Sometimes, you just want an Elementor Pro popup to be above the content of the page, instead of on top of it.
That allows a nice marketing message there that will be displayed according to the full range of Elementor Pro Popup conditions.
You want to show it once per session? check. Don't show again after closing it? check. Etc.
And you don't cover your header with the marketing Elementor popup... it's above it but still in the normal flow (ie, not position:fixed).
Here is an example:
Note that it is not really compatible with Elementor sticky option... so if you have a sticky header, you will want to use something like this tutorial instead: remove Elementor section or container on click. Then you can't access the popup display conditions however.
Also note that this works with Elementor Hello theme, and probably for most others as well. However it's possible it won't work for every theme.
Let's get started!
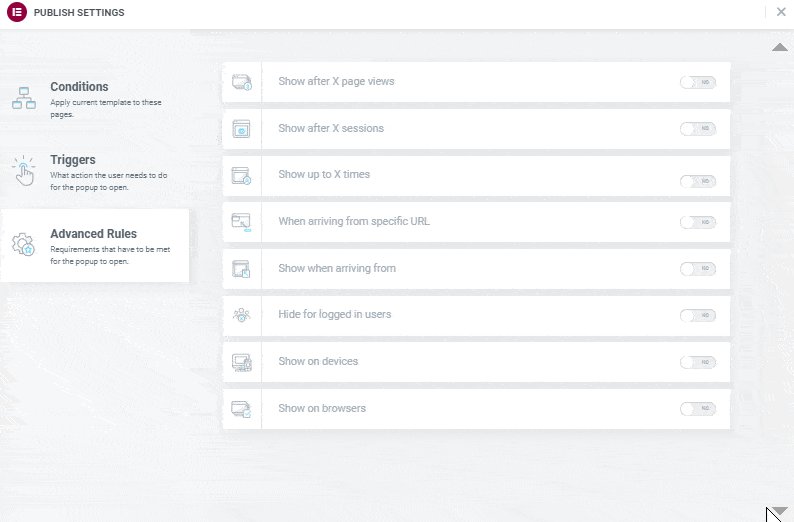
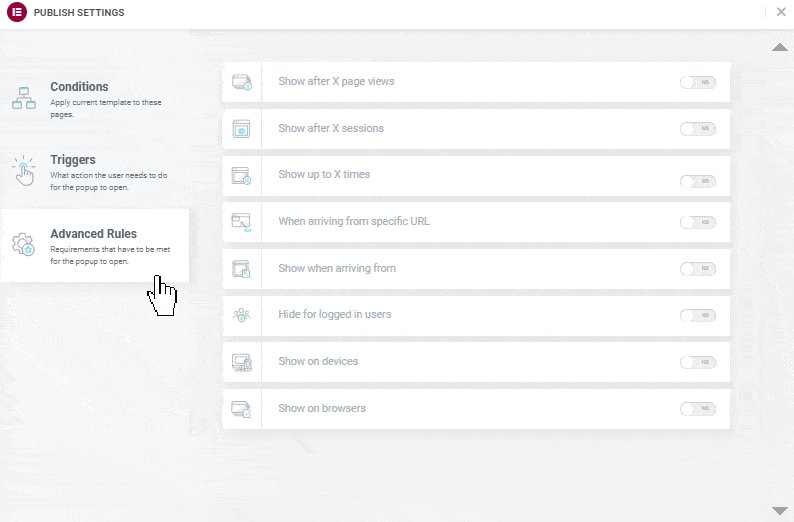
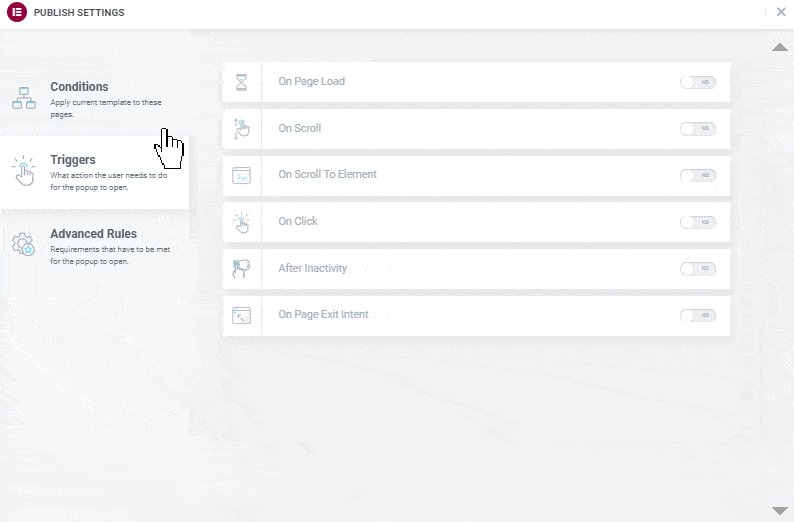
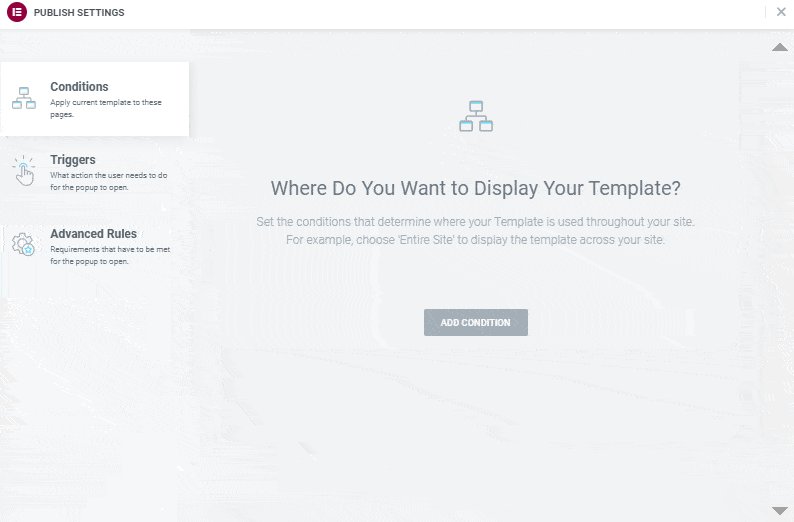
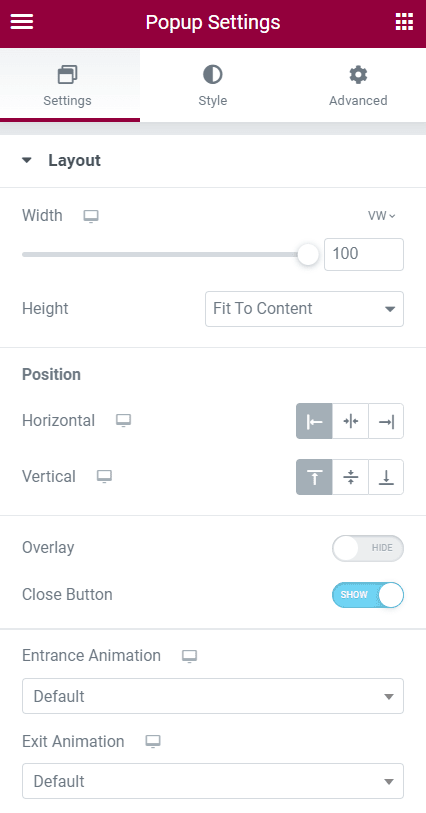
First, set your Elementor Pro popup as follows
- Width 100vw (although we will overwrite that with CSS later)
- Height: Fit To Content
- Overlay Off and Close Button On.
I suggest also avoiding Entrance animations, but you can play with them after everything else is done and see if you like the result. I didn't.
Then, under the Style tab, adjust as you wish. In my demo I only added a dark background color.
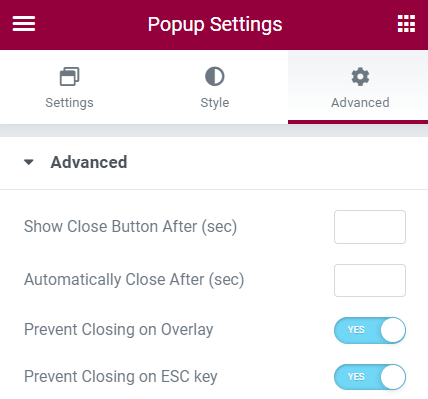
