Fully updated in Aug 2024.
In this tutorial we will be learning about how create a volume on and off button toggle for self hosted video in Elementor.
Note that this method will only work for self hosted video in Elementor, this won't work for Youtube, Vimeo or any other streaming platform videos.
It will work for third party self hosted videos, such as Cloudinary, and preferably, BunnyCDN.
Learn more about self hosting videos with BunnyCDN.
Here is a live example. This is also the template that you should import on your page.
Click the volume icon in the lower right corner.
First, import the Elementor Video Background Volume Button template
Click the download or copy button below the iFrame of the demo, and import this on your page.
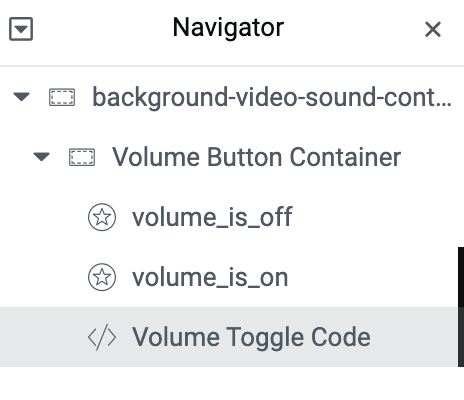
Open the Navigator, and you should now have this:
You can add anything else you might want in the background-video-sound-control container.
You can adjust the position of the Toggle by going under Advanced and adjusting the Absolute positioning of the Volume Button Container.
You can switch the icons to any you wish. volume_is_off will be shown when the volume is off, and volume_is_one will be shown when the volume is on.
In the editor both icons are shown on top of each other.
If you adjust the styles of one icon, and copy paste it to the other, keep in mind that you will need to adjust the class names again.
volume_is_off needs the class name volume_is_off
volume_is_on needs the class name volume_is_on
Also be aware that one of the icons needs to be position: absolute.
If you have more than one background video with sound control
The code works for as many background-video-sound-control containers that you would want to have on your page.
However, you need the HTML element to be present only one time in total on your page.
So if you have more than one background-video-sound-control container, be careful to only have the code one time.
Finally, enjoy your Elementor Background Video Sound Toggle!
Alright! Now you know how to create an Elementor play and mute button for self-hosted videos!
Comment below if you need any help!
Important: I completely rewrote this in Aug 2024, so ignore all the comments that come before.


122 Responses
this works on destop version but lets say i add a different video for mobile version and hide the other video on mobile version and follow the same steps it dosent work on mobile.Any suggestions?
You can duplicate the code, and make the query selectors unique!
Maxime Desrosiers
<style>
.toggle_sound{
cursor: pointer;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
var toggleSoundButton1 = document.querySelector('.toggle_sound');
var heroBackgroundVideo1 = document.querySelector('.herosection1 video');
toggleSoundButton1.addEventListener('click', function (event) {
if (heroBackgroundVideo1.muted !== false){
heroBackgroundVideo1.muted=false;
} else {
heroBackgroundVideo1.muted=true;
} }); });
</script>
Do you mean this .Its still not working on mobile i have defined new class for mobile vide ,i.e herosection1
Akash Loomba I would need a link to your webpage to help you further with this!
Maxime Desrosiers Hi Maxine, I'm having the same issue with this. I a duplicate of the section for mobile video only.
The mobile button doesn't work but the desktop button will play both if both videos are on display.
Maxime Desrosiers
Hi, Thank you for this script! Works perfectly for the desktop version, so easy - helped me a lot.
But, as for the others here, I can't seem to get it to work on mobile. Could you assist please?
Roni Margolin Do you have a different section, and different video for mobile? Or is it the same section as desktop?
Maxime Desrosiers I created the mobile version in a separate section. I gave it a different class and updated in the code. It's the same self-hosted mp4 file video.
Roni Margolin Then there probably is still some conflict with both codes... they would need to be made unique from each other for this to work on two sections without problems...
Maxime Desrosiers I'm having the same problem. Do you have any idea how to change the code to make it work? My website is http://www.happylittle.nl
Kayleigh Roelofs Replace all of your code with this, it should make it work! Note that both hero sections will need the class 'herosection'.
