Demos
Create a Wonderful Elementor Full Screen Menu Easily
No extra plug-ins required! Elementor Free Compatible.
Frequently asked about in the Facebook group, how to design an awesome Elementor full Screen Menu. Here it is!
Important:
Please use this tutorial instead: Elementor Animated Hamburger Menu Icon For New Off Canvas
It is now the recommended method to have a off canvas with Elementor, I won’t be updating the current tutorial anymore.
I keep it online for reference purposes. I suggest you follow the tutorial linked to above instead of the current tutorial.
To begin with, create your header section as you normally would.
Add your logo and anything else you might want.
Then, add an html element where you want your hamburger icon to show up

In the example above, I only have the logo and hamburger icon in my header section.
For the animated hamburger icons, download them here.
See this article for the examples to choose your preferred icon. Insert all the HTML from your preferred icon in an HTML element.
Elementor Animated Hamburger Menu Icon For New Off Canvas
Give some life to that boring icon! Get an awesome animated hamburger menu icon!
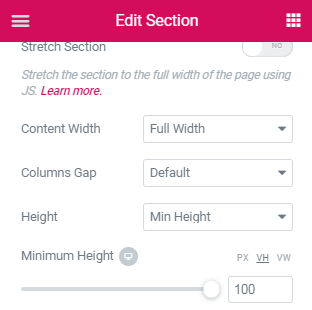
After, create a new section with these settings
Create this section in your header template if you want this Elementor full screen menu across your website. You can also create it on a single page. No pop ups are used.

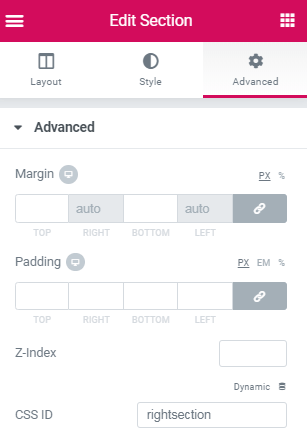
Then, give it a background colour, and a CSS ID
In this example, it is named ‘rightsection’ . By using the same ID you won’t have to modify the code

This is the section that will be the full screen menu. Design it the way you want
Be certain that it looks good on all viewports.
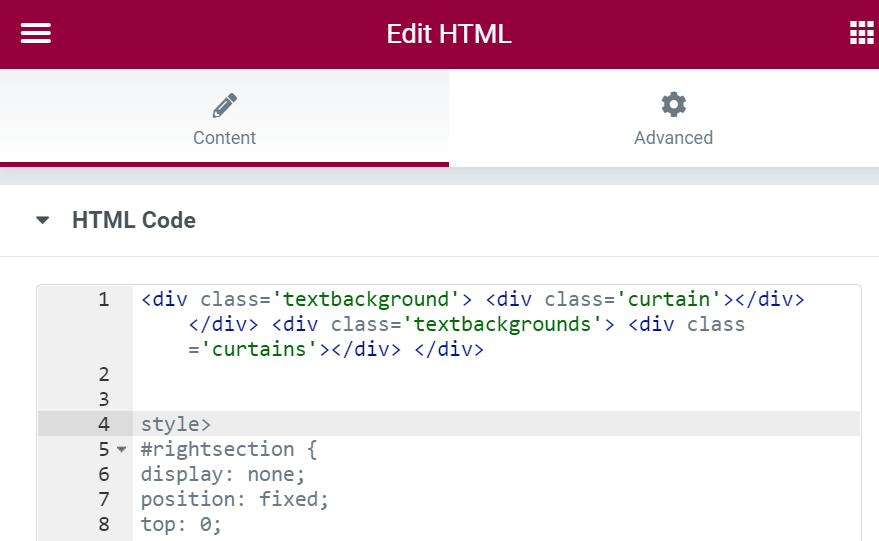
Finally, when you got the header and navigation sections all built and ready to go, add the code below in an html element
Add it in a HTML element, that is placed in a new section, below the header section. Avoid placing the HTML elements in the navigation section, or in a sticky section.
Choose the code you want. Use only one snippet, they won’t work together on the same page.
This is the code for the plain color animation.
<script> /* Please login to get the code * The code will be for the Create a Wonderful Elementor Full Screen Menu Easily tutorial * Found at this URL https://element.how/elementor-full-screen-menu/ */ </script>
This is the code for the large icon animation. You will need to replace the roar.svg URL with your own.
<script> /* Please login to get the code * The code will be for the Create a Wonderful Elementor Full Screen Menu Easily tutorial * Found at this URL https://element.how/elementor-full-screen-menu/ */ </script>
This is the code for the simple Fade In animation.
For this one, you can place the HTML element directly in the navigation section.
<script> /* Please login to get the code * The code will be for the Create a Wonderful Elementor Full Screen Menu Easily tutorial * Found at this URL https://element.how/elementor-full-screen-menu/ */ </script>
With the code added, your full screen section should disappear right away, and only show up on icon click
To edit the navigation section, open the navigator, go to the HTML element in the navigation section , and delete a 'less than' sign ( < ) before the CSS.
