In this article we will learn about how to change background easily color for :
- Elementor page (Body)
- Elementor Sections
- Elementor Columns
- Separate Elementor elements
We will begin with the method for changing background color for Elementor page or the body.
Changing background color of the Elementor Page
Open the Elementor page settings menu
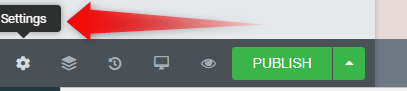
To the bottom left of the screen click on the settings icon to open up the settings menu for the Elementor page
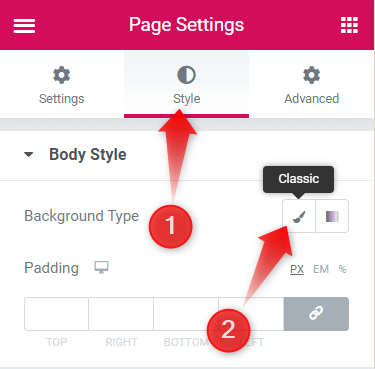
1. Click on the Style tab of the Page Settings menu.
2. Choose "Classic" as the background type under the "Body Style" drop down.
Choose the background color
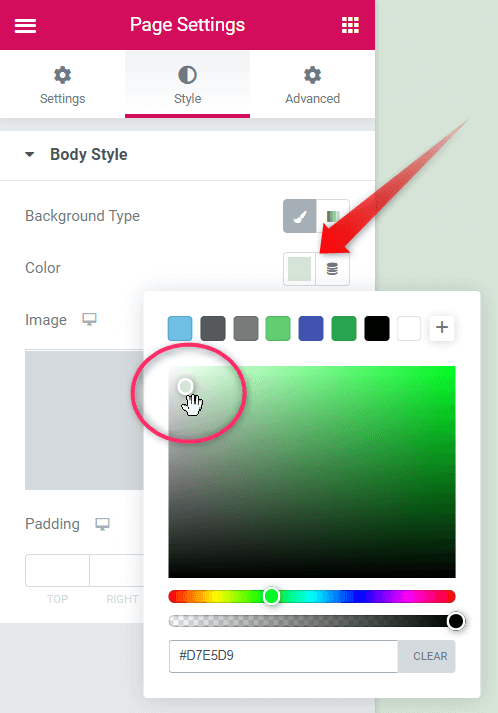
Click on the color icon to open up the color palette and choose a color of your choice for the page background.
The HEX code of your desired color can also be entered into the text box below the color palette. After choosing the desired color, it will automatically set to the background of the Elementor page.
Changing background color of an Elementor section
Open the Edit Section tab
Click on the "Edit Section" icon on the top middle part the section. This will open up the Edit Section pane to the left of the screen.
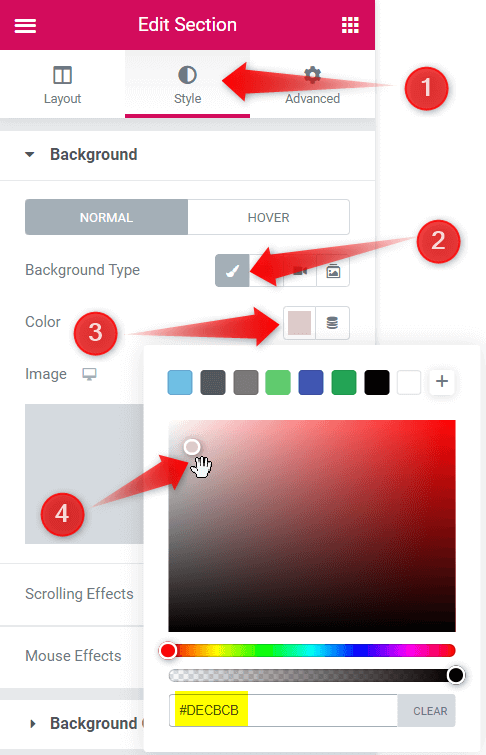
Choose the background color
1. Click on the Style icon to open the style tab for the Elementor section.
2. Click on the "Classic" option for Background type.
3. Click on "Color" to open up the color palette.
4. Choose the desired color from the palette for the background of the Elementor section.
Changing background color of an Elementor Column
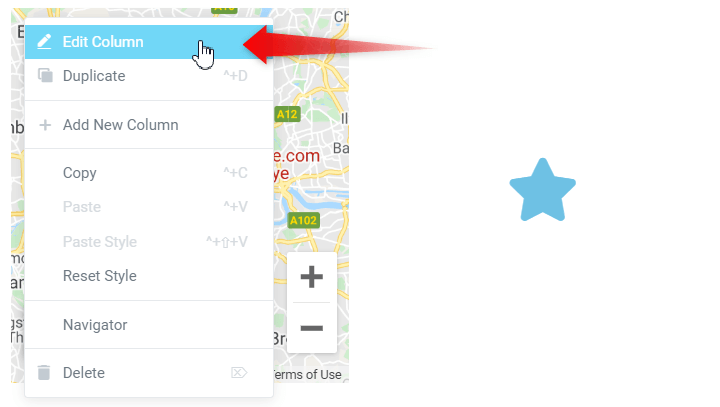
Open the Edit Column tab
Right click on the icon to the upper left portion of the Elementor column to bring up the drop down. From the the drop down click on the "Edit Column" option. This will bring up the edit column pane to the left of the screen.
