In this tutorial you will learn how to link to a specific Elementor accordion, tab or toggle, directly from the URL.
I have now updated this tutorial so that it works for same page links: click a link or a button that links directly to an Elementor accordion, tabs or toggle, and it will:
- Automatically open the related tab or accordion (and keep it open if it already was)
- Scroll to the proper tab or accordion
- For the accordions and toggles, it will wait 0.4s before scrolling, so that the layout shift from the opening and closing is done, and the scrollTo position is accurate
Works whether coming from another page, or clicking an anchor on the same page!
Ready? Let's learn how to open specific Elementor tabs, accordions or toggles based on the link that was clicked!
Test the demo on this page by adding #heythere and #bonjour at the end of the URL!
Watch the excellent video by Imran:
If you would like even more features, check the Elementor Horizontal Scroll Menu, Taxonomy, Tabs With Images Premium tutorial. This is what that premium tutorial shows you:
Features from that premium tutorial:
- Great UX: Automatically scrolls to the center of the clicked item
- PageLoad Smart: Automatically scrolls to the center of the current menu item (if one of them is the current page), current taxonomy filter, or current tab
- Open Tab: Scroll to and open the proper tab on page load through an ID in the URL (site.com/#example-id)
- Auto Scroll Back Up: On Tab Switch, automatically scroll back up to the top of the tabs element. Useful if your tabs titles are sticky
Back to the current tutorial:
To start with, add an HTML element and copy paste the code in
Insert the HTML element anywhere in the page, preferably close to the tab, accordion or toggle element.
<script> /* Please login to get the code * The code will be for the Elementor Open Specific Tab, Toggle or Accordion on Link Click tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion/ */ </script>
Then, add IDs within your tabs or accordion titles
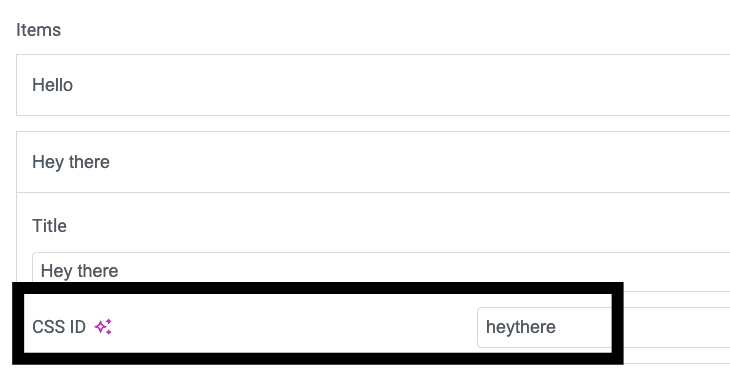
For the new Elementor Tabs and Accordion elements
If you are using the new Elementor Tabs and Accordion elements, you will see an ID field close to the title field:
Simply enter your IDs there. I recommend you keep it lower case.
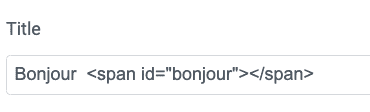
For the old Elementor tabs, accordion or toggle titles
If you are using the old Elementor tabs, accordion or toggle titles, you will want to copy paste this:
<script> /* Please login to get the code * The code will be for the Elementor Open Specific Tab, Toggle or Accordion on Link Click tutorial * Found at this URL https://element.how/elementor-open-specific-tab-toggle-accordion/ */ </script>
Copy within the title directly, and change hello to the ID of your choice. This will be the #anchor.
All IDs need to be unique.
Now, add link to your tabs or accordion titles
Now all that's left to do is to add links wherever you want, as you normally would for any anchor.
yourwebsite.com/#your-tab-id-here
Adjusting the code
The code really takes care of pretty much everything automatically here.
The only part you might want to change is this line:
let scrollOffset = 200; /* scroll offset from the top of title */
Adjust the 200 as you wish.
Finally, enjoy your new Elementor specific tab, accordion and toggle opener!
That's right! It's that simple with the new version.
Important: the code for this tutorial was completely rewritten end of November 2023, so the earlier comments below might not be too relevant anymore.
Let me know if everything works for you!




270 Responses
Hey Dave! I added the functionality to the code. Let me know if that works for you!
hi there!! thanks a lot for your code it works great on the desktop but on the mobile version doesnt work. if i needto change something let me know?thanks again
after some updates it works also in the mobile version thanks a lot!!
Thank you a lot for the code Maxime. I have the same issue as you Giannis Gk , doesn't work on the mobile version. Do you remember how you resolved it?
Hasan Farahani It should work fine on the mobile version! Are you duplicating your elements or using the same?
Hello There,
i'm using the crocoblock jet-accordion and tab system.
Could you please tell me, what I have to insert in the code?
Hello Stefan! I would not know, as I don't use that plugin myself. You would need to adjust the class names to fit what that plugin has.
Hi Stefan,
did you succeed in finding a solution for jet-accordion?
I am also using it and searching for a solution for it.
Is there anyway to go to the top of the page, I am using the Essentials Addon advanced tabs, and a vertical tab. I've used the script, and it works. But when linking to individual tabs, it takes me to the middlle of the page, instead of the top. Any suggestions?
Hey Frederik!
Try changing this line of code
scrollTop: desktoptitles.eq(i).offset().top - 100
to this
scrollTop: desktoptitles.eq(0).offset().top - 100
Then, adjust the '100' value to your liking. It's a px value!
What about if we use with elementor pro gallery. classes are (.e-gallery-masonry .elementor-gallery-title)
Do you mean with the filters on that gallery element?
Use this code!
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
let gallerytitles = $('a.elementor-gallery-title');
let strings = ['?hello',
'?heythere',
'?bonjour'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
gallerytitles.eq(i).click();
$('html, body').animate({
scrollTop: gallerytitles.eq(i).offset().top - 100
},'slow');
} } );
}); });
</script>
How about the AJAX function? Is it able to call this with ajax?
Not certain what you mean here...
So glad to find this! Can the same logic apply to the 'Gallery' widget?
Yes! With this code:
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
let gallerytitles = $('a.elementor-gallery-title');
let strings = ['?hello',
'?heythere',
'?bonjour'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
gallerytitles.eq(i).click();
$('html, body').animate({
scrollTop: gallerytitles.eq(i).offset().top - 100
},'slow');
} } );
}); });
</script>
Maxime Desrosiers THIS CODE IS NOT WORKING WITH GALLERY WIDGET
Sami Azam That code is for the Pro gallery element, when you have multiple galleries.
hi, thanks for the code, it really works 🙂
But I have a problem, my tab tittles have more than 1 word, how should I write them in the code? http://prntscr.com/w5k9c0
Hello Jessica!
It works, no matter what your tabs title are. However, in the code, it needs to be a single string indeed. These, don't need to match with your actual tabs title.
