In this article we will learn how to add a 'view X more' image to an Elementor Pro gallery element.
By default it will only show a predetermined amount of images, and the rest of them will be viewable in the lightbox only.
Credits for the idea for this tutorial to Pete Grant, and credits to David Miles for providing the CSS part of the code. Both Facebook Elementor Community members.
Here is what we will be creating:
This design works for all the Elementor Pro gallery layouts (the Grid layout, the Justified layout, and the Masonry layout). It works better for Single gallery.
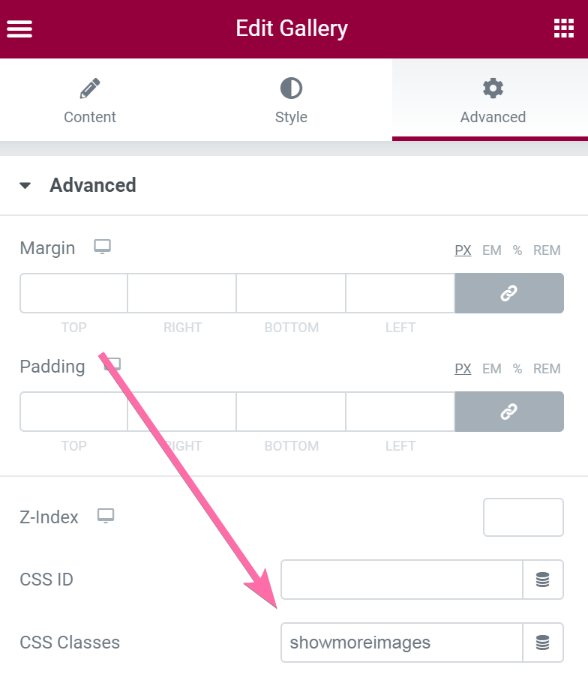
To begin with, give your Elementor Pro gallery a class name
Give all your Elementor pro gallery elements that you want this 'View X More' the class name 'showmoreimages'.
The code will work automatically for all of them.
Then, copy paste this code in an HTML element, on the same page
<script> /* Please login to get the code * The code will be for the Easy Elementor Pro Gallery 'View More Images' Design! tutorial * Found at this URL https://element.how/elementor-pro-gallery-view-more-images/ */ </script>
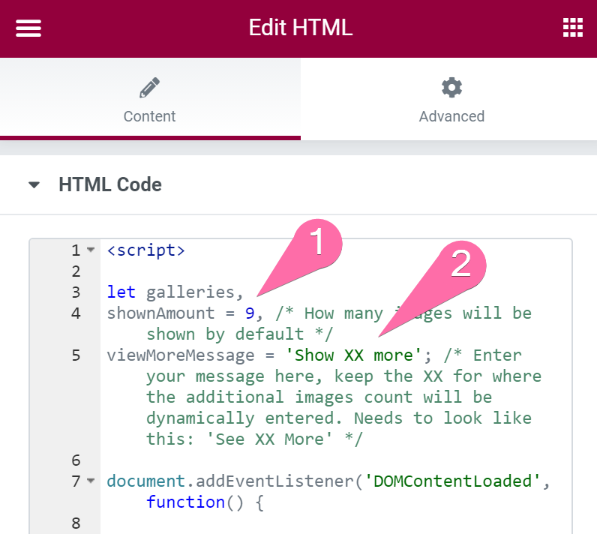
Now, modify the code to fit your Elementor Pro Gallery view more design
At the very start of the code, you will find a value for 'shownAmount', as well as a 'viewMoreMessage'. Edit those to fit your needs.
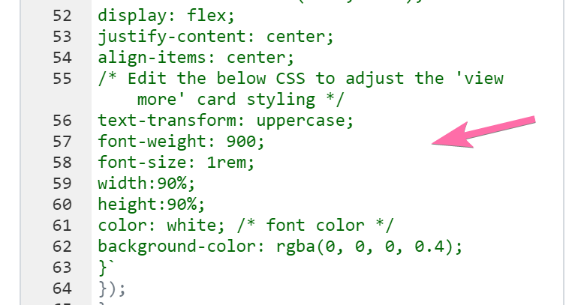
Lower down in the code, you will see this CSS comment : /* Edit the below CSS to adjust the 'view more' card styling */ . That's where you will be able to change things like the font and background color and font-size and family.
Finally, enjoy your new Elementor Pro Gallery View X More Design!
Important: this will only work on the front end, and not in the editor. In the editor, all the images will still be displayed normally.
Elementor Pro Gallery View More Images Template
This download gets you the following template :
Elementor Pro Gallery View More Images Template
Related tutorial : Elementor Pro Gallery View More Images
Let me know if everything worked out alright!






44 Responses
the load more link is not clickable.... it opens the image behind it
That's what this design is about! 'Load more' here is to load the additional images, in the lightbox, instead of showing all of them on the page.
Hello, it does not work for me, I only want to put 4 images and it does not show less than 8.
Code is tested working. You just need to change the
shownAmount = 8, /* How many images will be shown by default on desktop */
at the start of the code, to
shownAmount = 4, /* How many images will be shown by default on desktop */
And it works. Maybe try clearing your server and optimization plugin if it doesn't, you might be loading an older version of the code.
here it is, and yes, I put 4 images to show in the html, but it still shows 8
http://143.198.238.88/properties/lujoso-departamento-1-habitacion-en-lomas-chapultepec/
Do you prefer that I contact you by face chat to send you images?
You have the code three times on the page. You need to have it only one time in total. And adjust that one time to have the '4' instead of '8', it will work!
