How To Use Menu Anchors (Page Scroll Navigation) Using Elementor
No extra plug-ins required! Elementor Free Compatible.
Make links from your menu scroll to a specific section on the same page (Anchor Links)
Open Elementor page builder in a page
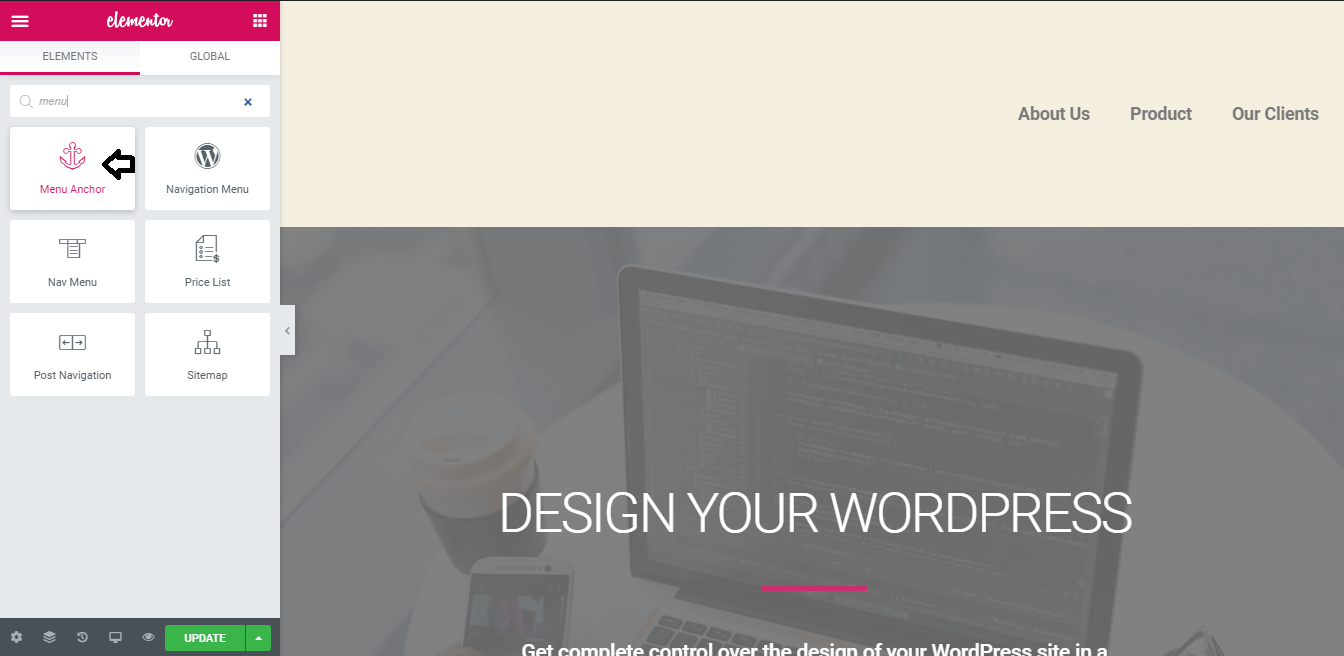
Type ‘menu’ in Elementor panel and you will see several options.

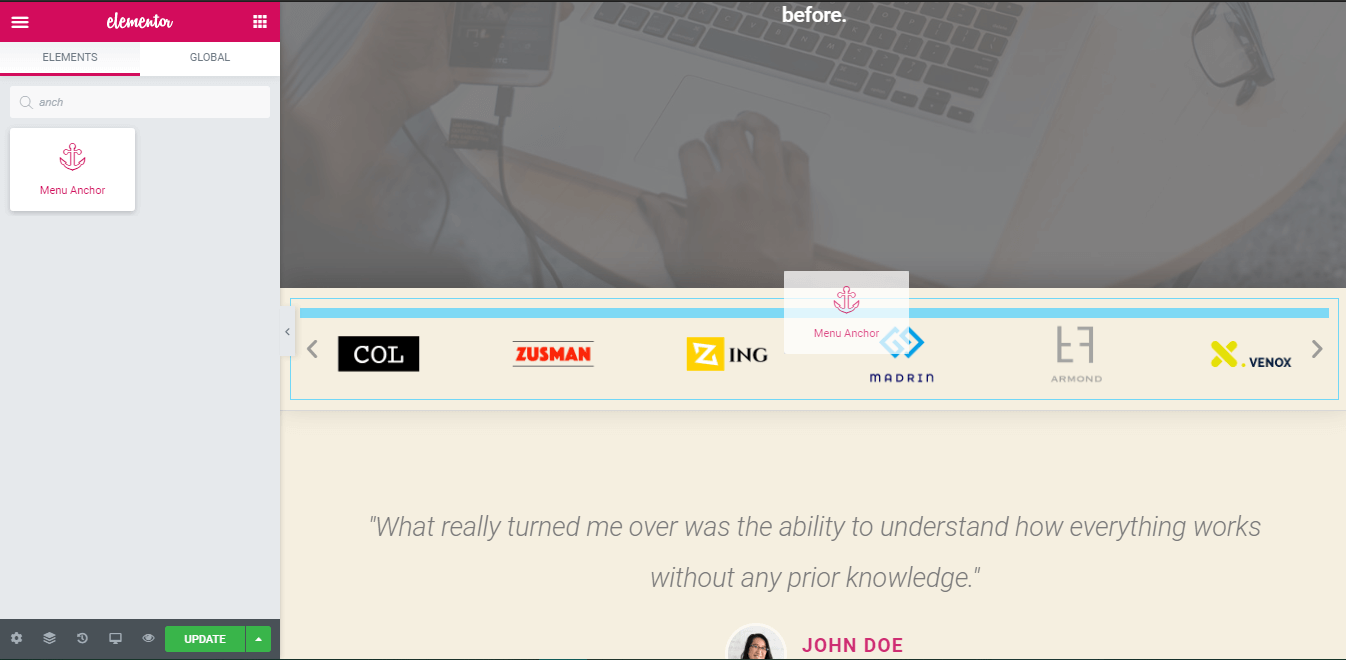
Drag and drop this option in your desired page section, let’s say we want it for “Our Clients” menu button