So for example, you have a tab title 'How to eat tofu', then in strings, you can just use 'tofu', and the URL will have ?tofu added at the end, to open the right tab.
Maxime Desrosiers thank you so much 🙂 I have tried and tried and would never have found out by my self. Forever grateful
How would I stop it from scrolling to the top when button is clicked? I just want it to toggle to the approiate section when the button is clicked.
This tutorial is for when you are coming from another page! The code is different for same page... Maybe I will make another article for that.
Maxime Desrosiers Hello, the code works perfectly. Though I have the same question with Rawad,
do you have an update?
I mean does it have a Ajax function, like if your on the current page and use a button to open specific tab without page refresh, should only open the specific tab directly?
Ho Maxime. THX for this awesome tutorial.
Can you look into my demo where i out this function and i have problem cause when i click in Button the Tab open in the middle of content and not at the start of It.https://www.menuvirtuale.com/menuapp/
You have something unrelated to my code going on here. There is scrolling within scrolling... Try to simplify your page!
Kingztein Epralag I have this tutorial coming very soon about same page link to tab, toggle or accordion! Subscribe to my mailing list to be informed when it gets released!
Maxime Desrosiers thanks for the response. I already subscribed to your mailing list. Thanks. Let us know for updates 🙂 God Bless
This code is working perfect !
Thanks!
Thanks for the code but the offset doesn't work with responsive websites. I.e -100px might work fine on a desktop width but for mobile width the scroll is incorrect.
Yes indeed, depending on your design, the element you are using, the amount of content, and the viewport... some adjustments might be needed!
I am not a pro coder, but I have done it . I was trying to open accordian #4 and with help of your code I have achieved, thanks for making video for noob like me. Much thanks
Welcome Waqas!
Hi there
Thank you for an awesome code, that worked for me earlier.
But now I have changed the layout of my page, to use something else.
I am using Premium Addons Modal Boxes for displaying pictures. - https://papangames.dk/reviews - Is there anyway I could use the same "direct link code" as before? So when the link is pressed, it goes to the page and the modal popup.
Thank you very much in advance. ☺
Hey Frederik! It should work with this code :
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
let desktoptitles = $('.premium-modal-trigger-img');
let strings = ['?hello',
'?heythere',
'?bonjour',
'?etc'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
} } );
}); });
</script>
Maxime Desrosiers Thank you! ☺
using the code worked great, thank you! I am using it for an accordion and the only issue i am having is the first accordion does not open when using the code
using your example would be 'hello' does not open the corresponding accordion
Andrew Sloan The first accordion is opened by default! In the code, something was needed, to 'skip' it essentially. Just link to it with a normal anchor link, and it will show up, and be opened. Don't use the ?hello link for the first accordion.
Hi, i applied the accordion code, however when clicking on the link it only scrolls to the selected accordion, but it does not expand ... What can it be?
I don't know! Send me your URL
INOXIAÇO Yes... new bug from an update... Here is the fix :
Wrap part of your code in a timeout function
After :
document.addEventListener('DOMContentLoaded', function() {
add:
setTimeout(function() {
Then at the end, where you see this:
});
</script>
Write this instead :
}, 1200); });
</script>
Maxime Desrosiers worked like a charm! Thank you!
If you don't want to hard code all of your strings, you can just use the tab titles themselves. Eg, here's some example code to make that happen: https://code.colostate.edu/.../opening-up-a-specific-tab.../
Yes I thought of coding it this way, but in the end decided to keep it simple. Also, if I coded it that way, people would have asked for control over which URL goes where.... ie write their own url.
Thanks for sharing your way though, it's pretty good as well! I prefer it myself, although both work just fine ofcourse.
Could you atleast mention somewhere in your article that you got the idea and / or part of the code from here though? I would really appreciate it.
Cheers
Hi Maxime, I'm slow to respond, but I have now referenced your blog post in my own at https://code.colostate.edu/2021/04/01/opening-up-a-specific-tab-toggle-accordion-using-elementor/. I adapted my code a bit more (to more succinctly accommodate tabs, accordions, and toggles without less code) and thank you for your original contribution!
Thanks Shaun for the update!
Hi Maxime. I got it working on my website. Thank you. Is there any way to open a tab with a link from the same page, without refreshing? Just as if i was clicking directly on the tab but using a link or a button isntead? I will really appreciate the help.
Yes this is possible! I recently wrote a tutorial about exactly that! : https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/
Hi Maxime, has there been an Update for the refreshing page scenario? Cant find the solution unfortunately.
Thank you 🙂
Yes, follow this tutorial : https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/
Hi,
The code doesnt work for me
I am using widget Advanced Accordion from Elementor Kit. What should i do? Thx mate!
Use the accordion element from Essential addon!
Hi! I'm working on an FAQ on Elementor and the code is not working. It's still a Toggle, though. Any advice?
Hey Jaime! Sorry I don`t understand your question... Maybe if you could share your page URL I can have a look.
Thanks for the great tips! Is it possible to go to the EA tabs and open it via menu? Because I don't have any attributes in the menu settings. I can add only the link there. I want to open (and scroll there) the tabs by using the menu. Thanks in advance!
Yea.. just enter the link with the ?tabtogetto query in there.
Maxime Desrosiers Thanks. Do you know how to use in ?tabtogetto non-English words? I have titles for tabs in non-English language. Is it possible to use other than titles o the tabs ids (I am working in Elementor)? I've just tried and it works only with English. And also I've noticed that when you are on the same page as tabs and you click on the link it reloads the whole page again. Is it possible that ?queryoftheobject would work as smooth as hashtaged link?
Paul Guzenko non-English, you mean non-latin characters, right? To be honest I don't know... I never worked with URLs that weren't in latin, so it's not clear to me why it doens't work...
Re: page reloading, yes, that will happen...
When i will use accordion on another section its not wokring, what to do please help
Watch the video to learn more, such as how to target only a specific element on your page!
Maxime Desrosiers i have three different accotdion on different section sir when i will add this code its working for 1 section accordion but 2 section accordion is not working https://prnt.sc/13by97z please check this screnshot
Suraj Mahapatra Did you watch the video to learn how to isolate the code to only one accordion?
Maxime Desrosiers thanks for your reply can you please help me for other kind of code
Hey thanks for this code.
1. The tabs open as they should on mobile and desktop, but the scroll function only works for desktop. On mobile, it stays at the top of the page. Is there a way to fix this?
2. Also is there was a way to set a specific scroll position based on the device being used? (On Desktop, I have the scroll set to the top of the whole element. On mobile, I would like the scroll to go to the top of the opened tab index)
https://wordpress-472822-1929625.cloudwaysapps.com/...
Hey Joseph! The code below should work. I added scroll for mobile.
