Elementor Animated Hamburger Menu Icon For New Off Canvas
In this tutorial, you will learn how to use one of these great hamburger menu icons to toggle on and off your Elementor Off Canvas element.
You will be creating your own Elementor animated hamburger menu icon, and you will be able to customize the CSS to have your own colors and styles.
No extra plug-ins required! Elementor Pro required.
The hamburger icon collection is available for Element.How's mailing list subscribers.
Sign up for free now
All the credits goes to Jonathan Suh for the icons. I only adapted them to be Elementor ready.
To begin with, create your off canvas element
We used to use elementor popups for this, which I recommended against as it is not good for SEO. Now we don’t even have to worry about this anymore, and we use the new, SEO friendly Off Canvas element.
Add it to your header template and set up its content as you wish.
Now, and add a button, click the dynamic icon and select Off-Canvas
We are adding this button only to find out what the toggle URL is. We will be deleting it after.
Select Action: Toggle Off-Canvas, then select your Off-Canvas.
Then, view your page from the front end, and right click the button. Click 'copy link address'.
You should get something like this
https://element.how/#elementor-action%3Aaction%3Doff_canvas%3Atoggle%26settings%3DeyJpZCI6IjFmMTI0NGEiLCJkaXNwbGF5TW9kZSI6Im9wZW4ifQ%3D%3D
Keep only this part. Save it somewhere
#elementor-action%3Aaction%3Doff_canvas%3Atoggle%26settings%3DeyJpZCI6IjFmMTI0NGEiLCJkaXNwbGF5TW9kZSI6Im9wZW4ifQ%3D%3D
You can now delete your button element.
Now, add an HTML element where you want your hamburger icon to be
This will probably be in your header template.
Copy all of the HTML from the corresponding hamburger icon to this HTML element
On this tutorial, at the start, right click > inspect the hamburger icon of your choice.
Then right click > Copy Element on this <div> that comes just above the <a href=”#” class=”hamburger”> :
Paste it all in your HTML element, and delete this part at the start:
<div class=”elementor-widget-container”>
And this part at the end:
</div>
Edit the html to add your off canvas HREF address like this
Enter the URL of the off canvas that you saved earlier, in the HREF attribute of the <a> element.
Edit the HTML to add your aria-label for your language
If your site isn’t english, or if you just want another aria-label, enter it in the HTML too.
Edit the
aria-label=”Toggle Navigation”
part.
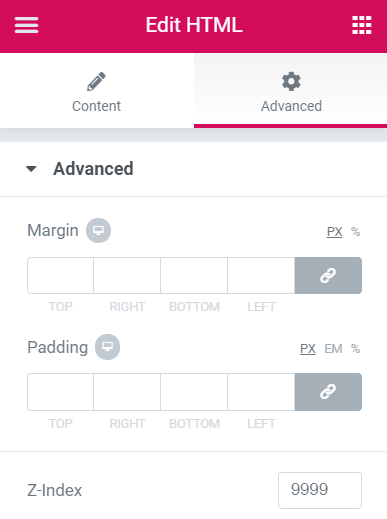
Finally, set the z-index of this html element to 99999

et Voila! Should work just fine!
I encourage you to play with the CSS included in the HTML Element!
I added comments to help you understand what is what.
Anchor links?
If you have anchor links in your Off Canvas, and you want to close the Off Canvas automatically, see the Elementor Close Off Canvas On Anchor Link Click tutorial!
Thanks for reading! Enjoy your Off Canvas with an Animated Hamburger Icon!
This tutorial was fully rewritten and the nav icons improved in June 2024. It used to be about popups, now it’s for the Elementor Off Canvas element.
The comments older than June 2024 in the comment section below might not be relevant anymore.
Cheers!
Hello ! Thank you for the guide. There's a minor problem though... The "close" version of the hamburger does not work
Are you certain you got the URL for the 'toggle' action, and not 'open' ? That's usually why closing won't work.
Hey there! I've encountered an issue with the opening and closing functionality. I followed the guide precisely, and the setup seems to be functioning properly. However, occasionally when I click it, there's no response, requiring me to click it again to open the menu. The animation then appears to be inverted, showing the X when the popup is gone. Do you have any suggestions on how to address this issue?