<style>
.toggle_sound{
cursor: pointer;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
let toggleSoundButton = document.querySelectorAll('.toggle_sound');
let heroBackgroundVideo = document.querySelectorAll('.herosection video');
toggleSoundButton.forEach((e,i) => {
e.addEventListener('click', function () {
if (heroBackgroundVideo[i].muted !== false){
heroBackgroundVideo[i].muted=false;
} else {
heroBackgroundVideo[i].muted=true;
} });
});
});
</script>
Roni Margolin Check the code I shared above, that should work!
Hey thank you for the update!
It is unfortunately still not working on mobile.
And actually when I use this code option it doesn't work on desktop either.
How weird is that??
Webpage is framed.berlin
Your help is much appreciated!
https://framed.berlin/
how can i auto play it like when page is loaded then background music will play and if someone wants to mute then we will click on button please edit this code for me and thanks a lot bro.
Not a good idea for UX. Most browser won't support this either. Better give them the option to choose to have sound. Add a clear arrow pointing to your volume button, to give them an incentive to switch it on!
Can you still share this answer? Some clients actually want the sounds to auto play and i see more than one person has asked... I am yet another person asking that you kindly share how have auto play enabled first.
I appreciate your time and skill! Thank you.
Greetings Britney,
Autoplaying audio simply isn't supported by most modern browsers. It can't be done, not without at least one click from the user.
Here in this tutorial we get the click with the volume icon.
Cheers!
the same problem i had, it wont play background music it plays only video. But i want audio and video. how can i write code for this ? please help me
It doesn't work with me. Sound won't play although I follow every step exactly as told 🙁
Hello Seraina! I would need to see your webpage to know why this isn't working fine!
Hello, thanks for the code! It works on Desktop, but does not work on Mobile. Please help!
Indeed, on mobile, this won't work reliably, because video autoplay doesn't. You would be better to just use a normal background image for there... Safari , for example, won't autoplay any video on mobile.
Hey Maxime Desrosiers!
I have iOS mobile Safari and autoplay bg videos play perfectly fine for me on my iphone (via Elementor) - as long as there is no audio. This is the case with other browsers (eg Chrome) bg videos play fine as long as they don't have any audio - since it's the autoplay audio that is being diabled - not the autoplay visual. My only issue is that my video has no sound but I'm seeing a native 'tap to unmute' button appearing (I assume from Vimeo as that is what I am using). Any ideas on how to disable this?
Lee Mason I'm not certain about this... also, you will find that even muted videos will not always autoplay on iOS. Go in your phone's settings , turn on power saver mode (or whatever it is called), then go on the page with your muted video again... it won't play.
this two option does not work for me...i am using elementor page builder with free theme called neve theme.please help me.here is my site https://mdasimislam.com/orinvai/testing
As I wrote at the beginning of the article , 'Note that this method will only work for self hosted video in Elementor, this won't work for Youtube, Vimeo or any other streaming platform videos.'
Hi Maxime, the code works very well, appreciate it.
However, the sounds of the original video will still playing automatically.
So when i click the mute icon to unmute, it have double sounds.
How can i autoplay only one sound, and if people would like to unmute it then there they can click the icon to mute it.?
http://www.joicstan.com
Usually, videos won't autoplay with sound... and it's not great UX either.
I recommend you set all videos to mute by default, so that when an user click to unmute the video, only that sounds will play.
Hi! Thanks for the tutorial! Very useful!!!
I Try to do the same thing with an icon Play/Stop but it works only for play and doesn't stop 🙁
Can you help me?
<script> //play stop
document.addEventListener('DOMContentLoaded', function()
{
var playButton = document.querySelector('.fa-play');
var heroBackgroundVideo1 = document.querySelector('.herosection video');
playButton.addEventListener('click', function (event)
{
if (heroBackgroundVideo1.paused !== false){
heroBackgroundVideo1.paused=false;
playButton.classList.add('fa-stop');
heroBackgroundVideo1.play();
} else {
heroBackgroundVideo1.paused=true;
toggleSoundButton.classList.remove('fa-stop');
heroBackgroundVideo1.stop();
}
}); });
</script>
Hey Walter!