<script>
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
let isDesktop = window.innerWidth > 767;
let strings = ['?adrenal',
'?thyroid',
'?female', '?male', '?weight', '?brain', '?sleep', '?drive', '?energy', '?anxiety'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: isDesktop ? desktoptitles.eq(0).offset().top - 20 : mobiletitles.eq(i).offset().top - 20
},'slow');
} } );
}); }, 1200); });
</script>
Maxime Desrosiers Dude thanks
Hey bro, hello. Pls, this code should work also in mobile?
I tried everything, but nothing works :/ Pls should you help?
Website: https://ako-tazit-kryptomeny.sk/asic-antminer-z15-420ksol-bitmain-tazba-zcash/
(click on: Koľko tento miner Zarába - it should react)
Mr 🙂 Finally works. Thank youu.
Maybe question, is it possible to combine with ajax?
When i click link, it redirect and open tab, but it does with page reload :/ Possible do it without that reload?
Thanks a loot,
Dominik
Hey Dominik! Yes it's possible without page reload, see this tutorial here : https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/
Thanx it works for me when i change mobiletitles.eq(i) to mobiletitles.eq(0)
Hey guys! Is this possible on element hover (Image hover trigger)? Thanks!
Yes, follow the tutorial Elementor Tab, Toggle or Accordion Remote Control instead of this one!
Hi there! I am using template feature in wordpress to put EA tabs inside EA tab thus making a outer tab and a inner tab, the code is working for outer tab but not for the inner tab, what should be the code for opening first the outer tab and then the inner tab? Thanks again
I would suggest you try to simplify your layout... I don't have the code for this avaialbel, I would need to code it, but it's not something that will be useful for most of my readers... So I will work on more productive stuff instead. You can message me if you want this coded as custom work!
How do I make the second tab to open inside an elementor popup?
Hey Jon! Add this code, in an HTML element, in your popup.
<script>
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
desktoptitles.eq(1).click();
mobiletitles.eq(1).click();
}); }, 200);
</script>
Thank you very much! 🙂
Hi, i need help with a little css code,
i want to bold the title of the acordion selected (when i open one of the acordions)
Thx for the help and this excelent post 🙂
Hi Maxime, is there a way to make that code open the links at the same page working like an anchor? Thx so much
Any way to open titles with umlauts (ä,ö,ü)?
The problem is, when masking them for example with ü or ü it will only work when you exactly tyoe that in to your browser bar, since elementor always replaces these entity with the umlautm and then it does not work. Umlauts in the string won´t work as well, so the problem is, elementor does not keep the url as i write it.
Funny - the blog here did change the & u u m l ; and the & # 2 5 2 ; too in my above reply! Didn´t expect that. Hope it can be read now...
Hello,
First off, thank you for this tutorial; however, I am having a bit of a problem because I am using ElementsKit Accordion plugin with Elementor. Perhaps you may assist me with this situation. The site is mainstream-engr.com/contact_us I'm utilizing a megamenu to access each accordion and open it initially. All accordions are closed by default on Elementor.
Hey J.
Use this code, it should work!
<script>
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let accordiontitles = $('a.elementskit-btn-link');
let strings = ['?hello',
'?heythere',
'?bonjour'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
accordiontitles.eq(i).click();
$('html, body').animate({
scrollTop: accordiontitles.eq(i).offset().top - 100
},'slow');
} } );
}); }, 1200); });
</script>
Thank you, Maxime, you're the best. However, when I'm on the same page and click on a button, the other accordion does not open, requiring me to reload the page and utilize the clickable buttons again. Overall, I'm guessing it needs a location.reload(); Thank you once again, Maxime.
For this, use that tutorial instead :
https://element.how/elementor-open-specific-tab-toggle-accordion-same-page-button-click/
Hello Maxime, do you have the code for faq widget? I used the accordion code for my faq, needless to say it didn't work.
Hey Gabriel!
I'm not certain what you mean here. Elementor doesn't have a FAQ element... maybe you got one from an addon? Or, what do you mean?
Is there a Code for the "Advanced Tab" from Happy Addons for Elementor?
I have figured it out:
let desktoptitles = $('.ha-tab__title--desktop');
let mobiletitles = $('.ha-tab__title--mobile');
Hello Maxime, I got my accordion to open on the click of an icon, but I can't get it to close? Is there a way to do this?
Hey Ricardo!
This tutorial isn't really meant for that. However with the code below, it should work fine.
<script> document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) => { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-accordion-open'); accordionTitles.eq(openThis).click(); $('html, body').animate({ scrollTop: accordionTitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); }); </script>OMG you are the best. Thank you soooo much Maxime. Thank you Thank you 🙌
Welcome!
Maxime you are the king! Thank you so much for this tutorial! It works great for what I'm trying to achieve exept one small thing that bothers me... There is a delay between the loading of the page and actually going to and opening the tab (2-3 seconds), any idea if it's possible to speed this up somehow?
Hey Capucine!
I agree it's bothersome! It used to be quicker but with an update Elementor changed their code a bit and now that's the only way it works...
You can try decreasing the 1200 value you will find in the code, but then it might stop working for some visitors.
This is great information, I have this working well on a website with tabs.
However, I have an issue with EA Advanced Accordion.
I believe the problem is there: let desktoptitles = $('.eael-tabs-nav li');
as I am getting: Uncaught TypeError: desktoptitles.eq(...).offset() is undefined
The accordeon is near the bottom (Liste des exposants) and the link to open should be:
https://salondelevenement.com/fournisseurs/?exposants
Hey Michel!
It wasn't working because you are using the accordion element, not the tabs element. And that code was for the tabs element.
Here is the working code for EA Advanced Accordion:
document.addEventListener('DOMContentLoaded', function() { setTimeout(function() { jQuery(function($){ let desktoptitles = $('.eael-accordion-list .elementor-tab-title'); let strings = ['?exposants']; strings.forEach( (string,i) => { if (window.location.href.indexOf(string) > -1) { desktoptitles.eq(i).click(); $('html, body').animate({ scrollTop: desktoptitles.eq(i).offset().top - 100 },'slow'); } } ); }); }, 1200); });Super!!!
Thanks for the quick response.
Is it normal that there is a short delay on
pageload? So I mean, i set a link on a Button with the ?bonjour. In the first second the Tab ?hello is shown and than it jumps to ?bonjour if I load the Page. It could confuese the User and does not Look that great. Is it possible to show the specigic Tab instant after click the Button and load the Page?
Maybe u can help. Thanks in advance.
Best Regards
Yes it's normal and it's required, unfortunately. An Elementor update changed the way the JS was loaded for that element and now that's the only way it will work at all.
Maxime,
Sorry, me again...
I am having an issue after adding a second EA for only mobile version.
