Welcome, awesome readers! Subscribe to my mailing list to receive these amazing designs right in your inbox! (this is the example section for this article, set to sticky: top)
[newsletter_form type="minimal"]
Create a section that goes away on button or icon click
No extra plug-ins required! Elementor Free Compatible.
Similar to what E Pro pop ups offers, but it has some advantages and disavantages.
Advantages: When you want to place something at the top of the page and that it does NOT cover the header, this will work. Quicker load than pop ups. Can remove sections that are part of the content, not over the content.
Disadvantages: Cannot set display conditions, it shows up at every page load.
[CLOSE]
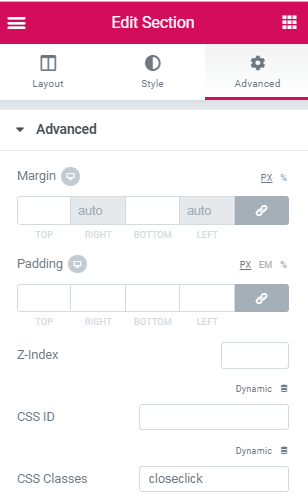
To begin with, give the section that you want to close on click a CSS class of ' closeclick '

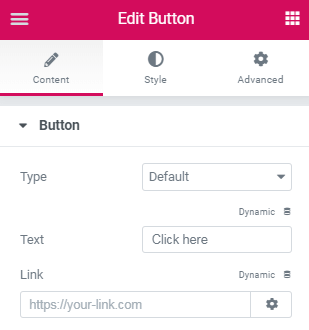
Now, create a button or an icon, and give it the class ' clicktoclose '
Can also be any element. Title, image, text etc.
If you use a button, empty the link field.

Finally, add this code in an html element on the same page

<script> /* Please login to get the code * The code will be for the Elementor Remove Section on Button Click tutorial * Found at this URL https://element.how/elementor-remove-section-button-click/ */ </script>
Specifically and only if you want that section sticky AND at the top of the page, use this code instead
<script> /* Please login to get the code * The code will be for the Elementor Remove Section on Button Click tutorial * Found at this URL https://element.how/elementor-remove-section-button-click/ */ </script>
Another removable section example!
Tagged Other
Nice!
how to add html code, please define this stpe?
Finally, add this code in an html element on the same page
I updated the article. I hope the new image will help you.
Maxime Desrosiers thaks for reply, tried multiple times, but nothing happeens when i click element that has 'clicktoclose' css class.
Ayaz Tariq I would need a link to your website to inspect it and find out what`s happening.
Works great! I'm using it at https://bit.ly/2Ua1rOW. Any way to animated the closure of the section the same way it's animated when it first displays it?
No. But here is a different closure animation, with this code instead of the above code:
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.clicktoclose').click(function(){
$(this).parents('.closeclick').slideUp();
});
}); });
</script>
<style>
.clicktoclose{
cursor: pointer;
}
</style>
Nice snippet. Do you know how to keep it close after the page reload to be more UX friendly ? I tried with sessionStorage with no sucess.
Thanks !
Yes, sessionStorage is the way to go indeed. Just got to code it right!
Hi Maxime,
1) will be this method working with the container instead of section without the code modification?
2) could you please add the code for some additional button to open this sticky section/container after it has been closed.
Thanks.
Hey Alex,
Yes this works with containers.
Here is the code with an additional class name clicktoshow to give to show the toggledElem :
<script> document.addEventListener('DOMContentLoaded', function() { let clickToCloseElems = document.querySelectorAll('.clicktoclose'); let clickToShowElems = document.querySelectorAll('.clicktoshow'); let toggledElems = document.querySelectorAll('.closeclick'); clickToCloseElems.forEach((element, i) => { element.addEventListener('click', function(e) { e.preventDefault(); toggledElems[i].style.display = 'none'; }); }); clickToShowElems.forEach((element, i) => { element.addEventListener('click', function(e) { e.preventDefault(); closeClickElems[i].style.display = 'block'; }); }); }); </script> <style> .clicktoclose, .clicktoshow { cursor: pointer; } </style>Cheers!
Thanks a lot!