In WordPress and Elementor tutorials, it is not uncommon for you to be asked to add custom code snippets, frequently directly in your theme’s functions.php file.
But how do you carefully go about it when even the slightest error can break your site?
And how do you easily manage multiple code snippets that you added left and right?
Why using Code Snippets is better
So, why is writing Javascript in a Code Snippet is better than, say, Easy CSS & Javascript plugin?
- You can place the Javascript exactly where you want (head, body, footer).
- You can separate different snippets, and activate and deactivate them individually, when needed.
- You can filter the snippets to apply by pages, posts, categories, tags, etc.
- HTML is also accepted, allowing for the creation of shortcodes, preloaders, popups, etc.
- You write every snippet in PHP, giving much greater flexibility.
- It's FREE!
The main disadvantage is that it is somewhat less beginner friendly, and you need to learn at least a little bit of PHP to fully take advantage of the plugin. The examples given below should get you started though.
What about all my articles on this website? Why don't they recommend using this plugin to insert Javascript and CSS?
For CSS, it is most often better to place it only on the page where it is needed. So using Advanced > Custom CSS field is a good place. For the free version, see How to add Custom CSS with Elementor free.
For JavaScript, when it is short, placing it inline (in between <script> tags) is a good option, and very user friendly. That's why I use this method in my articles.
The basics of using the Code Snippets plugin
Well, here’s an easy way to add and organize custom code snippets:
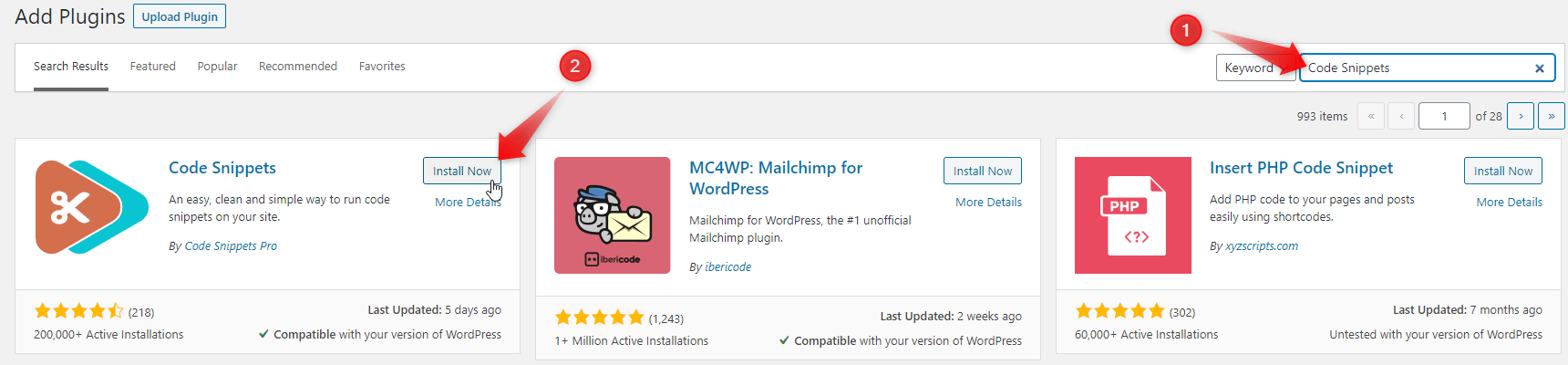
Install and activate the Code Snippets plugin.
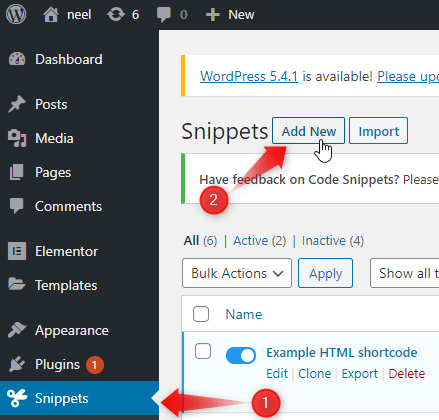
- It will add a new menu item “Snippet” in your WordPress admin bar. When you click this tab, you will see a list of all custom code snippets you have on your site. There will be a few demo snippets there.
