A member in the Facebook group asked me if this was possible. Yes it is! It does require Elementor Pro though.
Get the template here. (right-click > download as)
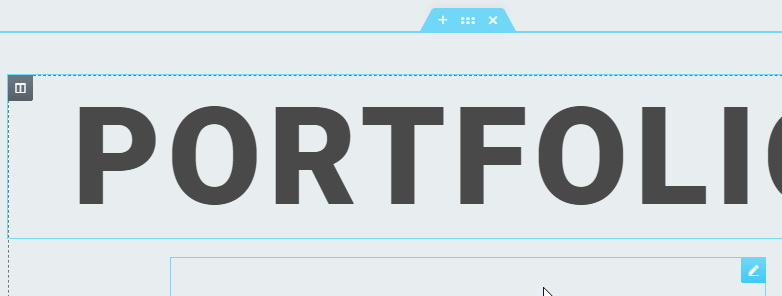
To begin with, create your Elementor section
Add the heading element at the top, and all the elements you will want to be scrolled over below it.
Then, setup the z-indexes
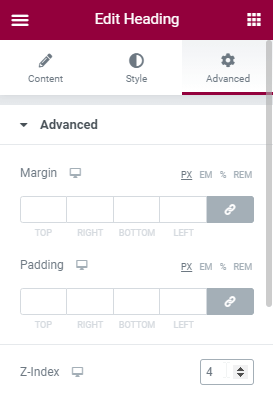
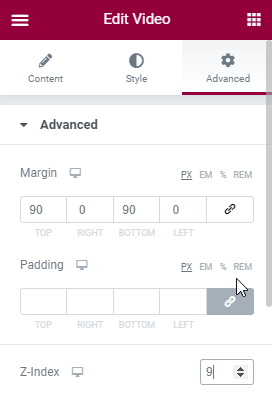
Give the heading element a z-index of 4, and all the other elements a z index of 9.
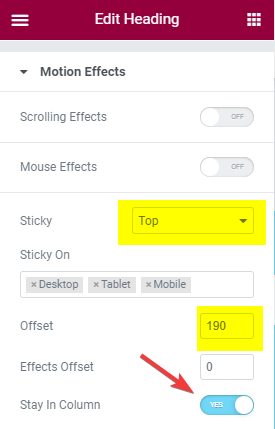
Finally, set the Elementor Pro sticky options for the heading element
Under Advanced > motion effects, set 'Sticky' to 'Top', turn on 'Stay in column', and adjust the offset. See the video for full instructions and demo!
Let me know if everything works for you!
Elementor Sticky Heading Background Template
This download gets you the following template :
Elementor Sticky Heading Background Template
Related tutorial : Elementor Sticky Heading Background






2 Responses
Thanks for that Maxime!
Thank you for the idea!