This will make the navigation section show up again.

Be careful to add it back afterwards!
If you want to prevent that Elementor full screen menu from scrolling when it is opened, add this code
This will prevent the page from scrolling in the background while the menu is active.
Add it right after the ‘ $(this).toggleClass(‘is-active’); ‘ line, found in the hamburger code.
<script> /* Please login to get the code * The code will be for the Create a Wonderful Elementor Full Screen Menu Easily tutorial * Found at this URL https://element.how/elementor-full-screen-menu/ */ </script>
If you are using this as 'same page' navigation, and need it to close after clicing a link, add this code
Add it right after the ‘ jQuery(function($){ ‘ line
<script> /* Please login to get the code * The code will be for the Create a Wonderful Elementor Full Screen Menu Easily tutorial * Found at this URL https://element.how/elementor-full-screen-menu/ */ </script>
Et voila! Thanks for reading!


This is awesome!!! I’m a bit new with EPRO, I’ve just discovered your page. Can this be done for the search tool of the page? Say you have a button on the header that triggers the help field in a full screen canvas?
Yes indeed, that's completely possible! A few code adjustments would be needed, so that the correct action happens when clicking the search icon, instead of the hamburger icon.
Give your search icon a class name, and then in the code replace '.hamburger' with '.newsearchiconclassname'
Do you an video tutorial as well?
I don't have a video tutorial for this yet! I might create one though...
please do!! I keep repeating your steps but the icon won't appear!
Just want to say that I've watched all read all of your tutorials ,Recetily implemented this one on my website, I want to thank you alot, I've learned alot and keep doing this great for everyone using Elementor
Thanks! glad to read this!
I have problems with preventing the menu from scrolling. Did everything like you said. I have OceanWP as my theme. Do think the issue might be related to the theme?
Used this code.
if ($('.hamburger').hasClass('is-active')){
document.body.style.overflow = 'hidden';
} else{
document.body.style.overflow = 'inherit';
}
It should not be theme relataed...
The code should work fine, however I would need to see the page to see what is or is not working...
Hey i'm using OceanWP and Elementor pro as well, i think the theme uses a document.html and elementor uses document.body. But using the .css selectorfor just overflow-y instead works for me -
if ($('.hamburger').hasClass('is-active')){
$( '.html' ).css( "overflow-y", "hidden");
} else{
$( '.html' ).css( "overflow-y", "scroll");
}
Can I replace the hamburger with a text?
Yes! Just give the text a CSS class name of 'hamburger' !
Maxime Desrosiers Please, I am still new to coding. I will need a clue. Do I still need to make use of html element or what? I will also like to know how I will do it if I want it to have the hamburger icon and text at the same time.
Theophilus Braimah This gets out of the scope of this article... at least for now. I might add the instructions for all of this at some point though.
Maxime Desrosiers Ok. I will be looking forward to that.
this is great ! works wonderfully thanks ! The hamburger is nice and tasty 🙂
how can I close the full screen menu when user clics on a menu item which is actually an anchor that scrolls to the right section in the page ?
I'm using this on a one page scroling
hey ok I'm auto responding to myself, 😀 juste have to add the .hamburger class to each menu item
Matthieu Dubois That's exactly right!
How would I change the color of the hamburger icon? I don't see any color setting in the HTML code
Hey Marc! You will find 'background-color' in the HTML for the icon. That's what you need to change!
Hi! Do you think it will be possible that on the left column will show up the submenu for each menu?
MenuA
->submenuA1
->submenuA2
...
MenuB
->submenuB1
->submenuB2
....
How to change the color of the cloe button only? I tried to change it, but it also changed the color of the hamburger icon. I want the hamburger icon tp stay black and the close icon to be white. Is that possible?
Change the color of background here:
.hamburger.is-active .hamburger-inner,
.hamburger.is-active .hamburger-inner::before,
.hamburger.is-active .hamburger-inner::after {
background-color: #000; }
This is great, thanks. I can't seem to get the hamburger colour to white. Its curently black. I've updated background-color to white but no change. I can't see any black color codes anywhere either so am not sure why its black. any ideas?
You are on the right path.. it's in the code for the hamburger. You should find a few #000 , change to your color... if it doesn't work somehow, try adding !important
Maxime Desrosiers Ah found it! in the hamburger inner code
Nice article! But Where the nav menu have to be displayed in the full screen menu? 🙂
Add it in the section with the CSS ID 'rightsection' !
Hi,
Thanks a lot for this tutorial. I just have one question, is it normal that when you open the menu all ellement are animated at the same time without taking my animation delay ? Maybe you have a solution, thanks a lot again
If you could share me your page (either here or through Messenger) I could have a look !
Alright... I think it's because of the way Elementor coded this. Their delay only applies when it's their own setup changing the visibility from display:none to display:block. I could fix this with code, but it would require some work...