Maxime Desrosiers Yes pretty sure about it...
Kevin Graziani I would need to see the page to find out the problem!
Maxime Desrosiers yes of course, I'm gonna send you a DM because the website is not online yet and you need credentials to enter in it
Hey! I can't copy the html from the Hamburger Icons? I tried to open them with a text editor on Mac but I only get a empty document. When I open in browser it does open as a hamburger icon. What do I do wrong?
And where can we download the other html stuff? Or do we need to retype everything?
Brian Roger Andreas Everything is included in the HTML files. You went about it the exact right way! Not certain why the text editor didn't show properly the content of the HTML though.
Try another text editor, or try opening the HTML files in Chrome, then clicking on CTRL-U to see the source code.
This is really great stuff, thanks so much for it. Is it possible to change the color of the hamburger?
(I tried changing the color in the main css list but it didn't seem to do anything)
Stefan Roberts Hey Stefan! You are on the right path. You will find a few 'background colors' in the code, just change those, it should work!
Hi! Thank you so much for the tutorial. I have followed every step and the pop up is working but I cannot trigger the animation.
Hey Elia! I could not say why. Would need to see the page....
Awesome! Thanks for sharing. There was a little glitch using <button>: if you don't click the hamburger directly the animation worked but would not open the popup. I chose to just apply the classes directly on the link and get rid of the button:
<a href='#elementor-action%3Aaction.......' class="hamburger hamburger--spin">
<div class="hamburger-box">
<div class="hamburger-inner">
</div>
</div>
</a>
Yes indeed, you are right! Thanks for sharing!
Hello. Everything turned out fantastically instead of a horrendous glitch. The button (HTML) is in it's section, on the right column, section's Z-index 99999. HTML's Z-index also set to 99999. Now when touching the button works as expected but after the popup is closed via button, you are unable to scroll down the page. If I close the pop up by clicking outside it, everything scrolls fine.
What do you think mcould be the problem?
Hi, im having the same problem. Did you find a solution?
I solved it.
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.hamburger').click(function(){
$('.hamburger--collapse').toggleClass('is-active');
if ($('.hamburger--collapse').hasClass('is-active')) {
$('body').css("overflow", "hidden");
} else {
$('body').css("overflow", "auto");
}
});
});
});
Hi Anel, i have used your snippet because i ran into the same issue. It works, but the hamburger icon no longer changed. Here is my updated code that works with the animation:
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.hamburger').click(function(){
$('.hamburger--3dx').toggleClass('is-active');
if ($('.hamburger--3dx').hasClass('is-active')) {
$('body').css("overflow", "hidden");
} else {
$('body').css("overflow", "auto");
}
});
});
});
I have got the animation to work and the popup opens. But it does not close again... the hamburger shows close animation though. Also how to change the color of the close version of the hamburger?
http://www.easycashforcars.nz
Luke Allen That's a bug with Elementor Pro popups. See this: https://element.how/elementor-pop-ups-problems/
Luke Allen For changing the color on hover, check the CSS code for the hamburger. You will find this
.hamburger.is-active .hamburger-inner,
.hamburger.is-active .hamburger-inner::before,
.hamburger.is-active .hamburger-inner::after {
background-color: #000; }
Change the color there!
Thank you for this, really great stuff. Though i cannot bring the animation to work. Would you know why?
http://www.rizewithus.de
It is because you have the exact same JS twice on the page. If you want more than one instance of the icon, copy paste ONLY the HTML part. The CSS and JS part should only be present once on the page.
Thank you so much, that works just fine. But it leads me to another problem you might be able to help me with. Somewhere in the process elementor decided to add my header on top of my already existing one. Which led to the case of the doubled CSS and JS. Also i cant edit the header on my page editor, it just is there. If i hide every element through the navigator it still will stay there, i cannot grab it or delete it. Im going furious for the last 3 hours and maybe you could help me with that. Thank you very much and keep on the great work!
I fixed it, thank you nonetheless 😀
How to avoid that the hamburger icon is using the global button colors of elementor?