Under the Advanced tab, you will need these settings:
- Prevent closing on Overlay: Yes
- Prevent Closing on ESC key : Yes
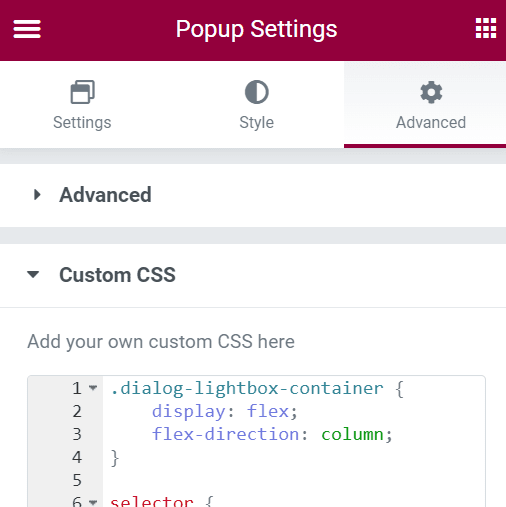
Then, add CSS under Advanced > Custom CSS in your Elementor Pro popup settings
Copy paste the following custom CSS in this field:
<script> /* Please login to get the code * The code will be for the Elementor Popup Easily Position Above The Header tutorial * Found at this URL https://element.how/elementor-popup-position-above-header/ */ </script>
What the CSS does:
We change the <body> element to display:flex; and flex-direction:column; so that we can then make use of the order property to place the popup first thing on the page.
Then we change the position from fixed or absolute (what the Elementor default CSS sets them to) to relative, so that the elements are in the normal flow, and not on top of other elements (z-index wise).
At the end of the code is CSS to change the close button color. For some reason, the settings under the Style tab didn't work for me to change it. So I added this custom CSS. If the Style tab settings work for you, you can delete that part of the CSS.
Finally, enjoy your Elementor Popup positioned above your header!
I hope you found this tutorial helpful.
Cheers!





One Response
Hello, I have tried your trick and it seem to affect all other popup including the menu hamburger pop up. I was able to fix the issue by removing.
.dialog-lightbox-container {
display: flex;
flex-direction: column;
}
However the popup cannot be position anymore above the header.
Any idea how this could be fixed ?