Beach
Wonderful sunny beaches.
Mountains
Rejunevate your spirit.
Nature
Calm of the forest.
Change the background image upon hovering hero section
No extra plug-ins required! Elementor Free Compatible.
Mobile viewers: visit the desktop version to see the working demo!
Someone in the Facebook group asked how to make this: a smooth background image change on hover of any Elementor element. Here it is!
You can also check out this related premium tutorial to have even more control over your design:
Important: the exact same instructions work with the new containers element! Just create a container with three inner containers.
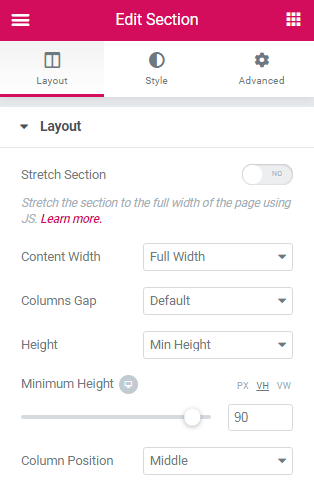
To begin with, create a new section with these settings
You can change these to fit your design.

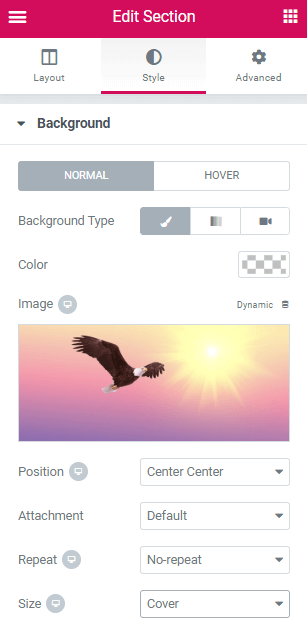
Add the basic background image to the section
Adjust the position, repeat and size settings. The same settings will be used by the other background images.

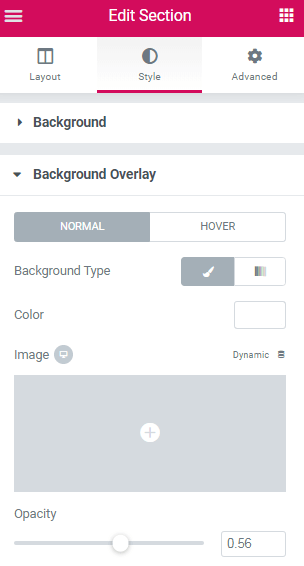
Then, add a background overlay and adjust the opacity

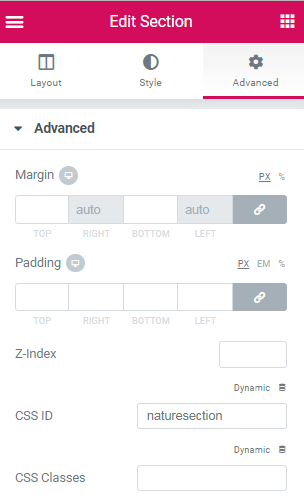
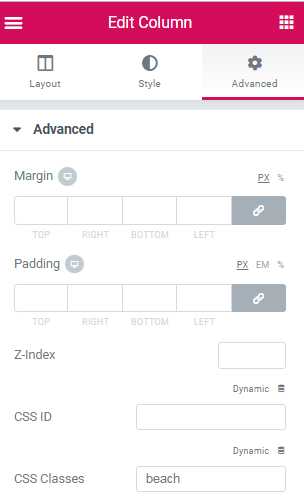
Give this main section a CSS ID.
In this example, ‘naturesection’ is the CSS ID.

Create your elements in the section
In this case, I used the Icon Box element, with buttons below them.
Give a class name to each column or inner container
Upon hovering any point in the column, the background will change image.
Here, they are called respectively ‘beach’ , ‘mountain’ and ‘nature’ .

