Easily Remove Elementor Horizontal Scroll on Mobile
Quickly find out exactly what is causing the ‘swimming’!

Play Video
First, simply go on the page that has this problem
Navigate to the page with the Elementor horizontal scroll problem. View it from the front-end.
Then, press CTRL-SHIFT-J or CMD-SHIFT-J (on Chrome) and paste the code below.
Then press enter.
<script> /* Please login to get the code * The code will be for the Easily Remove Elementor Horizontal Scroll on Mobile Devices tutorial * Found at this URL https://element.how/remove-elementor-horizontal-scroll-mobile/ */ </script>
You can also bookmark the below code directly, then just click on the link
<script> /* Please login to get the code * The code will be for the Easily Remove Elementor Horizontal Scroll on Mobile Devices tutorial * Found at this URL https://element.how/remove-elementor-horizontal-scroll-mobile/ */ </script>
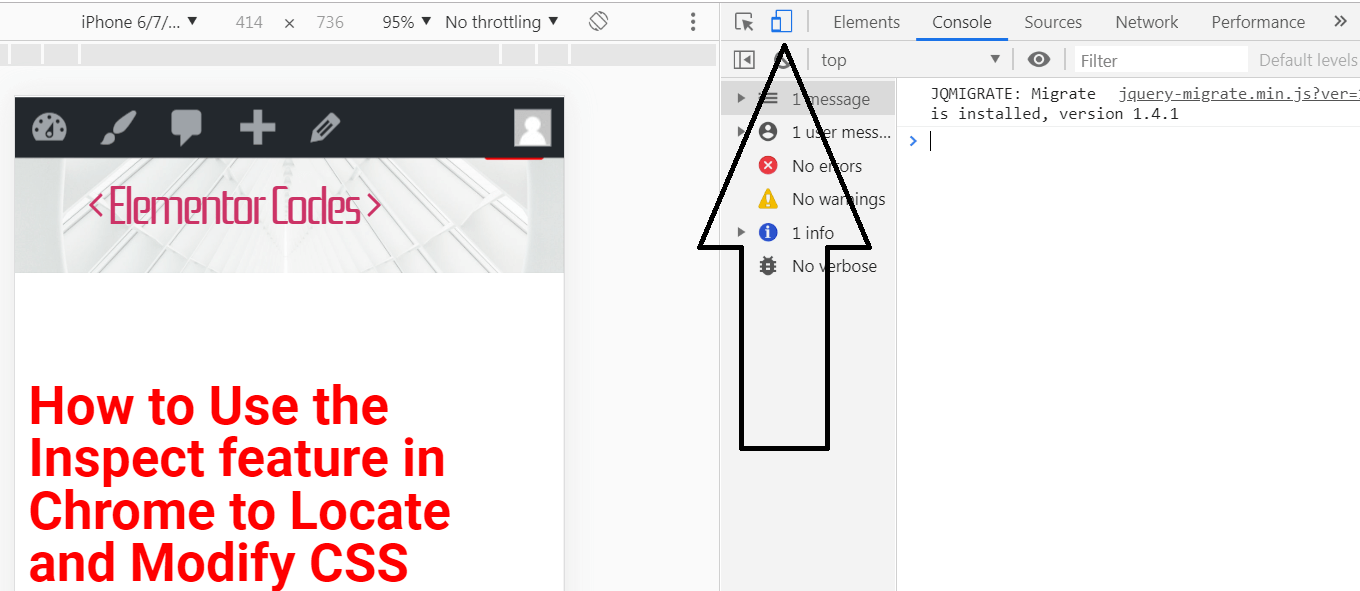
Now, enable mobile view

Simply scroll down the page to see what elements go overboard!

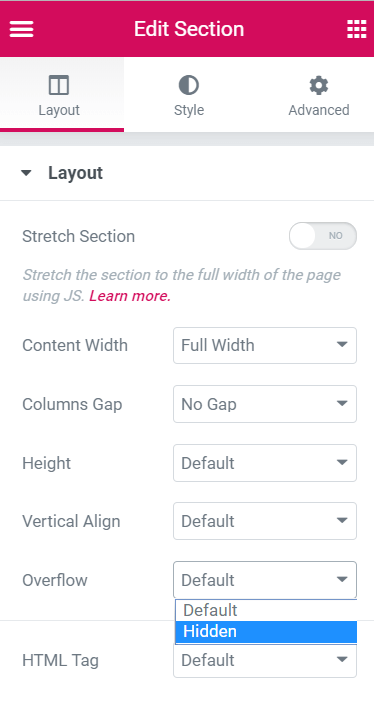
Finally, to fix the issue, check the settings of the culprit element.
Check from within Elementor, after you identified the problems elements. Frequently, this Elementor horizontal scroll mobile is caused by absolute positioning. Try negative margins instead.
Otherwise, simply setting the section(s) that contain the culprit elements to overflow:hidden will often work.

Et voila! See the video for a great example!
If for some reason you still have problems after the above video and instructions, watch this advanced tutorial video
You can also try this link, directly in the Elementor documentation.

Play Video
Thanks
Welcome!
Thanks my friend!
Welcome!
Amazing! Favoriting this website! 🙂
Welcome!
PERFECT! Many thanks, buddy.
Cheers!
Welcome!
MUITO TOP!!! Me ajudou muito... rodei a NET aqui procurando e nada conseguiu me ajudar, até que vocês me ajudaram... MUITO OBRIGADO!
Welcome!
Extremely helpful. Thank you!
Thanks bro, it's works
Welcome!
Thanks. that works
Welcome!
I have no words for your great work very helpful
Millions of thanks!
Welcome Muhammad!
I copied the code, it went wrong....how can i find the same code and remove it...pls help. i dont know coding so i would appreciate for any step by step help
You can't 'find' the code, as it's not, and has never been, added to your website. When you copy paste it in the DevTools, it's there just temporarily, in your own browser session only. Refreshing the page makes this code go away.
GReat content helpfull. I use the code on my agency website
such a nice website. really big appreciation for who did this. big salute to you man
This is a quick and simple solution! Thanks a lot!
You're a legit hero. Thank you!!!!
Wow, perfect advice! What a quick fix for an issue we've been having for a bit. Thank you!!
Cheers really glad you enjoyed!
This code is working but after run this code my submenu and mobile navigation menu is not showing
wow
Thank you Maxime, so helpful as ever, this isolated one thing in the footer that was messing up the whole page!
Welcome Neil! Glad this was of help!