Great tutorial! What I like the most about it that it very customisable. I abble to add other animated hamburger icons too, even svg's like these:
https://jsfiddle.net/silvawebdesigns/eo637uv1/
Works great as long as it has the .hamburger class.
Hi, try it but it show all html code in mobile version.
Is the code only work for desktop version.
Hmm no, it should work fine for mobile version as well...
Maxime Desrosiers Hi, redo and it working for mobile version. do you have any post on how to make this custom header to be transparent header instead of changing margin. Also, without the Elementor Pro, is it possible to have sticky header?
Is it possible to only do a z-index 9999 on the hamburger if it's placed in the row of the header? Because now I get the full header including the logo in front of my full screen menu. I tried to put the hamburger in a different row below the header with a higher z-index, and put a negative marge on it. But that's causing layout problems due to the different desktop screen sizes. Hopefully you can help me out!
It's possible but the setup is easy to mess up, that's why I proposed that other way with a different section... Share me your page with the hamburger placed where you want it, and I will let you know how to make it work!
Thanks for the great tutorial! One question, how can I make the full-screen menu scrollable? In my case I need it especially in the mobile view. Thanks a lot!
Thanks for this tutorial. I'm also looking for a solution to make the full-screen menu scrollable on mobile.
Hello and thank you for this tutorial ! When I put the code for the plain color the display none makes everything disappear even the hamburger icon, I have a main section + another section where I put the hamburger html element + my logo and the html element for the plain color is on the main section. Thank yo ufor your answer
The '#rightsection' section should not have the hamburger within it. It's normal for the #rightsection to disappear with the CSS... to edit it, remove the CSS code temporarily.... then add it back after it looks the way you want.
Hi Maxime, this has been tremendously helpful. Thank you (and Jonathan) for your help!
I have a question: do you know how I can adjust the size of the hamburger?
Welcome Shaun! The most simple way to adjust the size of the hamburger is by using the transform:scale CSS property.
In the CSS for the hamburger, under .hamburger class, add
transform:scale(0.9);
This will make it 90% of it's current size.
Maxime Desrosiers Got it, thank you so much! Have a wonderful week ahead! 🙂
Hey Maxime, just want to tap on your expertise again. Regarding the code that prevents the page from scrolling in the background while the menu is active, it prevents my menu from scrolling when viewing it on mobile (since I have numerous elements there). How would one make it so that the code is only enabled on desktop and tablet?
Or is it possible to allow for the user to scroll on the menu without having overflow in the rest of the body section?
Hi Maxime, thanks for this great tutorial 🙂
Only thing that doesn't work in my case is preventing the background page from scrolling.
I have placed the code as you described above but the page ist still scrolling in the background (tested on iOS with Firefox, Chrome & Safari). Any idea what I could have done wrong?
I don't know ! I would need to see your page
can I use your email to dm you?
Yes you can
hidden elements nearly as bad for see as popups, isn't it?)
No, not even close. It's very common for navigation to be hidden... indeed, on mobile, that's almost always the case.
Google knows this, of course, and doesn't penalized for navigation sections that are display none.
Elementor Pro Popup, are NOT display:none. They are not part of the DOM at all, so Google doesn't index any of their content, at all. Quite a major difference.
thanks for the info! good to know:)
is it possible to change the code so that after clicking on the menu (link) inside this "not-popup", the closing animation would appear in the same way as if you press the X closing button? Otherwise it is inconsistent : pressing X looks cool, but pressing link is just doing a quick jump
Hi, this has been quite neat to use on a few sites so far, one of which had speed problems so I've enabled WP Rocket's optimizations. One of these is "Delay JavaScript execution" which causes the hamburger to have a small delay when pressed, I use the "#rightsection" one.
Not knowing too much javascript, could you provide a tip what should I put into a field that lets me exclude javascript files, and remove the delay on the hamburger? "Specify URLs or keywords that can identify inline or JavaScript files to be excluded from delaying execution (one per line)."
Thanks for the article!
Hey Erno!
Try that keyword right there! '#rightsection'.
If it doesn't work, don't worry about it, WP Rocket will release a fix very soon for this exact bug!
Cheers!
Maxime
Hi!
My initial question is months old but I thought I'd comment again, that it seems adding the "#rightsection" to excluded list prevents the menu from showing up at all when pressing the custom hamburger icon 🙂
Also, when not excluding anything, the delay for opening the menu is present.
Other than that, your WP Rocket article is once again among the most helpful things I've come across. Thank you for your work.
Hey Erno!
Exclude both "#rightsection" and ".hamburger" .
Cheers!
Hi Maxime, great turtorial, however the menu doesn't appear on mobile tablet or desktop. It does work in elementor builder, what am I doing wrong?