Change
heroBackgroundVideo1.stop();
to
heroBackgroundVideo1.pause();
You also have some useless code in there... Use this:
<script>
document.addEventListener('DOMContentLoaded', function()
{
var playButton = document.querySelector('.fa-play');
var heroBackgroundVideo1 = document.querySelector('.herosection video');
playButton.addEventListener('click', function (event)
{
if (heroBackgroundVideo1.paused){
playButton.classList.add('fa-stop');
heroBackgroundVideo1.play();
} else {
toggleSoundButton.classList.remove('fa-stop');
heroBackgroundVideo1.pause();
}
}); });
</script>
Hi Maxime, like Walter, I'm also using the pause/play version. For some reason the the icon doesn't toggle on the first click. Since the video is already playing, presumably I should be using a stop button to start with?
document.addEventListener('DOMContentLoaded', function () {
var playButton = document.querySelector('.fa-play-circle');
var heroBackgroundVideo1 = document.querySelector('.herosection video');
playButton.addEventListener('click', function (event) {
if (heroBackgroundVideo1.paused) {
playButton.classList.add('fa-stop-circle');
heroBackgroundVideo1.play();
} else {
playButton.classList.remove('fa-stop-circle');
heroBackgroundVideo1.pause();
}
});
});
Hey Leon.
Try with this code, and yes, use a stop button then:
document.addEventListener('DOMContentLoaded', function () {
var stopButton = document.querySelector('.fa-stop-circle');
var heroBackgroundVideo1 = document.querySelector('.herosection video');
stopButton.addEventListener('click', function (event) {
if (heroBackgroundVideo1.paused) {
stopButton.classList.remove('fa-play-circle');
heroBackgroundVideo1.play();
} else {
stopButton.classList.add('fa-play-circle');
heroBackgroundVideo1.pause();
}
});
});
wow thank you - who to start with volume on?
Whoever you wish!
More seriously, you can't start with volume on as it is blocked at the browser level, because it is considered poor UX. The user has to explicitly interact with the page to allow for sound.
Can this code be added to a popup on the same page as the video? I'd like the popup 'click to enter' button to trigger the audio from the background video already playing on the front page.
That might work yes... Might require some debugging and a precise setup to work well and reliably though. Send me a message if you would like pro help with this.
Thanks a lot for this solution!
Have you ever encountered a picture-in-picture video view? When viewing the page through Firefox (from a computer) and the iphone browser, a context menu appears that allows to view the video in a separate window (“picture in picture”).
This feature destroys the whole idea if i were thinking of a video page design with complementary elements on top of the video. If you click on the picture-in-picture context menu, the video from the Elementor section disappears, leaving the entire section empty. I do not want the user to be able to do this on the video page (accidentally or intentionally).
I found some ideas on how to disable this, but I lack technical knowledge on how to integrate these guidelines (https://w3c.github.io/picture-in-picture/#disable-pip, https://developer.apple.com/.../avpictureinpicturecontroller).
If you have come across this before, or have an idea, please write to me.
Thank!
it works fine on my website, Thank you
I display the popup first before going to the video sound window. Can I add the code so that the button will autoclick after the popup opens?
If there hasn't been a click from the user yet, no, that won't work. It will be blocked by the browser.
If user needs to click something, then maybe it would work.. would need to code it in.
Hello, this works on a normal page, but doesn't seem to work in a popup. Would you have any idea how I can make that happen? Thanks!
Hello Elien! Try the code below instead, let me know if it works!
<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery( document ).on( 'elementor/popup/show', () => {
var toggleSoundButton = document.querySelector('.fa-volume-mute');
var heroBackgroundVideo = document.querySelector('.herosection video');
toggleSoundButton.addEventListener('click', function (event) {
if (heroBackgroundVideo.muted !== false){
heroBackgroundVideo.muted=false;
toggleSoundButton.classList.add('fa-volume-up');
} else {
heroBackgroundVideo.muted=true;
toggleSoundButton.classList.remove('fa-volume-up');
} }); }); });
</script>
Hi Maxime Desrosiers, It works when I preview the popup separately, but not on the page where the popup is displayed. This page, where the popup is displayed, also has a video in it, and I think that might be causing a conflict...