Add !important in the CSS, here:
.hamburger.is-active .hamburger-inner,
.hamburger.is-active .hamburger-inner::before,
.hamburger.is-active .hamburger-inner::after {
background-color: #000!important; }
And here:
.hamburger-inner, .hamburger-inner::before, .hamburger-inner::after {
width: 40px;
height: 4px;
background-color: #000!important;
border-radius: 4px;
position: absolute;
transition-property: transform;
transition-duration: 0.15s;
transition-timing-function: ease; }
Hi Maxime,
Added !important, still getting the black background from site settings in the element.
Hello! your animated menu is very useful and functional!
can I have the same thing with only two lines instead of three in the menu?
thank you so much
dont appear the closing X button when popup open
Probably some Z Index problem. It can be difficult to make it work well, as many things can easily break the z index properly working... I'd need to see your page to know what the problem is.
Maxime Desrosiers having the same issue, last bits.. would be happy with some help too.
Hi, I'm not familiar at all with html and kind of lost at the point where the hamburger menu is visible.
It opens the menu - but there is no "close button" to close the menu.
What am I doing wrong?
Please help me, I'm almost there.
Also, is it possible to insert the logo on the other side? Or is this not working then?
Finn Trigo Hey Finn! Probably some Z Index problem. It can be difficult to make it work well, as many things can easily break the z index properly working... I'd need to see your page to know what the problem is.
Yes, you can insert the logo!
Maxime Desrosiers If you want to take a look at it, I'd be very happy. Again I'm just begging and I am happy for every help I can get to create an awesome website! So dm me, if you find the time.
Hello, thanks for the code it is awesome!
Is it possible to be closed only on button not on overlay?
Because if I click somewhere else than button animation don't change and popup close
This is in your popup settings... disable the option to close the popup on clicked out of it.
Hello, thanks for the tutorial! it works great but the close button is not closing it.
i use the toggle url, and i check the other comments here regarding this issue and still it's not working.
maybe somthing has changed now? Elementor is updated to the last version.
hope to solved that issue 🙂
Hi, I love your tutorial, is it possible to create with the lottie widget, as it has the click option, but the animation does not work in reverse when clicking outside. Is it possible to edit it with JavaScript to make the animation work?
I would like to hear your opinion ????????????
Hey Smith. Yes this is possible, however I would recommend agaisn't it. This would make every page of your website depending on the lottie.JS library, which is relatively heavy... not great for performance. Better to find a CSS icon that you enjoy!
Hello! Thank you for the fantastic tutorial 🙂 I have got everything working just the way I want .... however ... my client is saying that on PC and certain browsers, the burger menu and the close icon don't quite line up. They are being very particular about this with the industry they are in, and want to know what I can do to adjust things. Is there any way to contact you by private message to send you a link and ask your advice?
Hello Melanie! Yes you can send me a message through Messenger, or by email (see the footer of this website) !
Hejo!
Great tutorial – thanks!
I just have one weird glitch.. Whenever I click on any other button ony ma website, the popup shows up.
I get forwarded to the right destination, but in between the "mobile menu" popup appears.
What can I do?
Thanks in advance!
oh, and:
when I navigate back with the browser, the pop up appears.
Hi,
The close button doesn't appear, I've tried it with z-index but it doesn't help unfortunately. How can I solve this?
Thanks!
Consider this premium tutorial to help you with this : https://element.how/elementor-full-screen-navigation-templates/
In short, there are many reasons why you might have problems with the z-index stacking contest, and why it will show below your navigation. This will often happen with sticky navigation. In the premium tutorial, the templates are structured in a specific way to avoid this problem. This information isn't part of the current tutorial because it's intricate and requires templates and video tutorials to show and explain how to make the header and make it all work.
I copied and pasted the HTML for the animation but it's not working for me 🙁
Could you share your page with me?
Hey nice tutorial.
If i scroll the popup i see that beneath the popup that the user can scroll further while having the popup menu open. I have enabled disable page scrolling but the Popup has still some space to scroll.. How to fix this?
Not certain... I stopped supporting Elementor pop ups completely for navigation as they aren't a good idea : https://element.how/why-elementor-pro-popups-are-terrible-for-seo/
Use this:
.dialog-type-lightbox {
width: 100%;
left: 0;
top: 0;
}
Another question: having the z-index on 99999 while creating another section to put the site logo in wont get get the priority click. I've tried to play with it a lil bit but couldn't get it done. Any tips how to fix this
If z-index isn't working, here are two things to be aware of:
First , try adding position:relative;
That alone might fix it. If it doesn't , then it means a parent element has a lower z-index, so the child element's z-index is restricted by that. Try removing or increasing the parent's z-index.