Never mind, managed to get it to work this morning! Thanks again, very happy with the result! Been using UE plugin hamburger widget together with a pop up, but the pop up makes the content shift up. Now this problem belongs to the past and i've got more options to style the burger 🙂
Hi Maxime
Thanks a lot for your codes. Very cool. I have tried the Full Screen Menu and the Full Screen Split Menu. Now I noticed that on iOS 10.3.3/iPad the Full Screen Menu does not work, the menu does not open. The Split Menu works fine on iOS 10.3.3, is there anything to note about the Full Screen Menu to make it work on iOS 10.3.3?
Here are the two installations:
https://genossenschaft-altstaetten.ch/ > here I have installed the split menu > works
https://bureau54.com/dienstleistungen/ > here the Full Screen Menu > does not work
Thanks for your help
Bruno
Hey!
Not certain what the problem might be here... Try deactivating your JavaScript concatenation, that might help. Just test it with your optimization plugin turned off, that will tell you directly if it's related to it or not.
If not, the JS itself is just basic click event stuff... Should work fine in older iOS versions. I can't test this either since I don't have an iPad 4...
Hey Maxime,
Thanks for the codes! How would I use this along with your other tutorial (hide header on downwards scroll, show on upwards scroll) if I can only give the header section one CSS ID?
Hey Stephen!
There is no conflict... In this tutorial here, the header section doesn't need a particular ID. Just the Nav Section that opens up on click needs it.
So they should work well enough with each other!
Hi. Combined so that the header disappears and appears when scrolling. But when you click on the hamburger, the cap is hidden again when you open the menu. How can this be fixed so that it doesn't hide when you click on the burger?
Hi again, thank you so much for providing these codes and helping people.
I wanted to ask, if you have instances where you have both of the additional codes for closing the menu when using one-page navigation anchors, and also to stop page scrolling when the menu is visible. It seems that in my case after clicking a menu item the browser scrolls to the anchor and the menu disappears, but scrolling is still locked after this. When menu is opened and closed again, then the scrolling is working again.
Could this be prevented with some code tweaking? Thanks!
Hey Erno!
You are right. I added a bit of code to fix this to the same page code snippet.
I added : document.body.style.overflow = 'inherit';
So now on link click, the scroll bar should come back and work as intended!
Cheers!
My full screen menu now is alway open down my header, whats wrong?
I resolve first problem, but he not cover my header thats not good cause some button are already in my header.
Th index z is more then header
Yes, this can be a challenge if your navigation is set to sticky. I suggest you have a look at the premium version of this tutorial where I explain how to fix this problem, along with many other in-depth information about customizing the navigation. https://element.how/elementor-full-screen-navigation-templates/
Hello, thank you very much for your work.
A question can you make that first animation enters from right to left and when you close it goes from left to right?
Yes it's possible! In fact in the premium version of this tutorial it's included, along with several other goodies : https://element.how/elementor-full-screen-navigation-templates/
Hello,
I have just added this method to a site and it looks awesome. The only thing i am struggling with is to get the "close menu X" to appear in the top right corner like your demo. Do i need to add something to the menu button code?
and is there a way to change the colour of the "close X" so its different to the open burger menu lines?
Yes, however that's beyond the scope of the current tutorial!
Checkout the Premium version of this tutorial here : https://element.how/elementor-full-screen-navigation-templates/
It shows how to customize the nav icon, how to get the icon to be above the nav section, and a lot of other goodies!
It required a month of work to put together, so that's why I'm not offering that one for free. However it's a great value. 100% satisfaction or your money back!
To have the icon be above in the current tutorial, you need to avoid having your header section sticky... otherwise it's z-index will be the limit. You can increase the z index of the header section, but then it will all be above the nav section. In the premium tutorial I used a more intricate technique to fix that problem.
Ok, but as i am using a sticky header, it is possible to get the nav icon above the full screen menu so you can see it?
Hi Maxime,
The simple fade code works great but i would like to ask if it's possible to add a fade out timing to the menu? So it will disappear after 5 or 10 seconds?
For now the menu is hidden only if the hamburger icon is clicked or if you jump to another page.
Thank you.
This is possible yes, however it would not be a great UI UX, so I won't be coding that in... The user clicked hte nav icon to open the menu, he knows he can and should click it to close it. He won't sit there just waiting for it to close. By having a timer you rather risk annoying him by closing the menu while he was looking at the menu items.
Hello, thank's for sharing this.
I have problem trying to prevent background from scrolling, since I'm using the third option (simple Fade In animation) the no scrolling code is already there. Any suggestions?
Hey Siemka!
Could you share your URL with me ?
Sure, https://windarella.com/blog/
Hey Siemka! I updated my code in the tutorial, now it should work as expected if you update your code!
Hey Maxime,
Thank's for update. Once I add the updated code I still can scroll down when menu is on, but I can't scroll the page anymore:) if I turn menu on and off. So I got back to the old code. If you can take a look one more time, that would help a lot:)
I changed my instructions for this a bit, it should work better that way. Add the bit of code to the hamburger code instead... You can read that part of the article again for more info!
