Elementor Image Carousel Links - Add a Different Link to Each Image
No extra plug-ins required! Elementor Free compatible!
Here is how to easily add a different link to every image in the basic image carousel element from Elementor Free. These Elementor image carousel links are not yet available directly from that element’s settings.
Working example:






To begin with, add an HTML element on the same page as the Elementor Image Carousel
It doesn’t really matter where on the page the Element is added…

After that, add a class name to your Elementor carousel element
Give it the class name “carousel1” under Advanced > CSS Classes.
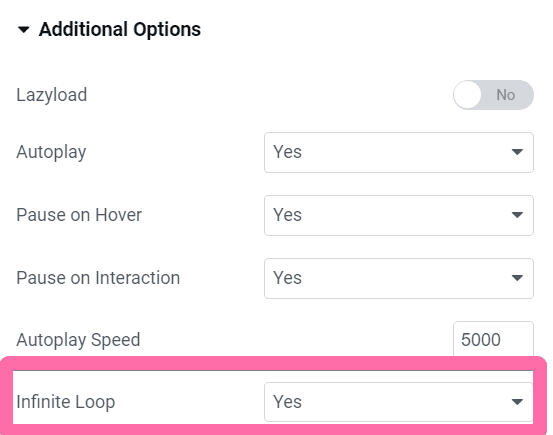
Set your carousel to "loop"
The code provided will only work if your carousel is set to loop.

Then, add this code the html element, and edit the links to your own
Important: the first link will be automatically linked with the first image in the gallery, and so on.
<script> /* Please login to get the code * The code will be for the Elementor Image Carousel Links - Custom Link for Each Image tutorial * Found at this URL https://element.how/elementor-image-carousel-links/ */ </script>
To make it work with multiple Image Carousel elements on the same page, use the code below instead.
You will also need to add the class ‘carousel1’ , ‘carousel2’ , ‘carousel3’ etc to each Image Carousel (Under Advanced > CSS Classes).
<script> /* Please login to get the code * The code will be for the Elementor Image Carousel Links - Custom Link for Each Image tutorial * Found at this URL https://element.how/elementor-image-carousel-links/ */ </script>
Finally, enjoy your Elementor carousel links!
Important: the ‘link’ setting in the Elementor Image Carousel needs to be set to ‘none’!
Important: It might not work while you are logged into WordPress. To verify that it is working, visit your page in incognito mode.
Same window instead of new tab: replace this line of code
window.open(links[i]);
with this code
location = links[i];
to open the links in the same window. instead of opening in a new tab
Extra: Want these Elementor Gallery Images to open a Popup ? Use this code instead.
Check this image to find your popup IDs.
<script> /* Please login to get the code * The code will be for the Elementor Image Carousel Links - Custom Link for Each Image tutorial * Found at this URL https://element.how/elementor-image-carousel-links/ */ </script>
yes, this happens for some reasons... but only when you are logged in. try checking in incognito mode, it should work there... and for all your visitors
I fixed this.. seems like when I created the article, Elementor was changing quite a few things with their new swiper.js ! now everything should work fine, everywhere!
I also got unrefined link, viewed page in Incognito via firefox and private tab in Google Chrome
I fixed this.. seems like when I created the article, Elementor was changing quite a few things with their new swiper.js ! now everything should work fine, everywhere!
Here is a video of me using the code and the error.
https://youtu.be/DMBQicGRntc
This does appear to work with the current version of swiper.js. You are using v. 4.4.6 The current version of swiper.js included in Elementor is 5.3.0. Not sure what changes need to be made to your script.
I fixed this.. seems like when I created the article, Elementor was changing quite a few things with their new swiper.js ! now everything should work fine, everywhere!
Unfortunately, it doesn't work on my site.
I followed your guide and it is working for desktop version but not for mobile. Maybe the order of the images differs from desktop to mobile. Have a loook https://parlarebitcoin.com/merchandising/
Issue solved. The number of picture showed in the desktop carousel must be the same of the number of picture showed in the mobile. In this case the links matches
what if i have 2 different galleries? this wont work?
Treat all the pictures in the two slides as if they were one. That is, if the first slide has 4 pictures and the second has 4 more, links 1-4 will be for the first slide and 5-8 for the second slide. It worked for me 🙂
Daniel Shvili Exactly right!
Guys those who have link mismatch issue please modify _loop function to as following it worked for me
let _loope = function _loope(i) {
filteredImages[i].addEventListener('click', function () {
let linkid = filteredImages[i].getAttribute("data-swiper-slide-index");
location = links[linkid];
});
}
Good idea, thanks for sharing!
This is the guy
What to do if I want to open the link in new tab?
Aljon Derrick Use the instructions towards the end of the article, about 'New Window'.
Hi, I still have mismatched issue for both computer and mobile format... do you mind clarifying where exactly should I insert/ replace the above code? Thanks!
Raquel Wu Replace all the code with this (and you only need a single instance of the links, with that code) :
<style>.swiper-slide-image{cursor: pointer;} </style>
<script>
'use strict';
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.swiper-slide');
//Edit the links HERE
var links = [
'https://element.how/elementor-pop-ups-problems/',
'https://element.how/elementor-horizontal-scroll.../',
'https://element.how/amazing-accordion-section/',
'https://element.how/awesome-hexagonal-boxes/',
'https://element.how/show-header-hamburger-click/',
'https://element.how/elementor-centered-logo-header/'
];
let _loope = function _loope(i) {
filteredImages[i].addEventListener('click', function () {
let linkid = filteredImages[i].getAttribute("data-swiper-slide-index");
location = links[linkid];
});
}
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
That did the trick. Tnx!!