Finally, add this code in an html element

Replace the appropriate class names and CSS ID with your own.
Change the links to link your own images.
<script> /* Please login to get the code * The code will be for the Great Design - Change Background Image on Hover in Elementor tutorial * Found at this URL https://element.how/elementor-background-change-hover/ */ </script>
where to add, and how to add code please also show it through slides.
Using the Elementor HTML element. I added an image in the tutorial to show this more clearly.
Hey,
Do you why it doesn't work when applying inside a popup which supposed to be full canvas menu?
Hey Daniel!
For this to work in a popup, remove that line of code:
document.addEventListener('DOMContentLoaded', function() {
and also remove one instance of
});
Just before the tags!
Place the HTML element, IN the popup.
Is there anyway to change the animation of how the image shows up? right now it looks like it "flips" into focus, I would like it to quickly fade in and out when you hover
Hey Casey! check this tutorial instead : https://element.how/elementor-change-section.../ , and in the code provided there, adjust these lines to your preference :
transition: transform 0.44s ease, opacity 0.44s ease;
transition: opacity 0.44s;
Let me know if that works better!
Maxime Desrosiers Hi Maxime, thank you for getting back to me. Unfortunately the link you provided did not solve my issue. The code used in the other article seems very specific to the column templates provided.
For my website I was able to take the Code provided in this article above and adjust it so that the changing of the background image wasnt triggered by hovering columns but rather hovering over an individual slide in the "Slides" widget (all I did was change the class identifier in this bit of code ('.beach'))
would I be able to put:
transition: transform 0.44s ease, opacity 0.44s ease;
transition: opacity 0.44s;
into the code above anywhere to get a similar effect to the one in the link you provided me with? Im sorry I am very new to Css coding.
Casey Little Hey Casey! Sorry, I don't understand exactly what you are after. You can send me a message by Facebook messsenger, with your page, and an explanation of what you want. I will have a look.
Hello. Can this be done with colors instead of images?. If yes, how?. Thanks
Yes! Change all instances of
$('#naturesection').css('background-image','url(https://cdn.element.how/wp-content/uploads/2019/09/aigle.jpg)');
to
$('#naturesection').css('background-color','#000000');
and change the ' #000000 ' to the color you want!
hello i did this and now my page appears blank in the mobile any solution?
I don't know! Would need to see the page....
I lost you somewhere after naming "naturesection"...
when you mention in "Add the basic background image" that "the same settings will be used by the other background images." -when and where do we put these images? are those the pictures you add on the hidden section?
and when do we add the names we gave the text-boxes?
what I'm trying to to is kinda like you did, but vertically : a menu, that hovering on the item name will show a different, like her: https://www.squarespace.com/templates/hawley-demo
when and where do we put these images? are those the pictures you add on the hidden section?'
In the code! And also in the hidden section, yes.
'and when do we add the names we gave the text-boxes?'
That's also in the code.
You could get that squarespace template design by following the tutorial here... it should work. Although it would not be coded and constructed in an ideal fashion...
Hi mate, thanks heaps for this tutorial, that's pretty amazing! I only have an issue: the images doesn't seem to preload properly which leads to a bad user experience the first time the user rolls over one column. I added and hidded the section as you recommend but still not fixing the issue, any idea? Thanks,
This might be because you have lazy loading enabled.
In the tutorial, I say : ' Hide this new section for all viewports. The images will still preload. ' .
This isn't accurate in cases where lazy oloading is activated. In that case, don't set the images to display:none (By using the responsive setting) . Instead, set them to opacity:0 (using CSS). Then, even with lazy loading on, they will preload (if they would have been in the viewport or close enough to it to preload).
Thanks for this!
Can I put a video instead of image?
what would the code be like please?
Hey Alejandra! It would be possible, but the code would be completely different... Beyond the scope of the article... The kind of design I frequently code for clients though! Message me if you are interested.
Maxime Desrosiers Thanks! where do I message you?
Alejandra Frade Through facebook Messenger, or at maxime@element.how
Hello! This worked great for me, thank you! If I wanted to instead change out the text in column, how would I go about that?
Hmm quite different than what I present in the currrent tutorial... The code needed would be something else entirely. Although it's simple enough to code... I might write a tutorial about that at some point!
Hey Maxime. Thanks for your tutorial, is it possible to adapt it and have a background image change on hover of a widget from an other section (button or image) ??
or can it be done between two inner sections from the same section ?
Julien Jean-Baptiste All this is possible, and any related variations of that idea. I could not demonstrate and code them all, so I went with was is shown above. For custom code work, send me a message!
Great post, thanks! One question. Where do you add the HTML element? To a new section?
Got it. Duh.
Thanks for that brilliant tutorial!
I actually changed it to the click event and it works like a charm 🙂
<script>
jQuery(document).ready(function($){
$('#image1').on({
'click': function(){