Works perfect, thanks:)
Hey Maxime,
Thank's for this website and all the work you do for all of us.
I notice two issues regarding the third menu:
1. If you make the header sticky and press the hamburger icon, there's no X to close the menu and the background became scrollable.
2. If you try to flip the phone on the side menu does not fit.
Maybe you have some ideas, about how to fix those problems?
Many thank's in the advance.
2. isn't a problem, as users browse websites in portrait mode... for some websites where users are likely to browse in landscape mode, some additional CSS work is required to make this work better there.
1. That's a bit of a complex problem. It requires a complex setup of proper HTML structure and CSS. In my premium version of this tutorial, this is taken well care of.
Hi Maxime, thanks for the tutorial. I'm trying to create it but I'm missing some steps. I've selected the 3rd option. What do you mean by "you can place the HTML element directly in the navigation section"?
I have the html element (widget?) in the column with the Nav menu widget. I don't know where else to place it. Your referring to the Html widget?
I have one section with 3 columns, one for logo, and another one for Nav Menu, the third one is currently empty, possibly for a button later. And I have the other section with "rightsection" in CSS id. for the full screen overlay
Thx
...And also I should mention this is for a vertical header layout, Ocean WP theme...
Hello my friend!
Firstly, huge thank you to your awesome work!
I have one question, I am using your code for a same page navigation (one pager website) with '#' marks as links, so i added the code to close it after clicking a link and it works just fine. However, now I cannot scroll after clicking a link anymore, do you know why?
Thanks and best,
Can
Hey!
My instructions for this were :
$('#rightsection a' ).click(function(){
$('.hamburger').removeClass('is-active');
$('.textbackground').hide();
$('.textbackgrounds').hide();
$('#rightsection').fadeOut('slow');
document.body.style.overflow = 'inherit';
});
I just changed them to something more simple and reliable. Instead of the above, add this code (add it right after the ' jQuery(function($){ ' line) :
$('#rightsection a' ).click(function(){
$('.hamburger').eq(0).click();
});
Let me know if that fixes it!
You are freaking amazing! Not only that it fixes it but also that you reply faster than my family 😀
Thank you so much, sir!
Hi and Happy New Year, I'm a recurring guest on this topic 🙂
I use Polylang and Polylang Connect for Elementor plugins and I have the language switcher in the menu. It's set to "dropdown" instead of showing all languages at once. With the latter, there'd be no problem.
The #rightsection menu disappears when I try to select a language using the dropdown, could this be prevented with yet another line of code? 😀 Thanks!
I forgot to mention that I've added the lines that disable scrolling when #rightsection is visible, and to close it when clicking an anchor link.
Also the #rightsection disappears when using the Dropdown layout for Nav Menu and an item has sub-items 🙂 Sorry for the trouble...
Hi Maxime, thanks a million for this 😉 Just got it working on a site and am very pleased with the result!
Welcome! Really glad you enjoy!
Thanks a lot for this tutorial and for the code Maxime!
Sadly, I'm having some troubles:
I have a menu with sub-pages and every time I click on a sub-page link (#) the Off-canvas closes up, making impossible to reach out the page under the sub-page.
Is there a way to fix this? Maybe in the JS script?
Hmm it sounds like you have this code:
$('#rightsection a' ).click(function(){
$('.hamburger').eq(0).click();
});
Which is only for same page links. Remove this and it should work.
If you have a mix of same page links, and external links, some new code would be needed to close the navigation only when same page links have been clicked.
Thanks for the reply!
I haven't got any script like it.
Here is the script i have in the html element:
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('#rightsection a').click(function(){
$('.hamburger').click();
});
$('.hamburger').click(function() {
$('.textbg').toggle();
$('.textbgs').toggle();
$('.textbgs').css( 'opacity', 1);
$('#rightsection').animate({width:'toggle'},350);
});
});
});
Here is the script I have in the hamburger:
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.hamburger').click(function(){
$('.hamburger--vortex').toggleClass('is-active');
if ($('.hamburger').hasClass('is-active')){
document.body.parentElement.style.overflow = 'hidden';
document.body.style.overflow = 'hidden';
} else {
document.body.parentElement.style.overflow = 'inherit';
document.body.style.overflow = 'inherit';
}
});
});
});
Maybe there should be another line that says: if there is only "#" in the href, don't close the off-canvas.
What do you think?
Delete these three lines:
$('#rightsection a').click(function(){
$('.hamburger').click();
});
Great, it seems to work! Many thanks Maxime, much appreciated it! 😀
Welcome!
Hi Maxime! thanks again for your great tutos.
I followed this tuto and everything works except that the menu appears and disappear instantly upon clicking on the animated hamburger... any thoughts?
Thanks!
Usually this means you have the code twice on the page. Or your hamburger icon is in a 'sticky' section from Elementor Pro sticky feature, which duplicates the code.
If so, move the <script> part of the code in another HTML element, that is NOT in a sticky section. That should fix this.