Elien Dauwe It also has a video in it, that have this same play pause sound ?
Hello, I need start over the vídeo went I hit the Botton, can You please help me with it?
Try this, let me know if it works!
<script>
document.addEventListener('DOMContentLoaded', function() {
var toggleSoundButton = document.querySelector('.fa-volume-mute');
var heroBackgroundVideo = document.querySelector('.herosection video');
toggleSoundButton.addEventListener('click', function (event) {
if (heroBackgroundVideo.muted !== false){
heroBackgroundVideo.muted=false;
toggleSoundButton.classList.add('fa-volume-up');
heroBackgroundVideo.currentTime = 0;
} else {
heroBackgroundVideo.muted=true;
toggleSoundButton.classList.remove('fa-volume-up');
} }); });
</script>
Maxime Desrosiers i am following the steps and i cant seem to get sound. tried the volume icon and the button and no sound on either
Tyrone Ryan Hmm... not certain what's up. Could you share me your page? I will have a look.
Hi! this is working thank you 🙂 is it possible to make it auto play sound first? then people can mute when they want
Hello Andra! Not really no. It is blocked at the browser level.
Hello anyone help me please regarding this issue
Uncaught TypeError: Cannot read property 'muted' of null
at HTMLElement.
Hi, Maxime!
Your code is working perfectly but I have some issues. I have a hero section with a video and an image over the video with a link to an anchor link to another section on the page. When I click on that image, that link is not working.
I think this is related to the event listener but I do not know how to solve it.
Thanks
Hi Maxime!
I know you don't recommend audio playing by default, but that's what I'm trying to do (along with several others it looks like). Can you provide a solution to enable audio by default? I understand the UX is not ideal for most situations, and the browser may block it by default (but this is not always the case) so it would be nice to have the option.
Thanks,
Mike
Hello, What i need to do is that the video is self hosted on elementor section .. and its autoplaying and sound is off ... I need to turn the sound on as the user hover that video section ? can this be done ?
Not reliably, and even if it could, it's not good UX. So I won't be helping with that, sorry.
Awesome, How can i reduce the volume, the music is loud
Hi Maxine,
how to add both icons for toggle please, for on and off.
You have detailed only one icon?
Also i have got this working , but on the page where it is displayed i cannot get sound to work , im using a firemodal to open the page where the video is, i think is the problem.
Yep sounds like your setup is more complex and would require custom coding to make compatible.
As for two icons, the code provided should already do that, if you use the specific Font Awesome icon and the related code.
Hello,
I have done everything that was advised on this tutorial, but it doesn't seem to work at all. When I move the cursor over the icon, the cursor does not even change, indicating that it is even clickable.
Can someone help me please with this one
Might be a z-index thing? You might have another element on top of it. Try to increase the z index of your icon.
Hi Maxime, Thank for this tutorial, it works perfectly with selfhosted video's. But do you know how I get it to work with video's hosted on Vimeo? Since i don't want this video selfhosted due to its size almost 2gb. Thanks in advance!
Hi is there any way to loop the video? bacause its not repeating thanks in advance.
Video backgrounds should be looping by default... It might be a bug! Try the Elementor support for this.
Damn its amazing, it works! Thanks a lot for your code, love u right now 😀 <3
Hi , I want to play the audio automatically for the video with volume button. Please explain me.
Hey Maxime Desrosiers, I am wondering if you can help me with my issue.
The code works properly on desktop and also mobile, however, I want to use another version of the video only for mobile. When I try to duplicate the code and make the query selectors unique, it stops working both desktop and mobile. Can you help me, please?
My website is: https://bragiaudio.com.br/
Hi I Tried that 1 year before it was working but now it says:
"403 Forbidden, Access to this resource on the server is denied!"
can you please tell me why.
Thanks.
Turn on Learning Mode for your security plugin (WordFence)
Hi Maxime,
This is exactly what I'm looking for! It's working but unfortunately it creates a picture-in-picture mode and when I click the button it will leave the website. How can i fix this?
Thanks!