- Click on “Add New” to add your first custom code snippet.
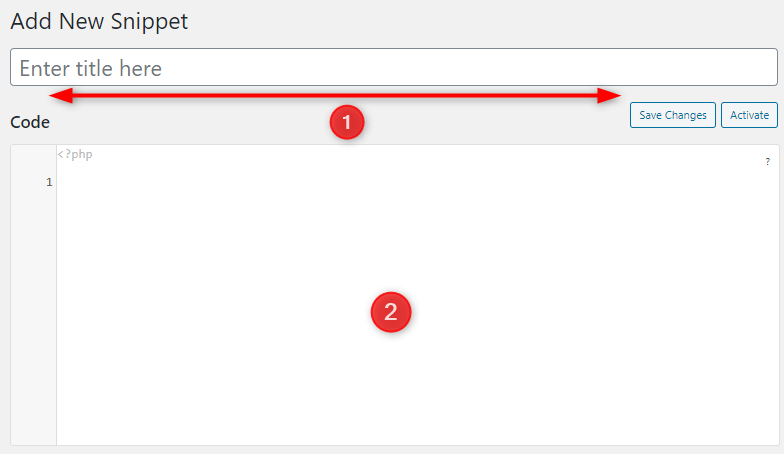
This takes you to the “Add New Snippet” page.
- Enter a title for your custom code snippet. (basically anything that will help you locate the code)
- Copy and paste your code snippet into the box.
- (If Needed) Adjust the code for your own requirements.
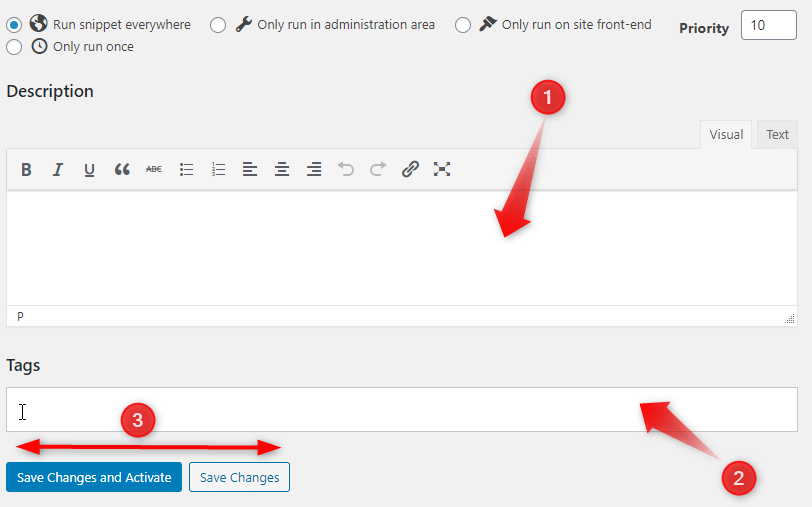
- You will find a text area to input a description of your code just below the code box. Add any details that help you understand the code.
- You can sort your code snippets by function and topic by allocating tags to them.
- “Save Changes” and “Activate”(If you want)
NOTE that you can run your code snippet on the front-end of your site, in WordPress Admin area or everywhere!
If you are in doubt just keep the default option “Run Snippet everywhere” checked.
See the specific examples below to learn how to run your code exactly where you want it.
Dealing with mistakes in custom PHP Code
An error in your theme file or site-specific plugin automatically renders your site inaccessible. What you will see instead is a syntax error or a 500 internal error which can be fixed manually by resetting your code with an FTP client.
Good news is, the Code Snippets plugin will automatically identify a syntax error in your code and deactivate it at once.
This is the main advantage of using this plugin. It makes it really safe to inject PHP code into your website, without risking breaking it.