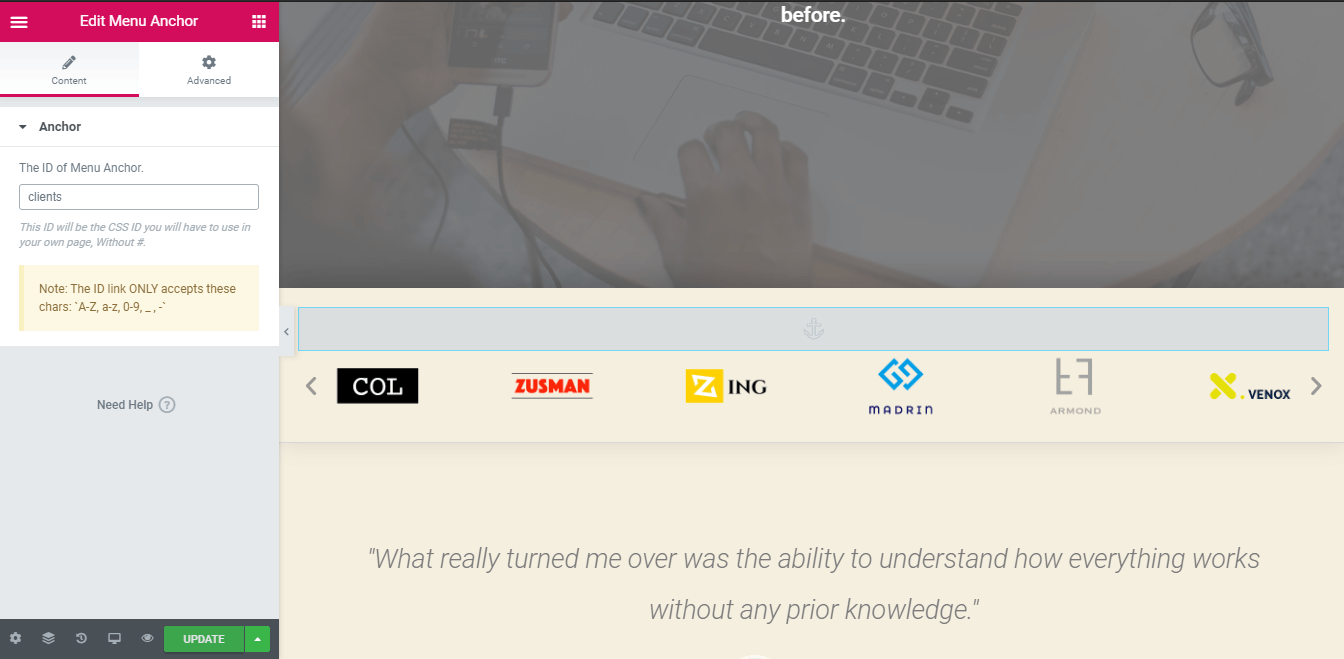
Specify the menu anchoring link for the section you want to be scrolled upon

Here we have given the menu anchor ID ‘clients’ so that we can assign this id to the desired button in our navigation menu, after entering the menu anchor ID, press ‘update’.
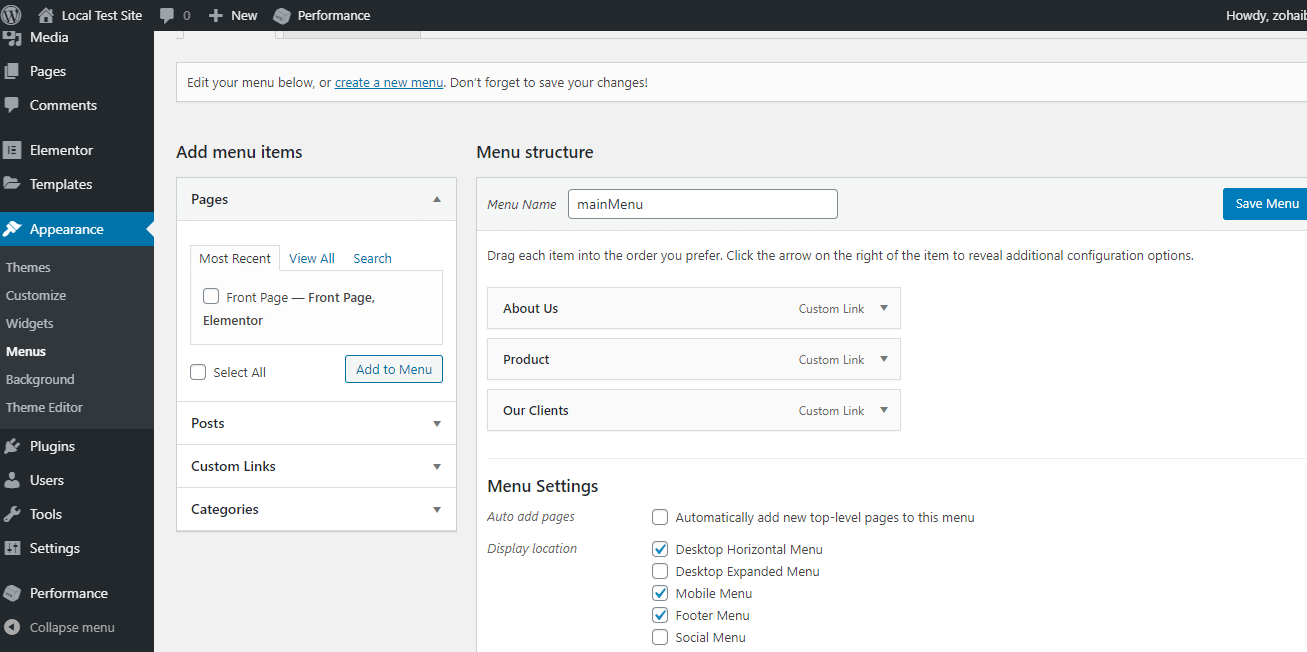
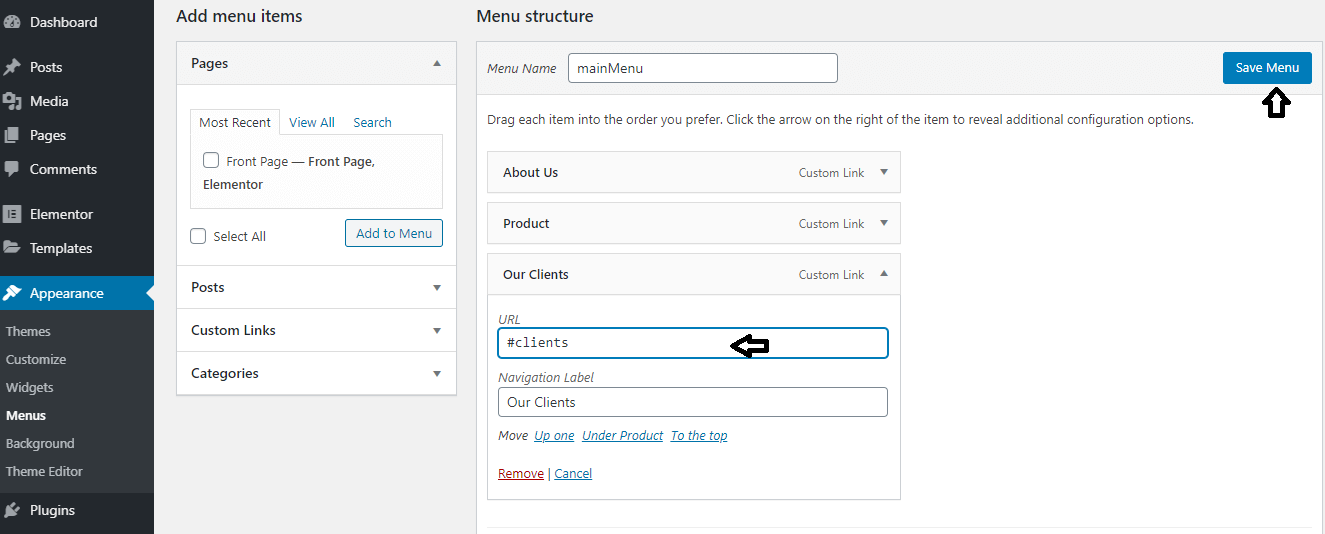
Now go to the menu options in your WordPress admin panel

