In this tutorial, you are going to learn how to easily randomize the order of the slides in most Elementor carousel and slider elements.
The randomization can work on the following Elementor carousels and sliders:
- Elementor Carousel (the new one where each slide is a container)
- Elementor Loop Carousel
- Elementor Image Carousel
- Elementor Testimonial Carousel
- Elementor Review Slider
- Elementor Slides element
This will also work to make random multiple Elementor sliders on your page!
First, at the end of your page with wannabe random Elementor Sliders or Carousels, add this code
Add this code in an HTML element, that is placed at the end of your page.
At the very least, it needs to come after all the carousels and sliders that you want randomized.

<script> /* Please login to get the code * The code will be for the Easy Elementor Sliders & Carousels Random Slides Order tutorial * Found at this URL https://element.how/elementor-slider-random/ */ </script>
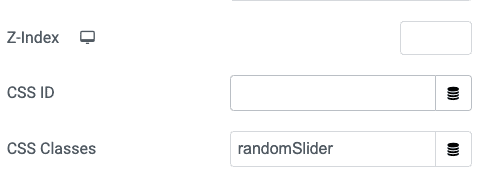
Now, give the class name randomSlider to all your carousels and sliders that you want random
Add it to every carousel or slider element that you want random.
Go under Advanced > CSS Classes, and enter the class name:
<script> /* Please login to get the code * The code will be for the Easy Elementor Sliders & Carousels Random Slides Order tutorial * Found at this URL https://element.how/elementor-slider-random/ */ </script>
Finally, enjoy your random Elementor Slider and Carousel!
That's it! Very simple tutorial.
Hope you enjoy!
Cheers!
PS. I fully updated the code and technique in this tutorial in April 2024, so the comments prior to that might not be relevant anymore.


77 Responses
Absolutely brilliant. Exactly what I needed. Thank you.
Works instantly, thanks a lot!!
Welcome!
Is it possible to use this same code for the Elementor testimonial slider?
I have tried without success
Benjamin Fielden yes it's possible, with this code :
<script>
(function(){
let parent = document.querySelector('.elementor-widget-testimonial-carousel .swiper-wrapper');
let images = parent.children;
let frag = document.createDocumentFragment();
while (images.length) {
frag.appendChild(images[Math.floor(Math.random() * images.length)]);
}
parent.appendChild(frag);
}());
</script>
Thanks really helpful.
Can you please guide me, how to show only 6 random testimonials out of 20? Your script is showing all testimonials randomly.
Yes, just replace "elementor-slides" with "testimonial-slider" on the second line.
I tried but dosn't works with two slider in the same page. Any advice? I used also the class
Should work just fine.. HTML elements needs to be positioning right after each sliders.
Hi Maxime,
I duplicated the code, of course and add a selector. The line I have is:
let parent = document.querySelector('.selector1 .elementor-widget-testimonial-carousel .swiper-wrapper');
and it doesn't work.
Did You try it for more than one Testimonial Carousel?
Hm, for me, for Testimonial carousel it works only for single Testimonial Carousel element on page.
(I do have classes named,
I do have HTML element right after each slider)
Greetings Xy!
You need to duplicate the code, and in each code, change the selector to have your new class names, as explained in the tutorial. Should work fine when everything is setup right!
Cheers!
To be clear, in your first code snippet, you should have
let parent = document.querySelector('.slider1.elementor-widget-testimonial-carousel .swiper-wrapper');
Then in the duplicated code, it should be
let parent = document.querySelector('.slider2.elementor-widget-testimonial-carousel .swiper-wrapper');
Then if you need a third,
let parent = document.querySelector('.slider3.elementor-widget-testimonial-carousel .swiper-wrapper');
and so on...
These class names (slider1, slider2, slider3) need to be given respectively to the testimonial carousels as well.
Do you have all of this?
Cheers!
Yes, but sometimes a picture is worth a thousand words:
https://pasteboard.co/627AhZC1wQ6g.png
The question is could you confirm it is working for you for multiple Testimonial Carousel Elements with that code. If so, I will do more extensive investigation.
