Easily Open an Elementor Pro Popup on Hover
No extra plug-ins required!
Demo (hover the images) :

The example above keeps the popup open when you hover off.
The following example closes it on hover off. (It closes all open popups).

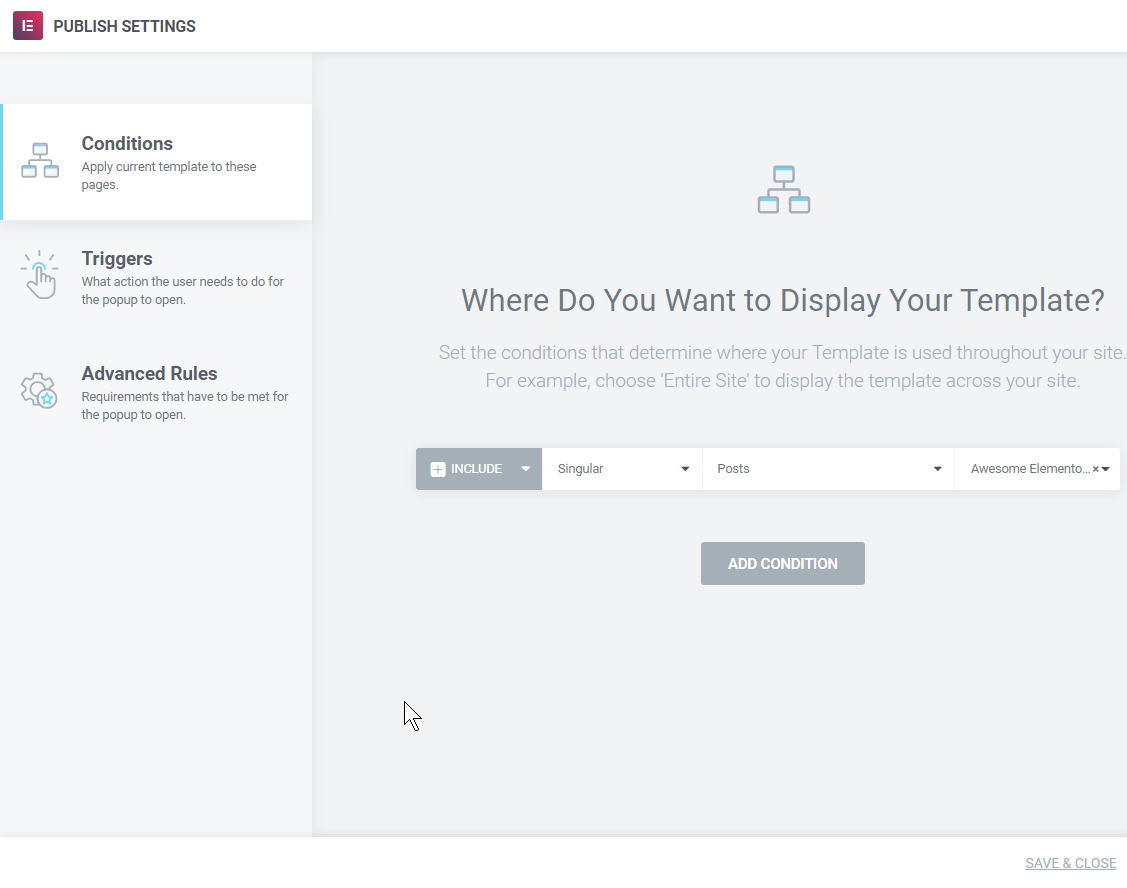
To begin with, get your Elementor popup(s) ready
Create them as you wish, then set them to display on the specific pages or posts where you will want this Elementor hover popup to show up. You can ignore the Triggers and Advanced Rules part.
Click Save & Close after the right pages are choosen.

