Let's learn how to animate the whole content of an Elementor section, upon hovering any part of it!
Follow along as I find out the right CSS, and learn how to achieve the same for any Elementor element, column or section!
This tutorial is a bit different, as I go through the code and explain everything. It's a good CSS practice!
Elementor Change Section Styling On Hover Template
This download gets you the following template :
Elementor Change Section Styling On Hover Template
Related tutorial : Easy Elementor Hover Section Animation!
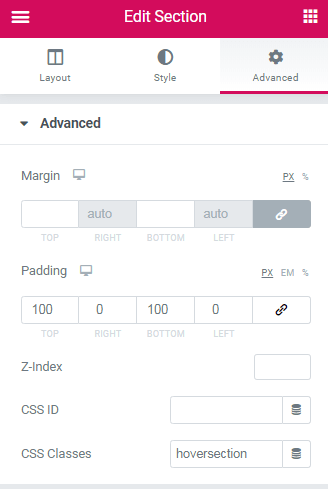
To begin with, give your Elementor section a class name
Under Advanced > CSS Classes.
I named mine 'hoversection'. You can use any name you want.
Then, add some CSS to get the Elementor Section Hover Animation
Watch the video to get a good idea of what CSS can be used, and how to get the right selectors.
For example, this is the CSS used to get the animation that was created in the video.
<script> /* Please login to get the code * The code will be for the Easy Elementor Hover Section Animation! tutorial * Found at this URL https://element.how/elementor-hover-section-animation/ */ </script>
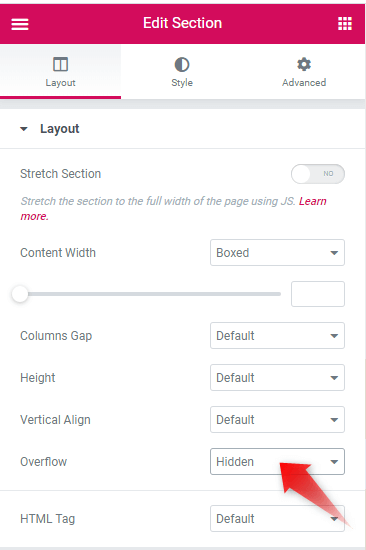
In the video, you might notice some horizontal scroll bar... you can easily fix this by setting the section overflow:hidden.
Finally, enjoy your Elementor Hover Animation!
Let me know if everything works for you!