Hello, I downloaded the animated hamburgers and I'm trying to add it by following the info above. I copied the script here like you mentioned and the section disappeared like you said it would. I got the HTML edit section back up so i can edit the code but where do i add the code for the collapse hamburger?
WHAT I HAVE RIGHT NOW....
.hamburger{
position: relative;
z-index: 99999;
}
#rightsection {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 99;
overflow-y: auto;
height: 100vh;
}
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.hamburger').click(function() {
$('#rightsection').fadeToggle('slow');
if ($('.hamburger').hasClass('is-active')){
document.body.parentElement.style.overflow = 'hidden';
document.body.style.overflow = 'hidden';
} else{
document.body.parentElement.style.overflow = 'inherit';
document.body.style.overflow = 'inherit';
}
});
});
});
WHAT IM TRYING TO ADD.....
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.hamburger').click(function(){
$('.hamburger--collapse').toggleClass('is-active');
});
});
});
/*!
* Hamburgers
* @description Tasty CSS-animated hamburgers
* @author Jonathan Suh @jonsuh
* @site https://jonsuh.com/hamburgers
* @link https://github.com/jonsuh/hamburgers
*/
.hamburger {
padding: 15px 15px;
display: inline-block;
cursor: pointer;
transition-property: opacity, filter;
transition-duration: 0.15s;
transition-timing-function: linear;
font: inherit;
color: inherit;
text-transform: none;
background-color: transparent;
border: 0;
margin: 0;
overflow: visible;
z-index:99999;}
.hamburger:hover {
opacity: 0.7; }
.hamburger.is-active:hover {
opacity: 0.7; }
.hamburger.is-active .hamburger-inner,
.hamburger.is-active .hamburger-inner::before,
.hamburger.is-active .hamburger-inner::after {
background-color: #000; }
.hamburger:hover, .hamburger:focus{
background: unset;
outline: unset;
}
.hamburger-box {
width: 40px;
height: 24px;
display: inline-block;
position: relative; }
.hamburger-inner {
display: block;
top: 50%;
margin-top: -2px; }
.hamburger-inner, .hamburger-inner::before, .hamburger-inner::after {
width: 40px;
height: 4px;
background-color: #000;
border-radius: 4px;
position: absolute;
transition-property: transform;
transition-duration: 0.15s;
transition-timing-function: ease; }
.hamburger-inner::before, .hamburger-inner::after {
content: "";
display: block; }
.hamburger-inner::before {
top: -10px; }
.hamburger-inner::after {
bottom: -10px; }
/*
* Collapse
*/
.hamburger--collapse .hamburger-inner {
top: auto;
bottom: 0;
transition-duration: 0.13s;
transition-delay: 0.13s;
transition-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19); }
.hamburger--collapse .hamburger-inner::after {
top: -20px;
transition: top 0.2s 0.2s cubic-bezier(0.33333, 0.66667, 0.66667, 1), opacity 0.1s linear; }
.hamburger--collapse .hamburger-inner::before {
transition: top 0.12s 0.2s cubic-bezier(0.33333, 0.66667, 0.66667, 1), transform 0.13s cubic-bezier(0.55, 0.055, 0.675, 0.19); }
.hamburger--collapse.is-active .hamburger-inner {
transform: translate3d(0, -10px, 0) rotate(-45deg);
transition-delay: 0.22s;
transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1); }
.hamburger--collapse.is-active .hamburger-inner::after {
top: 0;
opacity: 0;
transition: top 0.2s cubic-bezier(0.33333, 0, 0.66667, 0.33333), opacity 0.1s 0.22s linear; }
.hamburger--collapse.is-active .hamburger-inner::before {
top: 0;
transform: rotate(-90deg);
transition: top 0.1s 0.16s cubic-bezier(0.33333, 0, 0.66667, 0.33333), transform 0.13s 0.25s cubic-bezier(0.215, 0.61, 0.355, 1); }
/*
* Collapse Reverse
*/
.hamburger--collapse-r .hamburger-inner {
top: auto;
bottom: 0;
transition-duration: 0.13s;
transition-delay: 0.13s;
transition-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19); }
.hamburger--collapse-r .hamburger-inner::after {
top: -20px;
transition: top 0.2s 0.2s cubic-bezier(0.33333, 0.66667, 0.66667, 1), opacity 0.1s linear; }
.hamburger--collapse-r .hamburger-inner::before {
transition: top 0.12s 0.2s cubic-bezier(0.33333, 0.66667, 0.66667, 1), transform 0.13s cubic-bezier(0.55, 0.055, 0.675, 0.19); }
.hamburger--collapse-r.is-active .hamburger-inner {
transform: translate3d(0, -10px, 0) rotate(45deg);
transition-delay: 0.22s;
transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1); }
.hamburger--collapse-r.is-active .hamburger-inner::after {
top: 0;
opacity: 0;
transition: top 0.2s cubic-bezier(0.33333, 0, 0.66667, 0.33333), opacity 0.1s 0.22s linear; }
.hamburger--collapse-r.is-active .hamburger-inner::before {
top: 0;
transform: rotate(90deg);
transition: top 0.1s 0.16s cubic-bezier(0.33333, 0, 0.66667, 0.33333), transform 0.13s 0.25s cubic-bezier(0.215, 0.61, 0.355, 1); }
Do I not need all this for it to work or do i delete what i have now and add the other one or what?