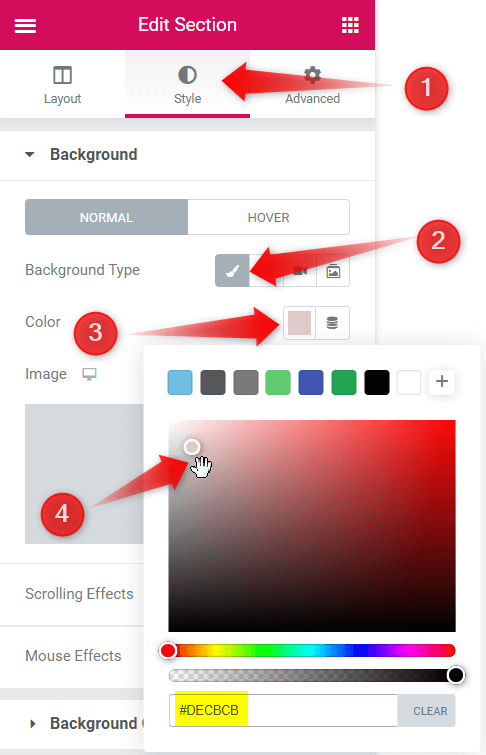
Choose the background color
- Click on the Style icon to open the style tab for the Elementor column.
- Click on the "Classic" option for Background type.
3. Click on "Color" to open up the color palette.
4. Choose the desired color from the palette for the background of the Elementor column.
Changing background color of any Elementor element
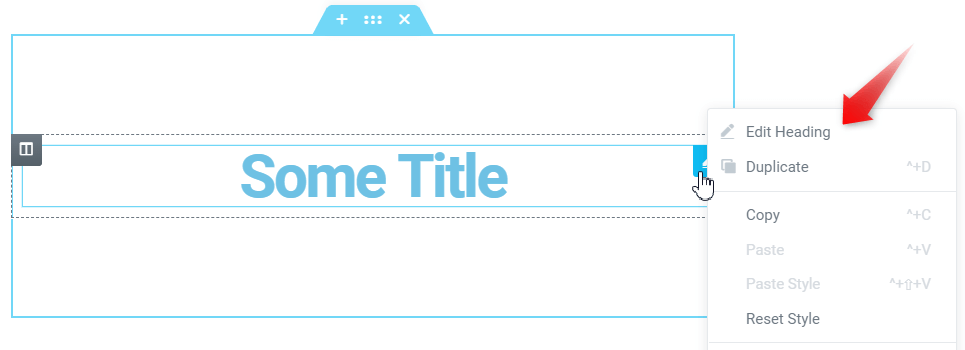
Open the editing pane for the Elementor element
Right-click on the icon to the upper right section of the element. Click on the edit element option from the drop down. This will open up the editing pane to the left side of the window.
Choose the background color
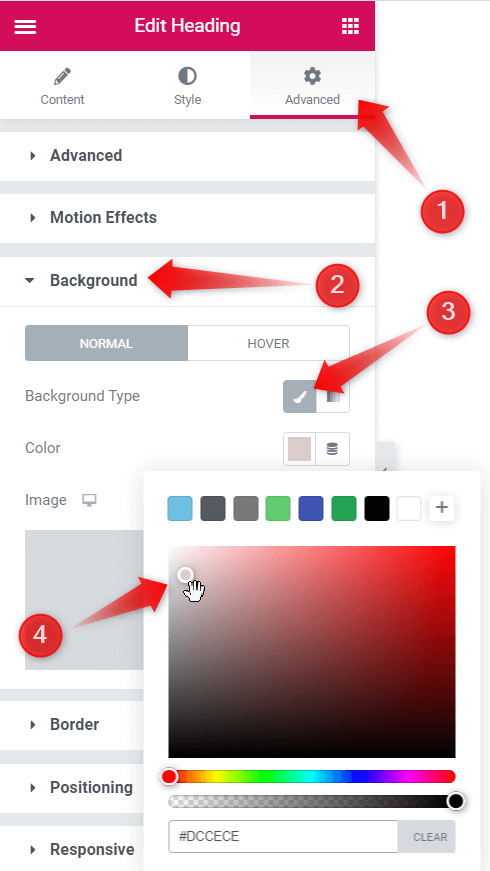
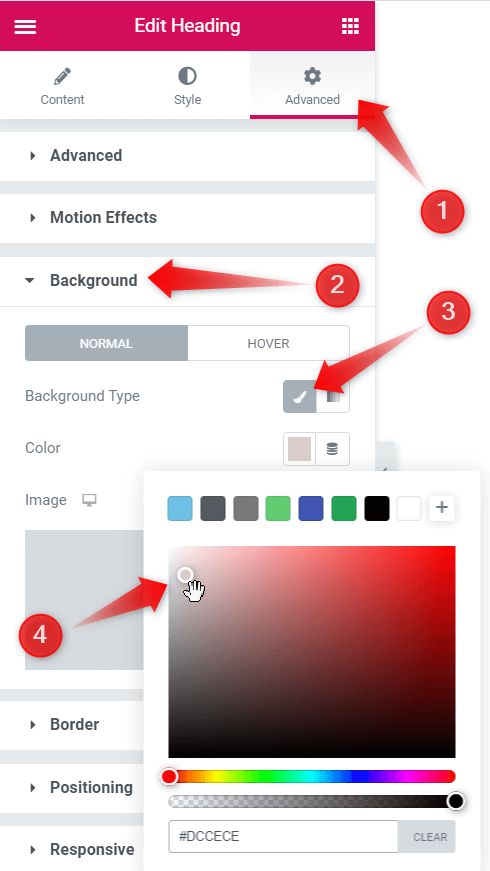
1. Click on the Advanced icon to open the advanced tab for the Elementor element.
2. Open the Background drop down in the advanced tab.
3. Click on "Color" to open up the color palette.
4. Choose the desired color from the palette for the background of the Elementor element.
Conclusion
Alright! Now you know how to change background color for Elementor pages, sections, columns, and elements. This will greatly improve your web development and you will be able to make great looking websites with ease.