Adding text over an image is an important way to make the the website more visually appealing. In this blog we are going to learn how to add text over image in Elementor.
Now let's see how to easily implement text over image in Elementor in a matter of minutes.
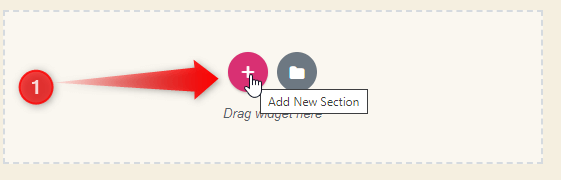
Add a new section in the page.
- Click on the Add New Section in the page.
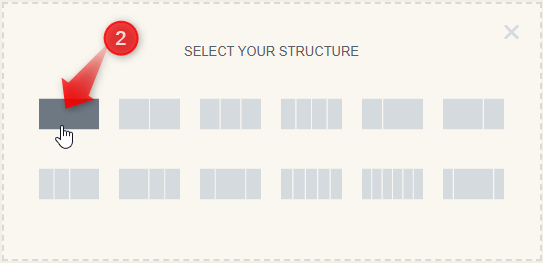
- Next, select the simple plain structure of the section which is the first among the options. You can select select other structures as well. We are choosing this for the sake of simplicity.
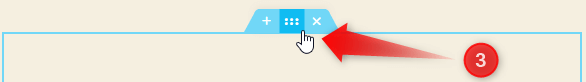
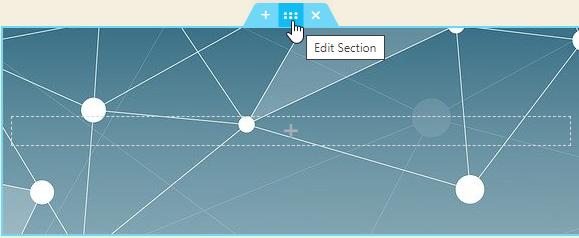
- After that click on the Edit Section icon in the section which brings up the edit section pane to the left.
Insert the image to the background of the section.
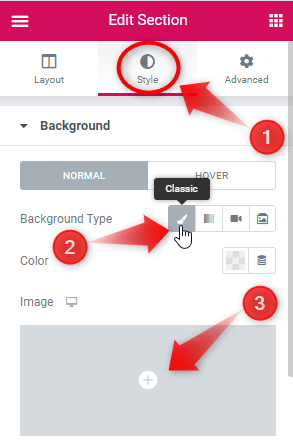
- Go to the Style tab of the Edit Section pane and expand the "Background" dropdown.
- Select the Background Type as "Classic".
- Now, click on the "+" icon in the image attribute to add image to the section.
Drag and drop an image to the Upload Files section.
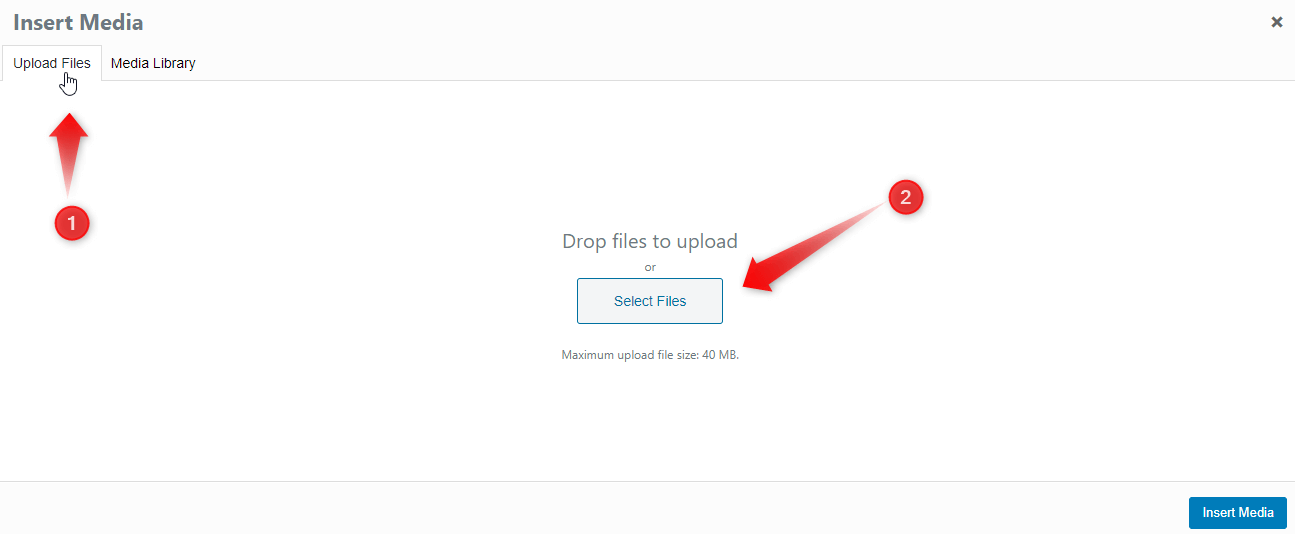
- Click on the "Upload Files" tab in the "Insert Media" pop up .