$('#color-change').css({"background-image": 'url(https://cdn.element.how/wp-content/uploads/2021/04/image1.jpg)'});
}
});
$('#image2').on({
'click': function(){
$('#color-change').css({"background-image": 'url(https://cdn.element.how/wp-content/uploads/2021/04/image2.jpg)'});
}
});
$('#image3').on({
'click': function(){
$('#color-change').css({"background-image": 'url(https://cdn.element.how/wp-content/uploads/2021/04/image3.jpg)'});
}
});
});
</script>
<style>
transition: transform 0.44s ease, opacity 0.44s ease;
transition: opacity 0.44s;
</style>
Cheers,
Torsten https://vollwebdesign.de
when scroll to particular section backgorund image scale show be zoom if it is possible with elementor
Do you know a simple method to use scale transformation with smooth transition on background images?
Hi I was wondering how this would work with a single column background image or even an image element.
Thank you, for this great tutorial.
Hey Stefan!
For an image element, it's different... quite a bit different. You would be better using the Image Carousel, set to Fade for this...
For 'single column background image', I'm not certain what you mean here... Isn't that essentially what the demo is showing? Anyhow, steps are the same for a column background image, however in the code you need to replace all instances of '#naturesection' with '#naturesection > div' , if you use it targeting a column background image.
Cheers!
Picking up off this. .. If I purchase the template download, I should be able to implement the hover effect inside a column instead of an entire section, by making the code change you suggested to Stefan above?
Hey Tiera~!
Yes, you would give the 'naturesection' ID to the column element (instead of the section), and then in the code replace all instances of '#naturesection' with '#naturesection > div'
That should work!
Hi, GREAT tut, I was wondering how to solve something like this. Question is mostly similar but I cant solve... On facebook group Elementor community one men ask how to solve something similar on this web site ; https://www.photosbylo.nl/ (part of web site where wen you mouse over titles (WEDDING, PREGNANCY, NEWBORN,...) you got different images in sections...
This is possible with some JavaScript, although it's a bit complex and some good knowledge is required... a bit beyond the scope of the tutorial here!
Hello Maxime, thank you for this tutorial, it's really very rewarding.
I'm trying to adapt your tip for my site, but I would like to display videos in BG rather than photos. Knowing that the videos are hosted on YT.
How could I do that?
Quite complex for now. With the new Flex Containers, it will be simple. Send me a message when the flex containers are out, I will get a new tutorial ready.
Okay, thanks for your answer. I will try to find a trick to answer this problem while waiting for the new flex containers to arrive.
Hi Maxime, I think what we were waiting for has arrived with the new elementor update! This could solve our problems, no?
Hey Aymeric!
Yes indeed! Here is the tutorial for that : https://element.how/elementor-background-video-changes-hover/
Does this need to be done by giving columns the Class Name or can it be done by giving elements (e.g. List Item) within the new containers feature?
I've tried following the tutorial and using the template but neither is working on hover even using the original column feature.
Hey Millie!
If by any chance you could share your URL(s) with me of where you are testing this out, I will have a look what's not working.
Hi!
It turned out it just didn't show in the elementor editor but was showing on the live page.
Out of interest, my client has asked for the hover effect to be more gradual, how would I slow down the transition so it gradually faded in and out of that effect?
Thank you for all your hard work and help!
Hey Millie!
You may try changing the timing here:
transition: background 0.4s linear;
change that 0.4s to what you need... However keep in mind, while some of the browsers partly support transitioning the background image CSS property change (which is what we are doing in this tutorial), it's not officially supported by the specs. You might find in some browser, the transition will look different / be less good, or not work at all.
To have a proper, 100% reliable cross fade of background image on hover, performance optimized and UX optimized, check out this tutorial : https://element.how/elementor-cross-fade-images-on-hover/
Cheers!
Thank you so much! I've implemented that tutorial and it works great. I am loving your website and tutorials, they are so helpful.
The only thing I've noticed is that when it is transitioning from one image to the other, in the middle of the hover you can see the original image so it transitions through 3 images.
The one I was previously hovered on - the original background image - the one I am now hovered on.
Is there a workaround for this as my client doesn't like that the middle image shows?
Hey Maxime,
thanks for this. Is this also possible with Divi Builder? Do you know how to do/change it? It is not working yet. The Divi Builder has in the section first rows and then the modules. Maybe that is a problem. Thanks for your help!
Hey Miriam,
Yes it's almost certainly possible in Divi as well. I have never really used Divi though, so could not give the instructions for it...
Hi, I did everything exactly right more than once, but it doesn't seem to work.
What am I missing?
Nevermind, got it.. 😛
I am adding a picture with transparency to fade in over the main image, but the transparency is not there. How can I get the transparency to work?
Hey Charl!
transparency won't work with the current tutorial. It's changing the background image completely, to another background image.
Try with this tutorial : https://element.how/elementor-change-section-background-image-column-hover/
This worked great! thank you!
Welcome!