The menu links are there and now we just have to enter the menu anchor IDs here to get this working.
Enter the assigned menu anchor IDs in menu links

After entering the anchoring ID, press the ‘Save Menu’ button.
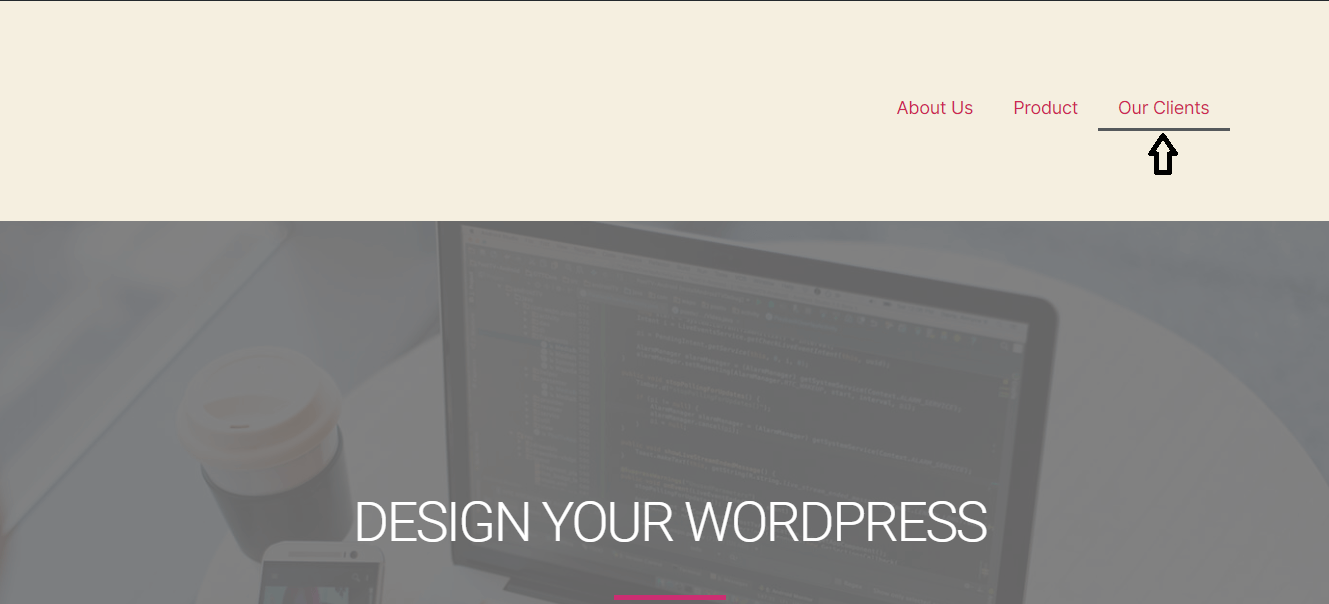
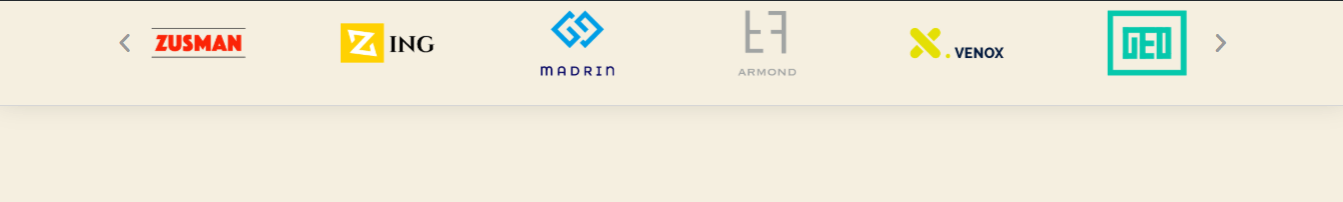
Go to your website and click on the menu button you just assigned an anchor link with

Upon clicking on the menu link, the page will get a smooth scrolling effect to the anchor linked to that menu button.

