Some people on the Facebook group were wondering how to make this kind of dynamic logo depending on what kind of background it was over. Here is a simple way to achieve this.
The Elementor logo changes color based on the background.
Here is the demo:
This tutorial will show you a basic, very easy to replicate method for this design.
I also have a premium tutorial that shows you how to get a fully featured dynamic colors on scroll header.
How to make your logo change color on scroll with Elementor
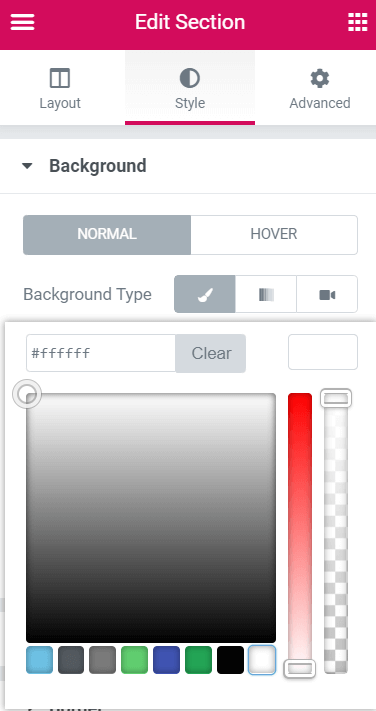
To begin with, on the page where it will be used, all the sections will need a background color. The CSS will make the logo blend with this color, so it needs to be present.
Then, you will want a white logo
It's very important for everything to work here that your logo is fully white. With the mix-blend-mode difference, it will then show as black over sections with white backgrounds, and as white over black sections.
All your sections will need a background color, even if it's white.
Finally, give the image or logo a CSS class
Give it the class name "fixedlogo".
Then, add the necessary code to make it sticky, and to mix with the different backgrounds. This is what will make the Elementor logo change color. Adjust the top and left values to fit your needs.
<script> /* Please login to get the code * The code will be for the Elementor Header Logo Changes Color On Scroll vs Background tutorial * Found at this URL https://element.how/elementor-header-logo-changes-color-on-scroll/ */ </script>
You can also test out different blend modes to see if you prefer one rather than another… see this page to learn all of the available properties.
Conclusion
et Voila! Thanks for reading!