Awesome Block Reveal Animations!
All the demos on this page are using heading elements, however keep in mind this works for ALL elements, and the effect is really nice with images in particular.
See well styled demos here:
Elementor block reveal demo 01
Elementor block reveal demo 02
Elementor block reveal demo 03
Happy thanksgiving!
Instructions:
- Observe the animations, choose the one you like (use the replay button to watch them again)
- Copy the code with the button right below the animation of your choice
- Paste the code under Advanced > Custom CSS on the element where you want the animation (Using elementor free? read below)
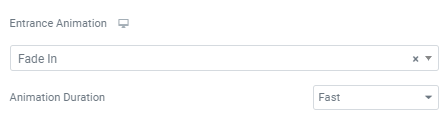
- Then, set Advanced > Motion Effects to Fade In, Fast
- Back in the custom CSS, find the “background-color” properties, and change them to the colors you want*
*Keep in mind that sometimes, to replicate the effect, one of the background-color in the CSS needs to be the same as the actual background color where your element is. That way, it will be “revealed”.
For Elementor free, give your element a class name, and replace ‘selector’ instances with ‘.yourclassname’, then add the CSS in the theme customizer > Additional CSS (learn more here).
HAPPY
Center
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
ELEMENT
Center
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Premium
Off Center-Left
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Elementor
Off Center-Right
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Spherical
Rotate
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Timeline
Left
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Success
Not full, left, opacity 0.78
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Morning
Not full, left
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Evening
Sliver, left
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Welcome
Not full, Right
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Goodbye
Not full, right, opacity 0.78
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Afternoon
Up
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Special
up opacity 0.78
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Season
Down
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
WordPress
Right
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Explainer
Right then left
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>
Videos
Left then right
Click on the "Copy Code' button to copy the CSS.
<script> /* Please login to get the code * The code will be for the Happy Thanksgiving! tutorial * Found at this URL https://element.how/happy-thanksgiving/ */ </script>