Then, add this code in an HTML element on the same page as your Elementor hover popup

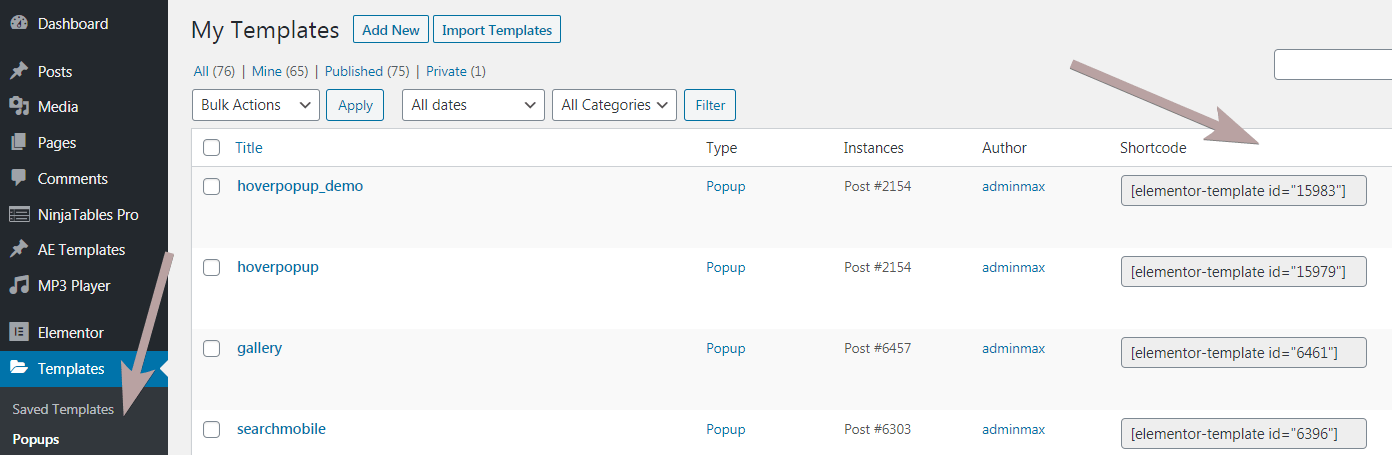
Adjust the code with your own popups ID, found here :

If you want the hover popup to stay open after the mouse leaves the trigger element, use this code:
<script> /* Please login to get the code * The code will be for the Get an Elementor Pro Popup To Show on Hover ! tutorial * Found at this URL https://element.how/elementor-hover-popup/ */ </script>
<script> /* Please login to get the code * The code will be for the Get an Elementor Pro Popup To Show on Hover ! tutorial * Found at this URL https://element.how/elementor-hover-popup/ */ </script>line will look like below, if you have more than one popup that you want to show on hover:
<script> /* Please login to get the code * The code will be for the Get an Elementor Pro Popup To Show on Hover ! tutorial * Found at this URL https://element.how/elementor-hover-popup/ */ </script>
If you want the Elementor hover popup to close when the mouse leaves the trigger element (as in the example above), use this code
<script> /* Please login to get the code * The code will be for the Get an Elementor Pro Popup To Show on Hover ! tutorial * Found at this URL https://element.how/elementor-hover-popup/ */ </script>
Finally, give your trigger element(s) the class 'showpopup'
Any element can be a trigger. Images, icons, sections, etc. Just give them the class ‘showpopup’ under Advanced > CSS Classes.
The first element with that class will automatically trigger the first popup you entered in the code, etc.
Keep reading if you would like to display something other than an Elementor Pro popup on hover!
Method for revealing normal page content on hover
Working examples:


Yummy Pastas!
