Alt Text (alternative text) is an essential thing for the web content to optimize images to get better results in search rankings. When you add alt text for an image, and if the image can't be displayed, it appears inside the container of the image. Elementor allows with the built-in option of WordPress to add alt text in images. In this tutorial, we will explain in detail the uses & benefits of alt text in Wordpress elementor.
How To Add Elementor Alt Text
It is very much easy to add alt texts when you are building pages in elementor. To add an alt text, click on the image you want to add alt text and you will get an image box from the elementor editor.
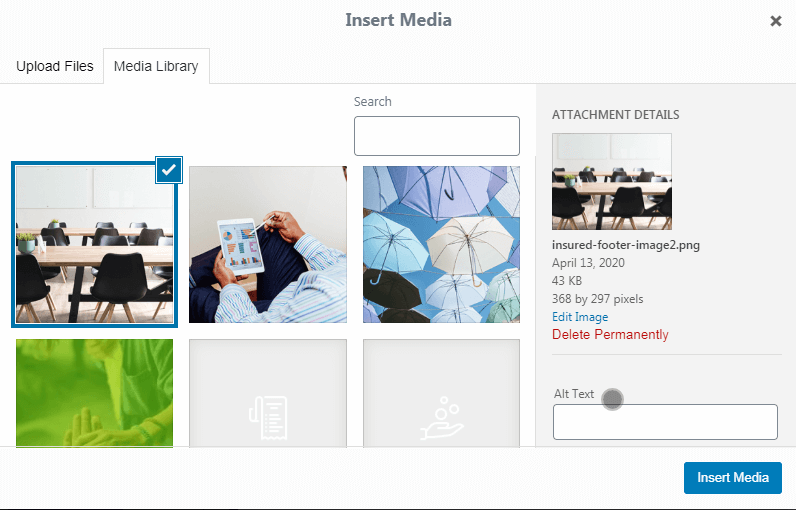
Click on the image from the Image Box and media library contained images will be displayed. You can see the Alt Text option displaying at the right side of the window. Now you can add the alt text easily from here.
Benefits Of Alt Text To Images
Adding alt text to images is very much helpful for accessibility reasons. Whenever you upload an image to your site, you should write alt text for all of your images because it a good opportunity to improve user accessibility and experiences.
SEO Benefits of Adding Alt Text
Adding alt text for images will provide great strength to your SEO. Images cannot be interpreted by search engines and other robots and images. Search engine crawlers get better image content and description and it helps for indexing images. So when your uploaded images properly formatted with alt text, it contributes to the efforts in indexing pages and to rank it.
Conclusion
Alt texts are very much useful for the users when viewing a webpage on a browser where images can't be processed. However, alt text for images performs a vital role in the successful optimization of web content for search engines.



6 Responses
Why can't I add alt-text to icons in Elementor Pro?
Good question. I don't really know! Only way I can think of is to import your own custom icons, then use the image element to show them... you would have that option at least.
Otherwise, you might ask the Elementor team for this! Maybe they will add it as a new feature...
“Attribute alt not allowed on element div at this point”
I receive this message on accessibility check. Does anybody know how to resolve this? I noticed also that this happens when I use the gallery widget into the div… All gallery images have already alt text.
Thanks in advance
It is that Elementor is placing an 'alt' attribute to the DIV element, in these galleries... Which is not valid.. You might want to check with their support, or open a feature request to have this be changed to something valid.
sorry, I forgot to mention that I am working with Hello theme on Elementor
Edit with Elemetro pro then you can't add alt tag in images, you need to go to media and then find that image and then add the alt tag. This was if you have used that image for mupltple pages everywhere will shows same alt tag. WHY?