It is a total necessity if you are working on a client website for which you don’t have FTP access.
How to manage custom code snippets
The Code Snippets plugin gives you a simple graphical user interface so you can easily coordinate your code snippets in WordPress.
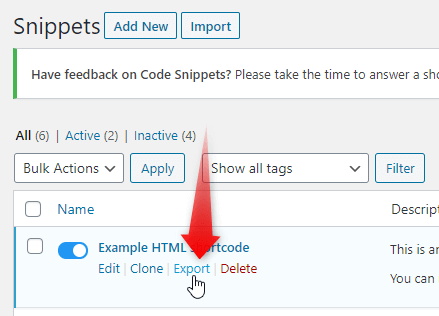
Code Snippets can be exported individually or in bulk, can be saved without activation and if activated, can be deactivated anytime.
The import/export feature, particularly, makes it very useful to reuse similar snippets on different websites.
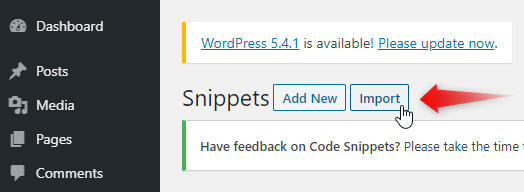
You can move your code snippets when moving your site in another server by going to Snippets>Import in your plugin.
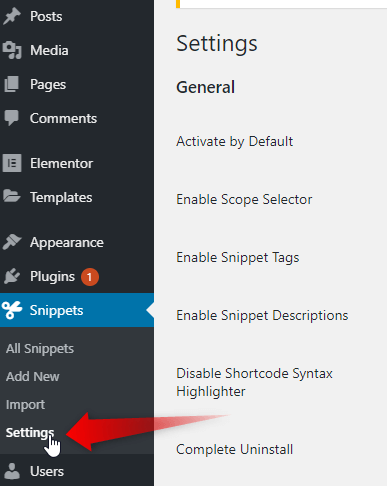
The plugin functions out of the box but can be adjusted from the Snippets > Settings page.
How to use the Code Snippets plugin with specific examples
So now, you might be asking, well that’s great, but how exactly do I use this plugin? What do I write in there? Here are a few examples.
What you need to know
Writing code in a Snippet is exactly the same as writing in the functions.php file.
Therefore, you need to write everything in PHP.
You can't just copy paste Javascript or CSS in there, it will not work.
You will first need to format it properly, and below are several examples that will help you with this.
Here is the PHP code needed to filter out pages
With a bit of PHP knowledge, you can specify exactly what pages will load the code, and which won’t. So that you don’t have to have useless code loading on pages where it is not required.
To load only on a few post: (it will load ONLY in post 874 and post 14513) :
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Example in a snippet for enqueuing a script :
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
To get the opposite, and have it load everywhere EXCEPT these two posts, it would be:
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
You can also filter out Pages AND Posts, as follow (this will load the function when NOT on post 2772 or on page 2483)
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Remove both ' ! ' to get the opposite, and load ONLY on page 2483 and post 2772.
Example in a function. The code will load when NOT on posts 2772, 5247, 3243, 4346, 5408, 3896, 2497, 7814 and not on page 2483.
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Here is a specific example for adding HotJar
It will add it to the footer of your Elementor site, on all pages:
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Example to add some custom Javascript to the footer of your page
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Recommended only if it is a short JS snippet.
Example to import a Javascript library
For a lot of Javascript, it would be better to import a .JS file, and enqueue it. That’s also how you would import a Javascript library in your Elementor website.
Learn more about properly adding JS and CSS files to your WordPress installation here.
Here is an example:
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
CSS Examples
Same goes for CSS. Here it an example for only a bit of CSS, loaded in the header:
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
And here is for an example for enqueuing a custom CSS file:
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Elementor optimization code snippets examples
Here is how to remove jQuery Migrate
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Removing the e icons (only for users that are not logged in) ( be careful with this, they need to be replaced with other icons!) :
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Here is how to remove the comment-reply.min.js , if you are not using the native WordPress comment system.