Hi Maxime,
first, thanks for these codes!
I have a menu with sub menu. When I click on the element that should trigger the sub menu the full screen gets closed. How can I avoid that?
This should not happen unless you added the "same page navigation" code... if so, removing it should fix this.
Hi Maxime! Again, so smooth mobile menus and really enjoying this method so thank you for it.
Once again however I'm wondering a bout a specific instance where the situation is as follows: The #rightsection container has Elementor Nav Menu as mobile dropdown and the menu contains pages with also sub-item anchor links to certain parts of that page. By default I can access that page via the menu, but on that page when using the sub-item anchor links the #rightsection stays on and doesn't disappear.
Adding the last little anchor snippet (before comments) makes it so clicking on the top-level page makes #rightsection disappear and not following the page link or opening the sub-item dropdown.
Would you have an idea how to approach this? Here's a demo site with the problem: https://sandbox1.govus.net/packraft-info/
Hey Erno!
I updated my 'auto close' code to check if the link is to an anchor, and only if so, close the rightsection.
Cheers!
Hi Nice work!
Question. I have a nav element I want to be centered (vertically) on the page. It looks right in the preview, but when testing the nav is pushed to the top of the container. I'm using elementors flexbox if that matters.
Hey Shae!
Yes, this tutorial is made for Sections, and not adapted yet for containers. I will adapt it after the containers are officially ready.
Hi !
Wonderful tutorial ! Everything is (almost) working but i have an issue with the hamburger icon. When i click on it, the full screen menu opens and after that the hamburger button is behind the nav section so i cannot click on it.
I tried to play with the Z index but it changes nothing... Any idea ?
Hey Quentin!
Make your navigation section be an inner section, as a sibling to the Nav icon HTML element. Then, z-index will work.
Cheers!
hello! do I add the code in an HTML widget in the added/ menu section or in the header section?
both hide the section but I am still struggling in making the icon appear so I can trigger the function!
Hey James!
It doesn't really matter where the HTML element is added... The one for the full screen code. The one for the nav icon of course should be where you want the nav icon to show up.
Hi Maxime,
For the code snippet that removes scrolling. Is it possible to remove scrolling from Desktop only? I need it to scroll on tablet / mobile. Some sort of 'if' statement with media queries, but I don't know the syntax...I'm afraid to even try actually.
Hey Daniel!
Yes, here is the code for that:
if (window.innerWidth > 1024){ if ($('.hamburger').hasClass('is-active')){ document.documentElement.style.overflow = 'hidden'; document.body.style.overflow = 'hidden'; } else { document.documentElement.style.removeProperty('overflow'); document.body.style.removeProperty('overflow'); } }Thanks a ton Maxime!
I really like this method, instead of using popups. But I wonder if you have a solution for this: If the content is longer than the viewport on mobile/tablet you cannot scroll down the container because it is set to position:fixed.
It looks great on desktop (like a mega menu!) but becuase of the fixed container it doesn't translate well to smaller viewports...and I'm using multiple nav widgets for the different columns of links.
Maybe one solution is to create a "mobile" menu, and display that on mobile/tablet and hide it on desktop via responsive show/hide settings.
Hey Daniel!
Add this CSS:
#rightsection {
max-height:100vh;
overflow-y:auto;
}
Hey Maxime...
One more quick question for you. If I have a page using ajax for filtering products, after I use a filter, the menu stops working( doesn't open). There are no errors in the console. Any ideas?
Is it because of the event listener?
document.addEventListener('DOMContentLoaded', function()
Hey Daniel!
Usually AJAX filtering won't reload the entire page... so would not be a problem. However I don't know which solution you are using, and it might be that it is indeed reloading everything, for some reason, instead of updating just the product grid.
If that's the case, you will need to run the function that setup the click event listener again, after every AJAX completion.
Hope this helps.
Hi. I noticed that a couple of errors are being produced with this code, notably for the followign JS files:
companion-bubble.js:
blur.js
Any chance for you to say how these can be fixed? Many thanks in advance.
These files are unrelated to this tutorial... Nowhere in the code and instructions are these found. They are just files on your own website, with errors for some reason. I don't know why and it's beyond the scope of this tutorial... sorry!
Many thanks Maxime. Well you're right... it was baffling me and I guess it must have something to do with errors from maybe a Chrome extension as you say. Cheers!
Thanks for such a great guide. I have used this a few times in the past and all worked fine.