I just purchased Gallery View More code
I did the instructions but is not working. Probably I am doing something wrong.
Is not changing the number of of images and the text.
Hey Leonardo!
Do you have the code only one time on the page? Could you share your URL so that I can have a look?
I works, thanks
When loading the page, you can briefly view all photos and then it reduces to only 4 imagenes. Is there a way so it doesnt show all the images when loading?
Not working at all.
Or rather ... is working, but only as a lightbox.
This IS the design, view more in the lightbox. This tutorial is NOT for a click to reveal more images, in the current page.
Im using gallery Multiple, its working under a single category and ALL, but the images in other categories are not showing in the front end
This design might not work for multiple gallery...
It works, but It adds a huge white blank space under my footer!
Hey Jasem!
That should be an easy fix. What's your URL?
It's not working with ACF Galleries?
I got error
Uncaught TypeError: Cannot read properties of undefined (reading 'getBoundingClientRect')
Should work fine for all Elementor Pro gallery elements....
Try to change 2700 here to 3700 or more, until it works. If it doesn't, send me the URL I will check.
setTimeout(function(){
viewMoreGalleries();
}, 2700);
Hi Maxime,
Thank you for your reply.
I already try to change as you told above. But came out with same error.
I don't have the URL, it's on localhost.
Here what I got,
1st using smart grid AE ACF Gallery, I put 10 images with showing 5 images. The "view more" not working, but showing 9 images only, missing 1.
2nd using pro widget gallery, showing 10 images and "view more" not working.
Thank you
This tutorial is for Elementor Pro gallery element, not smart grid AE ACF Gallery,
Hello Maxime,
Just to check if I understood correctly. If I have 30 images in my gallery and I show 8 of them, when I click on View More, the 22 other images will be shown in the lightbox?
Hey Jocelyn!
Yes that's what this tutorial is for!
hi
thanks i am new to this.
my gallery page is using filter also. it seems a bit strange so it is not loading more images. how to accomodate? thanks
my site: pastpens.com
gallery page: https://pastpens.com/vintage-fountain-pens-gallery/
Sorry this does not work for filtered galleries
Does it works on elementor popup?
Do you mean IN an Elementor Pro popup? If not, what do you mean?
Yes, it should work in a popup just fine.
Hey Maxime,
Thanks for the time putting this together for us. It's great idea, however if you care about your PageSpeed Insights score, it's probably one to avoid as it creates a large CLS - Cumulative Layout Shift issue as it loads all images at first, then it cuts it back to your set limit which moves things around in your viewport.
So is there a way that you could achieve the same result, but without loading all images, then showing only the limited images? Without CLS?
Cheers, Jo
Hey Joe!
The CLS issue is only relevant if you have this above the fold... which isn't really a good idea to start with.
It will negatively affect your speed scores, regardless of if you use my code or not, if you have this above the fold.
If you have this below the fold, it's not a problem anymore.
Cheers!
Hey Maxime,
I'm trying to create something similar this: https://ibb.co/xXdy4Lp
Usually seen on real estate websites, basically an image gallery that would show the first couple of images with 'more images' or a number remaining, or basically exactly what your tutorial is about, however yes this gallery is at the top of the page, it is above the fold.
Any idea if something like this could be achieved with the native Elementor widgets, possibly without CLS?
Cheers, Jo
Hey Joe,
Yes I think it's possible, but not without any CLS, no. It's not even related to my code really... It's the way that element loads. It's all loading from Elementor's JS and is really suboptimal, CLS wise.
If you want something that has a chance at having a low CLS you will want to look at the Basic Gallery element, modifying that one to have the grid layout you need, and then adjusting my code here for that element for the "view more" functionality.
Cheers!
Hey Maxine, is it possible to show only a limited number of images using the Elementor gallery? I want to use a gallery on my loop, but I have too many pictures for some listings. Thank you!
You may use the current tutorial to do that. Did you try? If so, what wasn't working?
Thanks for your response. However, I just want a limited number of images without the view more button
In that case it's simple. Here is how you do it:
You have two galleries in your CPT, not one. One of them is for the loop template, and one of them is for the single post template.
You then add just the images you need and want in the loop template gallery.
Cheers!
Thanks for this! Greatly appreciated. Let's say I have five images, is it possible to show one (large image) in 50% of the div and the other 4 (smaller images) in the default format in the other 50% of the div?
Greetings and welcome!
Yes it's possible, I have made Simple CSS Grid for Elementor exactly for this purpose! See here: https://element.how/simple-css-grid-for-elementor-documentation/
Cheers!
So I bought Simple CSS Grid for Elementor, it took a bit on tinkering to get it right but once that hurdle was crossed it works great. Thanks again!
Awesome, really glad to read it! Hope you enjoy!
Great! I will check it out. Thanks again.
Hello Maxime,
Thank you for this great tutorial and tool. I use several of your add ons and love them.
For this one I was wondering if there is a way to show the images not from last to first, but the other way around. Basically to show the images as I upload them in the back-end.
I use the ACF (free version), to input single image fields, then I load dynamically as 'Post image attachments'. While it displays them fine, it shows them backwards, (from my last loaded image, to the first), and I need to have it the other way around.
Thank you for any tip, I appreciate it!
Hey Andonis!
I don't know about this... Usually I'd just use an ACF gallery field, and be able to order them in the way I want / need.
If you want free, try Pods I think it has a gallery field too.
Cheers!
Hey Maxime,
Thank you so much for your swift reply!
Yeah, I will bite the bullet and buy the Pro version of ACF, as I've built my entire website with it, and getting another plugin just for the free gallery, might not be a good idea. They may misbehave..:-)
Thank you though...!