How to: Elementor link to anchor on another page
If you have a button or any other kind of link on a page of your website and you want it to be linked to a particular section of another page, we will show you how to implement this.
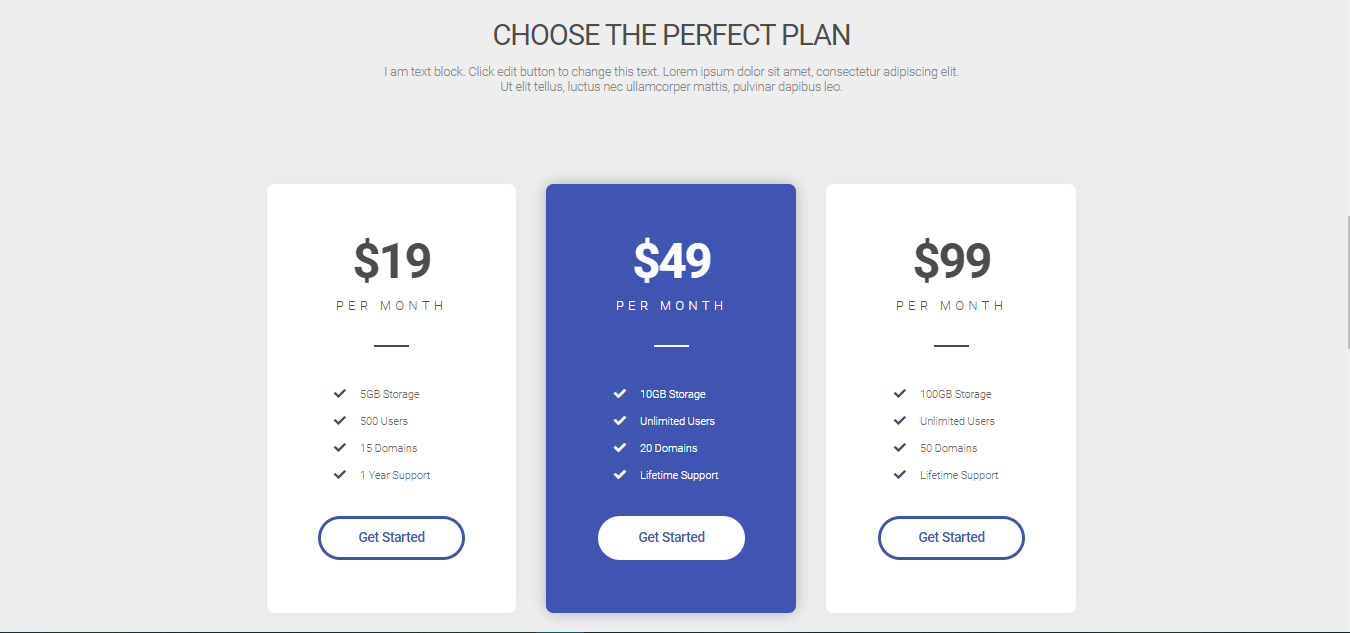
Here we have a button at our home page that will enable users to see pricing plans of the product.

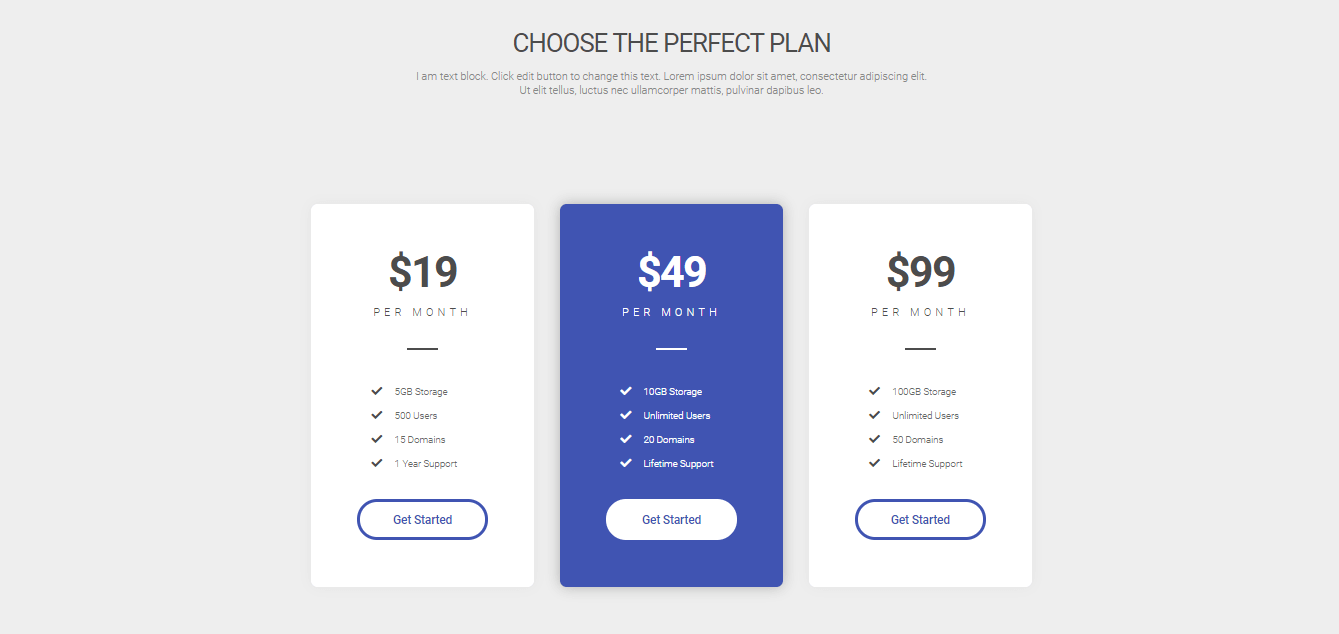
The product is displayed on another page within its details including pricing plans.

