In this article, we will learn how to change link color easily in Elementor. This is essential in highlighting a link from a group of words and increasing the text readability for the user.
Step 1: Open Elementor Site Settings
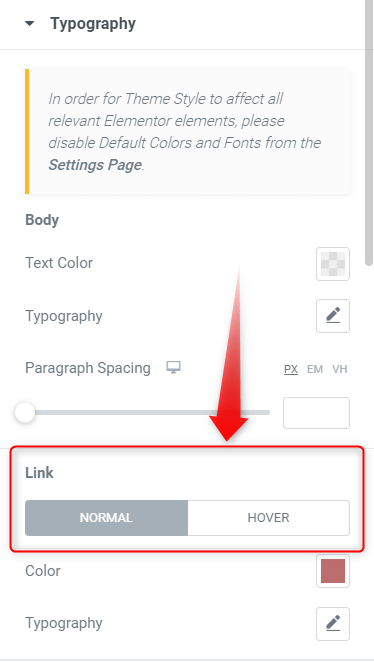
From the Elementor site settings, open the "Typography" dropdown.
Step 2: Choose Elementor link color type
There are two options provided by Elementor for changing link color.
- Normal: The link text color changes to the color chosen.
- Hover: The link text color changes only when the cursor is hovered over it.
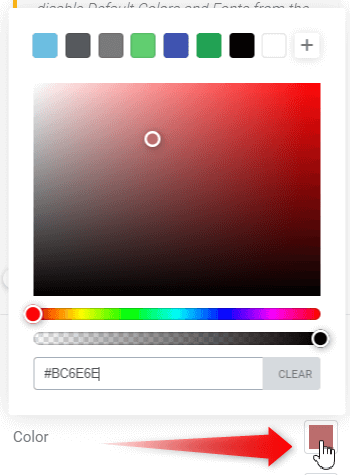
Step 3: Choose color from the Elementor color palette
Choose the color for the palette from the color icon. The HEX code for the color can also be inserted into the text box below
If you want the last link to be a button, check out how to make the last link a button with Elementor.
Conclusion
Alright! Now you know how to change the link color in Elementor. This will help you to make more user-friendly webpages and increase your efficiency for web development.



4 Responses
What version are these instructions for?
Hey Alan! Thanks for making me aware that this is not up to date... I will update the tutorial for Elementor v3 !
How can I change the link color for just individual links. The global settings don't work for me in all situations, e.g. due to differences in background colors.
Hey Taina! Answer is: it depends. Usually, with most Elementor elements, you should be able to adjust the styling under the 'Style' tabs.
In some cases, that won`t work, or the option won't be there... then you might have to use custom CSS, targeting your specific element... If you have elementor pro, under Advanced > Additional CSS, you would enter this:
selector a{
color:#444;
}
With free, you would give a class name to your element under Advanced > CSS class names, then add this CSS
.yourclassname a{
color:#444;
}