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Here is how to remove the Google Fonts from loading from Elementor. You will need to either host them locally or import only those you need through the Elementor Custom Fonts option.
You might be thinking 'but why stop Elementor from loading them, to load them again from elsewhere?' Because Elementor, by defaults, imports all the different variations available of any font used on a page. Example: you use roboto, font weight:400 only. It still imports all the other font weights, and the italic version for all of these.
<script> /* Please login to get the code * The code will be for the Easily Add CSS, Javascript And PHP Code Snippets To Elementor Pages tutorial * Found at this URL https://element.how/elementor-code-snippets/ */ </script>
Conclusion
Congratulations! You just learned the most secure and convenient way to add CSS, Javascript and PHP to your Elementor Website! You will probably find this quite useful in your future projects.
I personally use that plugin extensively, on every website I work with.








12 Responses
Hello! Thank you for this great tutorial. I'm trying to make this code work, to force a linebreak where I can't use HTML in the element:
function wp_custom87() {
?>
var f = $('.qodef-e-text');
f.html(f.html().replace("V6B2R", ""));
<?php
}
add_action( 'wp_header', ‘wp_custom87’);
It doens't seem to work the way I want. Do you see anything wrong with it?
Sorry, it should be like this.
function wp_custom87() {
?>
var f = $('.elementor-widget-container');
f.html(f.html().replace("V6B2R", "[br/]"));
<?php
}
add_action( 'wp_header', ‘wp_custom87’);
I don't want to spam, but I can't seem to delete my older messages.
function wp_custom87() {
?>
[script]
var f = $('.elementor-widget-container');
f.html(f.html().replace("V6B2R", "[br/]"));
[/script]
<?php
}
add_action( 'wp_header', ‘wp_custom87’);
I replaced 's for ]'s to make it more clear for you what I did.
Hey Steven! Yes I see something wrong... for a start, you are loading this code in the header, before any text you want to modify is on the page. The code runs, and finds no matches. Load it in the footer instead. wp_footer . Rest looks fine...
I cannot get this to work with Elementor. I have code snippets that work perfect on "non elementor" pages. Many of them of something to do with Gravity Forms. But as soon as I take a page and "Edit With Elementor", the code snippets don't work. Any ideas?
Elementor pages or not, the Code Snippets are completely independent from that... There is probably a problem in your Code Snippet's code itself, something that somehow filters out Elementor pages. No idea what it is without seeing an example of an offending Code Snippet.
Ok, I have made a snippet but now have no idea at all, how to add it to a page, using ELementor
Hey Maxime ... wow, great stuff!
I already managed a few months ago to add new image sizes:
FEATURED POST THUMBNAIL IMAGE:
code: add_image_size( 'featured-post-thumbnail', 536, 350, true);
TEASER POST THUMBNAIL IMAGE:
add_image_size( 'teaser-post-thumbnail', 180, 135, true);
if somebody needs haha ... free for use now 😀
I'm trying now to fetch my latest news post from my CPT called "news" (slug). I want to build a slider on my landing page where I can fetch the featured images and the title of the posts in the slider.
I tried this code a few times but always with errors ... do you have an idea what's wrong?
code:
// Define our WP Query Parameters
`
// Start our WP Query
have_posts()) : $the_query -> the_post(); ?>
// Display the Post Title with Hyperlink
<a href="">
// Display the Post Featured Image
// Repeat the process and reset once it hits the limit
Not really I admit! I'd need to check this more in detail to see what's up here!
// Define our WP Query Parameters
`
// Start our WP Query
have_posts()) : $the_query -> the_post(); ?>
// Display the Post Title with Hyperlink
<a href="">
// Display the Post Featured Image
// Repeat the process and reset once it hits the limit
Why not use the Custom Code feature of Elementor instead of installing the Code Snippets plugin?
For some of these, yes you could.
However the Custom Code feature does not accept PHP, only HTML.