- Then drag and drop the image file over the pop up.
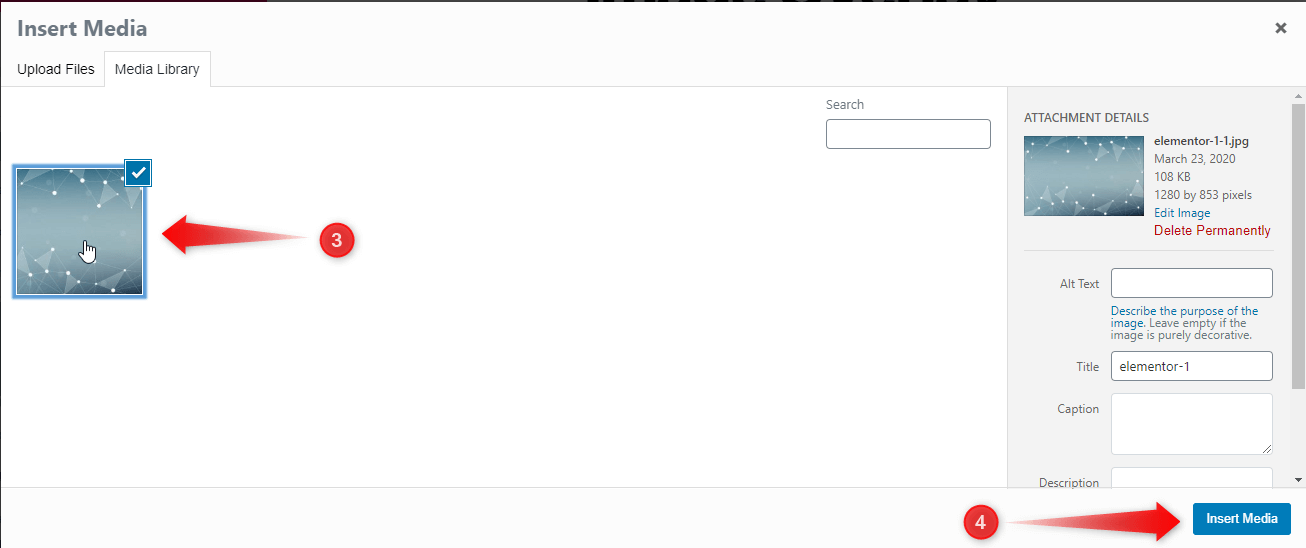
3. Click the uploaded image from the "Media Library.
4. After that, click on the "Insert Media" button to insert the image to the section.
Adjust the image positioning.
To do this, we need open up the Edit Section panel for the section.