How do you align the Hamburger itself horizontally to the right inside his column? I would think that almost everyone needs to do this with this Hamburger. Any pointers?
Under Advanced settings for the HTML element, you set it to width:inline.
Then you set the column to flex-end, in the horizontal align settings.
This is awesome. Thanks for this man. Keep up the good work.
Welcome!
Hey! thanks for sharing this tutorial! I triggered closing the pop-up menu when pressing on one of the anchor navigation buttons but then the X stayed still so it's kind of funny. How can I trigger to change the icon again after pressing on one of the menu buttons?
this is the script that closing the pop-up:
jQuery(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
});
});
If the popup is closed, you don't have a close icon anymore. You probably have some kind of custom setup... it's beyond the scope of my tutorial to offer support for any kind of custom setup, sorry.
Hi Maxime!
Cool tutorial thanks for sharing! And i works fine!
Only one problem: after loading the page you can click anywhere on the page and the pop will open. you don't have to click on the hambuger icon. after that everything works normally only via the icon. The problem only occurs after loading the page. can you have a look! any ideas what the problem is?
https://bach-holzbau.de/_2022/
thanks!
michl
Hey Michl.
This is simply because you added the popup condition 'on click'. Remove that!
Cheers
Thanks Maxime!! have a nice day!
How do i add the zipped hamburgers to my site so i can use them?
Hey Michael!
Unzip on your computer, open the HTML file in a code editor, and copy paste in an HTML element!
Dear Maxime,
Thanks a lot for the tutorial. Just one question: you said that using navigation within a pop up is bad for SEO, because it is not visible in the DOM (I have seen your video and read your article). If I would just keep the desktop menu and set it on 'visibility: hidden;' and use a pop up for a mobile menu, wouldn't that just solve the whole issue, since the navigation does not disappear from the DOM and is still visible in the header?
I'd like to hear from you.
Kind regards,
Klaas
Yes it does to some extent. learn more about this in this article : Why Elementor Pro Popups Are Terrible For SEO
Been searching for something like this for the whole day. Thanks a lot!
Welcome!
Hi Maxime,
Great tutorial, thanks.
I am using anchor links in my nav menu in the pop-up. When I click on one of those, the pop-up doesn't close. Any ideas how I could do this?
I could send you the project in a private link if needed.
Kind regards,
Michel
Hey Michel!
Check out this tutorial here : Close your Pop-Up Menu on Link Click
Hi Maxime,
Thanks for the quick reply. When I add this code, the pop-up closes, but the icon stays an 'X'. It should become the hamburger icon again. Check out my page https://studiozebra.com/ for example menu item 'Contact'
Hey Michel!
Try this code instead, also added directly in the popup :
<script> jQuery(function($){ $(document).on('click','.elementor-location-popup a', function(event){ elementorProFrontend.modules.popup.closePopup( {}, event); $('.hamburger').removeClass('is-active'); }); }); </script>Sir, you rock!
Hi Maxime,
Great tutorial! Is it necessary to keep the initial icon that we used to copy the popup url? If I delete it after I added the url to the hamburger menu, it won't work anymore. I now hide it on all the devices, but I rather just don't have it in the code.
Looking forward to hearing from you!
Kind regards,
Angela
Hey Angela!
No it's not necessary, however you need to have your popup conditions set so that it shows on the specific page(s) where you need it to.
Cheers!
Hey Maxime, thanks for the reply! I didn't receive a notification, so I saw it just now. It works with your advice, so thank you!
I also have another question. My mobile header has 2 columns. One for the logo and one for the hamburger menu. When the popups open, I just want the container with the hamburger menu to be shown. But it's just all or nothing as far as I can see. Is this correct? Or am I doing something wrong?
Looking forward to hear from you again!
Kind regards,
Angela
You are right, because of the stacking context, when made in that way, it's all or nothing...
It's possible to have what you want, but the setup is a bit different... more like what I show in this tutorial : https://element.how/elementor-full-screen-navigation-templates/
Yes that's exactly what I was looking for! Thanks, I just bought it 🙂
Cheers!