Hey Stan! Are you certain you don't have any link in the icon you are using?
I'm thinking about how to use two svg images for that toggle function instead of using font awesome 🤔what do you think? Any css workaround for that?
Thanks!
Yes this is possible. In this tutorial I just wanted to keep things as simple as possible, and give a solution that would satisfy most users. You can reach out to me for customization work!
Hi Maxime, thanks for your tutorials, they're great ! Do you know if there is any similar code to unmute/mute all the sounds on the page instead of a single video?
Thank you in advance
Hmm that would really depend on where those sounds are coming from.
Thanks for your reply ! I'm using an elementor add-ons.
You might be better reaching out to the creator of that addon!
Hi , I want to play the audio automatically for the video with volume button. Please explain me.
how to pause when touch video
Thank you so much!!!!!!
Welcome!
Hi Maxime,
Is there any way I can autoplay a video background on Safari?
Hey Syed,
No, not reliably. Sometimes it will play, but for some visitors it won't. It depends on a few things, and it's blocked at the browser / device level for some users, so we don't have control over it.
HEllo Maxime, Thank you so much for your tutorial. but I need a help, I don't want the sound to be off. I want it to start with sound. What should I do then?
thank you
This isn't possible, as it's blocked at the browser level.
Hi, This will be the perfect application for my site, however, the audio doesn't sync up and I can't figure it out! Any ideas? https://bigquizthing.lpss.dev
Hi Maxime, This is now at bigquizthing.com. Any ideas? Thanks!
Hi, I need a different video background for desktop and responsive, so I need it in two sections, but it's not working, can you help me please?
Thanks!
Hi Maxime, great tutorial thank you!!!
I'm trying to use this method for volume and play (start and stop) buttons - noticed the code above to do this for the start / stop and that's working great. Is there a way to have the icon change for the start / stop as you have for the volume (mute / unmute)?
Thanks!
Yes there is, but I don't have a tutorial for that yet!
OK, thanks.
Salut Max 🙂
Ca fonctionnait très bien et du jour au lendemain le bouton n'a plus marché.
Je ne comprends pas pourquoi.
Voici le lien : https://intellia.club/
J'ai suivi le tuto de A à Z. J'ai tout refait...
As tu une idée ? J'ai modifié le z index, etc...
Bonjour Arnaud,
Change cette ligne:
var playButton = document.querySelector('.fa-play');
pour
var playButton = document.querySelector('.e-fas-volume-mute');
Cheers!
Ah ca ne fonctionne toujours pas :/ J'ai fait plusieurs changements et je me suis perdu. Pour information, je souhaite faire la premiere méthode. Peux tu me dire si ce code est bon ?
document.addEventListener('DOMContentLoaded', function() {
var toggleSoundButton = document.querySelector('.fa-volume-mute');
var heroBackgroundVideo = document.querySelector('.herosection video');
toggleSoundButton.addEventListener('click', function (event) {
if (heroBackgroundVideo.muted !== false){
heroBackgroundVideo.muted=false;
toggleSoundButton.classList.add('fa-volume-up');
} else {
heroBackgroundVideo.muted=true;
toggleSoundButton.classList.remove('fa-volume-up');
} }); });
J'ai un probleme avec l'icone ?
Change
var toggleSoundButton = document.querySelector('.fa-volume-mute');
pour
var toggleSoundButton = document.querySelector('.e-fas-volume-mute');
Merci beaucoup ! Ca fonctionne 🙂
Dernier point, l'icone ne change pas lorsque je clique dessus.
J'ai modifié les autres classes avec e.fas-volume-up mais ca ne fonctionne pas.
Une idée ?
document.addEventListener('DOMContentLoaded', function() {
var toggleSoundButton = document.querySelector('.e-fas-volume-mute');
var heroBackgroundVideo = document.querySelector('.herosection video');
toggleSoundButton.addEventListener('click', function (event) {
if (heroBackgroundVideo.muted !== false){
heroBackgroundVideo.muted=false;
toggleSoundButton.classList.add('.e-fas-volume-up');
} else {
heroBackgroundVideo.muted=true;
toggleSoundButton.classList.remove('.e-fas-volume-up');
} }); });
Hi Maxime,
Thank you for the Tutorial.
