Learn how to make an Elementor Vertical Slider easily. No extra plugins are needed for this, just some code copy pasting!
Update: I now strongly recommend you get this tutorial instead: Elementor Carousels Premium Mods (Vertical, Fade).
I kept the instructions below for informational purposes only, but I will no longer any kind of support or updates. See the Elementor Vertical Carousel tutorial for the improved technique.
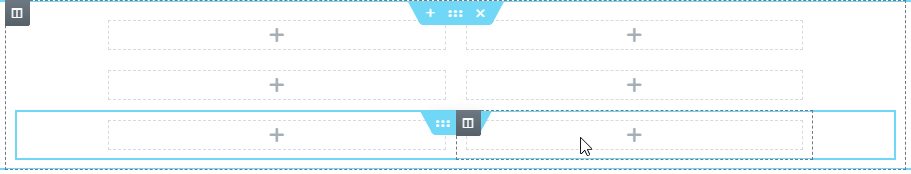
First, create a section with a single column for the Elementor vertical slider content
Place various inner sections in this column. Every inner section will become a slide of this Elementor vertical carousel.
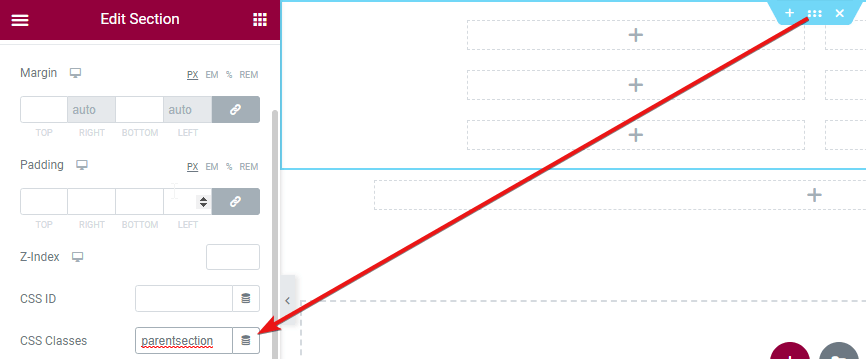
After that, give a class name to the section that houses all these inner sections
Give it the class name of 'parentsection'.
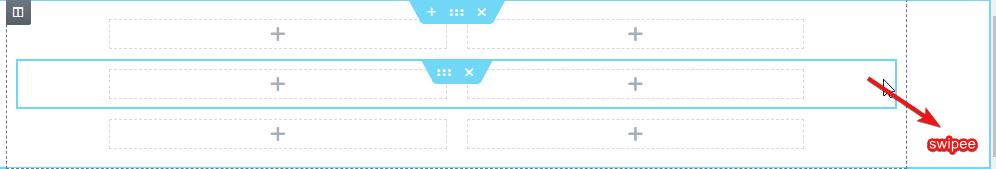
Also give a class name to all these inner sections
Give them the class name of 'swipee'. The name 'swipee' is used that it does not interfere with other classes in the Elementor library.
Then, add this code to add the Elementor vertical carousel functionality
Add this code in an HTML element, that is placed in a section after the Elementor vertical slider section.
<script> /* Please login to get the code * The code will be for the Elementor Vertical Carousel Made Easy! tutorial * Found at this URL https://element.how/elementor-vertical-carousel/ */ </script>
You may notice that swiper script in the beginning of the code, this is because the swiper library that comes pre-installed with Elementor-Pro did not work correctly for vertical swipers.
Now, you can add arrows to navigate through the vertical slides
Add two arrow icon, one pointed up and the other down. Give the up arrow the class name 'swipee-up' and the down arrow the class name 'swipee-down'.
More on the JS Code...
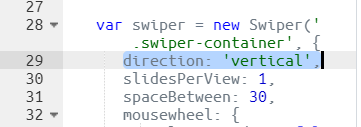
The direction of the swiper can be changed to horizontal by removing the direction attribute in the swiper object.