Hi, I tried this and the animation works, but not when closing the popup (either by clicking the overlay or pressing Esc). Any ideas what could be wrong?
Hey David!
You will need add the following JavaScript to your pages (could be in an HTML element in your header or footer, for example) :
<script> window.addEventListener('load',function(){ jQuery( document ).on( 'elementor/popup/hide', ( event, id, instance ) => { if ( id === 123 ) { $('.hamburger').removeClass('is-active'); } }); }); </script>Replace "123" with the actual ID of your popup!
Cheers!
Hey Maxime,
I'm using this hamburger icon but something is going wrong with this site: http://www.kinderslaappraktijk.nl/home
On the responsive version of the homepage the hamburger menu works fine (the menu is on the homepage itself and not as a theme header), but all the other pages (where I use a theme header) the popup menu won't open. But when I place an icon with the popup link, both icon and hamburger menu opens the popup. When I delete the icon, the hamburger menu doesn't open the popup anymore.
I have no idea what's going on and was hoping maybe you have a clue.
So I'm really looking forward to your reaction!
Kind regards,
Angela
And then all of a sudden I know the problem... I didn't add display conditions to the popup menu.... Never mind!
Angela
Glad you managed to solve that one! Thanks for sharing... forgetting these display conditions is quite common indeed, been there!
This is probably an easy one, but I can't find where to change the initial background color which is grey, I'd like it to just be #fff.
https://www.danielson.voyagemg.net/home2/
Hey Gabriel!
Looks like you found another solution to your challenge!
Cheers!
Hi Maxime, thanks for this awesome tutorial. Have followed it to the letter, I think but can't see the close X button on the pop-up. It seems to be underneath the pop up but I used z-index 99999 on the container. Any ideas? https://wordpress-677705-4047647.cloudwaysapps.com/. Thank you!
Greetings!
You have a z-index of '10' set on your parent container, in your header template. Empty this, as right now it is creating it's own stacking context which all children are limited by.
Cheers!
Thank you! Does this also work when I make the header sticky on scroll?
No indeed, in that case it would work, there will be a stacking context conflict. In that case, you would have to have your entire header on top... if that works for you, then the same container that's "sticky" should be set to z index: 999999.
If it's not what you want though, then the solution is more complex... the hamburger will need to be in it's own (not sticky) first level container, and set to position:fixed...
Cheers!
Thanks so much for your help 🙂
Welcome!
Any chance to make it work with the new Off-Canvas? Well, I made it work by copying de href as you describe on the tut, but when I close it the icon doesnt get back to the hamburguer. Any help?
Greetings Trevor!
I just published this tutorial : https://element.how/elementor-close-off-canvas-on-anchor-link-click/
Let me know if it helps!
Cheers!
Hey Trevor!
I updated the entire tutorial and JS code now to work directly with the Off Canvas element. I suggest you update to the new instructions setup!
Cheers!
Hi Max,
Everything works good besides when the canvas opens the close button doesn't function (I followed the exact steps in the tutorial) any suggestions?
Thanks
Sorry disregard my comment it works:)
Hi Maxime, How can we adjust the size of the hamburger?
Greetings!
The most simple way is to decrease the
transform: scale(1);
near the start of the CSS.
Try something like
transform: scale(0.9);
Cheers!
Thanks, nice trick!
Got another question, but not sure it got something to do with the hamburger. On mobile, whenever i've open and closed the menu and i start scrolling, the off canvas appears for a small second and then disappears again.
This is a known bug, Elementor is working on a fix for this.
For now the most simple way to 'fix' this is to remove the exit animation.
Cheers!
Hey Max, it seems that you update the code script, but this new version is not working anymore. I did everything again 3, 4 times to be completely sure, but without good news. I'm using the previous version (from around 10 days ago) and it works, I suppose that you updated for any good reason. Anyway, it was just to let you know. Thanks!
Hey Trevor!
Could you please setup a page with the new version? I will have a look why it's not working for you.
Cheers!
https://proceres.com/?elementor_library=header
Hey Trevor!
I can't see that link, it's a direct link to your header template... You will need to publish it first.
Sorry, my fault, I was using two different off canvas on the same page. Once I deleted one, everything works ok.