I followed the steps and the play button doesnt work - i did add the Z-Index, in vain...
Please could you look into it?
The Hero Section Video comes from Cloudinary.com as itsheavy promo video. In case that is the issue I made a short screen-record and uploaded to the website Media Files. then added to the Section that follows - Still don't work ..
http://mle.mallorcawebdesign.de/about-us/
Thank you so much for your help!
Evita
While usimg youtube url, this code is not working. It gives console errors like : Uncaught TypeError: Cannot read properties of null (reading 'muted')
Yes that's why this tutorial starts with : Note that this method will only work for self hosted video in Elementor, this won't work for Youtube, Vimeo or any other streaming platform videos.
Cheers!
is there a solution for a video steamed via youtube?
I have a solution for YouTube, I might make a premium tutorial out of it if you are interested.
(premium because it was significantly more work to get working)
Hi, Maxime,
Thank you a lot for this Tutorial, it helps me a lot, but when I use the code:
.toggle_sound{
cursor: pointer;
}
document.addEventListener('DOMContentLoaded', function() {
let toggleSoundButton = document.querySelectorAll('.toggle_sound');
let heroBackgroundVideo = document.querySelectorAll('.herosection video');
toggleSoundButton.forEach((e,i) => {
e.addEventListener('click', function () {
if (heroBackgroundVideo[i].muted !== false){
heroBackgroundVideo[i].muted=false;
} else {
heroBackgroundVideo[i].muted=true;
} });
});
});
for two sections to play the music, the icon cannot change from volume mute to volume up. It displays volume mute all the time. How can I do with this, please?
Best regards,
Tao
It was working for me fine until recently, it was not working so for some reason the favicon class was changed and worked after I replaced "fa-volume-mute" to "e-fas-volume-mute" ,
Wanted to help if that happening for others too.
Thanks for sharing, really helpful!
Thank you! This still works.
Welcome! Thanks for confirming it worked for you.
Hello everyone, I was faced with the same problem that the code suddenly stopped working when using it on new websites. I tried everything, also changed "fa-volume-mute" to "e-fas-volume-mute" - this helped with the sound but did not toggle to the other icon.
I have now found the reason and would like to share my results with you:
In the Elementor properties you could find different performance optimizations. You have to change the first option "Inline font icons" to inactive. It is set to default by default, which seems to make it active and renders the icons as SVGs. After switching this option to inactive, everything works as usual and as shown in the tutorial.
I hope this helps you.
Best
Anne
This worked for me using containers!
Thanks!
Still its not working, Can you help me with this ?
Hi, it does work only for section, bot for cointaners. 🙁
*not
Bonjour je ne comprend pas ou ajouter le code?
Bonjour désolé pour le double post, j'ai réussi grâce au bouton mais lorsque je clique dessus ça me renvoie au haut de ma page, avez vous une solution ?
Is this possible with a Video Widget instead of a background video?
Thank you!
Not working for me (section background)
it works but the icon didn't change. it still on mute icon while the audio is playing. how?
great tip but the icon didn't change for me neither
Hi thank you for this. The audio doesnt seem to work when I duplicated it for desktop and mobile. Can you provide me a solution please. Thanks! More power.
I managed to fix it. Just added _new to all the queries. Cheers! I will be subscribing soon.
Icon Toggle is not working
<style>
.toggle_sound{
cursor: pointer;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
var toggleSoundButton = document.querySelector('.toggle_sound');
var heroBackgroundVideo = document.querySelector('.herosection video');
toggleSoundButton.addEventListener('click', function (event) {
if (heroBackgroundVideo.muted !== false){
heroBackgroundVideo.muted=false;
toggleSoundButton.classList.add('e-fas-volume-up');
} else {
heroBackgroundVideo.muted=true;
toggleSoundButton.classList.remove('e-fas-volume-up');
} }); });
</script>
Hi,
Thanks for you template but it doesn't work on my Elementor. I can import it in Elementor, but when I insert the template in my elementor page, nothing happen. Is there a thing to do with you code ?
Thanks a lot.