Now the mobile version works and desktop version almost works except, after scrolling down to the Accordion and open, it scroll back to the top. I've tried a number of things such as creating 2 html and hiding one or the other, tried giving a CSS Class ID to both but unsuccesfull. this is the code I have now:
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.eael-accordion-list .elementor-tab-title');
let strings = ['?exposants'];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 220
},'slow');
} } );
}); }, 1200); });
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let mobiletitles = $('.mobile .eael-accordion-list .elementor-tab-title');
let strings = ['?exposants'];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: mobiletitles.eq(i).offset().top - 220
},'slow');
} } );
}); }, 1200); });
Good tries.... you were close. Here is a version that should work fine. Give the class 'desktop' to your desktop accordion.
document.addEventListener('DOMContentLoaded', function() { setTimeout(function() { jQuery(function($){ let desktoptitles = $('.desktop .eael-accordion-list .elementor-tab-title'); let mobiletitles = $('.mobile .eael-accordion-list .elementor-tab-title'); let isMobile = window.outerWidth < 768; let strings = ['?exposants']; strings.forEach( (string,i) => { if (window.location.href.indexOf(string) > -1) { isMobile? mobiletitles.eq(i).click() : desktoptitles.eq(i).click(); $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(i).offset().top - 220 : desktoptitles.eq(i).offset().top - 220 },'slow'); } } ); }); }, 1200); });I was really close, I had try this last code as well but was missing the "isMobile" part.
I guess "close enough" is the same as "not good enough"...
But all working now.
Un gros merci!
I can't get this to work for Elementor tabs. It does work for the Essential Addons version, but of course I've already built a bunch of pages with the regular Elementor tabs module.
Here's my code:
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
let strings = ['?ourwork',
'?meettheteam',
'?impacts'
'?support'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
} } );
}); }, 1200); });
and here is what I'm trying to put in for the third tab: https://jcfgives.org/about/?impacts
Hey Melissa!
It's a simple typo. You need a comma after every string (except the last one), and you don't have one after '?impacts'
Hey! How to use code for tabs for "element pack" widget tabs ?
Hi thanks for the code, I cannot make it work for Exclusive Addons Tab widget, any ideas?
Hi, How can i open a specific toggle on a specific page?
I want every page to have a different toggle open as default.
Thank you!
How to disable the URL in the title accordion Elementor?
Warning from Lighthouse
Links are not crawlable!
Search engines may use `href` attributes on links to crawl websites. Ensure that the `href` attribute of anchor elements links to an appropriate destination, so more pages of the site can be discovered.
Elementor uses a <a> tag for the Tab titles. We can't change that. It's fine tho... you may safely ignore that warning
Does this code still apply for the EA advanced accordion widget? I'm not seeing let desktoptitles = $('.elementor-tab-desktop-title'); in the source code anywhere.
I copy and pasted the code directly as is into an HTML widget below the accordion and only modified the strings.
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.elementor-tab-desktop-title');
let mobiletitles = $('.elementor-tab-mobile-title');
let strings = ['?question1',
'?question2',
'?question3',
'?question4',
'?question5',
'?question6',
'?question7',
'?question8',
'?question9',
'?question10',
'?question11',
'?question12',
'?question13'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
} } );
}); }, 1200); });
Thanks!
The code you have there isn't for EA advanced elements, but for Elementor tabs...
Get the code for EA advanced tabs right in the tutorial.
Cheers!
I am using this code for Elementor Premium addons tabs, and was able to get it functioning properly for desktop, but when I toggle the widget to accordion for mobile, it does not work, and the page just constantly reloads. Is there any fix for this?
Hey Dustin!
I'm not familiar with Premium addons tabs element. I don't really know why the page would reload like that.
Hi , I used Elementor Open Specific Tab to open the apecific tabs,but there is a question about I used Chinese Traditional title, It can't be open, Would you please to teach me how to uses chinese traditional tltle, thank you very much
The title itself can have chinese characters. In the URL, you will have to add latin characters, and have these in the code also, as described in the tutorial.
Hi, I'm using the unlimited- elements widget, is it working with this as well?
Sorry, it's not working for that element
Hello Maxime!
Again I am turning to you for some wisdom.
In Elementor I have "experiments" enabled so I am using the new containers along with the new Tabs widget. I have tried your code with this but unfortunately nothing happens. I guess they really built a new widget with different code. Do you happen to have any idea on how to adjust the code for this new widget?
Thanks a ton master!
Kind regards
Greetings John!
Change the lines
let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title');to
let desktoptitles = $('.e-n-tabs-heading > .e-n-tab-title'); let mobiletitles = $('.e-n-tabs-content > .e-n-tab-title');To make it compatible with the new tabs element!
Cheers!
Hi, will try it out very soon and report back. Looks really clean, such a simple modification if you know what you are doing! I missed this part "> .e-n-tab-title"
Thanks!
Tabs code works for me very well.
Great stuff, thank you.
Hello thanks a lot for youre solution!
Is it possible to also open an specific tab on page load like on my homepage if i land there, a specific tab for example tab2/heythere will be open by default. I did not manage to solve that by myself. 🙂
Hey Oli!
Yes that's easy, just place the content you want to show by default in the very first tab! It's always opened by default!
Cheers!
Hello thanks a lot for the reply!
Unfortunately im using the first tab as an placeholder for my title because of styling reasons I did find another way of putting an title in there. so my content ist actually placed in tab 2/3/4 is it possible to open tab 2 by default on page load and not tab 1?
Hey Oli!
Yes it is. Add this bit of code in the JavaScript, right before the line let strings = ...
The 1 represents the index of the tab you want opened. JavaScript indexes are 0-based, so 1 means tab title 2.
Cheers!
Thanks a lot for getting back!
Im using this code now, is there a mistake in it, bc its not working?
document.addEventListener('DOMContentLoaded', function() {
setTimeout(function() {
jQuery(function($){
let desktoptitles = $('.e-n-tabs-heading > .e-n-tab-title');
let mobiletitles = $('.e-n-tabs-content > .e-n-tab-title');
desktoptitles.eq(1).click();
mobiletitles.eq(1).click();
let strings = ['?Sortieren Nach:',
'?Tab #1',
'?Tab #2',
'?Tab #3'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: desktoptitles.eq(i).offset().top - 100
},'slow');
} } );
}); }, 1200); });
Hey Oli!
Can't have spaces in the tabs strings... as you can't have spaces (not really) in a URL. Also avoid the # symbol...
Try:
let strings = ['?SortierenNach:',
'?Tab01',
'?Tab02',
'?Tab03'
];
otherwise the code looks just fine and would be expected to work.
Cheers!
THANK YOU so much Maxime!!! This worked perfect and I could not find this anywhere else. Sincerely appreciate all of your help - I've learned so much from you!
Hey Charlene!
You are most welcome! And thank you too! Very generous.
Hi again Maxime lol! Sorry to pop back in here, but this has just stopped working for me today. 🙁 Was something changed in a recent update that I need to adjust for? I double checked the classes and it looks like it's all still the same?
Hey Charlene!
Nothing changed I think. Could you share the URL with me? I will have a look.
