In this tutorial, I'm going to show you how to make a video background fixed in Elementor.
Here is what we are creating.
Let's get started.
You can also check out these related premium tutorials:
Loop Grid with Videos Playing On Hover and Scroll
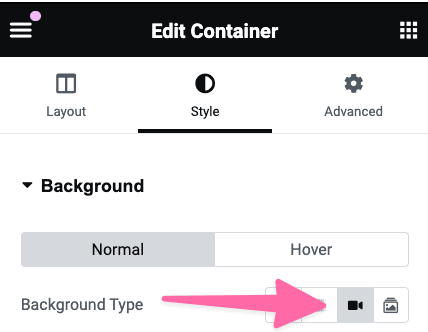
First, setup your background video in the Elementor container settings
Set your background video in your container as your normally would by going under Styles > Background video.
Then, go under Advanced > Custom CSS, and add this CSS
This is to make the Elementor background video fixed.
<script> /* Please login to get the code * The code will be for the Elementor Add A Fixed Video Background Easily tutorial * Found at this URL https://element.how/elementor-fixed-video-background/ */ </script>
Elementor Free Users: learn how to add CSS to Elementor free and how to deal with the 'selector' keyword.
Optionally, add this code in an HTML element, on the same page
This is to avoid a rare bug where on the newest iPads (and iPhones?) when the user changes its screen orientation, the fixed background video will overflow on the entire page.
I think it's rare enough for users to be changing their screen orientation while they are currently browsing a web page.
I would suggest adding this only if you have the kind of page where users are likely to rotate their devices.
<script> /* Please login to get the code * The code will be for the Elementor Add A Fixed Video Background Easily tutorial * Found at this URL https://element.how/elementor-fixed-video-background/ */ </script>
Mobile limitations
Keep in mind the same limitations will apply on the mobile playback of the background video as if the video wasn't fixed. No changes there.
Learn more about these limitations in my Fix Elementor Video Autoplay not Working on Mobile tutorial.
Finally, enjoy your new Elementor fixed background video design!
You should now have a fully working fixed background video!
Let me know if everything worked well for you.