$7.99
Design
Marketing





Dev System
Support
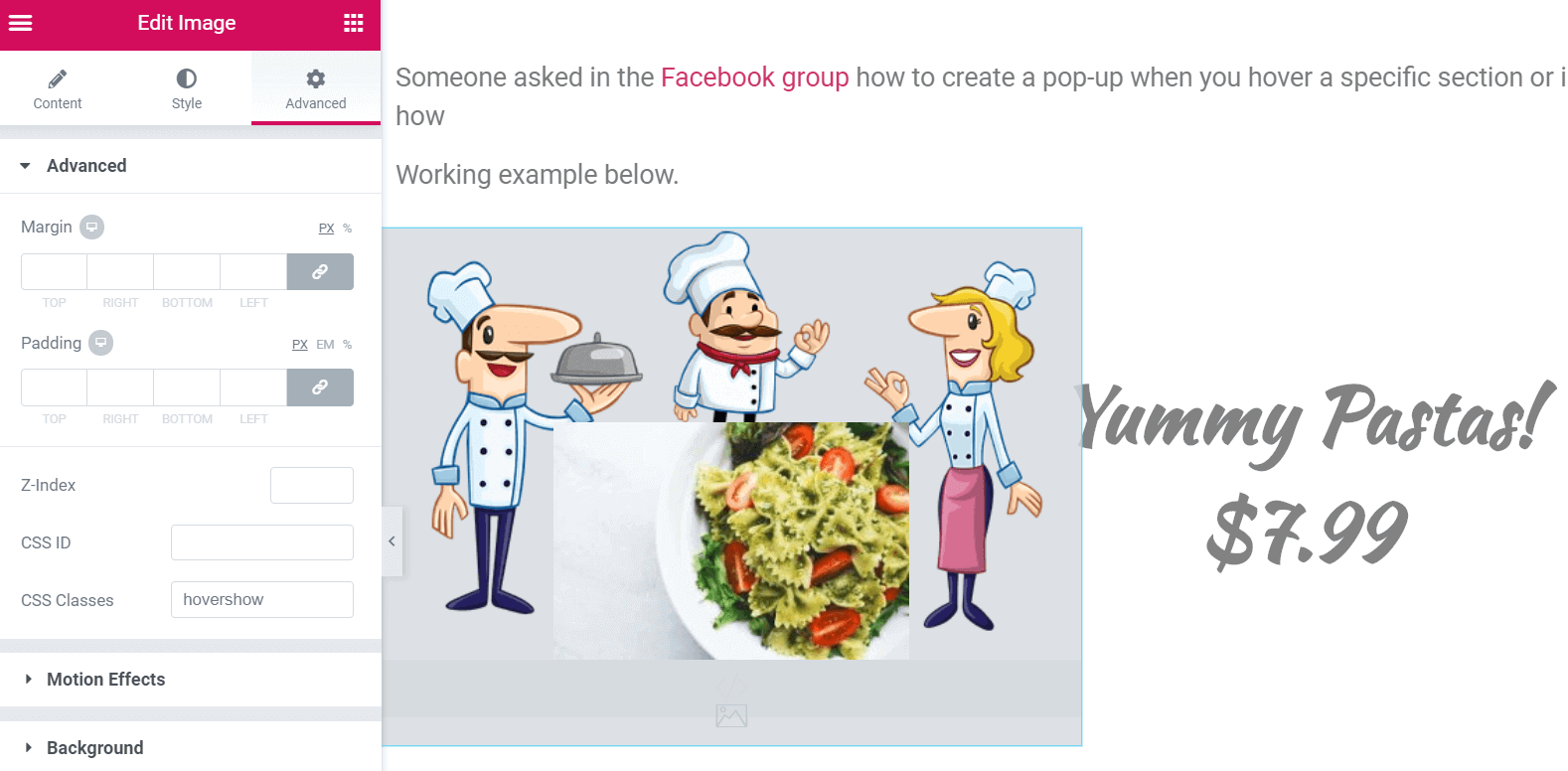
To begin with, create a PNG* of what you want to show up when you will hover, and place it exactly where you will want it to be
In this example, I used absolute positioning to get it behind my pastas. Probably you will need to use absolute positioning also. Be careful with it, and adjust for different screen sizes.
*Important: This will also work with anything else, like Texts elements, vector graphics, icons… even an entire Elementor section. Just be careful with the positioning settings and mobile settings (You will probably want to hide that pop up for mobiles, in case they click on the trigger element). In this example a PNG image was used.
When you got the pop-up exactly positionned where you want, give it a class of hovershow

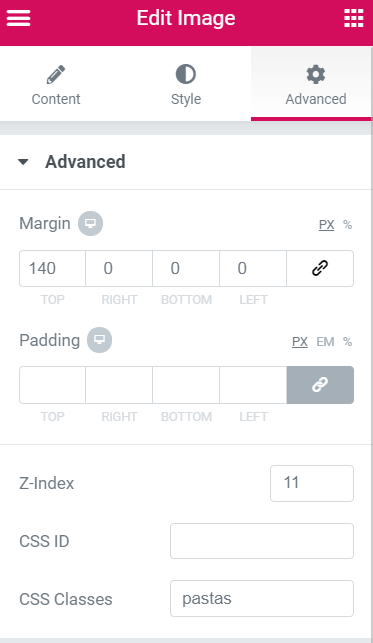
Then, give a class and a z-index value to the trigger element
Here I set z-index:11 and gave it the class ‘pastas’.
