In this article you will learn how to easily submit form data from Elementor to Google sheets directly without any plugin or external service.
As in this short video example:
Watch the video tutorial, or keep reading!
First, create your Google Sheet
Create a new Google Sheet as you normally would.
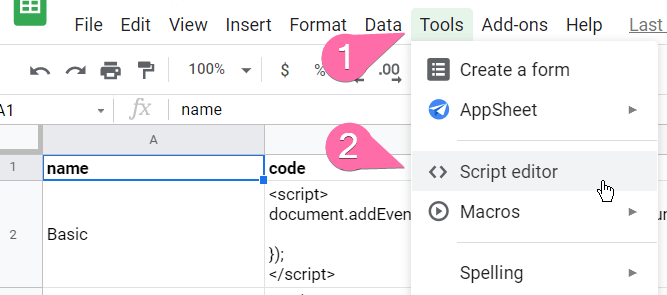
Then, open the Script Editor
Open the script editor in Google Sheets.
Go to Tools and the click on Script Editor.
Copy this code to enable the Elementor Form to Google Sheet data transfer
Credits for the code to this GitHub.
<script> /* Please login to get the code * The code will be for the Elementor Export Form Data to Google Sheet Easily tutorial * Found at this URL https://element.how/elementor-form-google-sheets/ */ </script>
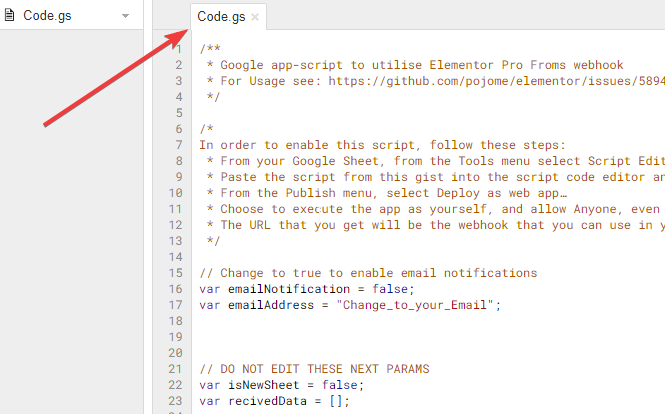
Paste the code inside the Google Script Editor in the Code.gs file
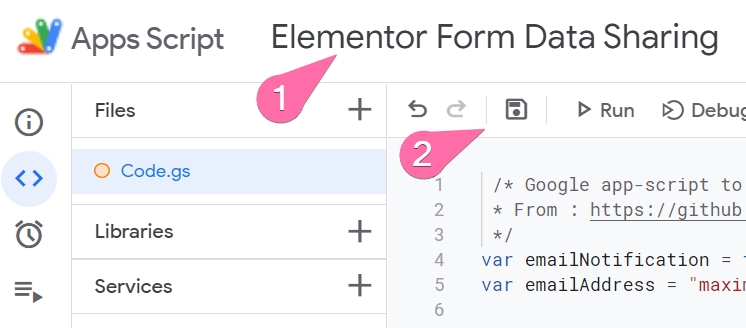
Then 1. Click on the title to rename the Script and 2. Click on the disk to Save the changes.
Now, deploy the Script to make the google Sheet ready to receive Elementor Form data
Using New UI (02-2021):
- Click the deploy button > New deployment
- Click on the gear icon close to 'Select type', choose Web app
- Under 'who has access', select 'Anyone'
- Click the 'Deploy' button in the lower right corner
- Follow the on screen instructions to give permission
- Copy the Web app URL
In case you see a different UI (legacy), click here to see the video instruction for that one.
After deploying copy the Web app URL.
Add the action after submit 'Webhook' to your Elementor form
This is what will link it to the google Sheet.
Under the Actions After Submit dropdown add Webhook and paste the copied Web app URL in WebHook URL under the Webhook options.
Finally, make a test by submitting a filled form
Now you can submit data in Elementor form and the data should automatically get synced to your Google Sheet.
You can cleanup and organize your Google sheet.