The function of this button will be to redirect users to the product page and to the pricing section of that product page.
To do this, follow these steps:
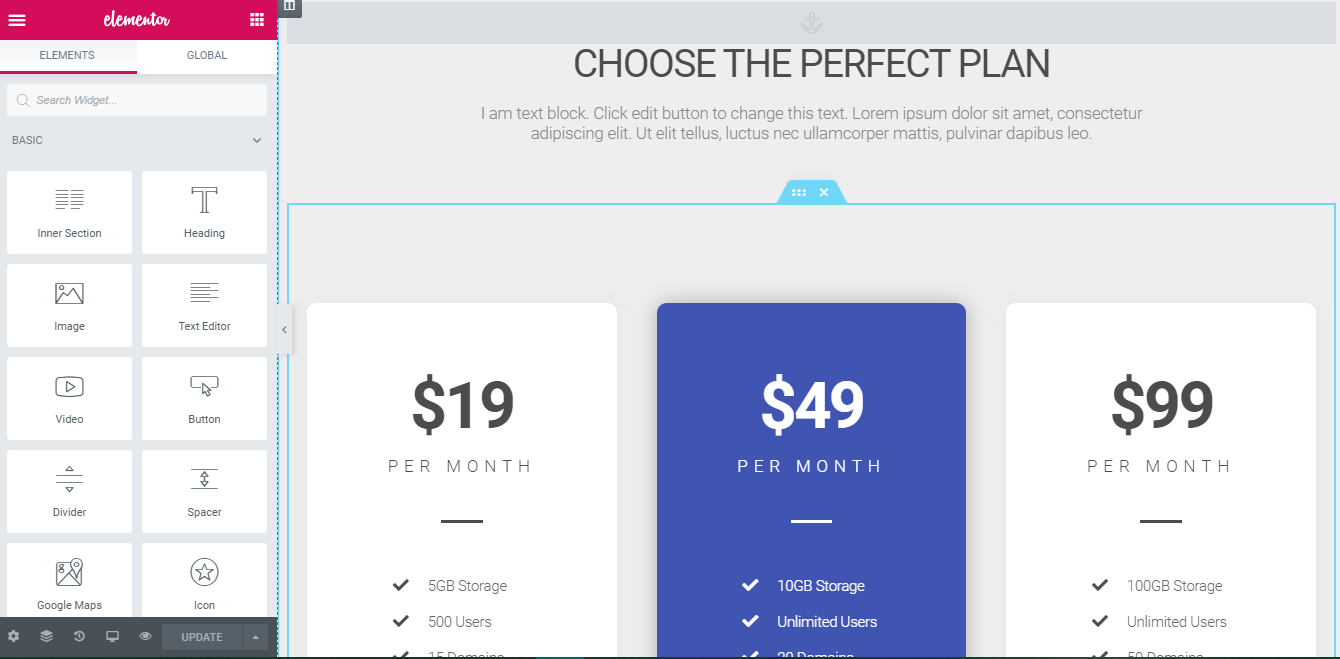
Open Elementor Editor for the page where you want to be scrolled at
Scroll to the appropriate section.

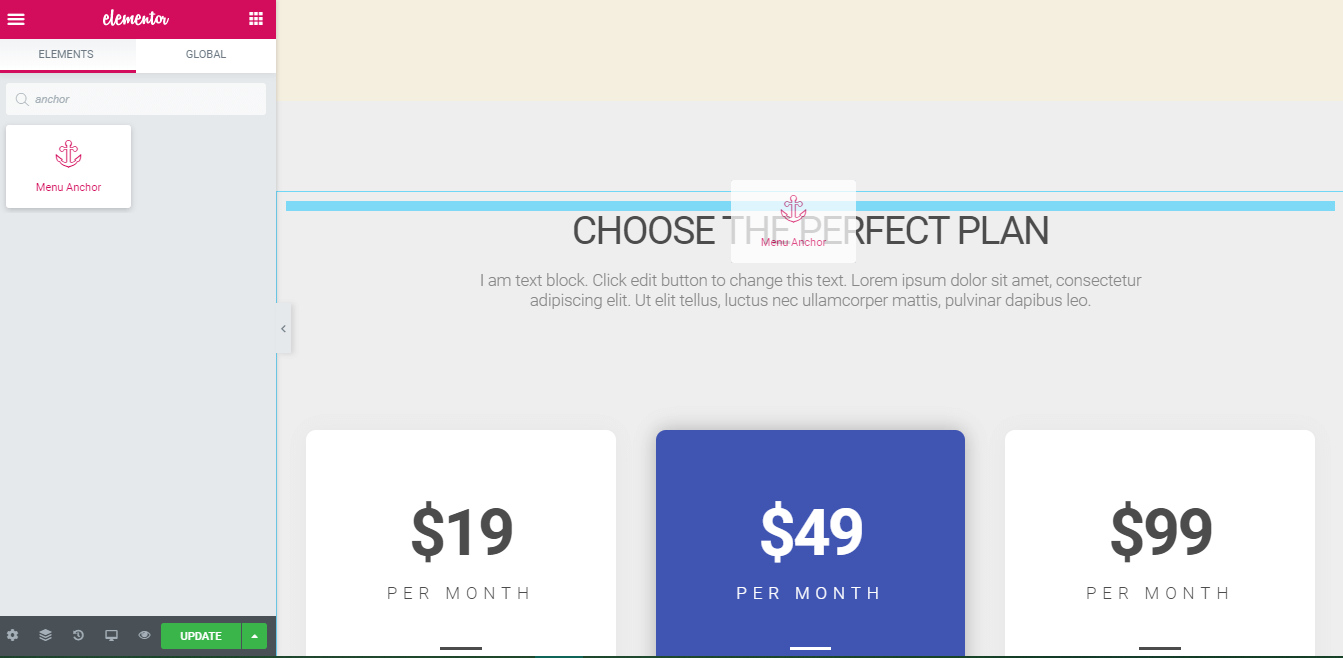
Just add the “Menu Anchor” option above your desired section

