In this tutorial, I'm going to show you how you can super easily add an Elementor Ken Burns to a background image without any extra plugins.
It works with both containers and sections.
See the demo here:
Click here if you are interested in those Elementor expand and collapse content toggles.
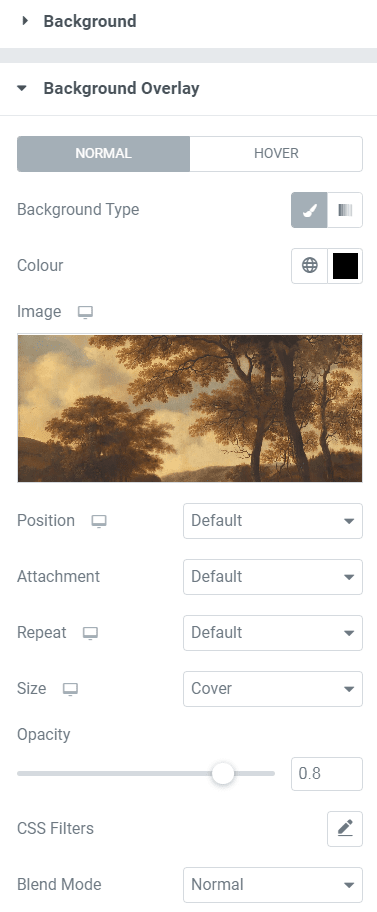
First, within the Elementor editor, add your image as background overlay
That's the image that will have the Elementor Ken Burns Effect.
It's important to add it as a background overlay. If you don't want it at full opacity, you will be able to adjust the opacity setting.
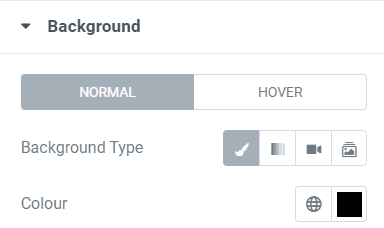
Then to change the coloring while the opacity is < 1, you can simply add a background color, in the proper background tab (as opposed to the background overlay tab).
This gives a very similar result to background image + plain color overlay.
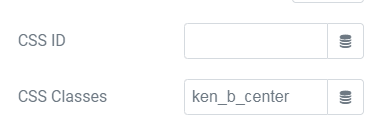
Then, give your section or container with that background overlay a class name
Give it the class name "ken_b_center".
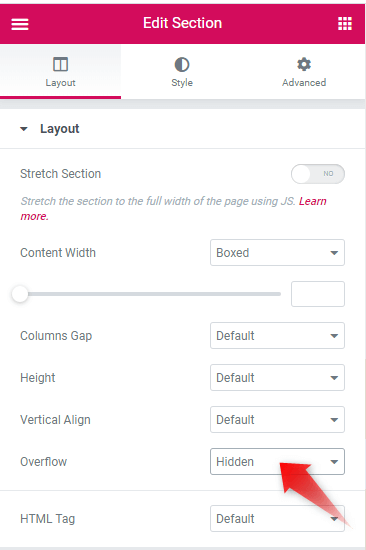
You also need to set it to overflow:hidden; (true whether you are using a section or container).
Finally, add this CSS to your project
Add the CSS globally, unless you plan to use this on a single section or container. That can be in your customizer, or in your child theme's styles.css.
If you are using containers, add this CSS:
<script> /* Please login to get the code * The code will be for the Super Easy Elementor Ken Burns Effect Without Plugin tutorial * Found at this URL https://element.how/elementor-ken-burns-effect/ */ </script>
If you are using sections, add this CSS:
<script> /* Please login to get the code * The code will be for the Super Easy Elementor Ken Burns Effect Without Plugin tutorial * Found at this URL https://element.how/elementor-ken-burns-effect/ */ </script>
With the CSS in place, the only thing needed now to add this to more sections or containers, is to give them the "ken_b_center" class name!
You can adjust the "30s" value, to make the animation quicker or slower.
That's all! Enjoy your free Elementor Ken Burns Effect!
Hope you enjoyed!





6 Responses
I don't see the demo working.
Where is the effect? 30s is long time
OK, I found it, how can I add opacity effect the background image?
Excellent! Ty.
Welcome!
This is for elementor pro?
Works for free!