Greetings Charlene!
I had a look at the site you shared with me in private and could see the issue. You have other tabs element on the page (in your mega menu content) so the code try to opens these instead.
I updated the tutorial with instructions to single one particular element out for url control. Just add the class name url-controlled-elem to your element, and then get the updated code from the tutorial!
Cheers!
Hi Maxime! Thanks for the tutorial 🙂
Is there a way to scroll to a section instead of scrolling to the tab? Everything works well, but since using the tabs on the site instead of the top, scrolling to the tab makes it go too far down for the bottom tabs, so I would simply like to scroll down to the section where the tabs widget is.
Many thanks!
omg, nvm, I figured it out haha Udemy coding course paid off XD Not sure if it's 100% correct, but it worked 🙂
I used this:
$('html, body').animate({
scrollTop: $('#my-section-title').offset().top
},'slow');
Hey Adrian!
That code seems perfectly fine and is what I use quite often!
Hi! This is a great code and in theory would work especially since it's worked for others. But it's not working for me at all. I'm using Elementor's built-in tabs. I added the code and left the titles as in the example just to see if it works and it doesn't. I'm missing something. Also, is there a way to create an anchor link so it auto-scrolls to the section of the page without manually scrolling down. Can anyone help? Thanks!
https://bisforblackbrilliance.com/black-brilliance-badge/
Hey Toni!
You need to give the class name url-controlled-elem to your tabs element!
Cheers!
PS. I see you are using another one of my tutorial on that page (carousel images links), and in your list of links you need a comma at the end of
'https://www.amazon.com/Unti-Name-PB-LKH/dp/0063222361'
Hello,
The code is not working for me can you please guide me through?
here is the website link: https://n49.cdf.myftpupload.com/education-and-training/?excellence
I clicked on your link, and it brought me to the exact right tab, at the exact right place on the page. Where is it not working for you?
Thank you for your response.
Please check from this page before the footer section click on Young Money Academy.
https://n49.cdf.myftpupload.com
this is not taking the on the exact tab.
Typos. You have ?acadmy and not ?academy in the code.
Hey Maxime,
This is not working on the mobile but it is working on the desktop. What should I do now?
Can you please check??
Greetings,
Import the code fresh from the tutorial, it's updated to work well on all mobile now.
Cheers!
Thank you for the code it's working great!
Welcome!
still not working on mobile. I have updated the code and I also changed the lines of code but not working... can you please check the issue (https://n49.cdf.myftpupload.com/education-and-training)
These Lines:
let desktoptitles = $('.url-controlled-elem .elementor-tab-desktop-title');
let mobiletitles = $('.url-controlled-elem .elementor-tab-mobile-title');
to
let desktoptitles = $('.url-controlled-elem .e-n-tabs-heading > .e-n-tab-title');
let mobiletitles = $('.url-controlled-elem .e-n-tabs-content > .e-n-tab-title');
Try increasing the 300 here :
Until it works on mobile too. Go up to 2100 if needed. Let me know what device you are using and what value makes it work there.
Cheers!
I add the accordion and add the script but its not working for me. Can you please check my code at here https://azon.com/production-products/ ?
Looks like you skipped the very first step! Your accordion needs the class name "url-controlled-elem"
Cheers!
Thanks, Maxime, what a childish thing happen... When I tried your code in the example it worked well because I use the class there. But when I implement the code online site there I forgot to add the class name. Thanks to save time. Working perfectly.
https://prnt.sc/sOAD75TOIflO
I need help, the code did not work for mobile.
https://goodrow.asia/industrial-segment
Greetings Chan!
I updated the code in the tutorial, please import it again, it should work now!
Thanks so much. Just to be sure, can I check if this is the code you have updated?
https://prnt.sc/HTXeJ8IuhThM
Oh it works! However for mobile, it did not auto scroll down, may I know how do i make it scroll down for mobile?
https://prnt.sc/tifza4lEMTl6
Hey Chan!
I updated the code to auto scroll on mobile as well.
Cheers!
The mobile works now! Thanks so much. Last favour. For the desktop, i notice it anchors down to too low for some of the tabs, i tested some codes on the comments but it still didnt work. Can i trouble u for that as well?
https://prnt.sc/6N62WEb5kW48
Hey Chan!
Here: scrollTop: scrollTopElems.eq(i).offset().top - 100
change the - 100 to something else.
And also when i use tablet, it did not show up as well. My tabs went missing.
Hello Maxime,
I've been looking for a solution everywhere about elementor tabs and I found your blog interesting. I hope you can help me make the links work with Litho Tabs, please see here an example: https://litho.themezaa.com/tab/
Tab titles have a tab-id already but when i try to link it does not work. Can you help me find a solution to create a direct link? I'm pretty sure this would be useful to other users as well.
Thank you so much.
Sorry, I never heard of Litho tabs and I doubt most of my readers have either...
I could only offer this to you as custom work. Or you can simply switch to Elementor tabs.
Cheers!
Hi Maxime,
I am making links from a dropdown menu to tabs and it's working pretty well. If you go to https://frank23stg.wpengine.com/ and go to the Reimagining Education dropdown in the slide-in menu those are the links to the tabs. A few questions:
1—If my tabs turn into an accordion on tablet and mobile, do I need the accordion and toggle code as well? Seems to work better if I do.
2—On mobile, the tabs open too far down the page to show all of the toggles. There is space above the widget, but when I change the offset value, nothing changes. If I could only move the widget up about 30px it would work.
3—On mobile, when I manually open a toggle, if it's a toggle below the open one it opens in the middle of the content not with the toggle visible at the top. Is there a way to fix that?
Or better yet on mobile, is there a way to open the targeted toggle so that it opens at the top of the viewport?
Greetings Pete!
1. No you don't need the accordion code. The code for the tabs element considers that it turns into an accordion on mobile.
2. Change this line:
scrollTop: scrollTopElems.eq(0).offset().top - 160
to this:
scrollTop: window.innerWidth < 768? scrollTopElems.eq(i).offset().top - 160 : scrollTopElems.eq(0).offset().top - 160
3. That's unrelated to the current tutorial, it's more of a fault with Elementor's tabs element. Still I could fix this with JavaScript, however I don't have it ready so it would be custom work.
Hope this helps!
Cheers
Thanks, Maxime! Now the mobile is working just how we want it to. I'll be in touch via email about #3.
Thank for all your help with this!
I have some odd behavior happening. I have tried placing a numerical value in the Elementor Toggle titles using the following (as an example) ... 1001
When I link to those it does open a toggle, but it is the one AFTER the one being targeted. So if I link to ?2002 it opens the toggle with 2003 in the title.
