-open|x'
<script> /* Please login to get the code * The code will be for the Elementor Tab, Toggle or Accordion Remote Control tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/ */ </script>
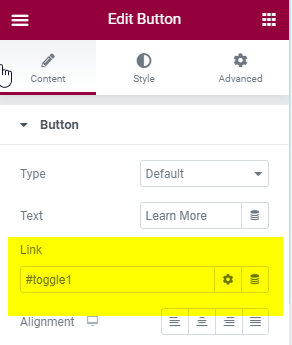
Now, enter a link for the button from which you will remotely open a tab, toggle or accordion
You can link to '#toggle1'. This is for reference only, and to add the keyboard navigability to the button, as well as the pointer cursor. DO NOT set an anchor link with that #toggle1 value anywhere on your page!
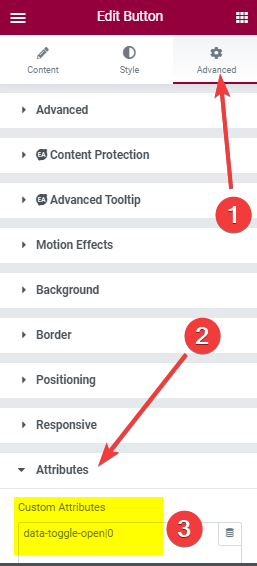
After, set the attributes property of the button
Go to the advanced tab and then expand the attributes dropdown. Write the text 'data-toggle-open|0' in the Custom Attributes checkbox. If it's to open a tab, the attribute needed is 'data-tab-open|0' . For an accordion, it is 'data-accordion-open|0'.
JS is index based zero. Change the integer to 0,1,2 to open the toggles first, second and third respectively.
Finally, enjoy your new Elementor specific tab, accordion and toggle opener!
Important: Would you like it on hover instead of click? Simple change this line of code
<script> /* Please login to get the code * The code will be for the Elementor Tab, Toggle or Accordion Remote Control tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/ */ </script>
to this
<script> /* Please login to get the code * The code will be for the Elementor Tab, Toggle or Accordion Remote Control tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/ */ </script>
Let me know if it all worked out for you! Check the video for more instructions and for a demo!




86 Responses
Hello, thanks for the post, it helps me. But i want to do the same on a different page. So my button is on a different page than my toggle. I tried you code but it only work for content on the same page. Do you have an idea of what can i do ? Thanks a lot !!
Hey Caroline! At the very start of this tutorial, you will find this :
To learn how to achieve the same from another page, check this tutorial : How to open a specific tab, toggle or accordion from a link on another page!
Cheers!
how would I close that same toggle with the button?
Hey Jeffrey!
Simply adjust this code:
if (!(toggletitles.eq(openThis).hasClass('elementor-active'))){
toggletitles.eq(openThis).click();
}
So it becomes just
toggletitles.eq(openThis).click();
Let me know if that works fine for you!
Hi Maxime, I was not able to use the code above to close the accordion, but I was able to get it open on icon click with the (Works with the attribute : 'data-accordion-open|x')
It would be awesome to use this method for opening the tabs from the menu in the header. The problem is I don't have the attribute field in the menu. There is only a field for a link and title attribute which seems to isn't the same as an attribute in the button mentioned here. Do you have any suggestions?
Maxime Desrosiers So I need to add to the menu a link http://www.mywebsite.com/#titleoftab. Then add to CSS class under the link also the title of this tab. And to change the line in html block to this: let eaTabsTitles = $('.titleoftab'); Is this correct? If so something is wrong here. It doesn't work. I have 5 tabs somewhere at the bottom of the page and therefore 5 links in the Menu in the sticky header. All I want is to use the menu in the header to open tabs on the same page.
Paul Guzenko Sorry Paul, indeed the information in my other comment wasn't right... Here is what you need. Give the class 'navitems' to your nav items, and the code below should work fine. Your first nav item will open the first tab, and so on.
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
let openers = document.querySelectorAll('.navitems');
openers.forEach( (e,i) => {
e.addEventListener('click',function(){
if (!(desktoptitles.eq(i).hasClass('elementor-active'))){
desktoptitles.eq(i).click();
}
if (!(mobiletitles.eq(i).hasClass('elementor-active'))){
mobiletitles.eq(i).click();
}
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
});
}); } );
});
</script>
Maxime Desrosiers Thanks for the reply. It seems you wrote for Elemntor tabs and I am using EA tabs. I tried to replace your line "let desktoptitles" from your comment with the line from your EA piece and when I tested the menu I managed to move from the menu to a tab (not sure if it opened it though). I can't figure out how to set up the other nav items. Let say I have one tab with the title "tours", I put to the link field in the menu "#tours" and in CSS class "navitems". Then I have a tab with the title "museum". Should I put in to link field in the menu "#mesum" and to its CSS class also "navitems"?