The height of the .swiper-wrapper should be set to equal or slightly greater than then the tallest inner section in the CSS code here.
The size of the navigation buttons in the slider can be changed by modifying the transform: scale(2.6) CSS values shown below.
See the video tutorial for more information about this!
Finally, enjoy your Elementor Vertical Carousel!
Let me know if everything works for you!
<script> /* Please login to get the code * The code will be for the Elementor Vertical Carousel Made Easy! tutorial * Found at this URL https://element.how/elementor-vertical-carousel/ */ </script>








33 Responses
amazing man ! thanks a lot!
I tried to use this code with my 1st 3 sections to make them as a vertical slider - but i had very wierd results...
Needs to be inner sections or it won't work well...
when I use this code error face in another carousel on this page, how to fix this error
Hey Muhammed!
Yes this is possible. We have to load an updated version of SwiperJS to get this working (Elementor is using a years old version, which does not work well for vertical swipers).
So this might create issues for other Swipers on the page.
Cool, but how did you make it so that the page does not scroll until the slider has passed?
It's this setting!
mousewheel: {
releaseOnEdges:true,
},
And in the download, I have an even better version of the code, that has improved UX!
This looks awesome! used it on my website but struggling to optimise it for mobile, trying to set more padding so users can scroll past but make it longer so all the content fits in the section, any idea how id do this?
Hey Jack! No simple way to make this work well on mobile... In my template, I even reverted back to a normal left to right swiper, as it's more simple UX on mobile...
If you have very little content, you could make this work, but even then the UX isn't super good, as sometimes the user will be trying to scroll down, and will instead swipe to another slide...
Hola Maxime! Gracias! Tengo este error al copiar el código y no logro hacerlo funcional 🙁
55 padding-right: 4px
56 }
x57
x58
En 57 y 58, aparece la "x" y en azul
This is awesome, thanks for sharing.
I just wonder can we change the Jet engine slider from crocoblock from horizontal slider to vertical slider?
This will be a great function.
Thanks and looking forward to your updates.
Maybe it's possible, but you would be better to ask crocoblock devs to add this feature!
Hi, nice work
How can i make it autoplay and infinite scroll?
Hey Gabriel!
Right after the line
direction: 'vertical',
Add
loop: true,
autoplay: {
delay: 5000,
},
And then, delete
mousewheel: {
releaseOnEdges:true,
},
Cheers!
It should be working fine. I haven't tested it yet on 3.6.0 Pro version though, so it's possible there is a problem with it. But quite unlikely... as the code is stand alone, and has no Elementor dependencies...
There is probably another problem.
It's not working for me either, on Elementor Pro. If I remove 'direction:vertical it does work, but I would like it to scroll vertically. I wonder if the Elementor swiper script is overriding the one we are loading via your code.
I updated the code, now it should work fine. I believe the issue was from an update form Elementor, where new swiper related CSS messed with this setup. Fixed.
if we want to remove scrolling just click on dots to scroll then what will be changed in code.