A similar oddity is when I link text as you originally suggest, it then opens the toggle BEFORE the one I'm targeting. See ?participate
https://connectingfstg.wpengine.com/test/
Here's my code:
window.addEventListener('load', function() {
setTimeout(function(){
jQuery(function($){
let toggletitles = $('.url-controlled-elem .elementor-toggle-item .elementor-tab-title');
let strings = ['?participate',
'?1001',
'?1002',
'?1003',
'?1004'
];
strings.forEach( (string,i) => {
if (window.location.href.indexOf(string) > -1) {
toggletitles.eq(i).click();
$('html, body').animate({
scrollTop: toggletitles.eq(i).offset().top - 400
},'slow');
} } );
});
}, 300);
});
Can you see what I'm doing wrong?
Hi Maxime!
Opening a specific accordion tab from an anchor link is exactly what i am looking for! However I have an issue in that my first accordion section doesn't automatically open. All the other sections open when directed to them. Can you please advise? I'm using wordpress 6.2.2, php version 8.2.7.
Can you tell me if there is anything I am doing wrong?
Hey Will!
Change this line:
accordiontitles.eq(i).click();
to
if (i !== 0) accordiontitles.eq(i).click();
Cheers!
Hi Maxime! Thanks this worked. Fantastic code and support!
Awesome! Cheers!
Maxime, works great, thank you so much!
I have also implemented your horizontal scroll for new tabs widget which also works and looks great. However, when I open the link to the corresponding tab, the tab opens great but it does not scroll to the selected tab title.
Is there a way to have the tab title visible after opening the link with the horizontal scroll feature?
This doesn't matter much on desktop as I can see all the tabs. But only affects the mobile view because the selected tab is out view.
Any help would be great! Cheers!
Hey Corey!
Could you share your URL with me where you have this setup? I will have a look. I think it should be working...
Thanks for the reply Maxime!
Here's a demo page with the same setup.
https://tinyurl.com/ctcoop1
Not certain if this will work, but try changing:
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
to
desktoptitles[i].click();
mobiletitles[i].click();
If it's not working, try changing
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
to just
desktoptitles.eq(i).click();
or
desktoptitles[i].click();
You're awesome!
Changing:
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
to
desktoptitles[i].click();
mobiletitles[i].click();
Works perfect! Thanks Maxime!
Hi Maxime, this is exactly what I'm looking for! Unfortunately, it doesn't seem to work for me 🤷🏽♀️
I'm using the new tab widget (with nested functionality) so I replaced the 2 lines as instructed. I have also added the class to the tab widget and renamed the strings as I would like to have them.
https://ambitionprofile.com/our-personas/
This is the code I'm using, am I perhaps missing something?
window.addEventListener('load', function() {
setTimeout(function(){
jQuery(function($){
let desktoptitles = $('.url-controlled-elem .e-n-tabs-heading > .e-n-tab-title');
let mobiletitles = $('.url-controlled-elem .e-n-tabs-content > .e-n-tab-title');
let scrollTopElems = window.innerWidth {
if (window.location.href.indexOf(string) > -1) {
desktoptitles.eq(i).click();
mobiletitles.eq(i).click();
$('html, body').animate({
scrollTop: scrollTopElems.eq(i).offset().top - 100
},'slow');
} } );
});
}, 300);
});
All the best!
Greetings Tone!
You need a comma after '?achieving-charlie'
Cheers!
Many thanks, Maxime!
Hello,
Can this code be utilized to open an accordian based upon a selected primary category within a post? I have a set of categories: 1, 2, 3, 4 that correspond to accordians on the page. Each accordian corresponds to different content.
Thanks !
Hey Brett!
Not really... it would need to be modified and adjusted to your particular setup.
It's very specific and out of the intended scope of this tutorial, so it's something I could offer as custom work only. If you are interested, reach out to me! (email or messenger in footer).
Cheers!
Custom work would be great! you helped me with a project earlier this year which turned out great.
Hello. I have an accordion from ElementsKit. I tried adding your code to open a section of the accordion but for some reason it is not working. My site is https://rypl.io and the accordion is at the very end. Can you please have a look and let me know if I am doing something wrong? Thanks so much. I have been searching for a solution like this and if I can make it work it would be so helpful. Thanks again!
Also, can the url drive the user down to the accordion without having to manually scroll down, so they can see the open section?
Hallo, this work fine for me on desktop, but on mobile it open the correct tab but don't go down to the tab, haw can I do?
Site is https://edilklima.pixwell.biz/prodotti-e-servizi/
Hi,
It seems like Elemntor Accordion widget was also updated, and the code provided doesn't work with it anymore. They changed classes to .e-n-accordion and probably something else.
Hello,
I'm trying this code with the nested elements Accordeon (latest versions of Elementor). I've added a button on the homepage and I want that when you click it you go to the contact page and open the first item of the accordeon.
So I did:
> Homepage button with link to: /contact/?denhaag
> Contact page I added this code right under the accordeon:
It goes to the contact page but not to the accordeon and the first tab isn't open...
What am I doing wrong ;')
Greetings!
I didn't have the code yet for the new accordion element...
I updated the tutorial just now for it, and I also updated the way everything works: we no longer use ?, instead we are using #.
Cheers!
Thank you! It works so far, when I click the button I go straight to the accordeon so that works perfect but it doesn't open a the tab... 🙂
This tutorial is for links from another page... are you coming from another page or from the same page?
Yes, like I said in the previous comment. I have buttons on the homepage and they need to go to the tabs on the contact page.. This works but the tabs wont open..
Greetings,
Please share your URL with me I will have a look!
Oh and totally forgot 😉 it's on the homepage and then you can click on the round button with "Locatie Den Haag".
And would you be so kind to delete the previous comment with the link to my site? 🙂
Greetings!
Delete this line, it's only useful when the first accordion item is opened by default:
Cheers!
Okay thank you! But sorry ;') still when I click on 'Locatie Den Haag' it doesn't open that specific tab... 🙈
Under Advanced > CSS Classes, you have the class name twice... it should be there only one time: url-controlled-elem
Ohh sorry you're right! 🙈 But tab still doesn't open when I click on the button..
I just updated the tutorial with new and improved code, please import the code again in your HTML element. It should work even better now!
Yes it works now! Thank you so much! 🙂
And now with the new updated code it should even work when you are on the same page, and clicking that link!
Hello! I used the new code, all seems to be working from the URL Bar. 🙂 However i have the anchor linked on the page in the first tab and it does not seem to be opening the tab when I click on it.
To add to my above note. It seems the page has to reload in order for the tab change to work. Am I missing something?
Hey Joe!
Could you please share your URL with me? I will check.
Sure, https://icdevents.com/conferences/healthcare-marketing-360-summit/ its the explore agenda and meet speakers link in the first tab. Thank you 🙂
Thanks. I updated the code in the tutorial, please just copy paste it back in and it should work fine now.
Cheers!
Works flawless! Thank you!
Welcome! Thanks for the help debugging this.