By deleting the useless 'Sheet1', and re ordering your columns, it makes it much easier to have the information you want, right at the start of the sheet.
You can now submit form data from Elementor Forms to Google Sheets directly without Zapier or any other third party tools. Enjoy!





29 Responses
Hello, tried it does not work. Nothing is recorded in the sheet.
Frédéric Judge Fredd Consavela Alright! I added the step in the written article for clarification, thank you!
Maxime Desrosiers Ok it's working I didn't understand that you had to save the script in the tool step. As the sheet saves hitself automtically I assumed that the script did the same. Thanx a lot this is exactly what I needed.
Maxime Desrosiers Did the exact same thing as you do on the video and nothing happens in the sheet file.
Did you look that another sheet named 'New Form' wasn't created, and the information sent there? See the YouTube video for more information
Hey, I had this working last week, but now I'm getting a message of "unknown error, please try again later." I tried resetting this up again but still getting the same message.
Hello Maxime, i am blewn away. It works fantastic.
Saves a hell of a lot of time for me, cause i am using it for my application form here: https://haselrodeo-motorrad-rallye.de/rallye/
Merci bien!!!
Lutz
Welcome Lutz!
Hello thanks for sharing this, it works great!
I'm looking to add a column that will add the date and time of the form submission, is this an easy addition? Happy to pay for your time
Is there a way to export the advanced data using this script? In that case how could I do it?
I'm talking about the slider under the field where we paste the webook url.
Thaks!
Hey Tomas!
I don't know... I'm not an expert in Google sheets and their AppScripts.
Hi,
Thanks a lot for the script. Can we add the date and time the form is fill ?
Again thank you Maxime.
Pierre
Hey Pierre,
Hmm good question. You could add a field in the form, and a little bit of JavaScript on your page, to automatically fill that field with the date and time. That would be one way... Then you hide that field with a bit of CSS.
code no longer works
throw an error at form submission
"An error occurred.
Webhook Webhook Error
This Message is not visible for site visitors."
Code is tested working as of now (Aug 2022)
I'm getting the same error. I copied and pasted the code and followed each step exactly the same as the video and still get the error.
Nevermind, I got it working and found he issue
Hello, The same error message reported by "Close" appears again.
Hey, Maxime! Nice work!
Do you know why forms with steps only sync the latest step?
No idea... Probably some Elementor bug!
Hey, just tried this now, but I'm getting status of "failed" for the executions for function doPost, and with no data ending up on the spreadsheet. Any chance this code is no longer working? In my case also, no "New Form" tab was created and no email notification even though it's set to "true". Thanks! Rob
Bonjour,
Tout d'abord, merci pour cette solution efficace.
Je constate que le code ne fonctionne plus, suite à un message indiquant :
Pour l'administrateur :
"Une erreur s'est produite.
Erreur Webhook Webhook
Ce message n'est pas visible pour les visiteurs du site."
Pour les visiteurs :
There's something wrong. The form is invalid.
Pourriez-vous nous aider s'il vous plaît ?
Merci d'avance,
Hello,
First of all, thank you for this effective solution.
I notice that the code no longer works, following a message indicating:
For the administrator:
"An error has occurred.
Webhook error Webhook
This message is not visible to site visitors."
For visitors:
There's something wrong. The form is invalid.
Could you help us please?
Thanks in advance,
Greetings,
Sorry I don't really offer support for this particular tutorial. If you followed the instructions and it's not working, I don't really know what the issue is.
Thanx Maxime, it works like a charm.
Just follow the tutorial, guys.. if any error occurs, surely you did some wrong step.
It happened to me once so i had to redo the whole process.
Awesome, thanks for confirming this is still working!
Olá! Parabéns pelo post e código, é realmente muito útil!
Como faria para enviar no email os dados do lead que preencheu o formulário?
Hey!
It works very well, it just doesn't add all the form fields, it's a conditional form, with Piotnet Addons to Elementor....
Thanks for the post!!
Welcome!
Yes there are a few limitations to this technique.