In this tutorial I'm going to show you how to open your Elementor Toggles or Accordions by default. You will be able to select specifically which toggles you want opened by default, and which toggles should stay closed.
For example, you can open toggle 1, 3 and 5, as seen in this example:
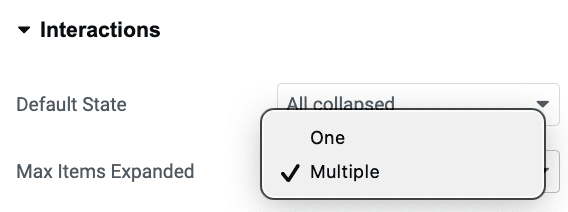
Please note that with the new accordion element, you have to set the expanded items settings to Multiple, if you want more than one item to be opened at the same time.
Let's get started!
I have several other accordion, toggle and tabs related tutorials that might interest you:
Elementor Open Tabs On Hover Instead of Click
Elementor Open Specific Tab, Toggle or Accordion on Link Click
First, copy paste this Elementor toggle opened by default code
Add an HTML element on the same page as your accordion or toggle element, and add this code in it.
<script> /* Please login to get the code * The code will be for the Elementor Tabs, Toggle & Accordion Open Those Wanted On Load tutorial * Found at this URL https://element.how/elementor-toggle-open-by-default/ */ </script>
Edit the code to add the Elementor toggles you want to be opened by default
In the code, you will see this line:
let opened = [1, 3, 5];
This means that toggle 1, 3 and 5 will be opened by default.
If you want toggle 1 only to be opened on page load, you would use this:
let opened = [1];
And if you want toggle 2 and 6, this:
let opened = [2, 6];
Now, add the class name to your Elementor toggle element
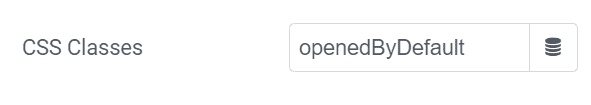
Go to your tabs, accordion or toggle element, and under Advanced > CSS Classes, give it this class name:
<script> /* Please login to get the code * The code will be for the Elementor Tabs, Toggle & Accordion Open Those Wanted On Load tutorial * Found at this URL https://element.how/elementor-toggle-open-by-default/ */ </script>
Finally, enjoy your Elementor toggle opening by default!
Yep, it's that simple with the proper code.
Cheers!




11 Responses
Hey Morgan!
Got a URL to share so that I could have a look?
I am having the same issue. Heres my URL!
https://sunpeakshade.com/get-a-quote/google/?utm_productcategory=exterior&utm_product=plantation%20shutter
Greetings Connor,
I could not find the code anywhere on the page... The class name openedByDefault isn't in place either.
Hello Maxime,
Do you think it is possible to adapt for tabs instead of accordion ?
Thanks you in advance
Olivier
Don't bother I did manage to do it myself adapting your code. Thanks !
Hi Cyloe,
I have the same issue, but my adaption doesn't work. Could you provide your adapted code?
Thanks!
Hey Maxime, many thanks for the tutorial.
Just a quick question about the Accordion. Above you say "Works with the new Accordion Element too" and in your demo, the accordions 2 and 4 are opened on page load.
But then below the demo you say "Please note that with the accordion element, you can only open one at a time. This tutorial will help you open a different one than the first. It won't open more than one."
So would it work with the Accordion and how did you get the two accordions 2 and 4 opened on page load at the same time?
Many thanks, Joe
Greetings Joe!
I added clarification to this part of the tutorial. To answer your question, yes it would work.
Cheers!
Thanks, I appreciate that. It works great.
expanded items settings not showing in Elementor
eres my URL : https://boatsnbeds.com/
Greetings!
You don't seem to be using the Elementor Pro Accordion element on that page, but some third party accordion/toggle element...
The current tutorial is specifically for Elementor Pro elements.
Cheers!