Paul Guzenko Yes, give them all the same CSS class name.
Maxime Desrosiers Right now it only scrolls down to the tabs and open only the first tab no matter what nav item I click. How to open the ohter tabs? I'm using this code in HTML block over the tabs:
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
let eaTabsTitles = $('.eael-tabs-nav li');
let openers = document.querySelectorAll('.navitems');
openers.forEach( (e,i) => {
e.addEventListener('click',function(){
let openThis = e.getAttribute('data-tab-open');
if (!(eaTabsTitles.eq(openThis).hasClass('active'))){
eaTabsTitles.eq(openThis).click();
}
$('html, body').animate({
scrollTop: eaTabsTitles.eq(openThis).offset().top - 100
},'slow');
});
}); } );
});
</script>
Paul Guzenko Your code isn`t right.. use this
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
let eaTabsTitles = $('.eael-tabs-nav li');
let openers = document.querySelectorAll('.navitems');
openers.forEach( (e,i) => {
e.addEventListener('click',function(){
if (!(eaTabsTitles.eq(i).hasClass('active'))){
eaTabsTitles.eq(i).click();
}
$('html, body').animate({
scrollTop: eaTabsTitles.eq(i).offset().top - 100
},'slow');
});
}); } );
});
</script>
Maxime Desrosiers This is great. Finaly. Thak you very much! Now it works. The only problem is it doesn't work on mobile (I tried on iphone and on desktop chrome with toggled device tollbar).
Paul Guzenko Hmm... I don't know why it doens't work on mobile...
Maxime Desrosiers In Chroms console it says: ((index):744)
(index):744 Uncaught TypeError: Cannot read property 'top' of undefined
at HTMLLIElement.
(anonymous) @ (index):744
It seems it couldn't find the element. It works on desktop though...
This line is the culprit for not working on mobiles:
scrollTop: eaTabsTitles.eq(i).offset().top - 250
How to fix this for mobile? Have the same issue when using the tab code. I changed 100 to 50 and still does not work. This is the line that I changed:
From Code
$('html, body').animate({
scrollTop: desktoptitles.eq(openThis).offset().top - 100
},'slow');
to Code
$('html, body').animate({
scrollTop: desktoptitles.eq(openThis).offset().top - 50
},'slow');
Thanks in advance
I fixed this. The problem was only for the 'tabs' element of Elementor, now it should work fine.
This is amazing! Thanks so much!
Welcome Cat!
Hi
i would like to make the first toggle to be active on page load
i have changer the click to loadend but it doesnt work, i'have tried to simulate the click also with
document.getElementById('toggle0').click(); where the toggle0 is the id of the button
Can you give me a hint on what i should change to make the first tab active on loads end ?
Thanks
Hey Omar!
You could simply use the 'Accordion' element for this, as the first accordion is opened by default.
If you really want the toggle element, try this code:
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.elementor-tab-title').eq(0).click();
}); });
</script>
Hey Maxime,
I also want to use the toggle rather than the accordion so that the user can keep all sections open. I have tried adding the following code to make the first toggle open on page load, but it doesn't seen to work.
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.elementor-tab-title').eq(0).click();
}); });
I have two toggle modules on the same page and was wondering if that would affect this working.
Thanks in advance.
Lee
Hello, each of my tabs contain embedded video (either via iframe or in a div).
The problem is when I switch between tabs I have multiple videos playing in the background.
How do I pause/stop the active tab upon switching another tab?
p.s. I can't code in JS myself :/
Indeed, this would require custom JS! Beyond the scope of the tutorial though, but you can message me if you are interested in custom work.
How to do this using the TOC (Table of Contents)?
Great resource! I've implemnted seamlessly for EA advanced tabs. Do you happen to know also, how we can jump to the top of the content div (eael-tabs-content) when toggling between the tabs?
Hey Alana! Probably this could be solved with JavaScript, however this would rather be custom work... If you are interested in custom work, you can write me at maxime@element.how , or by Messenger (see footer).
Is anything like this also possible for the Tabs widget from Exclusive Addons?
Hey Toine! Probably yes, with some code modifications. It could work for any / all the addons! However providing the code for all of them is beyond the scope of the tutorial here.