Welcome!
Maxime Desrosiers thank you so much! You guys are my life-saver! I've been fiddling with it for so long!
I have replaced: location = links[linkid];
with: window.open(links[linkid]);
to have the new windows from the link to open separately and it work!!
Big thanks to Maxime and the group!
Raquel Wu Glad to hear this! Good work getting this all working fine!
This tip is not working for me. After copying the link to a pdf doc in all three places I get a referral to "https://yvd.f69.myftpupload.com/.../BROADVIEW_FGM.2-1.pdf/" and get:
"Not Found
The requested URL was not found on this server."
I would love to know what I'm doing wrong.
it might be some file permission stuff... do you know if your PDF has the right permissions to be downloaded and accessed directly ?
This is really awesome! Unfortunately I have trouble to make it work with different galleries (not carousel) on the same page. I use several galleries to mirror kind of filtering. Therefore the same images are appearing in different galleries in different order. Is there any hack to tweak the code to enable an anchor link on each image, indepent from the order within the galleries?
Greetings! Regardless of how many images are being shown, this should still work. The specific article for that is rather here https://element.how/elementor-gallery-links-pro/ , and not really on the current page here. I hope this helps!
Hello, it worked for me, but now i have a problem, i have two slideshows on the main page and the second one its supposed to have another link
Hey Daniel! Add a class to your image carousel ('carousel1'), then change this code
var filteredImages = document.querySelectorAll('.swiper-slide');
to this
var filteredImages = document.querySelectorAll('.carousel1 .swiper-slide');
Then, duplicate the code, add a class to your other image carousel ('carousel2'), and in the duplicated code, change it to this:
var filteredImages = document.querySelectorAll('.carousel2 .swiper-slide');
Maxime Desrosiers hi there! i have 9 carrousels (yes, nine :'( ), with about 900 images. Does this system of adding class to each carrousel shold work? where do i add the class?
Juan Manuel Amatta Yes It should! Add the classes to the carousel elements, under Advanced, in Elementor carousel element settings.
Other solution is use the caption of the image.
<style>.swiper-slide-image{cursor: pointer;}</style>
<script>
'use strict';
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.swiper-slide-image');
var _loope = function _loope(i) {
filteredImages[i].addEventListener('click', function () {
location = filteredImages[i].getAttribute("alt");
});
}
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
great idea , works for me
Is it also possible to have a single link open in a new window?
Yes! Read the end of the article... I explain it there
Maxime Desrosiers That's for all the links at once and i need it to be seperate
Corné Snijders That's right. I didn't understand your question properly...
Hmm yes it would be possible, but extra coding work is needed. And because it's not a feature most people need, it goes beyond the scope of the article here.. If you would like me to code this for you though, you can send me a message!
Hi Maxime,
Thanks for this aweasom code 🙂
Have you solved Corné issue?
I also need to be able to choose wich link is target _self and wich _blank.
Thanks again!
Can you maybe provide this but then for the media carousel?
The Media carousel already has that feature! No need for code.
That's crazy. Clicking on each image in the back end should bring up a field for a link. Should not have to play around with code to accomplish something so simple.
It worked perfectly for one carousel. But I have a second carousel on the same page and these links work on this one too. I would like to add different links to second carousel. Do you have a solution for that?
Add a class to your first image carousel ('carousel1'), then change this code
var filteredImages = document.querySelectorAll('.swiper-slide');
to this
var filteredImages = document.querySelectorAll('.carousel1 .swiper-slide');
Then, duplicate the code, add a class to your other image carousel ('carousel2'), and in the duplicated code, change it to this:
var filteredImages = document.querySelectorAll('.carousel2 .swiper-slide');
For the rest, follow the instructions normally!
I've discovered that after scrolling through the images, their link is intermittently not clickable. Any ideas what could be causing this?
Right, I was able to replicate that bug... try with this code instead, let me know if it works! Links are only needed once in this case.
<style>.swiper-slide-image{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.swiper-slide');
//Edit the links HERE
var links = [
'https://create.element.how/elementor-pop-ups-problems/',
'https://create.element.how/elementor-horizontal-scroll.../',
'https://create.element.how/amazing-accordion-section/',
'https://create.element.how/awesome-hexagonal-boxes/',
'https://create.element.how/show-header-hamburger-click/',
'https://create.element.how/elementor-centered-logo-header/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
location = links[i];
}
});
});
</script>
Thanks a lot bro...
Welcome!
Thanks for this Maxime Desrosiers. I should have really provided the code I was originally using as per below 🙂
I switched out the 'let _loope = function _loope(i)' function with your solution 'document.body.addEventListener('click', function (e)' and looks like there was no link mismatch but more importantly the links were all clickable without any intermittent issues.
However and sorry if I missed something in your code but seems to work for only one carousel so '.carousel1' is returning '.carousel2' links.
Original code:
<style>.swiper-slide-image{cursor: pointer;} </style>
<script>
'use strict';
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.carousel1 .swiper-slide');
var links = [
'https://www.link1.co.uk/',
'https://www.link2.co.uk/',
'https://www.link3.co.uk/',
'https://www.link4.co.uk/',
];
let _loope = function _loope(i) {
filteredImages[i].addEventListener('click', function () {
let linkid = filteredImages[i].getAttribute("data-swiper-slide-index");
location = links[linkid];
});
}
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
<style>.swiper-slide-image{cursor: pointer;} </style>
<script>
'use strict';
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.carousel2 .swiper-slide');
var links = [
'https://www.link5.co.uk/',
'https://www.link6.co.uk/',
'https://www.link7.co.uk/',
'https://www.link8.co.uk/',
];
let _loope = function _loope(i) {
filteredImages[i].addEventListener('click', function () {
let linkid = filteredImages[i].getAttribute("data-swiper-slide-index");
location = links[linkid];
});
}
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
Joseph Paul Here it is for more than one carousel on the page.