Finally, insert an HTML element, and add the code below
Replace the ‘pastas’ instances with the actual class you gave your trigger element.
<script> /* Please login to get the code * The code will be for the Get an Elementor Pro Popup To Show on Hover ! tutorial * Found at this URL https://element.how/elementor-hover-popup/ */ </script>
You can also simply download the template directly from my Templates page. Use the Navigator to see the image that only shows when hovered.
If you would like to use many triggers and popups instead of a single one, as in the smartphone example, use the code below instead.
Give every trigger the class ‘pastas’, and every popup the class ‘hovershow’.
<script> /* Please login to get the code * The code will be for the Get an Elementor Pro Popup To Show on Hover ! tutorial * Found at this URL https://element.how/elementor-hover-popup/ */ </script>

Thank you very much!
Welcome!
Super helpful! I wanted to create a login popup that shows on hover when a user clicks on the login button. This works like a charm! Thank you very much.
Thanks for the kind words!
Is there a reason why this technique cannot be used to mimic a mega menu? What are the pros and cons? If yes, this would be great because I don't have to install (and pay!) a plugin just to make a mega menu.
Behaviour isn't as good as a proper mega menu, and Elementor pro popups are not SEO friendly...For a mega menu, I suggest this instead: https://element.how/elementor-mega-menu-css-only/
Thanks a lot! Open on Hover works just fine! But if I take the other code for closing when leaving the trigger element, things go crazy and the pop up opens and closes again and again when I move my mouse just a tiny bit.
How would you make it to close the pop up only when you leave the popup area, not only the trigger element, like a menu button? otherwise how can you click stuff in the pop up when it closes as soon as you leave the trigger?
Thanks for the help and thanks in advance for an answer!
Hey Lucca! I understand the problems. That hover design is only meant to be used when you want to show some extra information to the user.. if the users needs to interact with the content of the popup, then don't use the hover option.
And if you want a navigation, use this instead: https://element.how/elementor-mega-menu-css-only/
I have 3 buttons on the right of my screen. Each one triggers a popup on hover. When leaving the trigger the popup has to remain open, for there are links in that popup. But when hovering over another button 2 popups are visible on top op each other. And hovering over the 3rd one, there are 3 popups on top of each other. So hovering over another button should close the other popups. Is that possible?
Hey Dirk! Yes I think that should be possible. However this definitely goes beyond the scope of the current tutorial and would be custom work. You can send me a message through messenger if you are interested!
Thanks for this code. Everything works fine.
Only I got a flickering mouse when hovering over a popup. Help please, is there a way to fix this?
Do you have a code snippet where I can close all popups when the mouse leaves the actual popup? Your method works great and I have used it to build a mega menu similar to Mailchimp - but the client is asking that the popup closes when the mouse moves off the popup area (like Mailchimp)
Hey Storm!
Might be better with another option than a popup for a mega menu... for many reasons, here is one of them : https://element.how/why-elementor-pro-popups-are-terrible-for-seo/
As an alternative, I would suggest using this instead : https://element.how/elementor-mega-menu-css-only/
I set this up, and it triggered the popup, but it immediately flies off to the right, then reloads ad infinitum. It doesn't matter which of the code snippets I use (stay or leave on mouseleave) I use. Unsure what I've done wrong. Ever hear of similar symptoms?
thanks
Kevin
Thank you so much!!! The popup on hover works very well😊
Welcome!
Where exactly do I put the html element? in the pop up or on the page with the image that has the image that I want people to hover over to get the pop up? I tried both ways and its still now working
Hey Rachel!
The HTML element goes on the page. In the popup, it won't work.
If it didn't work on the page, probably there was some other error. Were your popups conditions set up to show on that page? Usually that's the problem.