Hi - first of all thanks for your great work, really appreciate it! I have one issue though. Problem is that in my accordion, the scroll-to goes to the bottom of a tab once I had another tab open before. Let's say accordion tab 3 is opened and I click on a button to open tab 4. Then it scrolls to the OLD position that the title of tab 4 had been (which is at the bottom of the opened tab 4 after closing tab 3) - although it is has moved more to the top, as tab 3 has been closed in between.
If I have tab 3 open and then click on tab 2, it is working (as tab 2 does not change it's position after closing tab 3).
Is it possible to add a function like this:
- all tabs should be closd on start
- on click on one of the buttons, all tabs are closed (so all tabs have their new position)
- then after a second, the scroll to function figures out the position of the new tab title that has been clicked
Would this work? Can you help here?
Thanks & all the best
Bart
To fix this, wrap the scroll animation part in a settimeout function.
from
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
to
setTimeout(function(){
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
}, 400);
Hi Maxime, I have a problem with the content of the tabs. My idea is to load, with a shortcode, another set of tabs in each of the main tabs, and that's when errors start to occur with the id of the tabs. I give you a video and the links to the web so that you can see more clearly what I am explaining to you.
1. https://capture.dropbox.com/0q77HJ9Xe0oduPOd. Here everything works fine, the content of the tabs is just text.
2. https://capture.dropbox.com/MDORRNkj0GxX4Y3I. Here the problems begin. The first three tabs have other tabs inside them, and some links in the main tabs are not correct. Clicking on the "Monster" tab loads me the "New Xdiavel S" sub tab. It also crashes when I click on the main tab "Superleggera" the sub tab "New 950 SP" opens. And I suppose that if I loaded the rest of the content of the main tabs, now only the first three have the actual content with tabs, the problem would multiply.
Is there any way to avoid this errors? I would be very grateful if you could help me solve this problem.
Best regards,
Manuel.
Hey Manuel!
Sorry this is a complex setup, well beyond the scope of this tutorial. I could help with this as custom work only. Hope You understand.
Cheers!
Hi Maxime,
I need to thank you for this tutorial. I've searched for weeks trying to find these very features. You have upgraded my site's UI. I can't thank you enough.
I am currently using both Elementors Tabs and Accordions on my site. Your code works flawlessly. The problem I have is my website, it has a header that covers the tab or accordion titles and part of their content when it scrolls down.
1. Is there a way to add some margin to the top of the title that opens? I need about 50px
2. Also, when a button is clicked, I need the other tabs to close.
Your help would be much appreciated and keep up the great work.
Kind regards,
Fabio
Hey Fabio!
To adjust the offset, in all the code snippets, you will find a line with this in it :
offset().top - 100
In the Elementor tabs code snippet, it's there twice.
Simply adjust the 100 value to what you need. It's in PX.
Example: you want to scroll 200px from the top of the tabs title, change it to
offset().top - 200
Cheers!
Hi Maxime,
Just adjusted the code and it works like a charm. 200px was the sweet spot. 🙂
You are the best!
Is there any way to have an open tabs or accordions close when you click a button that's to open another tab or accordion?
Cheers!
Hello Maxime, Thank you for the amazing tutorial,
I wanted to ask you a question, I am having a problem with the code because I am not using a button as a trigger but rather a logo carousel and each logo would be clicked in order to show a specific tab somewhere else on the essentials-addon tabs. Do you have an idea about what am I missing?
Hey Beshoy!
Change this line in the code
let openers = document.querySelectorAll('[data-tab-open]');
to
let openers = document.querySelectorAll('[data-tab-open] .swiper-slide');
And follow the rest of the instructions as they are.
Let me know if that works!
Hey Maxime!
So, I have tried to play with the code a a little. And it works perfectly on buttons to accordion.
But!
I have a map from Image map pro, and their buttons don't have attributions.
How can I make this buttons link to the accordions as well? Do you have a solution for that?
Here is a example what I wanna do. https://arahavde.no/stedsnavn/
Thank you!
The buttons in the map has Id, classes and css.
But no place to put custome attributions.
Hello, thank you for this tutorial!
For some reason when I click the button it scrolls me to the top of the page.. can't seem to figure out why.
Everything else works as desired but instead of scrolling me to the section it opened, it scrolls all the way to the top..
Any suggestions?
Thanks again.
Disregard, I discovered that some custom CSS was interfering with the JS somehow. cheers
Hi Maxime!
Thanks for this tutorial, I just left a comment on your previous tutorial, I think this one is more relevant, but I still can't get exactly what I'm looking to do to work.
