In this tutorial you are going to learn how to get the Elementor Lightbox HTML compatible, so that the captions' Title and Description can accept HTML.
That way you will be able to have links, bold text, italic, and so on, within the Elementor Lightbox caption text.
Here is an example of this Elementor Lightbox HTML:
Related: Here I show you how to change the Elementor lightbox transition to fade instead of slide
Let's get started!
First, let's add an HTML element on the page where you want the Elementor lightbox HTML
If you want it on every page, you can add this code under Elementor Custom Code.
Otherwise, add an HTML element to your page, and add the code below in it.
<script> /* Please login to get the code * The code will be for the Add HTML To The Elementor Lightbox Captions (Links, Bold, ..) tutorial * Found at this URL https://element.how/elementor-lightbox-html-caption-links/ */ </script>
Adjust the color of the links as you wish, at the very start of the code.
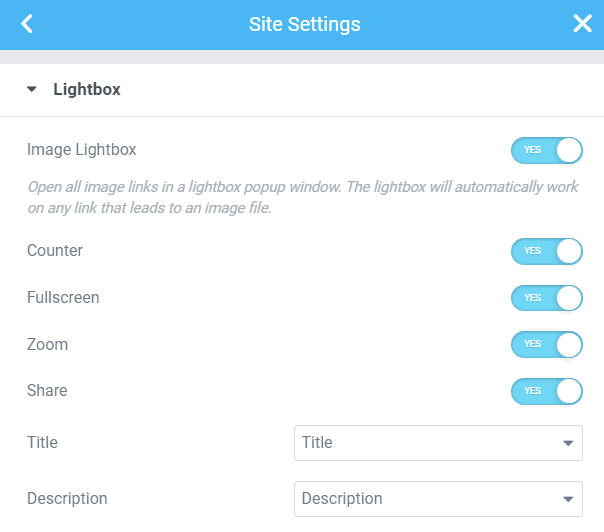
Now, be certain to be using the Title and Description fields in the Lightbox settings
For the captions to work properly with the code above, you will have to set the Title to Title and Description to Description, as seen in this screenshot. This setting is under Site Settings > Lightbox, when you are in the editor.
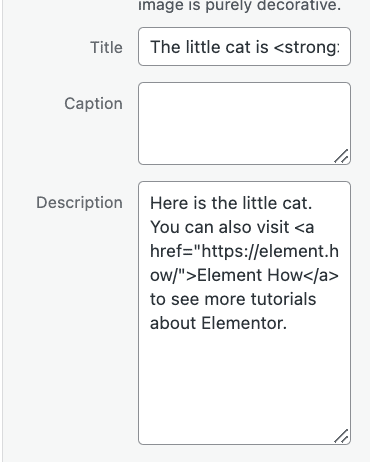
Then, write your titles and description with all the HTML you need and require
In the Title and Description fields for your images, enter any HTML that you want. It will now show up in the Elementor Lightbox captions.
Finally, enjoy your Elementor Lightbox HTML compatible captions!
I hope you have enjoyed this tutorial!
Cheers!




4 Responses
I spent hours and hours looking all over the web for a way to hide code from the lightbox. So glad I stumbled on this. Works great on both the native Elementor swipers and gallery plugins. Thanks so much, Max! 🙂
Welcome! Really glad it helped!
genius!
Hi. how to add ads to side on lightbox? which file i should edit? thanks.