In this tutorial, I will show you how you can set a different Elementor background video for mobile users.
For ideal performance, we would prefer to avoid loading a large video file for these mobile users. Also, we simply don't need a large file, often landscape mode (16:9), for a small , portrait mode device. Most of the video is uselessly downloaded anyway as it is cropped and offscreen.
So you will learn how to avoid this waste of resources, and set another video file for your Elementor containers and sections.
Important: this works for self hosted videos only! It won't work with Vimeo or YouTube videos. Self hosting is generally a better option anyway, learn all about it in my self hosting videos tutorial.
Also, keep in mind the same restrictions for mobile videos will still apply. Learn about them in my Why won't my background video play on mobile tutorial.
First, add this code to your project
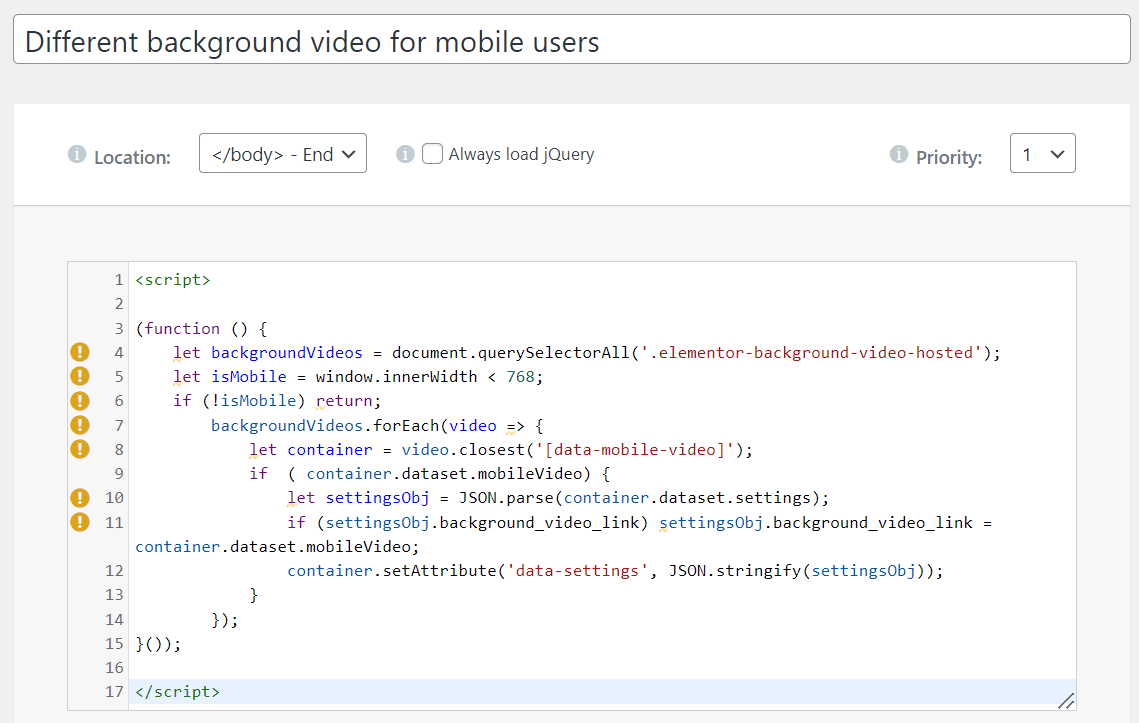
If you have Elementor Pro, you can add it in a custom code snippet. Otherwise, you can add it in an HTML element, in your footer template (presumably from a free addon).
Set it to load at the end of the <body>:
This code will check for all Elementor self hosted background videos on the page, and replace them with the one we set for mobile (more on this soon).
<script> /* Please login to get the code * The code will be for the Elementor Different Background Video on Mobile For Speed tutorial * Found at this URL https://element.how/elementor-different-background-video-mobile/ */ </script>
Then, set the mobile video URL
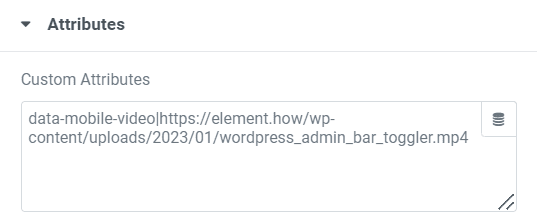
Now, you will want to go to the Advanced Tab in your container or section where the background video is and add a data attribute to set the URL of the mobile video.