I am currently building a new site and have run into a problem where preventing the page scrolling behind the overlay doesn't work all the time on my iPhone and also causes the page to crash and behave weirdly (the page behind scrolls down a bit and then everything locks and you can't get back up. This seems to happen periodically. Sometimes it's ok - to recreate turn phone landscape and back to portrait and that seems to bring it back
Can be seen here.. https://toyboxdigital.co.uk/dev/electricpeach
Any ideas? thanks
Just to add to this. I’m using the new elementor containers on this site. Not sure if that’s causing the issue
Jon
Will this still work with the new elementor containers?
Hi all,
to make the box background transparent just change make sure in the section:
.hamburger {
that you add: !important;
so that the background colour descriptor reads:
background-color: transparent !important;
Hi!
Thank you for this great tutorial. Everything works well for me. My only issue is that I'm not sure how can I change the size of the hamburger (I'm using the 3d option) without destroying it. Can anyone advise me on that? Thank you!
Hey Alex!
The easiest is to use transform:scale(1.1); or the likes, add this in the CSS on the .hamburger!
Thanks a lot Maxime! It worked perfectly well.
Fix for people working with flexbox containers.
I had an issue, when opening the menu everything was unaligned. (The containers 'flex' display property was being overridden).
For the " simple Fade In animation." you can use this instead - just adds some script telling it to change the display to flex when the menu is active.
#rightsection {
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100vw;
z-index: 99;
}
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($) {
$('.hamburger').click(function() {
if ($('.hamburger').hasClass('is-active')) {
$('#rightsection').css('display', 'flex'); // Set display to flex
document.body.style.overflow = 'hidden';
} else {
$('#rightsection').fadeToggle('slow', function() {
if ($('#rightsection').css('display') === 'none') {
$(this).css('display', ''); // Reset display property
}
});
document.body.style.overflow = 'inherit';
}
});
});
});
Hi Maxime, is there an easy way to invert the logo and show it inside of the fullscreen template? Especially on Mobile it would be very beneficial as a Home-Button. I probably could add it just inside the template, but it would be much nicer if it's like a smooth transition (in case it's an SVG where you can change the color). Any idea on that? (Some examples: https://www.kurzform.studio/ or https://studiod.nu/en/)
Thanks
Hey Lukas!
Change this part:
if ($('.hamburger').hasClass('is-active')){ document.documentElement.style.overflow = 'hidden'; document.body.style.overflow = 'hidden'; } else { document.documentElement.style.removeProperty('overflow'); document.body.style.removeProperty('overflow'); }to this:
if ($('.hamburger').hasClass('is-active')){ document.documentElement.classList.add('nav-is-opened'); document.documentElement.style.overflow = 'hidden'; document.body.style.overflow = 'hidden'; } else { document.documentElement.classList.remove('nav-is-opened'); document.documentElement.style.removeProperty('overflow'); document.body.style.removeProperty('overflow'); }Then simply use CSS, the HTML element will have the class name nav-is-opened when the nav is opened.
So you would add something like this on your SVG logo, under Advanced > Custom CSS:
selector svg { transition: fill 0.6s; } .nav-is-opened selector svg { fill: #ffffff; /* color of logo when nav is opened */ }Cheers!
Hi Maxime!
Thanks for providing this solution. It works! I just had to slightly change the second part, because I'm using an img for the logo (instead of the icon widget). So I'm actually using the invert property, which works well together with your code as well.
Here's what I used:
selector img {
filter: invert(0%); /* Initial state, not inverted */
transition: filter 0.6s ease-in-out; /* Smooth transition over 0.6 seconds with ease-in-out timing function */
}
.nav-is-opened selector img {
filter: invert(100%); /* Fully inverted when the menu is opened */
transition-delay: 0.3s; /* Delay the transition by 0.3 seconds */
}
Hey Maxime! I have another question here: It may have been answered somewhere already, but I don't have time to investigate at the moment. I'd like to shrink the overlay menu on mobile so that it only takes up around 75% of the width (it comes in from the right). That's been easily done, however I'd like to add a transparent background overlay to the page like seen in popups as soon as the menu is openend. Any idea how to accomplish that?
Thanks in advance.
Lukas
Greetings Lukas!
Try something like this:
#rightsection::after {
content: '';
position: fixed;
width: 25%;
height: 100%;
left: 0;
top: 0;
background-color: #00000044;
}
Cheers!
Hi Maxime!
Thanks for your reply. I tried your code, but it didn't work unfortunately. Instead of getting applied in the background (like behind the overlay), it gets applied to the overlay itself. Any other idea? I think that should generally be an option, since it's not uncommon for the overlay to not take the entire width.
Thanks,
Lukas
Try adjusting the settings so that it's not on the overlay, like change:
left:0;
to
right:0;
Cheers!
Hi Max, how can we set that there is a scroll when the pop up opens and you have a lot of elements?
Greetings!
I fully updated this tutorial : Elementor Animated Hamburger Menu Icon For New Off Canvas
It is now the recommended method to do this, I won't be updating the current tutorial anymore.