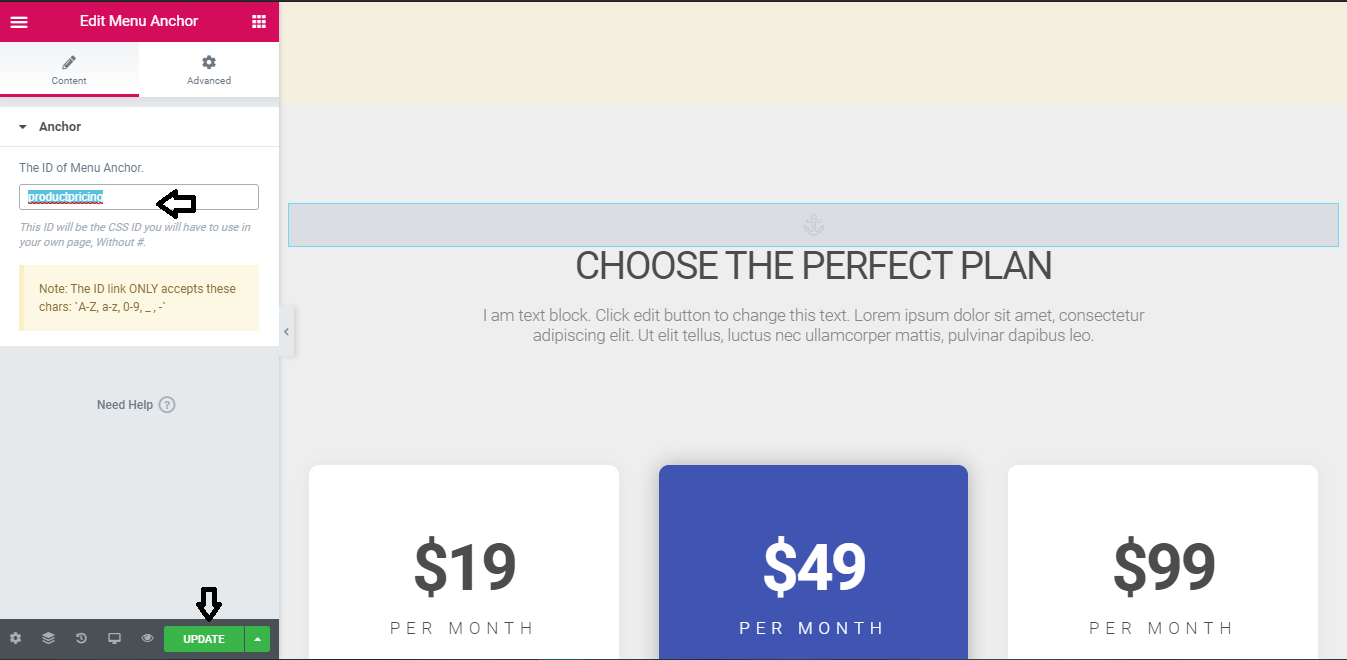
Type the menu anchor ID, here we have used 'productpricing'

After inputting the menu anchor ID, click 'Update'
Now we may close this page / tab and we just have to assign the link to that button on our front page.
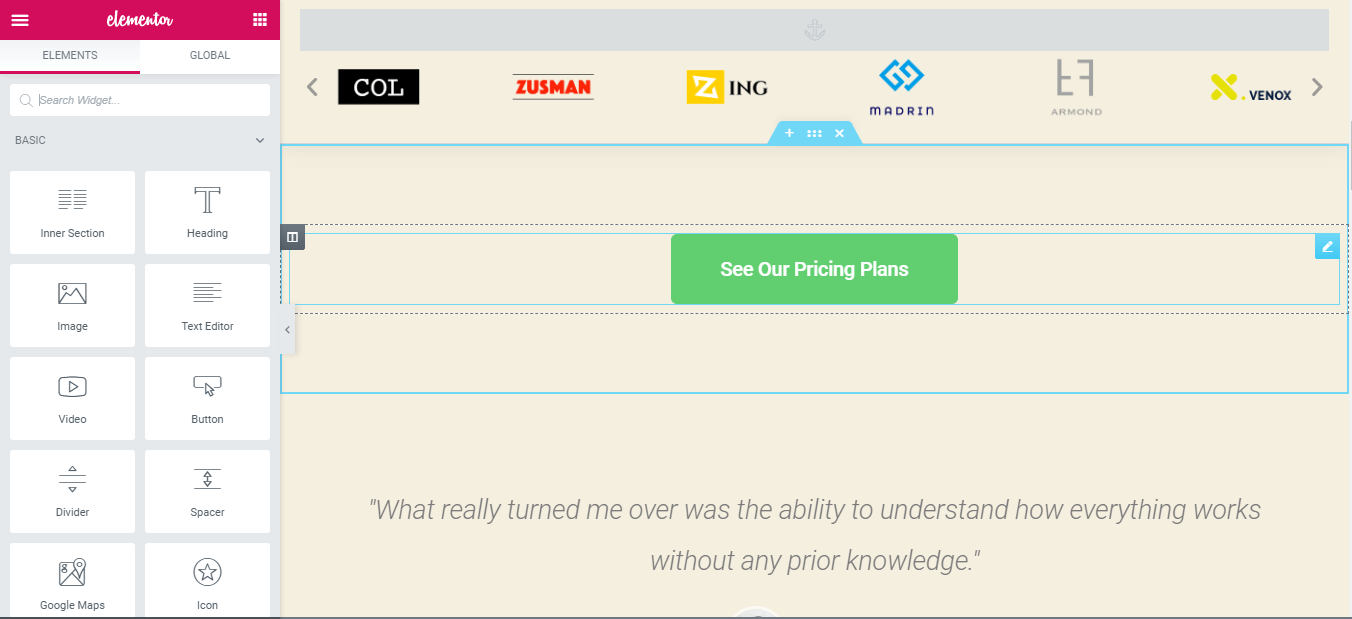
Open the page with Elementor and scroll down to the element from where you want to be redirected to the section of another page