Please share your URL with me where you have these 3 testimonial sliders
Thanks for this - worked a treat. Weird that this is not a standard option within the Elementor widget!
Welcome!
Hi It work well 🙂
(Important note: HTML elements needs to be positioning right after each sliders)
Is this also possible on a backgrund-slideshow on a Column ?
If yes ... How ?
Thanks from Copenhagen
Lars
Hey Lars! Yea it should work there as well... Just need the right selector!
Hi Maxime. I can’t seem to get it to work on background slider… help?
Hi Maxime, I would love to be able to do this with the background slideshow on sections. But I can't get it to work no matter what selector I use.
Hey Nick!
Here is the tutorial for that :
https://element.how/elementor-random-background-image-slideshow/
It works, it's perfect!
Is there a way to do the same with the Animated Headline?
Thanks in advance!
Maybe... share me your page where you have this animated headline, I will check the markup and see if it could work
Maxime Desrosiers Hi Maxime, thanks for your answer, here's an example page where I would like to use the random code on the Animated Headline: https://endofdays.it/random-headline/
My goal is to show the list of words in the "headline rotating words" randomly,
Thanks in advance!
Luca Mantovani This seems to work just fine:
I tried this but just got a 500 server error.
I pasted the above code in an html widget right under my slider.
I did not use the "multiple sliders on the page" info because there is only one.
When I click "update" in elementor I just get a little popup that says "500 Server Error."
Is this solution outdated maybe?
Or am I not understanding something?
That kind of server error is unrelated to what I show in this tutorial... Maybe your host has very low resources? Or maybe you aren't an admin user, and you can't add JavaScript to pages?
This is almost what I was looking for... maybe it can still work I hope!
How could I get this result random slides when using section background slider?
Hey Raul!
Here is the tutorial : https://element.how/elementor-random-background-image-slideshow/
Hello, as a beginner I have to ask you for help. Problem description:
My goal is to connect 2 things that were pointed out to me in the Elementor FB group:
Add individual URLs to an image-slider:
https://element.how/elementor-image-carousel-links/
Since the images are advertising banners for a small social site (the following link is test space only), I want the images/banners to appear in random order:
https://element.how/elementor-slider-random/
It works fine, 6 images, 6 URLs.
Only unfortunately, due to the random sorting, the image and URL do not match.
Can this be combined somehow?
It would be really great if you or someone else could help me!
https://schatzkarten.wbgbuwevg23.linevast-hosting.com/test/
Best regards
Boris
Hey Boris! Yes this would be possible, however it would pretty much need to be coded fresh. If you are interested in custom work, you can write me at maxime@element.how , or by Messenger (see footer).
Wow! thank you so much! works very well 🔥
Hi,
I've got this code running on my site, but there seems to be a problem when I try to have 2 different sliders loading as popups. I have one setup for desktop and one for mobile and tablet. The mobile one randoms no problem but the desktop version does not.
Here have a look https://frontkick.online/
Hey Kenko!
That's because there is a conflict in the JS... the same variables are used. I fixed the code to prevent this. Update yours and it should work!
Thank you!! <3
Will this also work with the "Reviews" widget?
And is it possible to set a maximum number to present?
For example select random 3 from a list of 20.
Thank you
Yes it will work for that. Just need to adjust the selector to target the right element.
A bit further coding would be required to make it show only 3 from 20 though...
Thanks for your reply Maxime.
Could you please offer any guidance with regards to the further coding required? Is this something you can help with? Or point me in the direction of a relevant resource to read?
Thanks in advance
Hey David!
I went ahead and coded this. Consider sending a donation here : https://paypal.me/elementhow/ if you would like! No obligations.
Same instructions as above. Cheers!
<script> (function(){ if (!document.querySelector('body.elementor-editor-active')){ let parent = document.querySelector('.elementor-widget-reviews .swiper-wrapper'); let images = parent.children; let frag = document.createDocumentFragment(); let i = 0; while ( i < 3) { frag.appendChild(images[Math.floor(Math.random() * images.length)]); i++ } while (images.length) { images[0].remove(); } parent.appendChild(frag); }}()); </script>Hey Maxime. Big props for helping so many folks out here!