You will need to add the class 'carousel1' , 'carousel2' , 'carousel3' etc to each Image Carousel (Under Advanced > CSS Classes).
Let me know if it works!
This is great Maxime Desrosiers, thank you!
Working as expected now.
Hello Maxime,
Thanks again for a great piece of code.
Is there any possibility to open a custom link in a lightbox or popup (lightbox has my preference)
I know elementor can open the carousel image in a lightbox, but I want a custom link (page or image) opened in a lightbox, to give some extra info about that image in that lightbox
quick update, the popup is possible by adding
let params = `scrollbars=no,resizable=no,status=no,location=no,toolbar=no,menubar=no,
width=0,height=0,left=-1000,top=-1000`;
and then changing the link to
window.open(links[i], '', params);
I hope a lightbox is possible to
Hielke Miedema lightbox isn't really possible direcly, as it would have to be coded in... the frame and everything, then the iframe etc.
A modal would be possible though, which is what Elementor Pro popups are... check the instructions in this article : https://element.how/elementor-gallery-links-pro/ , where it says Extra: Want these Elementor Gallery Images to open a Popup ?
That should work for the image carousel element as well.
Maxime Desrosiers Thank you for your answer, the elementor popups are sufficient enough because they stay on the same site.
I changed the popup code from the gallery to:
but it looks like it doesn't work consistently.
Ik have 3 foto's in the caroussel. 1 foto gives always a popup, while the other 2 sometimes don't. Going back and forth in the caroussel sometimes fixes it temperary
It looks like the problem arises after the carrousel scrolls through the images
Hielke Miedema Try this code, let me know if it works well.
<style>.swiper-slide{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
let popupposts = ['3212','3208','3215']; /* enter your popups IDs here , in the order you want them to show up */
document.body.addEventListener('click', function (e) {
if (e.target.closest('.swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
elementorProFrontend.modules.popup.showPopup( { id: popupposts[i] } );
}
});
});
</script>
Maxime Desrosiers Great, thnx, this fixes the problem, and again thanks for your suggestion to use the Wordpress popups
Maxime Desrosiers sorry to bother you again. I have an issue again 😛
I use this exact same configuration on a different page, but the popups won't show on that second page. I duplicated the original page (on which it's works), but still I can't get it to work on a different page.
Then I tried to save the page as template, and import it on a fresh elementor page, but still it won't work.
Am I missing here something?
Hielke Miedema Your popup display conditions needs to be set to show on these pages as well!
When I change the code so i get new tabs I get this error: Uncaught ReferenceError: links is not defined ((index):456)
at HTMLBodyElement.
Why is this or how can I fix it?
Please and thank you!
Share your url please!
It might be because you don't have a link set for every image....
I have three image carousels on page and used the above settings to link images to a different page. This worked fine but what I want is to link to a different page and then specific text on that page. I put an id against specific text and then tried an anchor link but it will only redirect to top of page. Please help as this is a critical part of my site.
The code should work just fine for anchors as well as normal links. Try validating that your anchors work fine when you use them normally...
I do not understand. I used the code and all it does is redirect to top of new page but not to text link further down the page. I have another page that also has links to this page using anchor links and that works fine. It is the images in the carousel that are causing a problem and do not work.
I changed the example on this very page... Click on the first image, it has a link with an anchor, and everything is working fine. I`m not certain what the issue with your setup might be...
This the code I have used.
Can't upload code my site is https://www.sussexbooksandauthors.org/Non-Fiction
Write your anchor links like this instead :
https://element.how/elementor-menu-anchor/#anchor_from_other_pages
Not like this :
https://element.how/elementor-menu-anchor#anchor_from_other_pages/
I am try to connect from an image carousel!!
There is so much code above with details about new windows and pop ups, I just want to connect from an image carousel to another page text.
I understand that Stephen. What I'm saying is that in your code, the JavaScript you got from here, you wrote your anchor links in the following way :
https://element.how/elementor-menu-anchor#anchor_from_other_pages/
That won't work. Simply, write them like this instead (notice, no '/' at the end, but a '/' before the '#' ):
https://element.how/elementor-menu-anchor/#anchor_from_other_pages
That worked I put /# but did not take the / off the end. Thanks for your patience dealing with a novice. Would it be better to use css id rather than an anchor?
It's essentially the same thing. The slight advantage of using CSS ID, is that you save the HTML markup from the 'Anchor' element... which isn't much, so it doesn't matter much.
Fine thanks again its getting late here. Good Night
Help. Just three days and I have messed up the carousels working. Now none of them work and if I get one to, it takes me to the Elementor.How site? or says page does not exist.
I am in real trouble and need some help. Please.
https://sussexbooksandauthors.org
Hey Stephen. You have the code showing up three times on your page... delete the two that should not be there. Maybe open the navigator and find all the HTML elements you have going... delete 2 of them. Cheers!
Does that mean that I use only one set of code for the whole page even thought here could be 10 carousels on that page? I just have to list all the links scrolling down the page.
Yes, that's right!