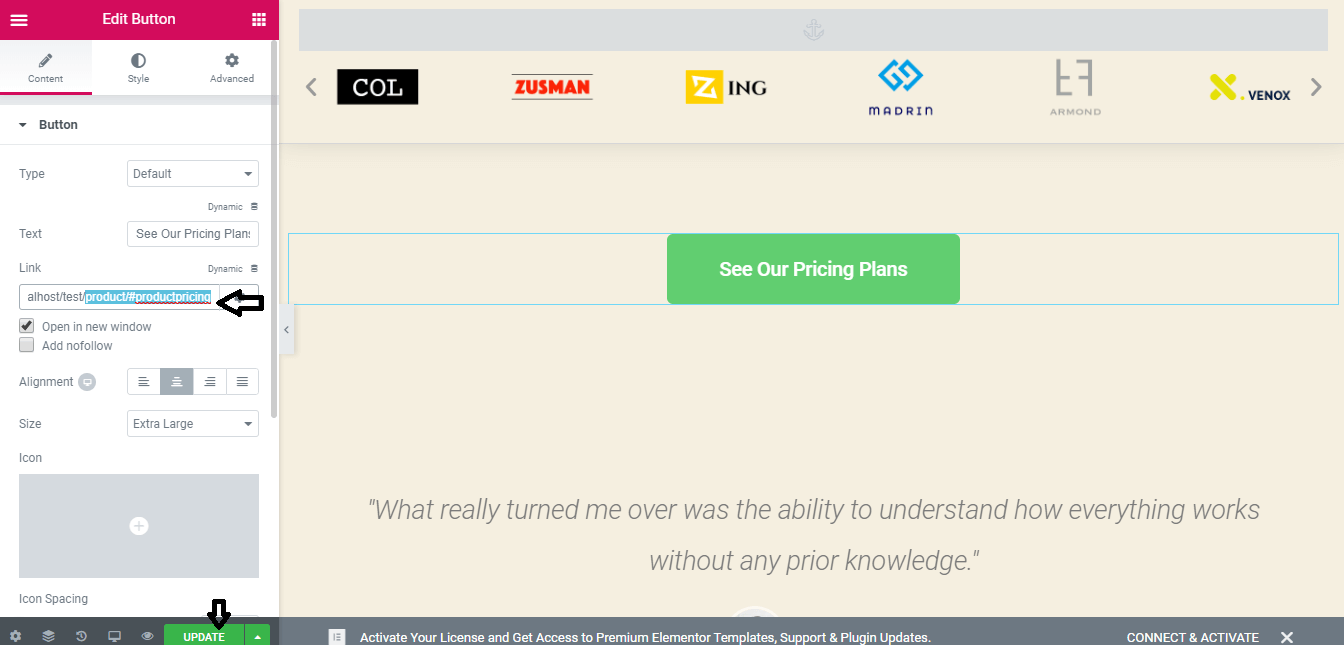
Keeping it easy, you just have to specify the page URL of the desired page and put the menu anchor ID with ” symbol as shown below.
https://element.how/elementor-not-loading/#update
After entering the link, you can optionally check the option 'open in new window'

Click on 'Update' and visit your site
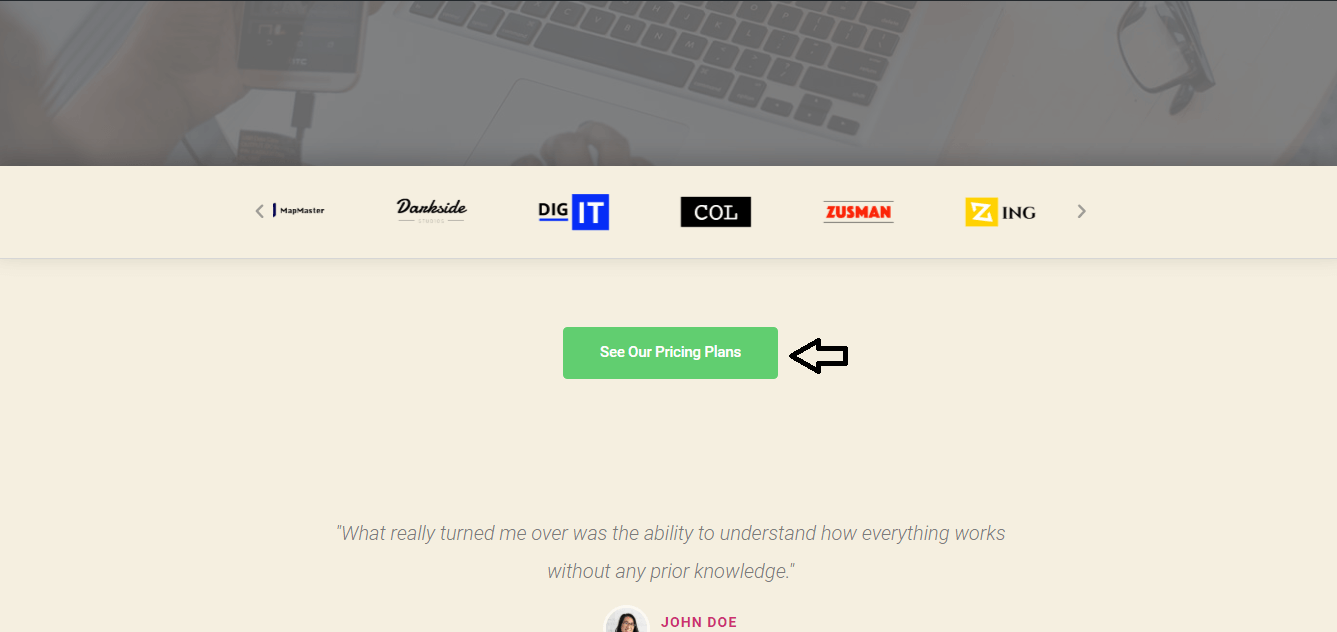
Click on the element you just linked with the section of another page

