In this tutorial, I'm going to show you how to add a scroll offset to your Elementor menu anchor elements, regular link anchors, and table of content links.
This is often required when you have a sticky header, to prevent that sticky header from being on top of the content.
Even without a sticky header, adding some top padding to the scroll position makes the UI / UX better.
Works for:
- Elementor Menu Anchor elements
- Normal anchor links where you added an ID to an element, and linked to it
- Elementor Table of Content element links
- Most others anchor links
Let's get started!
For the Elementor menu anchor elements & normal anchor links
Normal anchor links are those where you added an ID to an element, and link to it like this : /#id-added-to-element.
For these, and menu anchor elements, you will want to follow these instructions:
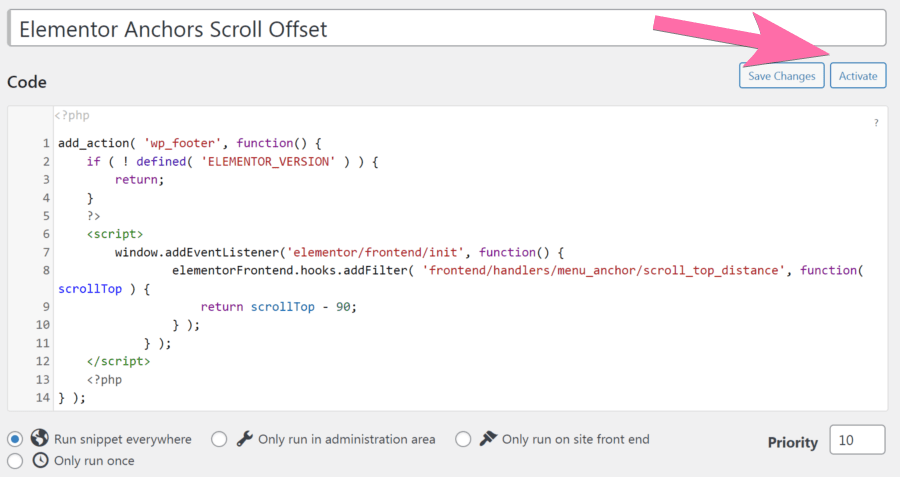
First, add this code in a new code snippet, or in functions.php
Learn more about Code Snippets. That's what I recommend you use, as it's essentially a well organised functions.php file.
Importantly, don't add the code in Elementor Custom Code, it won't work.
<script> /* Please login to get the code * The code will be for the Elementor Scroll Offset Menu Anchors and Table Of Content tutorial * Found at this URL https://element.how/elementor-scroll-offset-menu-anchors-table-content/ */ </script>
Then, adjust the the code, to the amount of pixels you need for your offset.
You will see this:
let desktopOffset = 90; let tabletOffset = 70; let mobileOffset = 50;
Adjust as required. It's the offset in PX for each viewport.
Finally, activate the code snippet
If you added this in a code snippet, give it a name (such as Elementor Anchors Scroll Offset) and activate.
For the Elementor Table Of Content, and other anchor links
For the Elementor table of content element, and other anchor links that still might not be working with the previous code, use the following CSS, globally.
You can add the CSS anywhere global, such as your child theme's styles.css file, customizer > additional CSS field, Elementor Pro global CSS field, etc.
<script> /* Please login to get the code * The code will be for the Elementor Scroll Offset Menu Anchors and Table Of Content tutorial * Found at this URL https://element.how/elementor-scroll-offset-menu-anchors-table-content/ */ </script>
Adjust the "90px" in the code, to the amount of pixels you need for your offset.
If you need a different offset on different viewports, use this instead:
<script> /* Please login to get the code * The code will be for the Elementor Scroll Offset Menu Anchors and Table Of Content tutorial * Found at this URL https://element.how/elementor-scroll-offset-menu-anchors-table-content/ */ </script>
For Menu Anchors Elements
I suggest using this option only if the above two methods didn't work for you.