Removed all the extra coding but now either it says cannot find page or forwards to earlier link.(non-fiction). Also having problems with carousels on a different page (Children)
Right. I just realized the code won't work in that way. However, I already have the proper instructions in the tutorial about how to make it work for multiple carousels, please read the part
'To make it work with multiple Image Carousel elements on the same page, use the code below instead.'
Cheers!
I see the notice about multiple carousels and have added css
classes 'carousel1' & 2 & 3 etc but the you state for the extra carousels to add a slightly different code.
I am confused as that was what I did and it all messed up.
In the tutorial, I wrote : 'To make it work with multiple Image Carousel elements on the same page, use the code below instead.'
The code below, refers to the code right below that statement.
If you would like expert help with this, I can go in and set everything up for you... Then send a video recording explaining how it all works, and how to make modifications. Let me know.
That is a great offer. No 1 carousel is working fine and I understand that I must use the extra code for additional carousels. I tried to but failed. Where exactly do I place the code in the html? If I know I might crack this and we both can get on with our lives.:)
The code provided is already all setup and ready for 3 carousels, you don't need to change anything, except enter your own links.
Yes I understand but where exactly do I place the extra code. I have the code for carousel 1 in place but I cannot sort out exactly where to place the other code.
It's already, all together. The code for the three carousels are all together, in one bunch, in one HTML element. Anywhere on the page, it doesn't matter... only one html element.
Well I did that full code in one place on page and still I can not get it working. I am afraid I will have to take you up on the offer to set this up. These carousels are number on priority on the site.
To be clear i'm offering this as paid work, as I don't normally offer free extensive tech support for my free tutorials! Hope you understand. If you are still interested, please reach me through Messenger or email, you will find them both in the footer of the website. Cheers!
Just Great!
Exactly what I was looking for 🙂
Thanks a lot!
Udi
Welcome Udi!
Great solution !
However, I am facing an issue with my Translatepress plugin. It seems impossible to translate the URL from the HTML code 🙁
Indeed, that's a limitation of the code... It would be possible to code in different links, depending on what language is currently active, however it's beyond the scope of this tutorial. Message me for custom work if you are interested!
Hello Maxime,
thanks indeed for this great piece of code, works flawlessly. However, I have the same issue as MC with my TranslatePress plugin, do you (or anyone else out there) have a solution posted somewhere for this in the meantime?
Any hints appreciated!!
Andreas
I was wondering if I could retain the url after clicking the carousel image?
I am trying the open links in the new window.
The url where I put the code has added: /[object%20Window] after I clicked the image thus resulting in page not found. Therefore, I needed to click the go back button in order to see the page with the carousel image.
I don't know what the problem is. It should open in a new window just fine... I changed my example above with the 'new window' behaviour, you can see it's working fine.
code for "open in a new tab" is not working. Please help
Hmm it should be working just fine, as it is universal JavaScript! You might have an error elsewhere.
The code is perfect and works beautifully. Thanks a lot!
Welcome RamG!
Hello
This script looks like just what I'm hoping for but unfortunately I can't get it to work for me. I am an Elementor Pro user if that makes a difference.
my site is https://www.makeuptogo.com/resources-2/
many thanks for any help 🙂
Hey Tania!
Here is the problem. In your code, you have this :
var links = [
'https://amzn.to/3A9tgdH',
'https://amzn.to/3EeltNU',
'https://amzn.to/3nu6h9y’,
'https://amzn.to/3C7Qf9j’,
‘https://amzn.to/3hNQTRX',
'https://amzn.to/3lHFgNk’,
‘https://amzn.to/3CrKaEV'
];
Here on my website, it all looks very similar. But you might noticed that some of these quote characters ( ' ) , are in fact curly quotes. Curly quotes are NOT proper Javascript syntax, and will break the code... replace all your quotes with normal, straight quotes ( ' ), and it will all work as it should!
Thanks so much for your help! I'll go give it another shot. I really appreciate this! 🙏🏽
SUCCESS! Thanks so much again! 🙏🏽
Welcome!
Hello. I am successfully using this code - many thanks again - but I have another question and I can't seem to find an answer for it anywhere.
One of my links needs to be updated because another party changed their website. I cannot find the HTML Widget in order to update it. I know it's working, because I looked at my page and it's working. Your instructions said to place it anywhere on the page, and knowing me I likely would have put it near the carousel. But I'm at a total loss why I can't find it or see it at all and I can't figure out how to find it in order to update it. Have you heard of such a thing? Do you have any suggestions as to how to find my HTML Widget so I can update it? Many thanks!
I can't delete my other post but I think I've got it. Man, Elementor really drives me crazy sometimes LOL
Many thanks again 🙏🏽
Glad you managed! Cheers!
Hi there, I'd like to share what I've added to my page so you could check if there is an issue. Doesn't seem to be working, nor in Incognito mode.
I can't paste the code here though so I have emailed you Maxime!
doesn't work on newest version elementor
I have the newest version installed here, and as you can see from the example above, it works just fine!
This is fantastic and worked first time for my desktop elements but isn't working for mobile or tablet. I've included the code below - have I missed something out to make it work on tablet/mobile? - Thanks!
document.addEventListener('DOMContentLoaded', function () {
let linksCarousel = [
'https://charitable.travel/north-america/atlantic-city/',
'https://charitable.travel/caribbean/cayman-islands/',
'https://charitable.travel/north-america/arizona/sedona/',
'https://charitable.travel/how-we-do-good/',
'https://charitable.travel/north-america/arizona/prescott/',
'https://charitable.travel/middle-east/saudi/',
'https://charitable.travel/northernireland/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
});
});
Hi Maxime,
My browser seems to be recognizing the links because the cursor changes over the images as it does when hovering over links. But when I click the images, I stay put instead of navigating to the locations I entered. The page is here: https://writeralicia.com/freebies.