and you will be scrolled down to the section of the page you just linked

Hurray…!
How to offset menu anchor links
If you are using anchor links and you get upper part of your anchoring sections overlapped, then you can adjust this overlapping through offsetting by adding the CSS code in ‘additional CSS’ of your WordPress website.
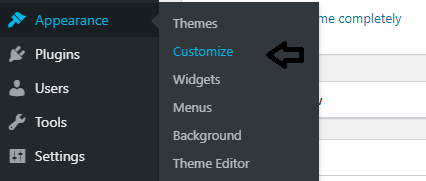
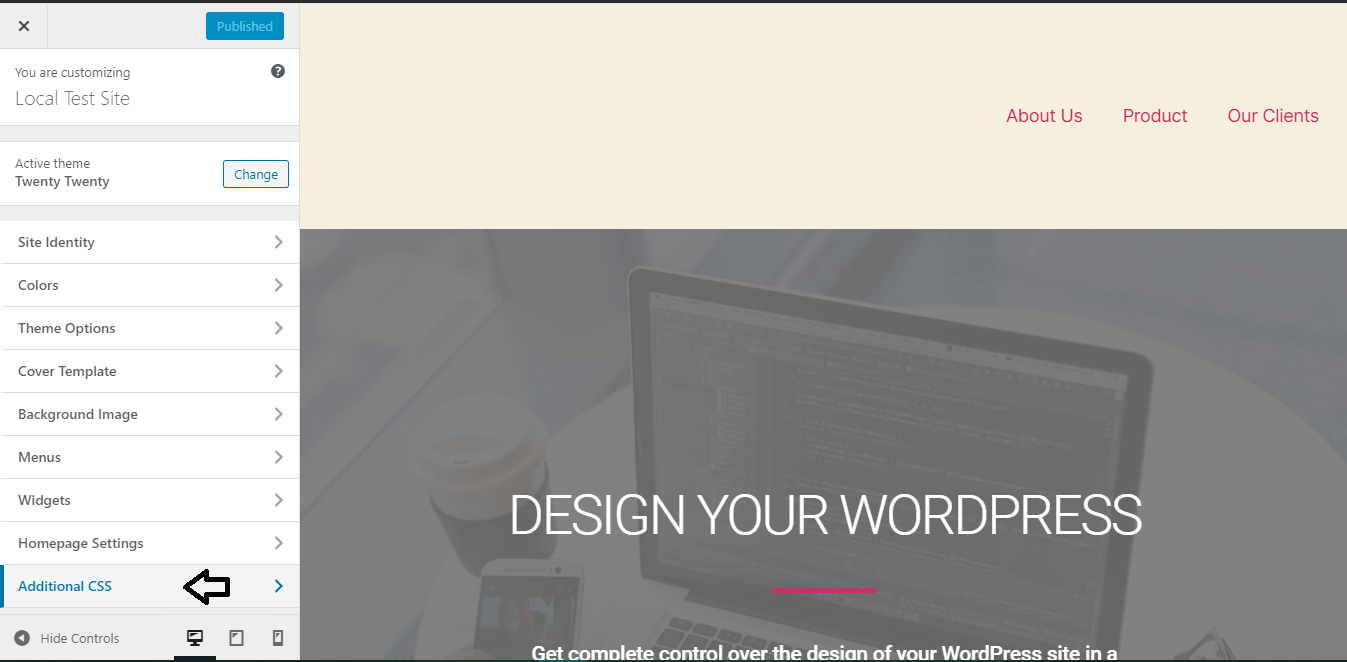
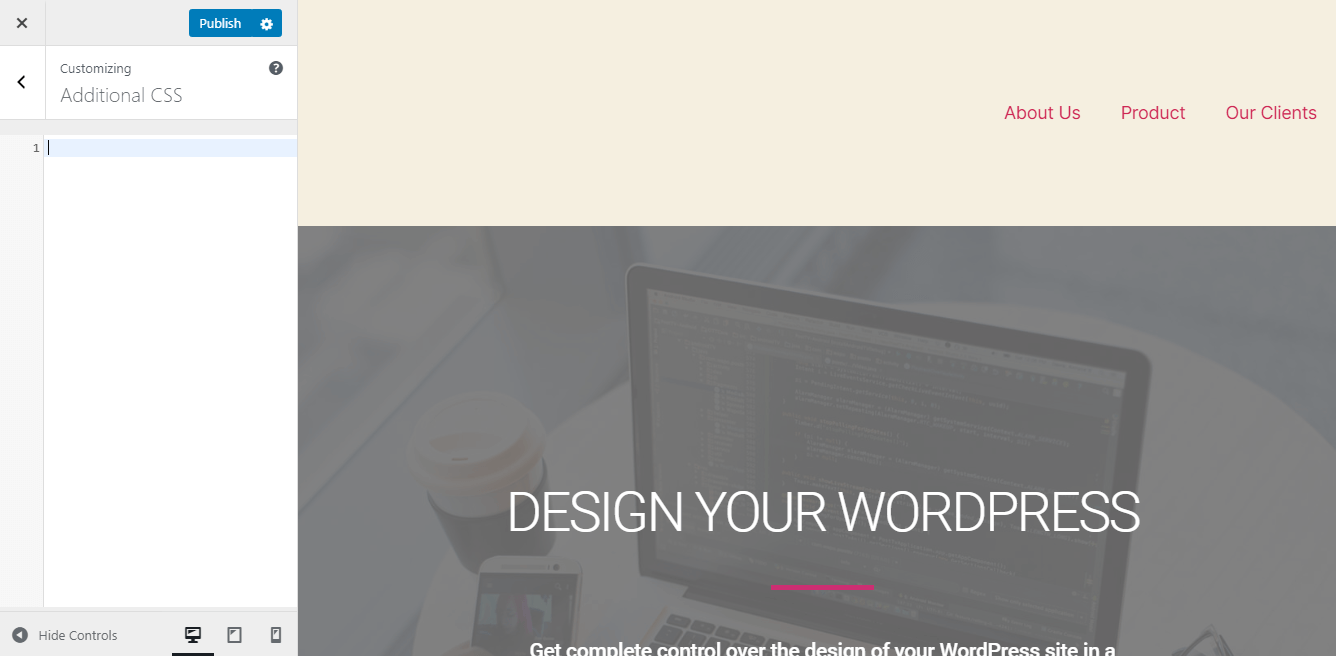
Open the customizer of your WordPress site and select 'additional CSS'



Add the following CSS code there
body:not(.elementor-editor-active) .elementor-menu-anchor:before {
content: "";
display:block;
height: 100px; /* fixed header height*/
margin: -100px 0 0; /* negative fixed header height */
visibility: hidden;
pointer-events: none;
} You can change the ‘100px’ and ‘-100px’ to your preferred offset value.
Test the anchor link and its offset
Before Offsetting

After Offsetting