Menu
Create a header that shows anywhere on the page on hamburger icon click !
No extra plug-ins required! Elementor Pro Required.
In this article, I will explain how to create a header that is not visible when scrolling down, but that can be shown at any location in the page by clicking on the hamburger icon.
To begin with, create your menu in a new section
It can be in the header template, or in a single page.
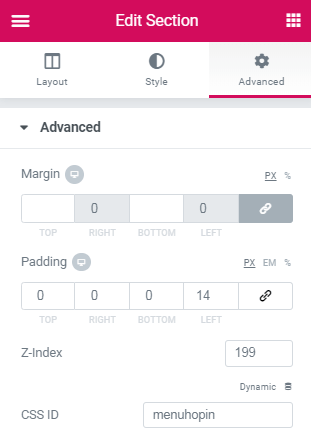
Then, give that section a CSS ID of ' menuhopin ' and a Z-Index of 199

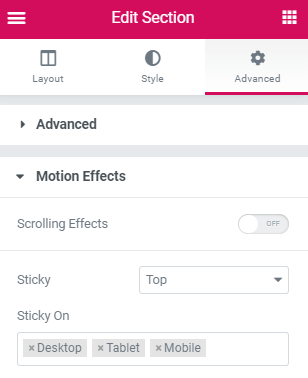
Make that section sticky at the top

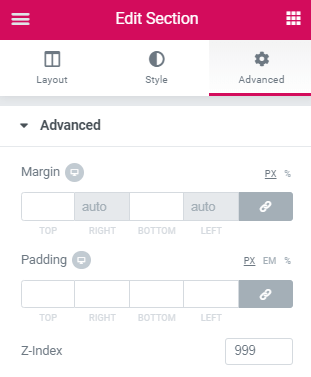
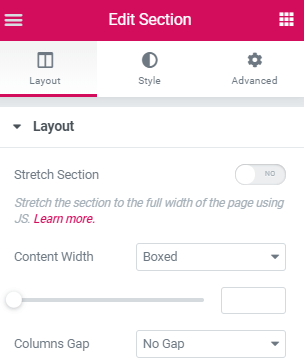
Now, create a new section, give that section a z-index of 999 and set the columns gap to no gap
This is the section that will house the hamburger menu. Don’t worry about positioning, the CSS will place it right.


Download the hamburger menu icons here
Choose your preferred one, and place all of its html in an html element in the section created above

See this article for the examples to choose your preferred icon.
Learn
Elementor Animated Hamburger Menu Icon For New Off Canvas
Give some life to that boring icon! Get an awesome animated hamburger menu icon!
Finally, simply add all of this code in another html element, created below the one that has the hamburger icon
<script> /* Please login to get the code * The code will be for the Display Header Anywhere On The Page On Icon Click tutorial * Found at this URL https://element.how/show-header-hamburger-click/ */ </script>