Get a nice looking Elementor horizontal page layout for the desktop version. Back to normal for tablets and mobiles.
To begin with, import the Elementor horizontal page layout template on your page
This will work right away with Elementor Pro. It works great with Elementor Free also, but you won't have the Nav element, and the social icons.
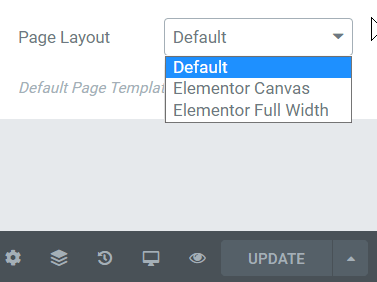
Then, verify that you have a full width page layout
This step is optional. Follow only if the design is not displaying fine for you.
Click on the gear icon in the lower left part of your screen. Then you will see the different page layouts available for you. They will differ depending on what theme you are using.
With Hello theme, Default works just fine.
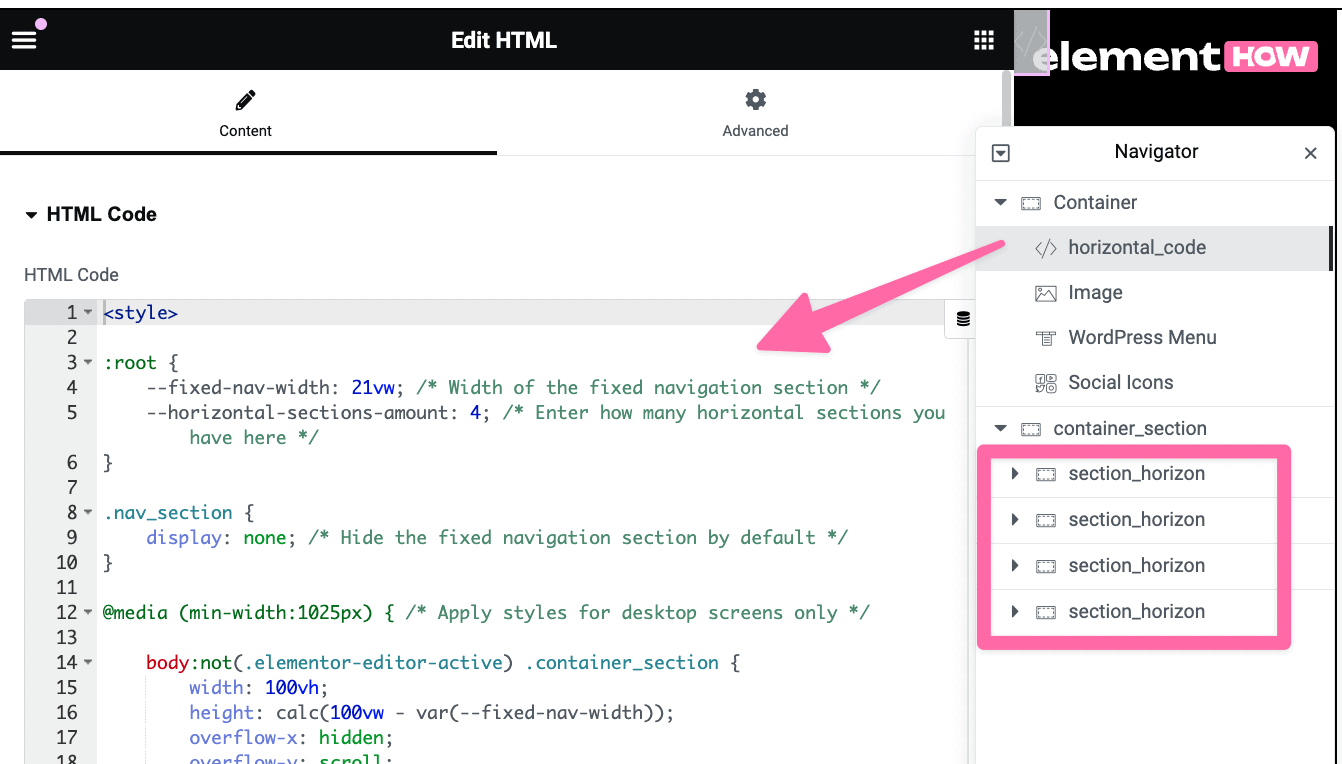
After that, modify the code to fit your requirements
If you want to add or remove sections, you will need to edit the code.
In the template, I have four "section_horizon" class containers. These are the parent containers to the actual content of the page.
To have more, simply duplicate one of them, and change its content.
You will also need to update the --horizontal-sections-amount variable in the CSS.
There are comments in the CSS that should help you style the scroll bar as well, or remove it.
Finally, enjoy your awesome Elementor horizontal page layout design!
Let me know if everything works for you!



10 Responses
Very helpful. Thanks a lot!
Welcome!
NO TEMPLATE TO DOWNLOAD
Asked nicely like this... I can only provide it gratefully! https://element.how/elementor-horizontal-page-layout/
Maxime Desrosiers You do great stuff man 🙂 forgive the rudeness of people sometimes Have a great day!
Lud Ki Thank you!
Hi Maxime! Have downloaded the templates, have a quick question before I start. Does this work for section only scrolling? I'd like to insert a horizontal scrolling section in an otherwise vertical page design.
Hey Louise!
No actually it doesn't! I have another tutorial for this, here : https://element.how/elementor-horizontal-scroll-containers/
Cheers!
Hey Louise! This has worked thank you! Although, is there any way I can hide the scrollbar on the top ?
Greetings!
Yes, add this CSS:
.container_section::-webkit-scrollbar {
display:none;
}
Cheers!