Hi Maxime! How is going? Thank you for all your very helpful tutorials! I need you in this situation: I have four tabs with accordions inside. I created some custom links in the footer, each of which opens a tab. Why do only two links work? I checked all the parameters and they are correct. As if the code only works for two specific tabs. Do I need to enable something? can you help me?
Hey Ricardo!
Please share your URL with me and I will have a look!
Hi Maxim, thanks for the reply. I'm working locally. However, I solved it by inserting the span id in the title. Having the latest version of Elementor Pro, I thought it was enough to enter a unique name in the css id field in the tab properties... Anyway, thanks and as soon as I publish my e-commerce I'll write to you so you can look at it and tell me what you think. I would be very happy! See you soon
Hi Maxime, this feature will be really helpful for me. I have tried using the code but I am having difficulty loading into Elementor and publishing the page. After entering all the CSS ID's for the tabs the webpage crashes before it publishes. I was able to get it to work for one of the tabs however the page bounce jumps several times before it lands on the open tab. Could you assist me with this?
Here is my page example: https://bpsweb.org/faq/#cpd
Hey Alex,
You have like 4 snippets of code trying to do the same thing on your page... keep just one. It will fix the bouncing problem.
Also regarding this: "After entering all the CSS ID's for the tabs the webpage crashes before it publishes."
So the only thing you are doing is entering IDs for the tabs, and that crashes the editor? Sounds like quite a bug... consider reporting it on Elementor's github https://github.com/elementor/elementor/issues .
If you can't add IDs direclty, use the <span> method instead then (see tutorial).
Hey Maxime,
Thank you for the very helpful tutorial!
This works perfectly for me, but I'm facing a problem like the one in this article https://stackoverflow.com/questions/44715709/scroll-to-an-anchor-with-multiple-anchor-in-url .
I have multiple nested tabs and I'd like to create a URL such as domain.tld/sub/#point1/#point2 that will open the top level tab and then open the second, nested tab.
Currently using the code you provided and the CSS ID's it will open the nested tab within the top level tab, however by default the first top level tab will remain open and the automatic navigation won't work.
The structure is as follows: First set of tabs (let's call them top-tab from 1-5 i.e. top-tab-1). Nested tabs within each of these 5, (nested-tab from 1-3). If I link to .top-tab-1 .nested-tab-1 or .top-tab-1 .nested-tab-2 using the single CSS ID (URL: domain.tld/sub#top-tab-1.nested-tab-2) – this works perfectly.
If I link to .top-tab-2 .nested-tab-1 (URL: domain.tld/sub#top-tab-2.nested-tab-1) - nothing happens.
I hope that makes sense.
Any assistance would be greatly appreciated!
Hey Zack!
I suggest you use Pseudo Tabs, as I talk about in my recent tutorial here: https://element.how/elementor-pseudo-tabs-for-performance-and-bug-prevention/
That will fix all of your issues here! (as long as you don't require 3 level depth)
Cheers!
Hello, thank you for the great work, I have the the latest version of elementor and am having an issue, all is set according to the instructions and the links seem to link fine to the relevant tabs however on reaching the expected tab it immediately automatically scrolls back to the top of the page, how can I solve this? Here is the link https://test.techdotsconsult.com/
sorted the issue by modifying the setTimeout function to this:
setTimeout(function () {
const scrollTarget = document.getElementById(anchor);
if (scrollTarget) {
const scrollPosition = scrollTarget.getBoundingClientRect().top + window.pageYOffset - scrollOffset;
window.scrollTo({
top: scrollPosition,
behavior: 'smooth'
});
}
}, timing);
Also is there a way we can link to a specific section of an elementor popup, my popup is longer than screen height and so would like to link to specific sections on only from the page but also from the top of the popup linking downwards
Hey John!
This is possible but I don't have a tutorial for this. I could do it as custom work though, if interested please reach out to me!
Cheers!
Hi Maxime,
The code is working great! Thanks for that.
However, the let scrollOffset = 200; /* scroll offset from the top of title */ is not doing anything when I change the value.
I want it to give it more offset so that the tabs are not covered by the sticky header.
Check http://www.isconnect.com.au (scroll down to Our Creative Services) and then click any of the links to go to the page where the tabbed content is so you can see how the header is covering the tabs.
Any ideas?
I saw a similar question here but couldn't find the line of code you suggested the other person to update (scrollTop: desktoptitles.eq(i).offset().top - 100) so couldn't test this solution.
Greetings Martin!
I don't support elements from third party elements anymore in this tutorial, as Elementor now (with their new tabs element) has the equivalent functionality.
I would suggest switching over to the native Elementor tabs element and then it should work!
Cheers!
Hi Maxime,
Thanks!
I recreated the tabs with the native Elementor widget and it's working OK.
However, when I get to the page where the tab is, from the link on the different page, the selected tab has an outline around it.
This only seems to happen if the tab open is triggered by the anchor link. If I browse the tabs on the page, the outline does not appear.
How can I get rid of that?
Cheers!
Hey Martin!
This is just how browsers work with anchors and elements with ID... removing it isn't a good idea as it's there for accessibility reasons too.
Yeah, can’t have that as it looks odd. I’ll investigate how to remove it as I have done with other elements in past. But more importantly, the functionality on mobile is acting weird. If I click a tab, the tab opens but the page scrolls up.
Check here:
https://isconnect.com.au/how-we-work/
It happens when clicking a tab thats under a tab that is already open.
Hi, thanks so much for this - its' exactly what I'm looking for.
One thing I'm finding though is that if I'm on the page with the accordion and I'm on a part of the page above the actual accordion item and then click a link to get to that specific accordion item - it takes me too far down the page.
However, If I'm below the accordion item or just clicking to the link from a separate page, it works as intended (meaning the offset is typically working as intended)
Is there something that might be affecting the code when I'm above the item position on the same page? I hope this makes sense!
I appreciate your help in advance!
Greetings Sam!
Did you change the animation speed from the default '400' ?
If so, you have two choices:
1. Get it back to '400' (in the Elementor UI for the accordion settings)
2. In the code, change the 400 in the line timing = 400; to your animation speed.
Cheers!
Thanks Maxime! Switching it back to 400 worked. I guess I'll keep it at that. Thanks so much for your tutorial and quick reply, I really appreciate it!
This works great on my Windows PC (Chrome, Firefox, & Edge browsers) & Android phone (Chrome), but not on my or a friend's iPad (Safari browser). Is there a fix that will work for iOS devices as well as Windows & Android?
Greetings!
It's supposed to be working for iOS devices too, would you have a URL I can inspect?
https://mlra.org/test-tabs/
I had a look at it worked when I visited https://mlra.org/test-tabs/#maps from my iOS device, that's the tab that was opened...
Thanks, it seems that my iPad is too old (iOS 12.5.7). Tried it on a newer one & it works. Love it!
Alright, glad it's working fine on newer devices at least!
Cheers!