My links are to accordion sections are in the dropdown navigation menus, for example:
https://gentledusk.org.uk/about/#panel?2
https://gentledusk.org.uk/about/#panel?3
They work from external pages but do not work to navigate to sections on the same page.
Is there a way to have the links in the dropdown so that the links above work both on the page the user is on, and also from external pages in the navigation menus?
Thank you for your help!
John
Hey John!
Yes, that's possible. However I don't have this coded already... it's a bit of a edge case scenario too, although not completely. I will have to code this fresh... If you can afford paid services for this, write me at maxime@element.how , I should be able to write the code promptly. Otherwise I might still write it to improve the tutorial at some point... not certain when though...
Thanks for your reply Maxime, I have sent you an email.
Hello,
I just wanted to share a problem I encountered using this method and a weird way around it that seems to work, in case someone else encountered the same issue and is looking for a solution
I was getting a 'Server Error (403 error)' when I tried to update or preview my page, after doing all the steps above (the tab version). Just to make sure I wasn't doing anything wrong, I tested this on another website I manage (let's call this website B) and it works perfectly there.
A bit of googling told me that it could be due to a security plugin... I have Jetpack installed on the website (website A) where I see the error, so I assume this might be the issue, but I don't want to disable this plugin.
I really wanted this to work on the website I'm working on (A), so after trying out all sorts of things, I fount that this works: I made a template with the html element and the code in it, in the other website (B) I have, exported this template and then imported it into website A, the one with the Jetpack security where it didn't work. Then I added the template to the page I want to use this functionality in, and voila! that works! I don't understand how it works, but it seems that as long as I am not trying to change anything in this script in the template. I did end up having to change something (the offset().top needed to be more) so I had to do it again through website B, export the template and upload it to A.
This is most likely not a very clean way to do it, so if there is a better solution out there, I'm all ears!
Thanks a lot for sharing!
I think the more simple way would be to temporarily disable the security plugin, or to put it in learning mode until the changes are done.
But you found a clever way to get this working anyhow so that's great!
Its possible that the button open first toogle, and when i push the second button the first close?
cause with that code when i open one it remain for ever open
Well... just use the Accordion element instead of Toggle for that!
ok i have solved the problem wwas faq on.
but now why the opend one in the middle not start from the title but positionning in middle of accordion?
For the toggle solution, I had problem with incorrect scrolling when some toggles were already oppened. I had to add these inside click event listener
$('.elementor-toggle-item .elementor-tab-content.elementor-active').css('display','none');
$('.elementor-toggle-item .elementor-tab-title.elementor-active').click();
Btw thanks for great solutions.
Hello is it possible to have one button open all items on the Elementor Toggle widget? I am able to get your code working but it opens just one toggle item.
Thank you
Hi, does this also work for JetTabs Classic Accordion widget from Crocoblocks? Thank you very much for the great solution.
It doesn't work for that element as it is, some code modifications would be required.
Hi Maxime, i use your tutorial for toogle , everything work except that when i click the different button for different toogle they remain opened.
Not closing not even i reclick on button.
they remain all open after i click in their button command.
thx for helping us
Hey Pietro!
This is the expected behavior, and how it's coded. These are meant as "remote control", to get to a specific toggle from another part of the page... they are not meant to duplicate the functionality of the related toggle title.
you can help me to have right code for remote control that replicate functionality of toogle title?
Can't seems to add data attribute to button, it will show error 500. any idea how to fix it?
Hey Morgan!
Try to place WordFence or other security plugin on learning mode, or temporarily deactivating them. Also, be certain to be logged in with an admin account.
Cheers!
Hi Maxime,
I landed on this page when I was searching for a way to open the accordion by hovering it.
Is there a way to change this code for the accordion? Instead of an external button.
Hope you can help me out!
Kind regards,
Angela
Nevermind, I found it out 🙂
Alright! Enjoy!
how can I do that with the Ekit accordion could you please help me.Thanks
To get this working in a popup (IE, you have the button on the page, the button opens the popup AND has the attribute to open a specific tab)
Use this code instead. As is, works for the new tabs element.
<script> document.addEventListener('DOMContentLoaded', function () { jQuery(function ($) { let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach((e, i) => { e.addEventListener('click', function () { let openThis = e.getAttribute('data-tab-open'); setTimeout(function () { let desktoptitles = $('.e-n-tabs-heading > .e-n-tab-title'); let mobiletitles = $('.e-n-tabs-content > .e-n-tab-title'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))) { desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))) { mobiletitles.eq(openThis).click(); } }, 300); }); }); }); }); </script>First of all thank you for your work and being so responsive in comment section. It helps a lot.