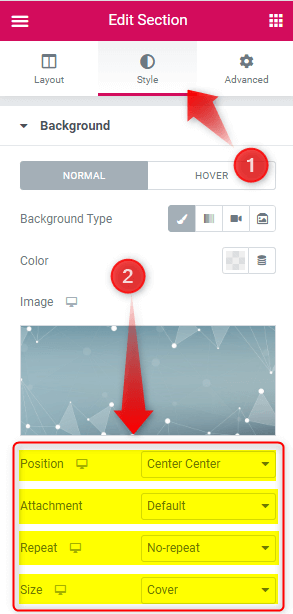
- Click on the Style tab and open the Background drop down.
- Change the Position attribute to "Center Center", Repeat to "No-Repeat" and Size to "Cover".
Add a heading in the section.
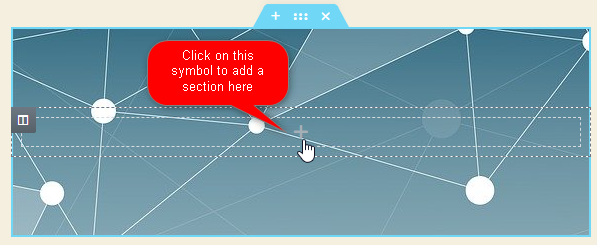
After clicking the "+" symbol, the add sections panel will appear to the left. From there you can add any section you want overlay over the image.
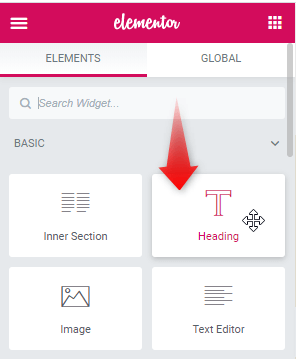
Now drag and drop the "Heading" to the section. A text section will appear over the image.
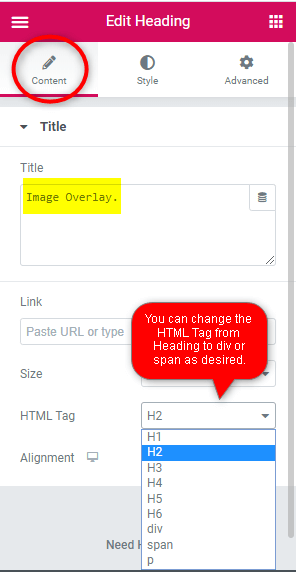
Write your desired text on the title attribute.
Under the content tab, write your text in the title attribute.
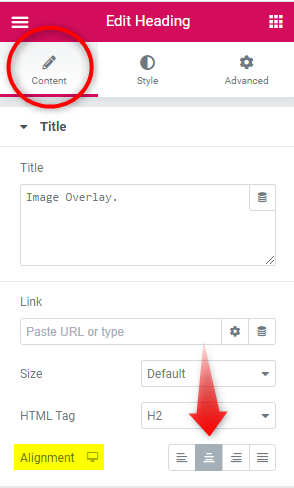
After this, set the Alignment to the "Center" so that the text is centered at the middle of the section.
Conclusion
Alright! Now you know how to add text over image in Elementor.














11 Responses
THANK YOU SOOOOOOOOOOO MUCH
When minimizing or increasing the browser window size, this text overlay text will not remain "locked" with the image unless the image is set to "default" position under the style menu. If the image is set to "center center" or any other positon setting, and you drag to minimize or increase the size the browser window, this text will slip out of the overlayed positon it was intended to be in. Can this be fixed or there something Elementor rookie that I'm missing?
thank you!
OK this is when you're using an image as a background. I'm trying to add text to an image. I can only put it at the top or at the bottom of the image. I want it in the middle left.
Consider adding your text in the image with photoshop (or similar software) , if adding your image as a background (in a section, column, or inner section) is not an option!
thank you
How do I add a link to the background image??
You can't, not directly at least, but you can add a link to a column using the free plugin 'Elementor Addon Elements'
hello,
Is it possible to add different images using the faded effect in the background, with a different text for each images?
THANKS SO SO MUCH!!!!!!!!!! ❤️❤️😁
Welcome Ariel!