Cheers!
Hi there, It popups keep blinking, Can you please help?
Hi there, popups are blinking again and again, can you please help?
That problem comes because your popup covers your trigger.
In these cases, you need the code that says:
If you want the hover popup to stay open after the mouse leaves the trigger element, use this code:
First of all thanks for the code!
but it is blinking again and again although I put the code you said
any other idea?
Welcome!
That's because your popup is over the trigger, and you have the code so that it disappears on hover off. So when the popup shows up, you are hovering into the popup, and out of the trigger, so the popup disappears.
When it disappears, you are hovering the trigger again, so the popup shows up.
Fix this by turning off the "overlay" setting in the popups settings.
Also I am triggering popups on a image element, I have given a hover effect to the image, but when I apply the popup, the image hover effect is not showing, only the popup is blinking.
I have also positioned popup to the left while my trigger element is in center now, still the popup is blinking. Can you please help? When i enable "Prevent Closing on Overlay" from advanced settings of popup, then it works perfect on hover trigger at center position but then when i leave mouse it keeps open.
Any help would be highly appreciated !!! Thanks in advance.
Also when i turn off the overly for popup, It perfectly works fine. All good. But I want to show overly. any help?
Add this CSS:
div#elementor-popup-modal-15979{
pointer-events:none;
}
Change "15979" to your popup post ID.
Cheers!
Bonjour,
Merci pour les codes, cela fonctionne bien. En revanche, je voudrais en plus du hover qui est sur un bouton, que je puisse cliquer sur le bouton et arriver sur une autre page.
Est-ce que c'est possible ? Le pointer de ma souris clignote et le clic sur le bouton ne fonctionne pas.
Merci
You need to have the overlay here set to 'off' for this to work, and the popup showing up should not be on top of the button
Merci beaucoup !
Cela fonctionne parfaitement bien !
En revanche, j'ai une vingtaine de boutons sur ma page.
Est-ce que le mieux c'est d'utiliser des ID avec getElementById pour chaque élément, à la place de querySelectorAll ?
Hmm well in fact you are much better with it as it is now. If you use ByID you will need to duplicate the code many times.
Much better use the code as it is now...
Même si chaque bouton a son propre popup ?
Yes the code is made for that.
Merci beaucoup pour le code 🤓! Tout fonctionne parfaitement.
Is there a way to only have the pop-up show one time using this method?
Yes this is possible, with some extra code. I'm curious, what's the use case here?
Hi Maxime the script works perfectly except in home page where console show me this error:
Uncaught TypeError: Cannot read properties of undefined (reading 'showPopup')
at HTMLDivElement. ((index):783:36)
Why this happens?
Thanks
Hey Francesco!
I have no idea! Impossible for me to say, without seeing the page.
Hi,
Thanks for the tutorial and code.
I'm getting exactly the same error.
https://bit.ly/3SpW2jH
I'd also like the popup to close when the mouse leaves the popup window or trigger element. How do I edit this to do this:
e.addEventListener( 'mouseleave', function(event){
jQuery('body').click();
Absolutely amazing! Thanks for share this code snippet trick!
Welcome!
Thank you for your post. I followed the instructions, but my popup keeps moving up and down on the screen, and it doesn't look good. Here is a screencast. https://watch.screencastify.com/v/G4nW8n9WzH3KCtVmU50s Can you please advise? Thanks!
Hey Elisheva!
You need the code to keep the popup open on hover off in your case!
Cheers!
Hi there! For the open pop-up on hover, is there a way that I can make it so the pop-up stays open while the mouse is inside the pop-up, and then closes when the mouse leaves the pop-up? Basically the same way that it would on a primary nav dropdown?
Sounds like you want a Mega Menu out of popups.. I would rather suggest this method : https://element.how/elementor-mega-menu-css-only/
Hi there this code function works for me on single button on my header great thanks a lot. But I have got one issue I am using this code on header with vertical butons. each button has to open different popup when howered. Once I set one button that works. I created another pop up for the scond one and insert hetml with different popup id but this one wont work. Will you be able to help if I am doing someting wrong.
Thank you for the great work and help.
The HTML is required only one time on the page... don't duplicate the code!