I'd really appreciate your help if you've got a moment, please.
Hey Alicia!
You are almost there! Just need to add the class name 'gallery1' under Advanced > CSS Classes to your image carousel element.
Also, you have a typo in the code. One of the addresses say hhttps instead of just https.
Your book covers look really good. Makes me want to pick one up and read!
All fixed and working. Thank you so much. And thank you!
What if I have two carousels. On one, I'd like to include customized links for each image, but on the other carousel I don't want any links to any of the images?
When I add the code for the single carousel, I'm seeing those links/URLs carry over to the second carousel automatically.
Thank you for this great information!
Hey Andy!
Following the instructions for multiple carousels should work fine. Just use these instructions for only 1 carousel.
I can't get the links to open in a new tab, here is my code:
.swiper-slide-image{cursor: pointer;}
/* For Carousel 1 on the page */
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let linksCarousel = [
'https://www.blueivydayspa.com/',
'https://www.oilostudio.com/',
'https://gainsinbulk.com/',
'https://cornabys.com/',
'https://azunafresh.com/',
'https://tubbydiy.com/',
'https://tortillafam.com/',
'https://www.optimalhealthsystems.com/',
'https://www.ushealthgroup.com/',
'https://innerpaw.com/',
'https://mxpowerplay.com/',
'https://feroxfueltabs.com/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
location = linksCarousel[i];
}
});
});
/* For Carousel 2 on the page */
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let linksCarousel = [
'https://www.bbb.org/',
'https://clutch.co/profile/nu-dawn-ecommerce#focus',
'https://tooelecity.org/',
'https://www.bigleap.com/',
'https://www.vidvictory.com/',
'https://www.getcredo.com/profile/nu-dawn-ecommerce/',
'https://www.real.sandler.com/',
'https://www.bbsi.com/',
'https://bigredjelly.com/',
'https://www.uvu.edu/',
'https://www.byu.edu/',
'https://setfirecreative.com/',
'https://ledgergurus.com/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel2 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
location = linksCarousel[i];
}
});
});
/* For More carousels, keep duplicating the code in the same fashion, replacing '.carouselx' with the right x value */
Replace these lines:
location = linksCarousel[i];
with
window.open(linksCarousel[i]);
Works Great,
The only thing I miss after using it is when using the middle mouse button the link doesn't open in new tab just like a normal link.
Great for Mobile devices
Yes I agree, unfortunately that's a limitation of this technique.
Did I miss something? My links are not working. I've tried in incognito and I've turned off the link button. Thanks for your help!
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://ares.med.upenn.edu/conferences/',
'https://ares.med.upenn.edu/research-projects/penn-cdc-prevention-epicenters-program/',
'https://www.pennmedicine.org/departments-and-centers/department-of-medicine/divisions/infectious-diseases'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.gallery1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
});
});
To clarify I have this part too
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
Hey Mark!
Would you have the live URL I could check?
https://ares.med.upenn.edu/
Sure! This is a draft site I'm making for my research team. Appreciate your help!
If you scroll down a bit you'll see the carousel just below the banner. I only have three images in it at the moment and I want to link them to other pages on the site.
Hey Mark!
I updated my code in the tutorial. I also added a part where you need to add the class name to your image carousel. Please go through it again, and it should work!
Sorry code did not copy all the way.
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://ares.med.upenn.edu/conferences/',
'https://ares.med.upenn.edu/research-projects/penn-cdc-prevention-epicenters-program/',
'https://www.pennmedicine.org/departments-and-centers/department-of-medicine/divisions/infectious-diseases'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.gallery1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
});
});
One bit of instruction missing for a single carousel is adding 'carousel1' to the CSS class under the advanced tab of the widget.
You cover the CSS Class under multiple carousels using 'carousel1', 'carousel2', etc , so I figured out that the 'carousel1' in your code needed to be assigned to the widget's CSS class and now the code works.
Cheers!
Thanks for your help! Unfortunately we are using elementor free. (Ballin on budget)
I don't think it will work and I may ultimately remove the widget if I cannot link it.
This tutorial works perfectly fine for Elementor Free as well!
Thank you Scott for this.
I had these instructions at some point in the past but indeed it looks like during one of my updates to the article, somehow I removed them. I added it back in. Cheers!
Dears,
Thanks for the code. Unfourtenately it's not working yet. Do I need to delete the ' in front of all the links and the word 'carrousel1'?
Hmm I tried that also and I did not work.
Do you know what I need to have to do? I tried in Incognito mode, but I still can't click to the new website
Could you help me?
Greetings, Rudolf
Dears,
Thanks for the code. Unfortunately it's not working yet. Do I need to delete the ' in front of all the links and the word 'carrousel1'?
Hmm I tried that also and I did not work.
Do you know what I need to have to do? I tried in Incognito mode, but I still can't click to the new website
Could you help me?
Greetings, Rudolf
Ah sorry it works now. I did not copy the links to the text Edit the links HERE. Now it works.
I use this gallery for logos. It would be great if there's also a code where you can lighten up the logo. Or show the color version of the logo, using another picture.
Yep sounds like a good design idea... however a bit out of scope for the current tutorial. Switching images is quite complex too...