I've been trying to get the snippet from this comment (https://element.how/elementor-slider-random/#comment-12854) to work on my own section background slider, and I'm having no luck. Am I putting it in the right place (tried am HTML widget in a new section after the slider section as well as an HTML widget right inside the slider section)?
Only have one section with a background slider on this page, but I also tried with/without a custom CSS class...
Any other suggestions for how to get this working? Thanks again 🙂
I can't get it to work on the background slideshow as well. Have you had any luck yet?
Hi,
I have same problem. how can I have random background slider in every time that page load?
Hi! Having the same issue (wanting random background slideshow) and can't get it to work. Anybody solved this in the meantime?
Here is the tutorial for that :
https://element.how/elementor-random-background-image-slideshow/
Hi team, anyway this can be done with Happy Addons Image comparison? I have multiple image comparisons within 3 x columns and would like the order to be randomized if at all possible!
Hey Mitchell! So essentially you need to randomize the columns, right?
Here is how to accomplish that:
Give the section a class name of randomColumns
then add this code in an HTML element, that is within the section below that one.
<script> (function(){ let parent = document.querySelector('.randomColumns > div'); let columns = parent.children; let frag = document.createDocumentFragment(); while (columns.length) { frag.appendChild(columns[Math.floor(Math.random() * columns.length)]); } parent.appendChild(frag); }()); </script>Fantastic, i've been trying to find something like this for a while. THANK YOU!
It randomized the columns, can i randomize the content within the columns too?!
Try this, it should randomize both the columns, and their content:
<script> (function(){ let parents = document.querySelectorAll('.randomColumns > div, .randomColumns > div > div > div'); parents.forEach(parent => { let columns = parent.children; let frag = document.createDocumentFragment(); while (columns.length) { frag.appendChild(columns[Math.floor(Math.random() * columns.length)]); } parent.appendChild(frag); }); }()); </script>Perfect Maxime!! Thanks 🙂
Hi Maxime Desrosiers
I'm still looking for at solution that will make the background imageslideshow, on a column, load the images in random order
back in 2021 (18/05/2021) you answered this:
"Hey Lars! Yea it should work there as well... Just need the right selector!"
But I and others can't make it work 🙁
Could you explain how to in detal , please ?? .... a premium tutorial would be great 🙂
//Lars, Copenhagen
Hi, does anyone got it works with background-slideshow ?
Yes, I finally made a premium tutorial about this. Here it is:
https://element.how/elementor-random-background-image-slideshow/
Cheers!
Very nice! Thank you!
If your media library is Categorised...is there a way of randomly displaying X number of images from a given category?
That would be brilliant!
Hey John!
This isn't possible without extensive custom coding... you will need a PHP dev for that!
Hi Maxime,
Not quite understanding how this works
I have a slider with 7 images - how/where does this code randomize the images?
Am I missing something?
Regards
Pete
Hey Pete!
This works for the Slides element, and for the Slides element only. If you used another slider (such as the Image Carousel element), the code needed is different. For the image carousel element, use the code here : https://element.how/elementor-image-carousel-random/
If you have yet another slider, maybe from an addon, then again the code required is different.
Hope this helps!
Cheers!
question: how can I modify the script with a more robust solution to avoid overlapping with the child element (2 slides)
Hey Conny!
I don't understand what you mean by "to avoid overlapping with the child element (2 slides)"
Hey Maxime! This has been brilliant for my use case. I was curious if it's possible to alter the math such that it returns random items without repeating?
Thanks again!
Hey James!
I don't understand... There should not be any repetition. Maybe you have the carousel set to loop? That naturally creates duplicate, not from my code, but from SwiperJS.
Just trying to understand what you mean by repeating here... let me know.
Cheers!