Cheers!
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.pasta').on('mouseenter', function() {
$('.hovershow').fadeIn();
});
$('.pasta').on('mouseleave', function() {
setTimeout(function () {
$('.hovershow').fadeOut();} , 1000);
});
});
});
This will help to keep the popup to hold for 1s after leaving. and you can add same class "pasta" to the popup and pop will stay also stay as it is as long as you won't leave the mouse for 1sec.
I've done it and it works well except at mobile where I have to tap it. I've made this a full page menu. I've used a hamburger icon so that you can hover on it to open. But...when I click on the hamburger icon on mobile, it opens, then closes immediately.
My guess is because the close icon is below it and it is probably triggering that with the tap.
Any thoughts on how to fix this?
It isn't because the close icon is below. It does the same no matter where the icon is.
Hello and thanks a lot for this !
I don't understand how to use many triggers with popups images like in the smartphone example. Can you help me ? And maybe others!
When you say : Give every trigger the class ‘pastas’, and every popup the class ‘hovershow’ I'm lost when I try to add a second trigger with his own pop-up image.
If the first trigger has the css class 'pastas', the second and the third.. too ?
And if the first popup image has the css class 'hovershow' and the second and the third.. too ?
So how do you identify the link between each trigger and the popup image ?
Thanks for your precious help !
And sorry if the question is completely stupid 🙂
Greetings Uagoja!
Yes indeed you understood correctly, they all need the same class name!
The link between them happens through the index. The very first element on the page with the class 'pastas' will be linked with the very first element with the class 'hovershow', element 2 with class 'pastas' with element 2 with class 'hovershow', and so on. Based on their appearance in the DOM / source code.
In Elementor you can easily tell their order of appearance if you look in the Navigator. That's an accurate representation of the HTML structure of the page.
Wow! I am impressed by the quality and speed of your response! Thanks a lot !
I dare one last question: I have a stack of triggers and I'm trying to make the popup images always appear in the middle of the screen, is there a way to display popup images always in the center of the viewport?
Merci beaucoup for your precious help !
Hey Uagoja!
Yes, with CSS you could have them in the middle of the viewport.
The CSS will look like this:
.hovershow{
opacity: 0;
pointer-events: none;
transition: opacity 0.4s linear;
position:fixed;
top:50%;
left:50%;
transform:translate(-50%, -50%);
}
.hovershow.show{
opacity: 1;
}
Cheers!
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.showpopup217').on('mouseenter', function() {
$('.elementor-308').css('display', 'none');
});
$('.showpopup308').on('mouseenter', function() {
$('.elementor-217').css('display', 'none');
});
});
});
Manual avoid multiple popups
Thanks for sharing!
I would like a popup to appear when I hover over an image in a gallery. How do I do this?
Hey Mike!
Change this line:
let elements = document.querySelectorAll( '.showpopup' );
to this:
let elements = document.querySelectorAll( '.showpopup img:nth-child(4)' );
Change the "4" to the actual position of the image you want to target.
Cheers!
Hi Maxime,
Is it possible to have this effect for a specific word within a text element?
(i.e. have the popup appear on hover over just one word among a whole paragraph.)
Hey Kian!
For this you are better with other solutions. See this : https://element.how/addon-finder/tooltip/
Or this : https://elementor.com/help/hotspot-widget-pro/
Cheers!
Any help would be greatly appreciated. I am using the following code to trigger a popup on mouseover. The problem is the popup keeps flickering.
<script>
document.addEventListener('DOMContentLoaded', function() {
let elements = document.querySelectorAll( '.showpopup' );
let popupposts = [ '8806' ]; /* enter your popups IDs here , in the order you want them to show up */
elements.forEach(function(e,i){
e.addEventListener( 'mouseenter', function(){
elementorProFrontend.modules.popup.showPopup( { id: popupposts[i] } );
} );
e.addEventListener( 'mouseleave', function(event){
jQuery('body').click();
});
});
});
</script>
I made a few changes according to ChatCPT by adding a delay before hiding the popup on mouseleave but that delays the time in which the popup disappears however if I make the delay long enough it does fix the flickering issue but creates the delay on exit.