How to add elementor media carousel text captions using CSS only! No plugins needed!
Here is what we are going to create:
Let's get started!
First, add Captions to every 'Slides' in the Elementor Media Carousel
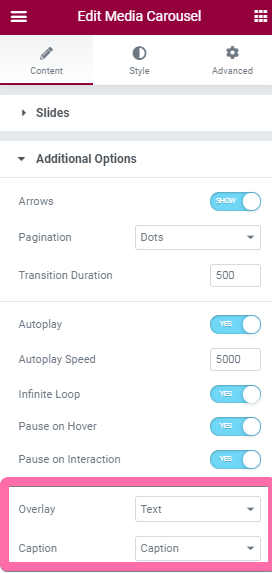
Then, set overlay to 'Text' and caption to 'Caption'
Finally, add this CSS to enable the Elementor media carousel text captions!
Add it under Advanced > Custom CSS for the media carousel element.
<script> /* Please login to get the code * The code will be for the Simple Elementor Media Carousel With Text Captions ! tutorial * Found at this URL https://element.how/elementor-media-carousel-with-text/ */ </script>
That's all! Enjoy your Elementor Media Carousel Captions!
Watch the video for more info! Let me know if everything works for you!



35 Responses
Thank you for helping me to solution this problem.
Welcome!
is there a way to edit the style of the caption? for example, i would like to add a bold title followed by a normal caption
Hey Dyanna! Yes this is possible. You will need to use HTML in the 'caption' field. Such as the following :
Then, to accomodate for the 2 or 3 lines of text, you will need greater height, top and padding-bottom values in the CSS. Here is my full CSS now :
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:48px;
top:118%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 140px;
}
Can this be done also in the Elementor Pro Gallery widget?
I would like to make the titles of the images in the gallery visible, not only when hovering on the images, but permanent. I don't see a setting to achieve this. Which custom css could I use?
https://staging.bewoners-stadseiland.nl/monitoring-bloemrijke-bermen/
Thanks a lot in advance,
Best Regards, Otto
omunters@xs4all.nl
Simply add this CSS for this :
.elementor-gallery-item__title {
opacity: 1!important;
}
It works like a charm, thank you Maxime!
I posted the same question in the Elementor forum and left your solution there.
Best regards, Otto
There is a way to make the text selectable and dont go to the media?
Also for the html text in captions im using " " At the end I need to put and when I want to finish with the color I put
Not elegant but do the job
Brilliant - thank you!
Welcome!
Thanks you! Very useful!
Is it possible to add the touch swipe effect to media carousel?
My client wants more than one of these on the same page. How do I limit the css to ONLY change on one of the carousels instead of all of them on the same page? I know it's got to be super easy... but I'm stumped (overthinking?)...
Give your media carousel the class name 'custom-carousel' , then add this code instead of the one above:
body .elementor-section .custom-carousel .elementor-carousel-image-overlay { background-color: transparent; color: black; /* Change the color here to change the color of the caption */ font-size: 23px; /* Change the font size here to change the size of the caption */ height:30px; top:107%;/* Slightly increase or decrease this value to position the caption */ opacity: 1!important; transform:none!important; } body .elementor-section .custom-carousel .swiper-slide { overflow: visible; } body .elementor-section .custom-carousel .swiper-container { padding-bottom: 90px; }I would keep the border radius on images (30px) but this piece of code bellow transform the border radius on 0px because of the swiper-slide class instead of carrousel media. How can I do? Thanks
body .elementor-section .swiper-slide { overflow: visible; }
Hi
No overlay option from Slideshow, only Coverflow and Carousel.
Hi,
I am using Elementor Free, there is no "Overlay" option. Is there any way to put a comment inside carousel's images?
Thanks, Tin
Hey Tin!
Easiest is really just to get Elementor Pro. You could make it work with free, but it will cost you as much or much in custom work, than Pro.
Plzz Help! By applying the same step my captions are over-written I mean all slides' captions are showing at a time and making a mess.
Hey Annie! I could not say, not without seeing the page in question.
what i want if i need title and description shown in my carousel
I have Elementor Pro yet the code doesn't work on my end. Can you assist me?
How do you do this using flexbox containers?
I just updated the CSS to work with containers as well. Cheers!
Is there any way to activate overlay with the Skin "Slideshow" in Media Carousel? I was only able to activate text-overlay for "Carousel" and "Coverflow".
Thank you for this - works great!! I would like to make a change, but am not sure if it is possible. I am using default coverflow (3 slides show at a time). I would only like the text to show for the middle slide (not all of them). Is this possible?
Greetings!
Yes it's possible. Add this CSS:
selector .elementor-carousel-image-overlay { opacity: 0 !important; transition: opacity 0.3s; } selector .swiper-slide-active .elementor-carousel-image-overlay { opacity: 1 !important; }Cheers!
Fantastic!! Thanks!!
Media Carousel considers the left most slide active (I wanted the center one). So I just changed your code to use .swiper-slide-next instead of .swiper-slide-active and it is perfect.
You are right indeed! That's what happens when I try to code something in the dark... hehe
I have another question for you, Maxime, if you don't mind. The CSS code you gave works fantastic!
I am experiencing a different irritating issue. This issue has nothing to do with the custom CSS code. Removing the code has no affect.
I am using Media Carousel, showing 3 slides at a time, coverflow setting. So it gives the 3D look as the slides swipe. Image Fit is set to contain. Some images are horizontal, some vertical.
What is driving me crazy is that on the outer slides with the 3D effect, there is a shade gradient. My background is blue, so I can see the black gradient. It looks terrible.
I have checked the background color and overlay background color for the carousel. Both are set to transparent. I am not seeing where the black gradient is set or where it can be changed.
Do you have any suggestions? Or any website/documentation I can read to find the answer? TIA
Greetings!
That's a built in feature from SwiperJS, and usually it works alright, however here Elementor gave the "contain" option and with it, it really doesn't work.
Add this CSS to remove the shadows:
/* remove the shadows if using coverflow, optional */ selector .swiper-slide-shadow-left, selector .swiper-slide-shadow-right { display:none; }Cheers!
Fabulous!! Perfect, worked like a charm!!
Hi, I inserted a "custom-carousel" class but when I insert the code, it doesn't work, but without the class it does
selector .custom-carousel .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
selector .custom-carousel .swiper-slide {
overflow: visible;
}
selector .custom-carousel .swiper-container, selector .swiper {
padding-bottom: 90px;
}
Greetings!
It's simply because you have a space in between 'selector' and '.custom-carousel'.
It should be like this:
selector.custom-carousel
Cheers!
Hi,
I am building a video carousel slider and on each slide it will show one video.
I face very strange problem. When I am login it show caption but as soon as I logout not showing caption.
URL: https://allwebaccounting.com/
I use this code .
selector .elementor-carousel-image-overlay {
background-color: transparent ;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
selector .swiper-slide {
overflow: visible;
}
selector .swiper-container, selector .swiper {
padding-bottom: 90px;
}