In this article you will learn how to easily switch column positions vertically in an Elementor section in a mobile responsive view.
We will be adding this setting to your Elementor Columns where the order can be set for each one of them.
Code credit to this thread.
Install Code Snippet plugin for the Elementor mobile column order code
If you prefer to not install any plugin, you can add the code to your theme's functions.php as well.
Here is why I recommend Code Snippet plugin instead.
Create a new Snippet, add this code, and active it
Go to the snippets option in the WordPress admin console and click on Add New.
Give your snippet some name and paste the PHP code into the contents body and then click on Activate to activate the snippet.
Snippet Code:
<script> /* Please login to get the code * The code will be for the Simple Custom Elementor Column Order on Mobile tutorial * Found at this URL https://element.how/elementor-column-order-mobile/ */ </script>
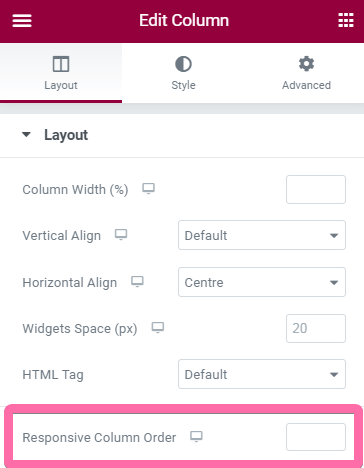
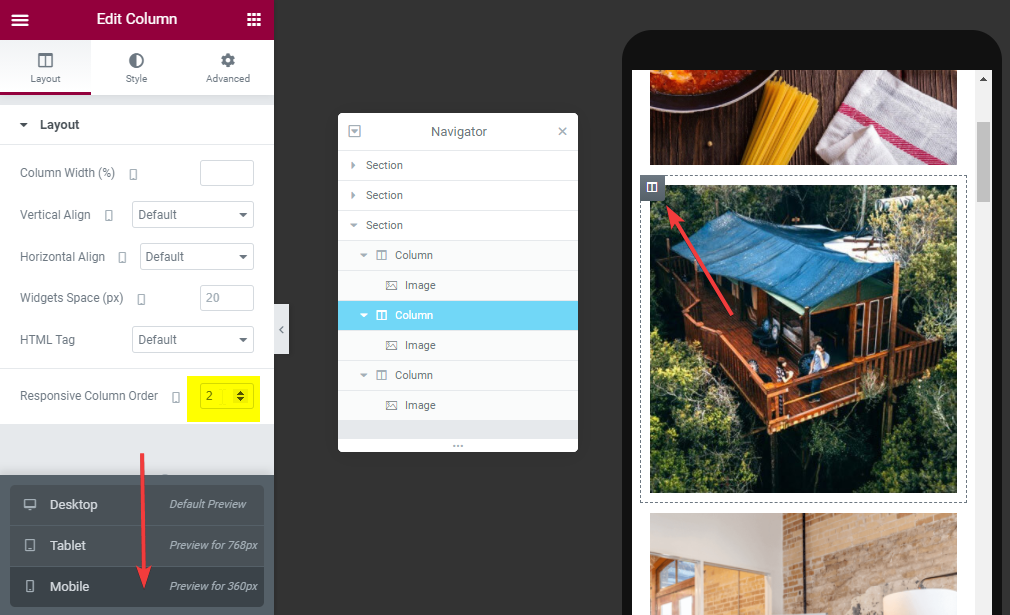
Adjust your responsive Elementor column order on mobile to your liking
You will now see "Responsive Column Order"in your column settings. Change the value for each column, to arrange them as you need!
Enjoy your new column order options!
Now you know how to easily adjust column orders in Elementor.





14 Responses
Can I add this to the functions.php file? and don't use the plugin?
Yes, that will work as well! I think it's a better idea to use Code Snippets plugin though. It's easier to keep your snippets organized and to know what's going on, it stays on theme change, and it doesn't bloat the website at all. Recommended!
Many thanks Maxime for this really useful hack - Happy New Year!
Thanks Robert! Happy new year!
I using this again, this need to be part of Elementor core
It will be very soon, with the new containers elements!
After I updated to the latest version of Elementor 3.7, it not working!
when on the edit page, it seems ok; but back to front end, the order not same as in preview.
I changed the number again, the erro was repaired.
Thank you! Verry helpful
Hi. I tried to do the code snippet way, but when I activate the snippet it says
"The snippet has been deactivated due to an error on line 2: Cannot redeclare function add_responsive_column_order."
Can you help me please?
Oh, no, my bad. It's already working! Big thanks for this article. So helpful!
Glad you managed, welcome Sophia!
will break your website FYI!
Hey Aaron!
I just tested the code again on the most recent Elementor version, everything is still working as intended.