Is it possible to create an Elementor popup on a button click on your website? Whatever is your reason for building a popup, creating a beautiful and intuitive popup when users click on a button should be easy as making a cup of tea.
Well, with Elementor, it is possible to create this feature and the process is easy. At the end of this tutorial, you'll have no problem creating Elementor popups on button click.
Before we dive into creating these functions, you should know that this is possible only if you have Elementor Pro installed on your website. One of the advantages of having the pro version of Elementor is that you get access to tons of templates that you can modify and use for your own websites.
Check our Elementor Underline On Hover tutorial if you want to have creative hover effects on the buttons in your popup.
Here is the live demo of the Elementor popup on button click.
Step 1: Using Elementor’s Popup Builder
This is the phase where you create your popup in Elementor to match your idea, goal, and audience. The popup builder that comes with the pro version of Elementor gives you the ability to create a website's popup with relative ease.
If you don't know how to create a popup with Elementor, check this tutorial on How to create popups in Elementor, and see how Elementor arms you for better website development on WordPress.
Step 2: Add your popup to your button
Open the page you’ve built using Elementor, then click on any button to trigger the popup editing tools to appear.
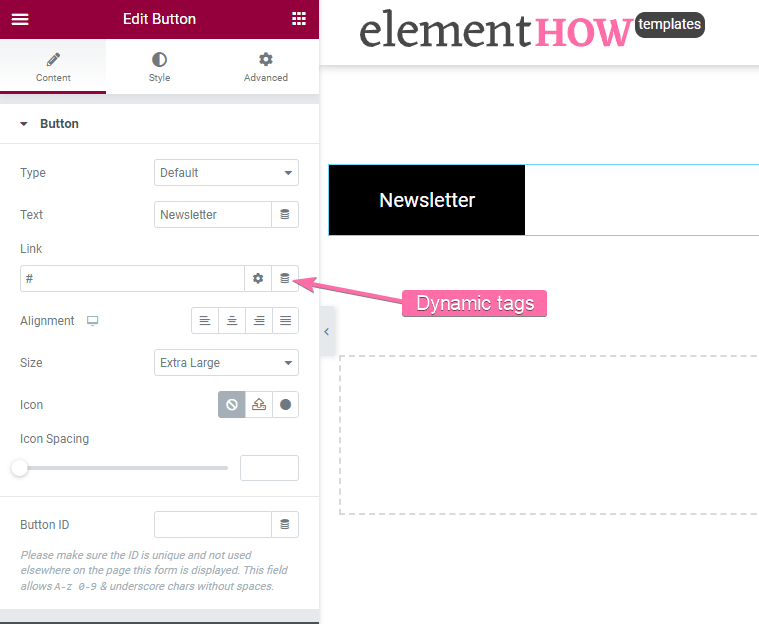
To embed your pop into a button, on the Link field box, click the Dynamic tags icon:
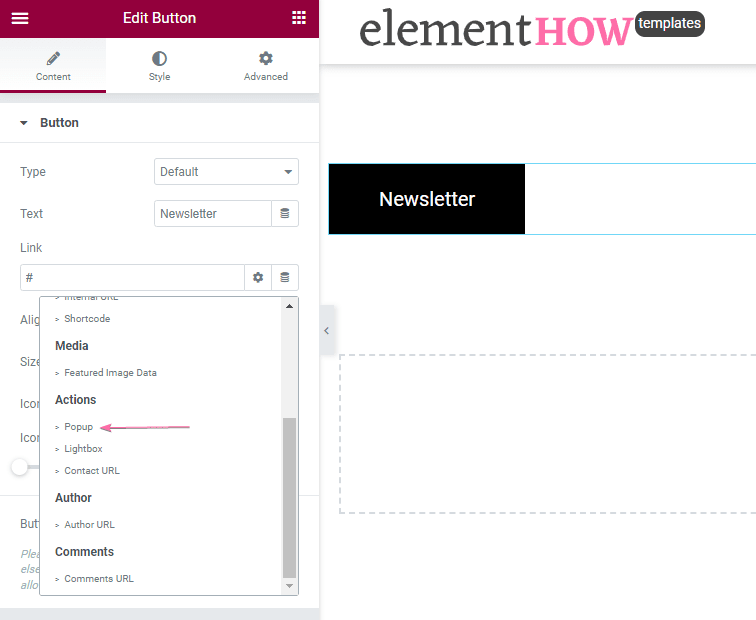
Then scroll down to Actions category on the list when you open the dynamic tags and click on Popup.
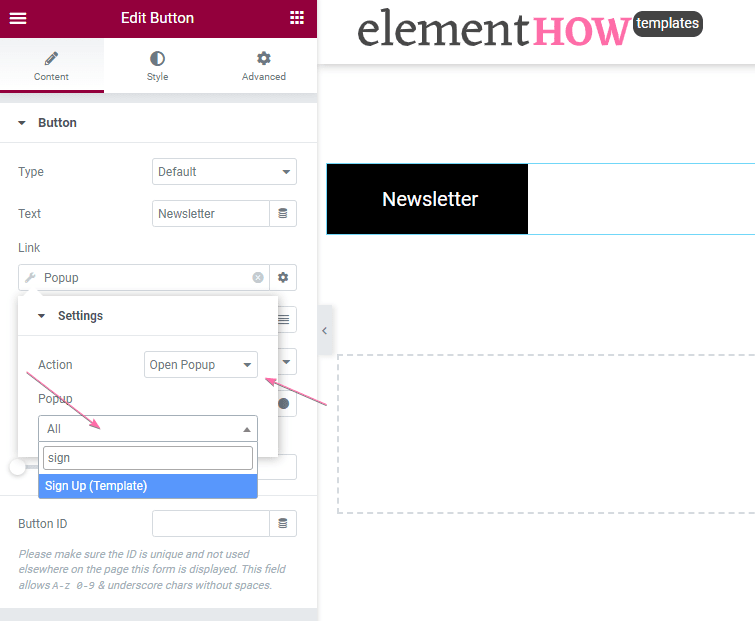
Now, click on the wrench Icon (just before where it now says Popup).
You will get a drop-down with two fields: Actions and All. Leave the action field to be "Open Popup".
Click on the "All" field, type the name of your popup and select it.
Save your project. It's that simple! You now have a clickable Elementor popup and users can see what offers you have for them when they click a button on your website.
I hope you found this tutorial helpful in your web design project. Follow us on Youtube and turn on the notification to get new tips and tricks about Elementor.




5 Responses
What if I want the popup to appear on click only for free users and not members?
How can I use more comlex scenarios?
Hey Fabian!
The simple way would be to have your button visible only for free users.
Give it a class name under Advanced > CSS Classes, then add CSS like this:
body.logged-in .your-link-custom-class {
display:none;
}
So I made a button following this tutorial, and have the popup set on the "Learn more" button at the top right of the page. However, the popup is only showing when I'm logged into the website, it won't show for people not logged in. Any idea how to remedy this?
https://medicinewithheart.com/home-page-new
Hey Cat!
There are many, many errors / problems in your browser console. It seems to be related at least in part to your optimization plugin. Try turning it off, see if the popups works then.
Hi! I followed the tutorial for the button on click pop - up but it does not work on a published page that I did. The pop-up is only shown on preview elementor