Let's learn how to change the background image of an Elementor section upon hovering any of the columns within!
To begin with, download and import the template you want
Entering $0 gets them to you for free. Or support my work with the amount of your choice!
Elementor Change Section Background Image on Column Hover Template
This download gets you the following templates :
Elementor Change Background Image Hover ~ 3 Column Template
Elementor Change Background Image Hover ~ 4 Column Template
Related tutorial : Elementor Change Section Background Image on Column Hover!
This will work right away with Elementor Pro. You will still want to watch the video to learn how to make modifications to get your own design.
For Elementor free users, it still works; watch the video to learn how to make this work with Elementor free, and see how to add custom CSS with Elementor free article.
This is the code for the 3 columns version:
<script> /* Please login to get the code * The code will be for the Elementor Change Section Background Image on Column Hover! tutorial * Found at this URL https://element.how/elementor-change-section-background-image-column-hover/ */ </script>
This is the code for the 4 columns version:
<script> /* Please login to get the code * The code will be for the Elementor Change Section Background Image on Column Hover! tutorial * Found at this URL https://element.how/elementor-change-section-background-image-column-hover/ */ </script>
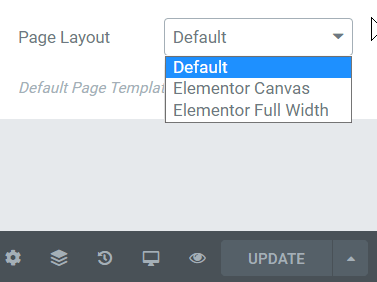
Then, verify that you have a full width page layout
Click on the gear icon in the lower left part of your screen. Then you will see the different page layouts available for you. They will differ depending on what theme you are using.
With Hello theme, Default works just fine.
Now, adjust the code to get the design you want
If you want a different styling than what is offered by default. More information about this in the video.
Finally, enjoy your awesome Elementor column hover changing background images design!
Let me know if everything works for you!



14 Responses
Hi Maxime and thanks for the awesome code you provide.
Am trying to have the hover work with a dynamic post list (text) on which you hover, and the background image would be the hovered post featured image. Any idea if this could work?
Thanks!
Julien
Amazing! However, I do not get it to work on Ipad & Mobile version. When clicking on the button, the background image just turn into the overlay color without any image.
More of a desktop design indeed, as there is no hover on mobile! I'd suggest having a different design there...
Fantastic effect! With Elementor it would be possible to create a similar effect that works when a button is hover.
I mean, three vertical buttons that on hover make the table background change.
Anyway, thanks for the great trick. I'm at the very beginning and what you teach seems amazing to me.
Hey Gabriele!
I'm not following you, would you have an example of those three vertical button design? What is the 'table' background ?
Hi Maxime, thanks for your reply!
Online I found this theme with an effect similar to what I would like to create:
https://objektiv1.qodeinteractive.com/interactive-links/
I found the solution with a JavaScript snippet
If anyone has the same needs as me, they can use this code:
---
{ document.body.style.backgroundImage = "url (" + bgImage + ")"; }
Button Name
Button Name
Button Name
---
and many others...
Thank you very much Maxime!
You've earned a new loyal fan!
Great work managing all of this by yourself! Nice design indeed on that website...
puoi aiutarmi anche a me a risolvere questo problema
Thanks for the code, it's 99% what I need with just one small bug. I'm using this with a 3 column layout and the column height is 50% of the screen height.
I have a default background, let's call it bg0. Column 1 has a background bg1, column 2 has a background bg2, and column 3 has a background bg3. I've changed
.sectionchanger .elementor-column::after{
transition: opacity 0.44s;
}
to
.sectionchanger .elementor-column::after{
transition: opacity 0s;
}
So that the transition between column backgrounds is instant. The issue I am having is that when I revert back to the default background bg0 (for example by moving the mouse cursor away from the section containing the 3 columns) there's still a slight transition. How do I eliminate that transition completely?
Hey Joel!
Try this CSS for the section:
selector{
transition: none !important;
}
Ciao Gabriele anche io stavo cercando questa soluzione
Puoi spiegarmi meglio come hai risolto?
Grazie
Good morning,
I just bought the template for $ 9, uploaded it to my Astra Theme with Elementor Pro and can't see it working. What am I doing wrong?
thank you for emailing me back! you solved my problem! you are the best!