Hello,
My website is http://www.puresc.com
I have an image carousel with some magazine logos towards the end of the page. I have added the CSS Class as instructed and the following code, but the logos are not clickable. Any help will be much appreciated:
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.swiper-slide');
//Edit the links HERE
var links = [
'https://www.elle.com/es/belleza/cara-cuerpo/a34189326/serums-retinol/',
'https://www.revistavanityfair.es/lujo/belleza/articulos/aromatherapy-associates-aceite-revitalizante-diana/42127',
'https://www.marie-claire.es/belleza/cara/fotos/cobre-el-nuevo-ingrediente-de-belleza-para-una-piel-perfecta-501595409396/10',
'https://www.harpersbazaar.com/es/belleza/dieta-ejercicios-adelgazar-belleza/a32959001/dieta-sol-perricone-proteccion-alimentacion-famoso/',
'https://www.telva.com/premios-telva/2021/05/20/60a580a801a2f11a688b4592.html',
'https://www.mujerhoy.com/belleza/tratamientos/suero-retinal-premiado-antienvejecimiento-retinaldehido-mas-rapido-retinol-20220320134107-nt.html'
'https://www.vogue.es/belleza/articulos/como-tener-rutina-facial-sencilla-eficaz'
'https://www.glamour.es/belleza/articulos/limpiador-facial-medik8/57085'
'https://graziamagazine.com/es/articles/omorovicza-deberias-aprender-el-nombre-firma-belleza/'
'https://www.revistagq.com/cuidados/galeria/pies-agrietados-productos-tratamiento-casa'
'https://abcblogs.abc.es/teresa/otros-temas/omorovicza-la-firma-de-culto-de-los-four-seasons-aterriza-en-mi-calle-de-ny.html'
'https://www.cosmopolitan.com/es/belleza/tratamientos-cara-cuerpo/a33211167/jabon-crema-hidratante/'
'https://woman.elperiodico.com/belleza/tratamientos/emily-ratajkowwski-aceite-rostro-hidrata-previene-aparicion-arrugas'
'https://www.instyle.es/belleza/cara/tratamiento-lujo-julia-roberts-perricone-md-que-puedes-hacerte-casa_48006'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
location = links[i];
}
});
});
Hey Eleni!
You are almost there... you just need a comma ( , ) after every single URL ... like this:
'https://url.com/something',
Thank you very much Maxime..excellent job. Thanks for sharing
Welcome Eleni! Glad you managed to make this work!
Is there a way to also show the title tooltip on mouseover?
My carrousel have three images, how can i link only one and skip the others?
ie only the tird image in the carrousel
Hey Planeta!
Simply skip these by having empty URLs, like this:
/* Edit the links HERE */
let links = [
'',
'',
'https://element.how/amazing-accordion-section/',
];
Note that I updated the code so that it will work, and not refresh the page, so get a fresh copy of the code above.
Hello, this is very good, it works. But I have a problem. My carousel gallery is dynamic, it always uses images to the current category, and I should make a link to them. There are two categories and the links cannot be the same. Do you have any ideas for this?
Thank you for the code.
I am having a problem with the links for each image. After inserting the code and testing the page, everything works perfect. I have three images in the carousel each with a different link. However, after a short period of time, the link for the first image becomes the only link for all three images. Below is the code. Do I have something set wrong causing the break for the individual links? My website is http://www.executivebaskets.com
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
links = [
'https://executivebaskets.com/product-category/halloween-gift-baskets/',
'https://executivebaskets.com/product-category/diwali/',
'https://executivebaskets.com/product-category/christmas-collection-2022/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i].length > 2){
location = (links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
Hey Raymond!
Code looks fine... and it is actually coded to prevent the bug you are describing. I can't see the bug on your site as I don't see any image carousel...
Thanks so much for the code! I'm really frustrated because doing the image carousel with link on beyond of client who don't want to pay more for pro plugin. Working perfectly on current elementor 3.7.8 version!
Welcome Jen!
Hey Maxime!
I know this is not exactly the question for this thread, but still, hopefully you can help me!
Is there a way I can use custom added icons to move the image carousel?
I have added 2 arrows, outside of elementor image carousel with custom placing and I need them to move the slides left and right.
I need to use querySelector to select the image carousel class (which is image-car ) and initiate the swiper slider? After that Im pretty much stuck.
The left arrow has a id of arrow-prev and right one has id of arrow-next.
Thanks in advance!
Hi this does not seem to work for me
https://www.onlinebeautyproducts.com.au/product-category/tanning/
I have link set to 'none' on my carousel
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://www.onlinebeautyproducts.com.au/brands/sunescape/',
'https://www.onlinebeautyproducts.com.au/brands/moroccan-tan/',
'https://www.onlinebeautyproducts.com.au/brands/ecococo/',
'https://www.onlinebeautyproducts.com.au/brands/summer-tan/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i].length > 2){
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
hello
i am using this code but links go : about:blank. Not sure why. Can u please help?
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.carousel1.swiper-slide');
//Edit the links HERE
var links = [
"https://diggitymarketing.com/",
'https://create.element.how/elementor-pop-ups-problems/',
'https://create.element.how/amazing-accordion-section/',
'https://create.element.how/awesome-hexagonal-boxes/',
'https://create.element.how/show-header-hamburger-click/',
'https://create.element.how/elementor-centered-logo-header/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]);
}
});
});
This no longer works with the new Elementor and Elementor Pro updates. It was working fine in May 2023; however, June's update stopped the functionality of multiple URLs in the image carousel.