Hi I have a problem with tab code on iphone and also in developer mode > responsive inside of the browser.
Once i press button the page scrolls to the top and nothing happens. Not sure what i did wrong. Please advice..
The code work for desktop and tablet.
Thank you
Hey Tudor!
This would happen if you have it hidden on mobile.
Cheers!
Hey Maxime
Thank you for your quick response.
Just to clarify tabs are actually being opened on mobile hower the scroll event goes to top of website. That means that code and attribiutes are working however autoscroll event is scolling up instead of down.
No container, code, or tabs were hidden on mobile. I copy and pasted code. Could it be that there is something in the code that prevents from scrolling down?
I know you are using spare time to answear this. I appreciete your help very much.
Tudor
Hi, Maxime I think I solved it. I tested it and it works.
i changed the code to reflect this same command as in the desktop :
let desktoptitles = $('.e-n-tabs-heading > .e-n-tab-title');
let mobiletitles = $('.e-n-tabs-content > .e-n-tab-title');
to this:
let desktoptitles = $('.e-n-tabs-heading > .e-n-tab-title');
let mobiletitles = $('.e-n-tabs-heading > .e-n-tab-title');
Yes that should work!
Hi maxime how to make the title tabs automatically in center and go back to the top of the tabs element each tab switch, I use elementor horizontal tabs in this article : https://element.how/elementor-tabs-mobile-scroll/
Hi Maxime,
Thank you very much for the provided content. I already implemented your tab toggle on link click earlier and it worked perfectly. Now I would like to implement this one that does not require page reload, however, I'm having some problems.
I also get the '403 forbidden' server error similar to what Elien was describing above. However, I am only using Cloudflare and no additional security plugin. Deactivating Cloudflare also does not seem to work.
I've narrowed down the error to the six lines of code including the if statements after this line:
let openThis = e.getAttribute('data-tab-open');
If I leave them out I can save the custom code without any problem, but as soon as they are in I get the 403 error.
Also, I just realized I cannot even copy the problematic lines in a comment here otherwise it even gives me a 403 error here on your page.
Would you have any idea how to fix this? Thanks a lot!
Hi, I'm using EA Tabs. I want to jump from one tab to a specific row in another tab via a button click. Can this be done?
Hey Ron!
Yes this is possible, but out of scope and very specific, so I won't be adding this to the tutorial.
You may reach out to me to get this done as custom work.
Cheers!
Hi maxime how to make the title tabs automatically in center and go back to the top of the tabs element each tab switch, I use elementor horizontal tabs in this article : https://element.how/elementor-tabs-mobile-scroll/
Please be patient Umi, I'm working on a premium tutorial for this that will have these features.
hi maxime, Can you just provide the code please, how to make the title tabs automatically in center after the button is clicked, I just need that. if you make it premium I won't be able to afford it because the currency in my country is very low, if it is converted into dollars it will be very expensive
Hi, Super helpful work you are doing here, thanks for that.
How would I go about detecting which EA Accordion is expanded?
My goal is to display a different text on another section of the web page and a different image based on which Accordion is expanded.
Hey Michel!
This is possible and I already have a tutorial about something similar here:
https://element.how/elementor-accordion-toggle-tabs-change-background-image/
In short, it requires some precise JS.
As your needs are quite specific I could offer this as custom work only, if interested reach out to me (see footer for my email).
Cheers!
Hi, thank you for the post. There are 4 Elementor Tab widgets on my home page, the code only works for the first tab widget (https://wego.diiamo.com.cn/test-only/, there is a tab in the "Products & Solution" menu), might I know how to make it work for a specific tab?
By the way, the Accordion and Toggle widgets were merged together by Elementor now, the Accordion and Toggle code doesn't work on my site, can you please update it? Thank you very much.
let desktoptitles = $('.elementor-element-f7eb12d .e-n-tabs-heading > .e-n-tab-title'); I modify the class to make it work for specified tab, thank you.
Can we do it without having the user clicking any button? (aka from the start of loading the page, it has already turned on and no scroll animation)
Thanks bro, it worked like a charm!
Your work is essential to the community. Cheers from Brazil...
Thanks Douglas for the kind words!
Awesome tutorial as always! thank you so much Maxime. Appreciate your hard work. I was able to use the above code for accordion, I have a question though. When I click the button the animation starts at the bottom of the page and then somehow has a bouncing up motion, before it goes to the selected accordion and then expands it? thank you
Is there a way to open multiple accordions at the same time?
One button click opens 4 accordian?