Hi Maxime,
Thanks for this awesome tutorial - works like a charm.
I'd like to combine this with the functionality to also scroll to the top of an active Accordion Tab when it is clicked to have a more consistent experience. Any pointers on how to combine this behavior or add this to the existing code?
Really appreciate any help 🙂
This function kind of works the way i want, but its a little buggy and i think this could be incorporated in your OG script somehow?
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$(".e-n-accordion-item-title").click(function() {
var self = this;
setTimeout(function () {
$('html, body').animate({
scrollTop: $(self).offset().top - 100,
}, 'slow');
}, 400);
});
});
});
Hey David!
Have you tried this tutorial?
Elementor Accordion Scroll To Top Of Opened Accordion
Hi Maxime,
This code works great! My only issue is on mobile - when I click from a different page to a link that takes me to a sub-item in the accordion, it only starts scrolling once I touch the screen. So if I don't touch the screen it doesn't scroll to where it should go and just stays too low. Could it be something with the way the page loads? Let me know if this is clear or not and if you have any solution. Thanks so much!
Hey Sam!
You have some "Delay JS" enabled in your optimization plugin, you would need to add exclusions so that the code I share here runs on page load and isn't delayed.
Cheers!
Hello! This worked perfectly, thank you! I have a little bit of a weird use case. I have a tab element, whereas within tab #3, I nested another tab element. I tried following these steps to directly link to one of the tabs within that nested tab elementit, and while it opened the nested tab, it did not open the parent tab it was in. Any suggestion on how to make this work?
Sorry this is a bit complex!
I would suggest instead of having two tabs elements within each other, that one of them (the outer one) gets replaced by a "pseudo-tabs" element.
Read more about this here: https://element.how/elementor-pseudo-tabs-for-performance-and-bug-prevention/
Cheers!
Thank you, Maxime. You are spot on as always, cheers.
Hi Maxime,
first of all: Thanks a lot for this resource! It works quite well.
May I ask of an additional feature people might find useful?
How would we get the accordion also to close when the link is clicked again?
(You actually already provided a solution in an earlier comment, but that does not seem to work anymore.)
Cheers
Alex
Greetings Alex!
To toggle instead of open, change this line:
if (title.getAttribute('aria-expanded') !== 'true' && !title.classList.contains('elementor-active')) title.click();to just this:
Cheers!
Hi Maxime,
Thanks a lot for this resource! It works quite well.
I'm using elementor menu with ID to open tabs, its working fine but we are not able to maintain active state for the clicked menu. Can you guide us on how we can have active state for menu when respective tabs are open or respective menu items are clicked.
Thanks in advance.
Greetings Umm,
This is quite complex. In short, it won't work along with giving IDs to the tab titles.
If you really need the active state on the menu, depending on which tab is active, you would be better to avoid tabs altogether... otherwise you will probably have to do without it...
Cheers!
Hello Maxime and thanks for this excellent code.
Is it possible to remove any animation/scrolling and stay at top when the user is landing to the page containg the tabs?
In fact I need the visitor to stay at top of the page, and when he scrolls down, sees the correct tab activated.
I can achieve this by using a large scrollOffset value but the page initially appears on tabs level and then it is animated to the top.
Thanks again
Greetings Triton,
Sorry this isn't possible with the current code. The anchor is in the URL, and the ID is in the markup, so scrolling to the ID is browser native behaviour that happens before any JS even runs, so it can't be prevented.
You would need to have an #anchor in the URL that isn't present anywhere on the page, and adjust the JS to still respond to that to open the tab.
As it's quite custom and not what most people would want here I won't be coding this functionality... hope you understand.
Cheers!
Thanks Maxime.
I appreciate your time to reply.
Browsing your replies here I found your much more efficient solution of pseudo tabs which solves my issue.
Thanks a lot.
Yes the pseudo tabs approach is often the better way to go!
Cheers!
Hey Maxime Good Day,
If this was answered before I do humbly apologise in advance. Your code works great to open the tabs when clicking on the link btw. The question I have is, when on the mobile using elementor tabs, when you click on a tab it would open to show you the content but when you click back on the same tab to close it, it doesn't close. Instead you would have to click a different tab to close the previous tab that was initially opened. This is for mobile, is this a problem only happening with me or its a known problem?
Greetings!
It's not a problem actually... that's just how 'tabs' work. One is always opened.
If you would rather change this default behaviour, I wrote a tutorial for this here : https://element.how/elementor-tabs-closed-by-default/
You will find instructions there ot make the tabs closable.
Cheers!
Wow maxime thanks alot mate, this truly means alot, cheers!
Hi Maxime,
Thank you for your effort and help to the Elementor community but this doesn't work for me on my page. Tabs open via link only while I am logged in to the WordPress. When try the same while I am logged out it doesn't work, it just won't open tabs.
Can you help me with this?
Thanks, Marko
Greetings Marko,
Try temporarily disabling your optimization plugin, see if that fixes it.
If it does, then it means the issue lies there. Probably you will need to exclude the code from Delay JS.
Cheers!
Is it possible to open tabs with ToC?
Greetings!
It should work fine I think.
You will need to get it to show in the ToC though, so instead of entering the ID, you would need to enter <h4 id="tab-id"></h4> or something like this.
Cheers!
Works like a dream!
Many thanks, Maxine.
And shout to Imran Web Squadron, who pointed me in this direction.
Welcome Simon!
Hi Maxime!
It works for my accordions but not tabs. Any thoughts?
There are instances of both on this page: https://mv5.425.myftpupload.com/surveys-and-other-tools/
Greetings Kristine!
Please be certain that all your IDs start with a letter {A-Z} or {a-z}
Then it should work fine.
Cheers!
Ah, the Devil's in the details! That worked. Thanks!
Hi.
After click on button with specific ID, the accordion card is switched, but the view is scrolling to the top. Any solution for that?
https://automatyzacja.xomedia.pl/
Greetings,
This tutorial is specifically for the Elementor accordion element. I could not see it on your page... I just found something called "cky-accordion".
Section "Jak działa HelpeR w praktyce?" is made with Elementor Accordion
On mobile it works better. When I click the element it is scrolling me to the top and scroll down to the accrodion. The tab has been changed.
Greetings!
Okay I found it. Looks like it's a Tabs element, not an Accordion element...
The issue you are having is because you have the same ID twice on your page, one time for desktop and one time for mobile. This won't work. The code tries to scrolls to the ID of the element that's hidden, can't find it on the page, so scrolls to the top of the page.
Avoid duplicating this element on mobile, instead have the same element on desktop and mobile.
Cheers!
It doesn't work for me 🙁
I added the HTML code above the tabs, as shown in the video.
And then gave the tabs an ID (as I know how anchors work). I try to send to specific tabs from my menu, but I just get tab 1 open all the time by default.
Hey Laura!
I'd need a link to your page to have a look.
Cheers!