Customize Your Elementor Cart and Checkout Pages for WooCommerce
Works great for Hello Theme. Some work required for other themes.
Read first: The tutorial below is about modifying the Cart and Checkout Pages with CSS.
If you want an option that doesn’t require any code at all, then check out PowerPack Addons for Elementor. Their Woo Cart and Woo Checkout elements allows for customization of these pages.
Learn more about what different Elementor Addons offer here.

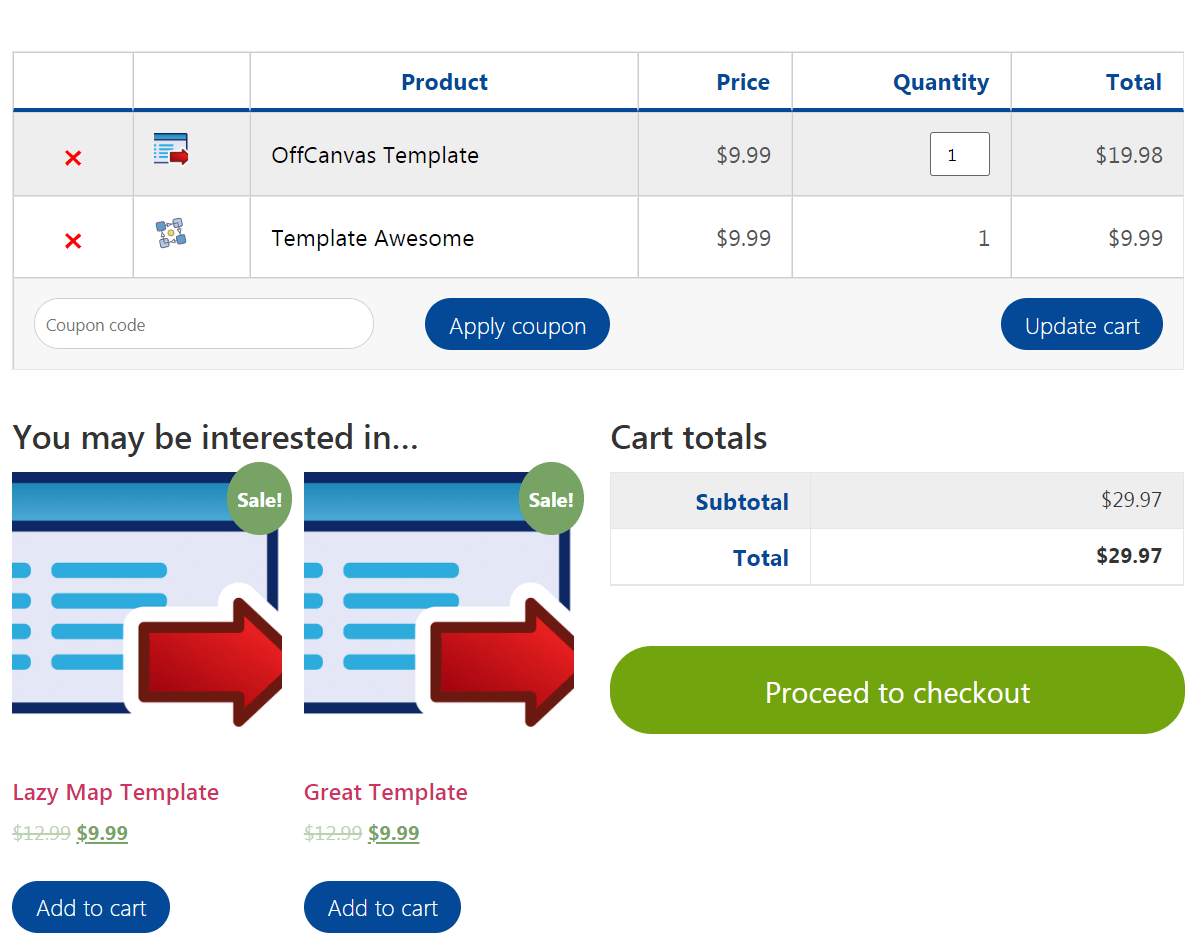
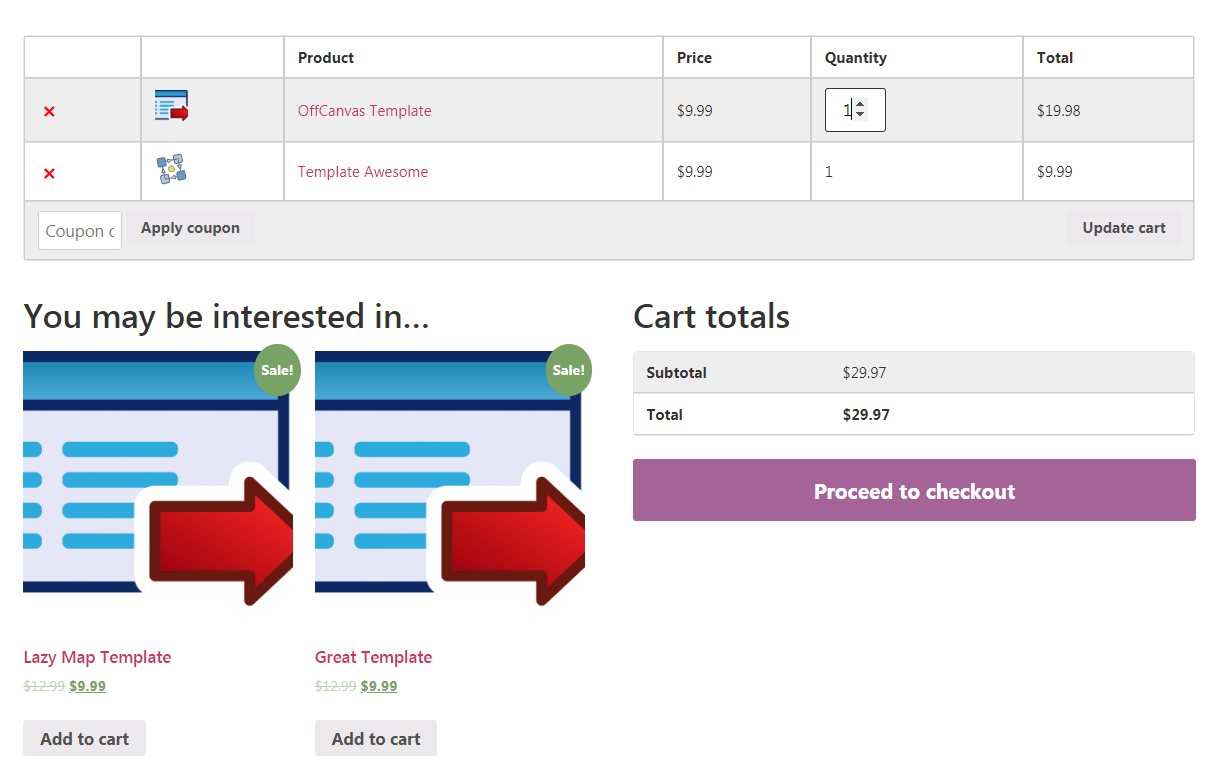
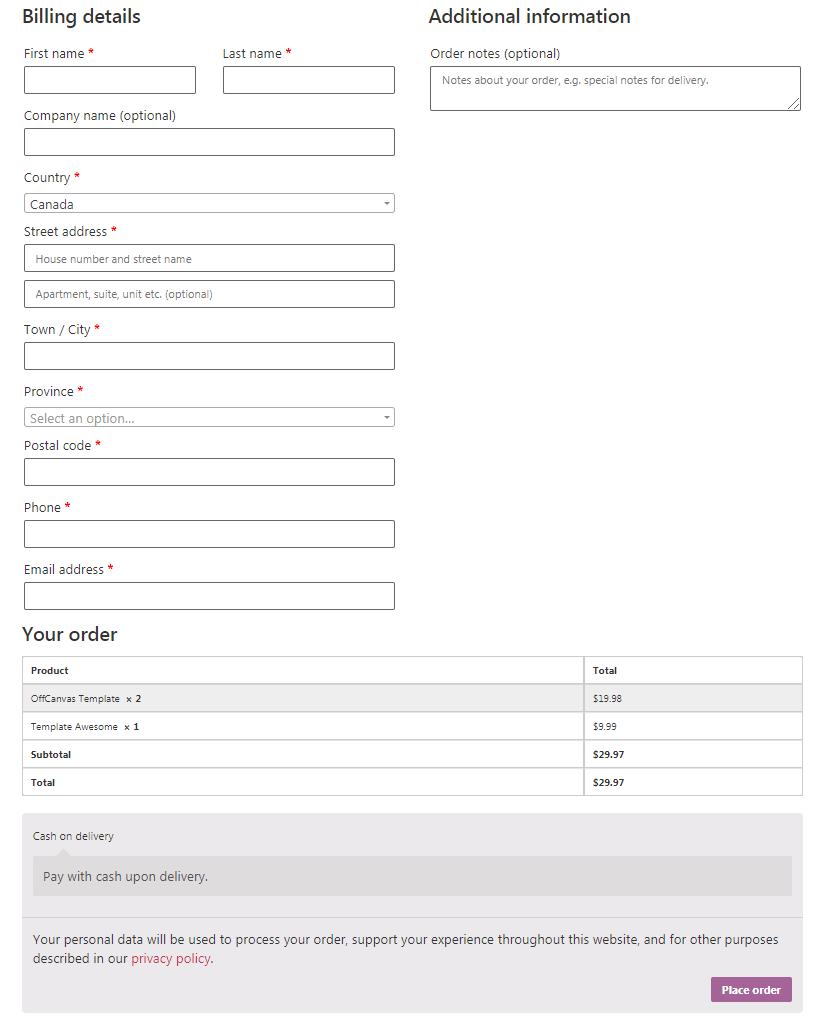
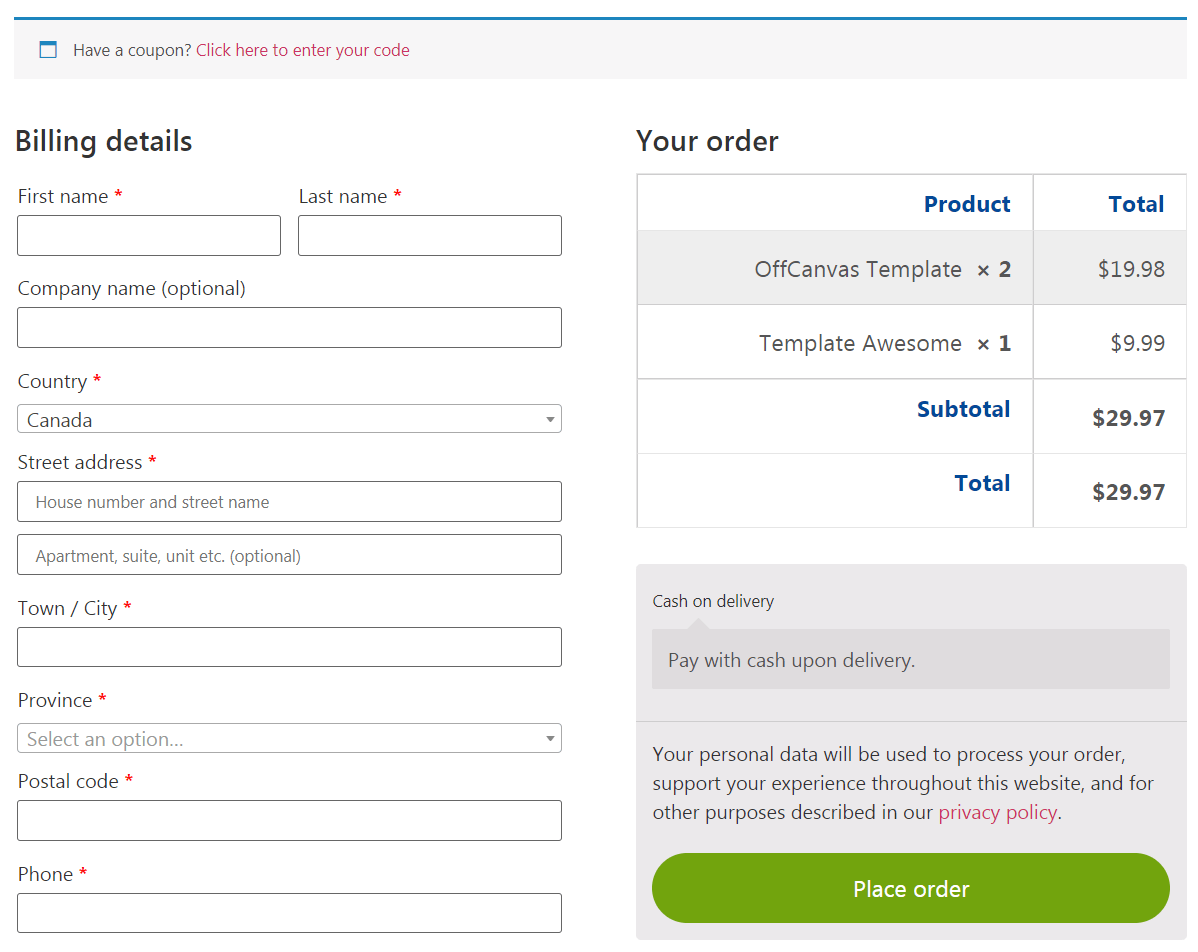
Here is a before and after Cart and Checkout pages with Hello theme
To begin with, import all of the code into customize > Additional CSS
<script> /* Please login to get the code * The code will be for the Elementor Cart & Checkout Pages for WooCommerce: Easy CSS modifications tutorial * Found at this URL https://element.how/customize-elementor-cart-and-checkout-pages/ */ </script>
Then, modify the code to fit your needs. If you like it out of the box, keep it like that!
Editing in the customizer gives you a live preview, so it is great for that. Because there is a lot of CSS, you might prefer to add it somewhere else than in the customizer after you got the look you want.
Even if you aren't an expert in CSS, you should be able to edit this
I have added a lot of commentary in the CSS file to help you out with figuring things out.
Finally, watch the video to get a better idea of how to proceed!
That's it! Thanks for reading!
Thanks also to this github user for the jumpstart with the CSS !




Thank you so much for the tutorial !!!
By default the position of the cart table is right aligned on the screen. If I want to make it middle aligned, what modification is required on the CSS ?
In my website there is no section called "You may be interested in".
Thanks !!!
Hey Aveek!
Sorry this tutorial is no longer supported.. Elementor Pro now has a native element for the Cart and Checkout, so I suggest you use that.