Hey Maxime - thanks for responding. I think I was thinking about this incorrectly. In my use case, my only concern is randomizing the slides on window load/refresh. It occurs to me that the randomization would probably reset each time the window is reloaded, right? So if the "random" is pulling from the same array of 5 slides, it stands to reason that it could select the same starting slide occasionally — and that the odds of repeating the loading the same first slide (of course) go down as the size of the array goes up. Random without repeat would probably have to be tied to something like a user session/cookie or something.
Anyway, this is totally cool!
Hey James!
Now I understand what you mean. You want to be certain that on each page reload, the first slide is different.
Try this code:
<script> /* Code from https://element.how/elementor-slider-random/ */ (function () { if (document.querySelector('.elementor-editor-active')) return; let randomSliders = document.querySelectorAll('.randomSlider .swiper-wrapper, .randomSlider .swiper'); randomSliders.forEach(slider => { let images = Array.from(slider.children); let clonedImages = images.map(image => image.cloneNode(true)); let frag = document.createDocumentFragment(); let prevFirstSlideIndex = sessionStorage.getItem('prevFirstSlideIndex'); let firstSlideIndex = Math.floor(Math.random() * clonedImages.length); /* Make first slide different from the previously loaded one */ if (clonedImages.length > 1 && firstSlideIndex == prevFirstSlideIndex) { firstSlideIndex = (firstSlideIndex + 1) % clonedImages.length; } sessionStorage.setItem('prevFirstSlideIndex', firstSlideIndex); frag.appendChild(clonedImages[firstSlideIndex]); clonedImages.splice(firstSlideIndex, 1); while (clonedImages.length) { let randomIndex = Math.floor(Math.random() * clonedImages.length); frag.appendChild(clonedImages[randomIndex]); clonedImages.splice(randomIndex, 1); } slider.innerHTML = ''; slider.appendChild(frag); }); }()); </script>Cheers!
thanks so much! unfortunately the new code caused the Elementor editor page to spin and throw a warning from Firefox that it was slowing down the browser. When I did manage to save/commit the page edit, the live page spun on the front end and wouldn't load. I popped it into my code editor and it didn't return any syntax errors (not that I'd know how to fix them). If you're compelled to try to figure out why that's cool (the original code was solid), but I'm certainly not asking you to troubleshoot for free. Happy to throw a little donation to the cause though, no matter what.
Hey James!
Indeed the code wasn't working as it should. I updated it now, and it's tested working! Get it from my previous comment.
Cheers!
Finally had a moment to put the new code in. Boom! Works brilliantly. Much appreciated!!!!
Thank you!
I try to use this code for carousel widget but it's not working
<script>
/* Code from https://element.how/elementor-slider-random/ */
(function () {
let randomSliders = document.querySelectorAll('.randomSlider .swiper-wrapper');
randomSliders.forEach(slider => {
let images = slider.children;
let frag = document.createDocumentFragment();
while (images.length) {
frag.appendChild(images[Math.floor(Math.random() * images.length)]);
}
slider.appendChild(frag);
});
}());
</script>
I put this class randomSlider to each Slider but still no random.
Greetings!
I updated the code in the tutorial, please import it again, now it should work!
Cheers!
Hello Thank you for updated the code but still not working on Carousel widget
This code I put it in to HTML Widget....
<script>
/* Code from https://element.how/elementor-slider-random/ */
(function () {
let randomSliders = document.querySelectorAll('.randomSlider .swiper-wrapper, .randomSlider .swiper');
randomSliders.forEach(slider => {
let images = slider.children;
let frag = document.createDocumentFragment();
while (images.length) {
frag.appendChild(images[Math.floor(Math.random() * images.length)]);
}
slider.appendChild(frag);
});
}());
</script>
and I put this randomSlider to CSS Classes (Slide#1, 2...)
Now the structure look like this...
- Slide#1 < randomSlider
- Container
- Video
- Slide#2 < randomSlider
- Container
- Video
- Slide#3 < randomSlider
- Container
- Video
Is it correct?
I try change video widget to image widget but still no effect
Greetings,
No that's not correct. You need to add the class to the carousel element, not the slides within.
And be certain that the HTML element comes later on the page.
Cheers!
You are awesome!! Now it is working! Superp!
Great work!
Thank you so much!