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://link1.com',
'https://link2.com',
'https://link3.com'
];
const carousel = document.querySelector('.carousel1');
if (!carousel) {
console.warn('No Elementor carousel found with class "carousel1".');
return;
}
const slides = carousel.querySelectorAll('.swiper-slide');
slides.forEach((slide, index) => {
slide.style.cursor = 'pointer';
slide.addEventListener('click', () => {
if (links[index] && links[index].length > 2){
window.open(links[index]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[index]; */
}
});
});
});
Hi J,
This last code doesn't work for me. I see the text appear in the HTML section on the site. Am I doing something wrong?
Greetings, Rean
Greetings Rean!
If your carousel is set to loop, use the code provided in the tutorial.
Cheers!
Greetings J!
The code provided in the tutorial is tested working as of the latest Elementor version. This website runs the latest version, and I have a working demo on this page.
The code you provided is great and what I used to give here a long time ago. However there is one serious flaw with it: it doesn't consider that in a Swiper slider, the DOM constantly changes and slides get added and removed, when in loop mode.
So you add an event listener to the slides that are currently in the DOM when the code runs. However it will change, and if the user ends up clicking in a slide freshly added to the DOM, then the click event won't be on it.
If your carousel isn't looping it's not a problem, however I think most people set it to loop.
The way I coded this in the tutorial prevents any issue regarding these DOM changes.
Cheers!
Upon further testing I see that my code does not work if the carousel is NOT set to loop, so in these cases your code is a great alternative!
Cheers!
Works great thank you.
Welcome Louisa!
Hi, dude I have been reading all your reply and it's impressive that u are still replying after 3 years x)
Im making an home page with an images carousel but the code doesnt work... thats sad.
I did everything like u said and it's still not working... I'm not giving up so could u please tell me why it is not working ???
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.swiper-slide');
//Edit the links HERE
var links = [
'https://www.e-movens.fr/gestion-carte-carburant-flotte-automobile/40-dkv.html',
'https://www.e-movens.fr/vehicules/62-renault.html',
'https://www.e-movens.fr/securite-incendie/279-alternatives-preventions.html',
'https://www.e-movens.fr/locaux-pro-reglementation/550-rema-groupe.html',
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
location = links[i];
}
});
});
Thanks
Greetings,
Please share the page URL where you are trying this with me.
https://woo2.e-movens.fr/
There u are !
It's working for me actually... Everything is working just as it should...
it's maybe due to an extension... mmmmh will check
oh, it's not about the second carousel, but the first images u see when u land on the website. It's the 4 images carousel that I need to work
Not working for me 🙁 Help me please
Thank you! this helps all the way. But it seems like not working for the mobile version. Any advice for mobile version?
It should be working fine for mobile too.
Hi!
Thanks so much for this article, however, I can't get it to work either. Not sure what's going on.
Here is the link: puntagordachamber.com
We only want the links attached to the Gold slider.
Also, here is the code:
.swiper-slide-image{cursor: pointer;}
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://www.beaneatkinson.com',
'https://thecaptainstable.com',
'https://laishleycrabhouse.com',
'https://bigshotmad.com',
'https://harpoonharry.com',
'https://www.dwsussman.com',
'https://www.iheartmedia.com',
'https://www.kw.com/agent/UPA-6587385214940647426-5',
'https://landsbergbennett.com',
'https://www.poolboyinc.com',
'https://www.puntagordachamber.com/punta-gorda-farmers-market/',
'https://www.shorepointhealthcharlotte.com',
'https://southportseniorliving.com',
'https://suncoastbeverage.com,
'https://tamiamitavern.com',
'https://nixandassociates.com',
'https://swflparrot.com',
'https://time-realty.com',
'https://wm.com',
'https://thewyvernhotel.com'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i] && links[i].length > 2){
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
Greetings Kaity!
You have a typo here:
'https://suncoastbeverage.com,
Should be:
'https://suncoastbeverage.com',
Cheers!
Hi, thank you!
I made that update, but it's still not working. When I hover over the images, the mouse changes to the "click" option, but when I click, nothing happens.
Almost there Kaity!
Now you have the "carousel1" in your CSS ID field, but it should be in the CSS Classes field, right below!
I had it working for one of my carousels!
But when I added the multiple carousel code, none of them are working now. Both CSS classes are carousel1 and carousel2
Her is the code: (sorry for the length)
<style>.swiper-slide-image{cursor: pointer;} </style>
<script>
/* For Carousel 1 on the page */
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://www.beaneatkinson.com',
'https://thecaptainstable.com',
'https://laishleycrabhouse.com',
'https://bigshotmad.com',
'https://harpoonharry.com',
'https://www.dwsussman.com',
'https://www.iheartmedia.com',
'https://www.kw.com/agent/UPA-6587385214940647426-5',
'https://landsbergbennett.com',
'https://www.poolboyinc.com',
'https://www.puntagordachamber.com/punta-gorda-farmers-market/',
'https://www.shorepointhealthcharlotte.com',
'https://southportseniorliving.com',
'https://suncoastbeverage.com',
'https://tamiamitavern.com',
'https://nixandassociates.com',
'https://swflparrot.com',
'https://time-realty.com',
'https://wm.com',
'https://thewyvernhotel.com'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i] && links[i].length > 2){
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
/* For Carousel 2 on the page */
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://www.crews.bank',
'https://jmerakibeauty.com',
'https://militaryheritagemuseum.org,
'https://www.americanleakdetection.com',
'https://www.camrealty.us',
'https://www.swflvisitor.com/index.php,
'https://www.mycreativewindow.com',
'https://mydestinationflorida.com',
'https://www.dreamsalonspa.net',
'https://everythingpuntagorda.com/the-city-of-punta-gorda-information-website/',
'https://www.fishermensvillage.com',
'https://www.friendlyfloors.com',
'https://www.islesyc.com',
'https://www.johnsontaylorfuneral.com',
'https://karamiles.kw.com',
'https://www.mccrorylaw.com',
'https://www.michaelsaunders.com',
'https://pgchocolateandwine.com',
'https://wm.com',
'https://thewyvernhotel.com',
'https://www.andrewsfss.com',
'https://www.wengradio.com',
'https://www.whitcoinsurancepg.com',
'https://pgchocolateandwine.com',
'https://charlottecf.org/?subcat=7',
'https://www.levellwealthmanagement.com',
'https://www.levellwealthmanagement.com',
'https://www.meridiansenior.com/senior-living/fl/punta-gorda/meridian-at-punta-gorda-isles/',
'https://walkerrealtygroupllc.com',
'https://www.sunseekerresorts.com',
'https://www.instagram.com/connectprintpromotions'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel2 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i] && links[i].length > 2){
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
</script>
There's an issue somewhere in the carousel2 batch, but I can't find it. I'm sure it's super obvious lol
Okay, I found a miss apostrophe on the swflvisitor.com line, and fixed that, but it is still not working
Found the the missing apostrophe and it's working now!