Thanks
let parent = document.querySelector('.parentsection .elementor-widget-wrap');
let children = parent.querySelectorAll('.swipee');
let wrapper = document.createElement('div');
wrapper.className = 'swiper-wrapper';
children.forEach((child) => {
wrapper.appendChild(child);
child.classList.add('swiper-slide');
});
let container = document.createElement('div');
container.className = 'swiper-container';
container.prepend(wrapper);
parent.prepend(container);
let pagination = document.createElement('div');
pagination.className = 'swiper-pagination';
container.prepend(pagination);
if (window.innerWidth > 1024) {
var swiper = new Swiper('.swiper-container', {
direction: 'vertical',
slidesPerView: 1,
spaceBetween: 30,
mousewheel: {
releaseOnEdges: false,
},
on: {
slideChangeTransitionEnd: function() {
if (swiper.isBeginning || swiper.isEnd) {
swiper.params.mousewheel.releaseOnEdges = true;
} else {
swiper.params.mousewheel.releaseOnEdges = false;
}
}
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swipee-down',
prevEl: '.swipee-up',
},
});
} else {
var swiper = new Swiper('.swiper-container', {
loop: true,
slidesPerView: 1,
spaceBetween: 30,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swipee-right',
prevEl: '.swipee-left',
},
});
}
.elementor-element.elementor-absolute.swipee-up, .elementor-element.elementor-absolute.swipee-down, .elementor-element.elementor-absolute.swipee-right, .elementor-element.elementor-absolute.swipee-left{
z-index: 99;
cursor: pointer;
line-height: 0;
}
.parentsection .swiper-pagination{
transform: scale(2.6) rotate(90deg);
padding-right: 4px;
top: 50%;
right: 0;
}
.parentsection .swiper-pagination .swiper-pagination-bullet{
margin: 0 1px;
}
.parentsection .swiper-wrapper{
height: 440px;
/* Height of desktop swiper */
flex-direction: column;
}
@media (max-width:1024px){
.parentsection .swiper-wrapper{
height: 540px;
/* Height of tablet swiper */
}
}
@media (max-width:767px){
.parentsection .swiper-wrapper{
height: 760px;
/* Height of mobile swiper */
}
.parentsection .swiper-pagination{
transform: scale(2.6);
padding-right: 0px;
padding-bottom: 12px;
}
}
Salut Maxime!
Thanks for all these tutorials! Really helpful!
I'm looking at this tutorial and trying to figure out how to make it work with Elementor Containers instead of Sections.
Any tips to make it compatible?
Thanks in advance!
all slides on screen not only one slide. how to fixed it.
https://1drv.ms/i/s!Ak7VJEF7_u3UlwaMn2diYI_FaiqE?e=yg33hM
Hey!
Try adding this:
.parentsection .swiper-wrapper{
overflow:hidden;
}
Hi! Thanks for the amazing tutorial. I Have the same issue and Used this piece of code (the overflow hide), but it's not working; it only shows the first inner section, without the slider dots... any suggestions on how it can be fixed?
Greetings Mina!
I have an updated tutorial here for this : https://element.how/elementor-vertical-fade-carousel/
It's a paid tutorial, but it's worth it!
Cheers!
Hi! Thanks for the amazing tutorial. I have the same issue as Dinesh. I used this piece of code to hide the overflow but it's not working. It only shows the first inner section, and also hides the slider pagination dots. any suggestion on how it can be fixed?
Hello! Since Elementor has been updated to use "Containers" now instead of "Sections", could you please make a new tutorial on this?
hey Maxime,
i see in the sample page that as well as the up/down pointing arrows you have a side dots navigation, which seems missing in the tutorial.
any hint on how to add that to the code? or in particular the JS for adding the "active" css class to the clicked nav item when the corresponding slide is showing?
thanks!
This code doesnt work with new flexbox containers. Can anyone here, provide edited code for it to work?
Do you have course on Udemy or something like that?
Greetings!
I have a course right here on this site: https://element.how/css-course-for-elementor-users/
Cheers!
Hello,
Something really weird is happening on my page.
https://design.decimalengineered.com/vertical-scroll-section/
1. The rounded corners are only effecting the top inner section.
2. Then the vertical scroll nav circles are "horizontal" on the right side of the page.
Any idea whats going on?
Greetings Mark!
Sorry, as I wrote at the start of this tutorial:
I kept the instructions below for informational purposes only, but I will no longer any kind of support or updates. See the Elementor Vertical Carousel tutorial for the improved technique.
Hope you understand. Cheers!
Hi thanks a lot!
What where we can find the used code?
Hey Zaniar!
Sorry, this tutorial is no longer supported, as this warning mention at the start:
I kept the instructions below for informational purposes only, but I will no longer any kind of support or updates. See the Elementor Vertical Carousel tutorial for the improved technique.
Cheers!