In this tutorial, you will learn how to wrap text around images with Elementor.
This also works to wrap Elementor featured images around post content.
This tutorial also allows you to wrap text around custom shapes.
See the downloadable template here (scroll down to see the shape wraps)
Elementor Text Wrap Around Image CSS
We are going to be using custom CSS to wrap the text around the images.
The instructions here are for Elementor Pro, however if you are using Elementor free, this still works, just follow this tutorial to adjust the CSS: Elementor Free Custom CSS.
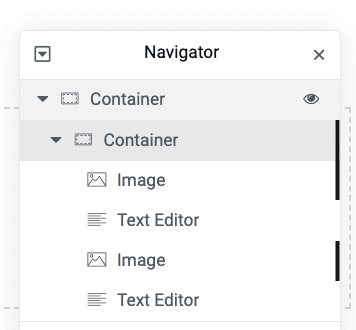
You will want a boxed container, then within it a full width container.
Within that full width container, under Advanced > Custom CSS you will need this custom CSS:
<script> /* Please login to get the code * The code will be for the Elementor Text Wrap Around Image (Free Template) tutorial * Found at this URL https://element.how/elementor-text-wrap-around-image/ */ </script>
The display:contents here makes it so all the inner <div> are ignored, and the <img> and <p> <h1> <h2> etc elements become effective siblings.
That way, float CSS will work.
Adding the CSS float for the images
Under Advanced > Custom CSS for the images, add the CSS of your choice below.
Add this CSS to have your image float on the top left, adjust as needed:
<script> /* Please login to get the code * The code will be for the Elementor Text Wrap Around Image (Free Template) tutorial * Found at this URL https://element.how/elementor-text-wrap-around-image/ */ </script>
Add this CSS to have your image float on the top right, adjust as needed:
<script> /* Please login to get the code * The code will be for the Elementor Text Wrap Around Image (Free Template) tutorial * Found at this URL https://element.how/elementor-text-wrap-around-image/ */ </script>
Elementor Fancy shapes image float CSS
We are using the shape-outside and shape-margin CSS properties to have the text wrap in a fancy shape.
To have the arrow shape, use this CSS:
<script> /* Please login to get the code * The code will be for the Elementor Text Wrap Around Image (Free Template) tutorial * Found at this URL https://element.how/elementor-text-wrap-around-image/ */ </script>
Create any shape of your choice with this tool!
To have the circle shape, use this CSS:
<script> /* Please login to get the code * The code will be for the Elementor Text Wrap Around Image (Free Template) tutorial * Found at this URL https://element.how/elementor-text-wrap-around-image/ */ </script>
Adjust as needed.
Making it a dynamic text image wrap
These instructions will work in a single post template too.
So you can have a Featured Image Element, and a Post Content element, both wrapped in a full width container. That replicates the setup.
Then, just add the same custom CSS.
Finally, enjoy your Elementor Text Wrapping Images!
I really hope you found this tutorial useful.
Cheers!