I've tried setting this up on the front page of a site, and for the life of me can't figure out why it's not working. https://www.fauxstainedglasspanes.com
I've tried numerous things to no avail (among other things, I have tried it with a specific class associated with the image carousel although at the moment the target in the html is just '.swiper-slide'). I think I've got it reset back to the recommended implementation, but it just ain't working. The closest I've come is when reloading the page, I see the pointer hovering over the carousel for a moment, but then it resets as the page continues to load and no longer works. I've tried to walk through the loading code in the dev tools with breakpoints to suss out the offender, but it's a bit out of my depth and I wasn't able to find anything conclusive. If I can get a pointer, I'd appreciate it.
The carousel is the single square image on the right side of the hero that cycles through a bunch of images.
My issue with the carousel links not working was because I was using the 'fade' transition. I managed to come up with a solution that works in that case...
<style>
.elementor-image-carousel.swiper-wrapper {
cursor: pointer;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function () {
/* Put all your links HERE */
let links = [
'https://www.yoursite.com/product/yourproduct-01',
'https://www.yoursite.com/product/yourproduct-02',
];
/* Add your carousel class as the argument of the querySelector function HERE */
const carousel = document.querySelector('.carousel1');
carousel.addEventListener('click', function () {
const activeSlide = carousel.querySelector('.swiper-slide-active');
const index = activeSlide.getAttribute("data-swiper-slide-index");
window.location.href = links[index];
});
});
I added the code as recommended, but the links aren't working? https://andrewsartistry.com/value-crafted/
Here's the code:
<style>.swiper-slide-image{cursor: pointer;} </style>
<script>
/* For Carousel 1 on the page */
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://andrewsartistry.thrivecart.com/allure-branding-package/',
'https://andrewsartistry.thrivecart.com/ballet-etoile-branding-package/',
'https://andrewsartistry.thrivecart.com/echosphere-branding-package/',
'https://andrewsartistry.thrivecart.com/essence-branding-package/',
'https://andrewsartistry.thrivecart.com/namaste-branding-package/',
'https://andrewsartistry.thrivecart.com/powerhouse-branding-package/'
'https://andrewsartistry.thrivecart.com/premier-branding-package/'
'https://andrewsartistry.thrivecart.com/pulsebeat-branding-package/'
'https://andrewsartistry.com/sunnyskip-branding-package/'
'https://andrewsartistry.thrivecart.com/urban-funk-branding-package/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i] && links[i].length > 2){
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
/* For Carousel 2 on the page */
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://andrewsartistry.thrivecart.com/show-materials-cirque-de-dance/',
'https://andrewsartistry.thrivecart.com/dance-your-heart-out-show-materials/',
'https://andrewsartistry.thrivecart.com/enchanted-forest-show-materials/',
'https://andrewsartistry.thrivecart.com/everybody-dance-now-show-materials/',
'https://andrewsartistry.thrivecart.com/never-miss-a-chance-show-materials/',
'https://andrewsartistry.thrivecart.com/new-york-show-materials/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel2 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i] && links[i].length > 2){
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
/* For Carousel 3 on the page */
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links HERE */
let links = [
'https://andrewsartistry.thrivecart.com/dance-your-heart-out-poster-art/',
'https://andrewsartistry.thrivecart.com/dancer-photo-and-illustration-quote/',
'https://andrewsartistry.thrivecart.com/custom-watercolor-portrait-art/',
'https://andrewsartistry.thrivecart.com/dance-with-a-pegasus-poster-art/',
'https://andrewsartistry.thrivecart.com/dance-with-a-chimera-poster-art/',
'https://andrewsartistry.thrivecart.com/dance-with-an-elf-poster-art/'
'https://andrewsartistry.thrivecart.com/dance-with-a-phoenix-poster-art/'
'https://andrewsartistry.thrivecart.com/aerial-arts-with-a-pixie-poster-art/'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel3 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
if (links[i] && links[i].length > 2){
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
}
});
});
/* For More carousels, keep duplicating the code in the same fashion, replacing '.carouselx' with the right x value */
</script>
Greetings Amber!
You need a comma at the end of each link. Please add it, and then it should work!
Cheers!
Thank you!!!1