It needs to look like this:
data-mobile-video|videofileurl.mp4
Example:
<script> /* Please login to get the code * The code will be for the Elementor Different Background Video on Mobile For Speed tutorial * Found at this URL https://element.how/elementor-different-background-video-mobile/ */ </script>
Simply enter the URL to your optimized for mobile video file.
The Elementor background video fallback image
Now, let's take care of the fallback image. By default, Elementor doesn't give the option to choose a different image for desktop than mobile (for no good reason). So we will take care of it ourselves with some CSS.
Add this CSS to the container with the background video under Advanced > custom CSS:
<script> /* Please login to get the code * The code will be for the Elementor Different Background Video on Mobile For Speed tutorial * Found at this URL https://element.how/elementor-different-background-video-mobile/ */ </script>
Adjust the background image URL to your mobile background fallback image.
If you are using Elementor sections (instead of containers) change this line:
selector.e-con.e-con.e-con {
to
selector.elementor-section.elementor-section.elementor-section {
Using Elementor Free? See how to add custom CSS to Elementor free.
Finally, enjoy your faster website!
I hope you have enjoyed this tutorial! You are now able to have mobile optimized background videos with Elementor!
Cheers!




20 Responses
Thanks a lot, this works perfect! I have been looking for this feature for a long time. Always used two sections/containers for this. Website is much faster now 🙂
The only thing I could not find out is how two have separate thumbnails (Background fallback) for desktop/mobile.
As for now (on mobile) it is loading the desktop fallback and then starts the mobile video. The framing of the video is slightly more aligned to one side (9:16) than the desktop fallback image so it looks like it is shifting before beginning to play. Any suggestions on that?
Greetings!
I updated the tutorial with information on how to do that!
Let me know if it works for you
Cheers!
Works perfect now! Thanks a lot Maxime!
Hi, is it possible to add a poster image to the elementor background video that shows up until the video got loaded?
Hi guys this doesnt seem to work for me... any help would really very much appreciated
Kind Regards
Steve
Hey! Do I understand correctly, that it is doable on with Elementor Pro? Because on the free version the Custom attributes tab is not available.
Hey Aleksander!
That's right. In the tutorial I had kind of forgotten that the custom attributes were a Pro feature...
So indeed this tutorial only works for Elementor Pro.
Hi, Is there a way to do this with vimeo hosted videos instead of self hosted ?
Hey Umm!
Not impossible, but would require custom work. And in this case, it would not be for speed optimization (all speed optimizations from a different size video, using YouTube and Vimeo, are essentially canceled by the sheer quantity of stuff they load).
So I think you want this to show a different video? I would strongly suggest self hosting your videos instead. See https://element.how/self-hosting-videos-bunnycdn/ .
Cheers!
Hi Maxime, I can't seem to get the mobile version of the video to play..when in mobile screen the desktop video still appears..
Update: Managed to figure it out! The fallback background image for mobile is critical to make it all work! Thanks Maxime. 🙂
Thanks for sharing Shay! Glad you got it working!
Hey
So I've always hosted my videos via Wordpress media. Now I've uploaded a video to Bunny Storage but I'm not sure how to get a link to use it on Elementor. Is there a Bunny Storage to Elementor tutorial anywhere?
Greetings Moe!
I have a tutorial here about BunnyCDN in general: https://element.how/self-hosting-videos-bunnycdn/
Generally, while in BunnyStorage, you can right click > copy URL.
Then in Elementor, you can just paste the link of the video.
In this current tutorial in particular, you would paste it here:
data-mobile-video|https://element.how/wp-content/uploads/2023/01/wordpress_admin_bar_toggler.mp4
I hope this helps!
Hi, I can't get it to work. The script will see that it's under 768 px but doesn't find the video I added at the custom attributes:
data-mobile-video|https://www.test.nl/wp-content/uploads/2023/10/Test-Video-Homepage-test.mp4
Is this the correct way to add it?
Hey Tomas!
Could you share the URL to this page where you are testing this?
Cheers!
Hi Maxime,
I was trying to implement it on https://www.lammuseum.nl/ I have disabled the script for now. Are there any conflicts on the page?
Hey Tomas!
Are you trying to use this for Vimeo?
I start the tutorial with this:
Important: this works for self hosted videos only! It won't work with Vimeo or YouTube videos.
Cheers!
Hi Maxime,
I tried it with local files. For now i'm indeed using Vimeo again without the script.
Okay. I would need a test page from you where you have everything setup as it should, and it's not working. Otherwise I can't really help...