This method will only work if you are using Elementor Menu Anchor elements for your anchors.
If so, you can add this CSS globally, and it will take care of setting the scroll offset. Adjust the '90px' and '-90px' values as you need, they just need to match, and the margin to be a negative value.
<script> /* Please login to get the code * The code will be for the Elementor Scroll Offset Menu Anchors and Table Of Content tutorial * Found at this URL https://element.how/elementor-scroll-offset-menu-anchors-table-content/ */ </script>
Finally, enjoy your new Elementor offset anchor links!
And that's it! Everything should be working fine.
You have now improved UI/UX with this Elementor offset on your Elementor menu anchors and Elementor table of content elements!


33 Responses
wooow! this post save me!! thank you very much for this!!
Welcome! Really glad you found it useful.
👌
Not able to make it work...
This worked for me! Thank you.
Hey Liat!
Really glad it helped!
Fantastic! Thank you as always.
the code in function did'nt work for me, I just added html, body {
scroll-padding-top: 110px;
}
to my css section im costmizer and it worker perfectly , thanks.
Estuve 40 minutos con ChatGPT buscando solución a esto, probando una y otra solución alternativa y luego de buscar en google llegué aquí y tuve la solución en 1 minuto. Muchas gracias por tu aporte.
Welcome Marcel!
hey thanks for the snippet...
but do you have the same solution for the prestashop version of elementor ?
Sorry I don't know anything about that prestashop version...
Thanks Maxime,
This is exactly what I was looking for!
Welcome Jivaneo!
me ha funcionado perfecto, muchas gracias!
Welcome!
Thank you very much - great stuff !
Welcome!
First off thanks! This snippet is great and i use it on all my website, but it doesn't work immediately on page load, i.e. when loading a page with an anchor in the url (such as: https://element.how/elementor-scroll-offset-menu-anchors-table-content/#table-of-content-1).
Do you know any fix for this? Thanks!
Using Sticky Header with different Heights for the Breakpoints (Shrinking). scroll-padding-top doesn't work. Your JS and PHP works perfect, but sadly it's not responsive. Maybe you can help?
greetz Achim
PS: negative-margin works of course, but content is not good in handling in Editor anymore
Greetings!
Change this line:
to this:
scrollTop - 90 will be used if the window is less than 768px, scrollTop - 120 will be used if the window is less than 1025px, and scrollTop - 160 will be used for desktop.
Cheers!
Great! Thank you. But without further investigating.... i have 3 breakpoints. Sorry 🙂 Maybe you can....?
*3 at all with Desktop. 😉
I updated my answer.
Cheers!
So nice, ty very much!
Cheers 🙂
Thanks for the info, but I need the following code here to work.
span.elementor-menu-anchor {
display: block;
margin-top: -100px;
padding-top: 100px;
}
Thank you for the snippet, it works. The only thing I noticed that it works good when the header is already sticky mode, if I click on a link to anchor but the header is in normal mode after the scrolling it lands behind the header.
Could you recommend anything how to solve this?
Hey Peter!
This would rather depend on what you have on your page I think. Sometimes if lazy loading is enabled for example, a tall image will load as the page is scrolling to an anchor, changing to total page height and thus the scroll position.
Try disabling all lazy loading just to troubleshoot, see if it fixes it.
Cheers!
Are you sure this is working for today's Elementor version 27 Aug 2024 ?
I've been testing all the methods without success.
Greetings!
Yes, it's still working. Might depend on your theme though... are you using Hello Theme?
Yes, Hello with child theme.
But finally I found a curious bug.
I had to use higher values than the actual header height.
Almost double and a bit higher to make the sticky header not cover the top of the containers with anchors.
Thanks for the reply!
Hi Maxime!
What a great solution thank you!
It works perfect for navigating on one page, but if the link with the anchor is coming form another page it does not work. Do you have any idea?
Thanks in advance
Greetings!
Try some of the other techniques shared in the tutorial, one might work for that scenario.
Cheers!