Learn how to find out that direct URL to your Elementor popup, and then be able to use it from within a text block, or from a navigation item.
You will also learn to open the Elementor popup on page load, when navigating to a page with a specific #anchor link in the URL.
Method 1 will show you how to open from within the same page, when clicking on a link.
Method 2 will show you how to open the popup when navigating to a specific URL like site.com/#open-popup
Method 1. Same Page Elementor Link That Opens Popup
To start with, add a button to your Elementor page
At first, go to your elementor page and add a "Button".
Then, select 'Popup' under the link options
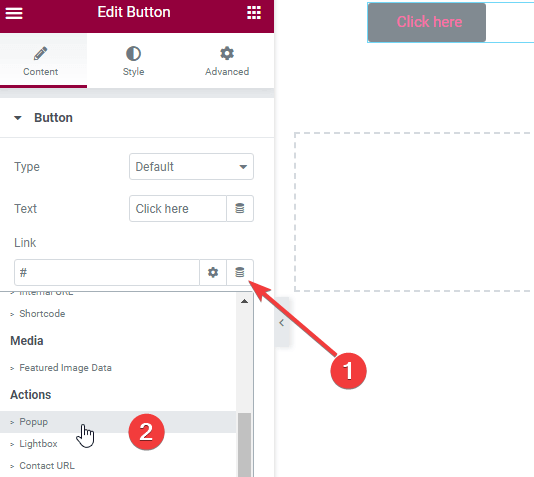
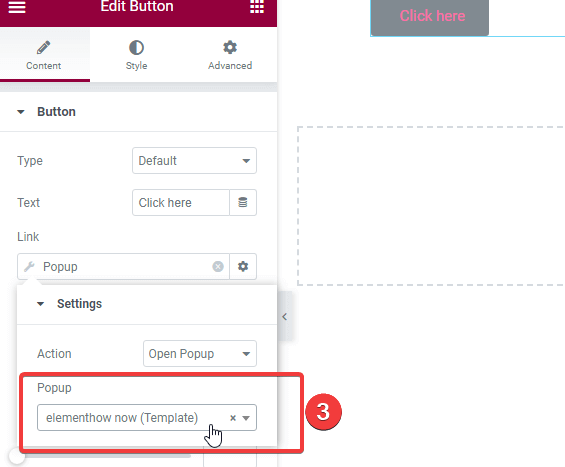
After adding the button, (1) go to the link section and click on the "Dynamic Tags" icon, and from there (2) select "Pop-up" from 'Actions'. (3) Then click on the Pop-up and select your template.
Choose the Open popup action.


Now, visit your page to copy the link to the Elementor popup
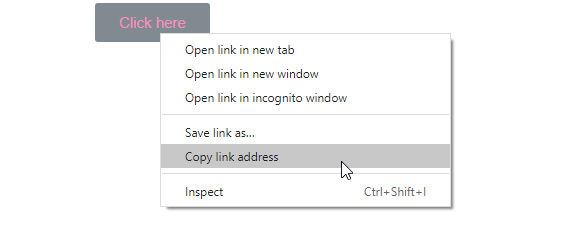
Now visit the page from the front end, then right-click on the 'Button' and "Copy the Link Address" after that, go to your computer's Notepad and paste the link.
Add or edit your text element that will link to the popup
Now after copying the link from the button, go back to the elementor editor and "Add your Text".
Add part of the previously copied link to your text element
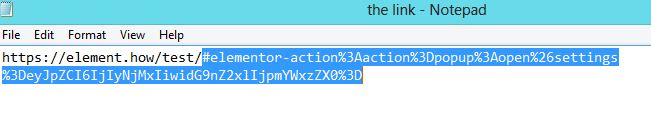
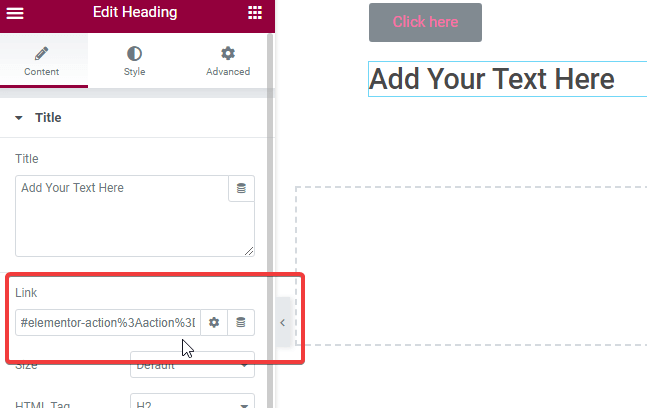
After adding your text go back to your notepad and copy the link from the #, and paste it to the link option. See the screenshots below.
To add the Elementor popup as a menu item
Simply go under the WordPress Menu options.
There, add a custom link to your navigation menu, and enter the URL you got from above!
Method 1 conclusion: enjoy your Elementor popup link!
Finally you can validate that everything works by going to the page and clicking on your text or menu item!
Important: Your popup display conditions needs to match the pages you will have that link on! So if it's in your header navigation, for example, your popup should be set to 'Entire website'.
Method 2: Open an Elementor Popup When Visiting With a Specific URL
Add a HTML element on the page where you want the popup to open
Go on the page where you intend to send visitors to.
That's the page with a popup that will open on page load conditionally on the URL anchor.
Add an HTML element, then copy paste this code in it.
<script> /* Please login to get the code * The code will be for the How to Open an Elementor Popup from a Link URL or Menu Item tutorial * Found at this URL https://element.how/elementor-popup-url-link/ */ </script>
Edit the code to match your requirements
Now, adjust the popupID in the code to the actual ID of the popup you want to open.
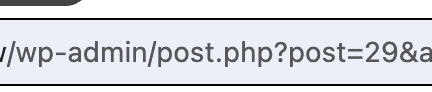
You will find the ID in the URL when you are in the Elementor editor for that popup.
Here the ID would be "29".
Now, enjoy your Elementor popup that opens on page load
You should now be able to visit site.com/#open-popup and have your popup open on page load!
If it's not working, check your popup display conditions to be certain they are set to show on your target page.
Conclusion
I hope you have enjoyed this tutorial.
Cheers!









9 Responses
Great !!!!
Glad you enjoyed!
Muchas gracias 😛 me ayudo mucho con mi problema
Nice, thanks for sharing but I think there is a much easier way (by ID) explained here:
https://elementor.com/help/how-to-trigger-a-popup-on-a-link-click/
Cheers!
Thanks for sharing Jivaneo! Yes indeed in many cases the article you linked to is a more simple option that will work just fine.
In some cases though, you really want an actual link directly to the popup (say for example if you want to link to the page with the popup already opened), so in these cases you need the direct popup link...
Cheers!
Thanks Maxime, thanks also for all the good tip & tricks for Elementor BTW, Amazing!
Let's see if someone can help me.
It turns out that I was using the url for the accordion text popups and they worked but it hasn't worked for a while now.
I do not know what it could be. If I put it on a normal button, the popup opens.
I can't find anything I can do...
Hi Maxime, are there any considerations for using these methods within the footer? I have a button to activate a popop in the footer, a contact form. But when I click on the button the front page appears briefly, like a flash, then the popop does appear. However once I close the popop I am back up on the front page. I would like the user to remain at the footer. Not sure why the redirect back up to the front page is happening. Any ideas?
Hi,
Once I got the URL, must I keep the button that gave me the url?
Cheers
Delan